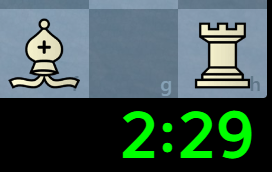
I tried improving the Chess.com timer. You can play around with the colors and such by changing the code.
Chess.com - Bigger, Better Timer by SaberSpeed77

Details
AuthorSaberSpeed77
LicenseMIT
CategoryChess.com
Created
Updated
Code size1.6 kB
Code checksum967adf20
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Chess.com - Bigger, Better Timer
@namespace USO Archive
@author SaberSpeed77
@description I tried improving the Chess.com timer. You can play around with the colors and such by changing the code.
@version 1
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain("chess.com") {
/* Change color here */
:root {
--color: lime;
}
/* Live Play */
.clock-component span {
color: var(--color) !important;
}
.clock-component:not(.clock-player-turn).clock-white span, .clock-component:not(.clock-player-turn).clock-black span {
opacity: .3 !important;
filter: grayscale(1) !important;
}
.clock-component {
font-size: 5rem !important;
background-color: transparent !important;
}
.clock-time-next-monospace {
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
overflow: visible !important;
}
.clock-icon-icon {
opacity: 0 !important;
}
/* Review */
.move-time-time {
color: var(--color) !important;
background-color: transparent !important;
}
.move-time-inactive {
opacity: .2 !important;
filter: grayscale(1) !important;
}
.move-time-monospace {
font-size: 5rem !important;
background-color: transparent !important;
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
overflow: visible !important;
}
.icon-font-chess.circle-clock::before {
opacity: 0 !important;
}
}