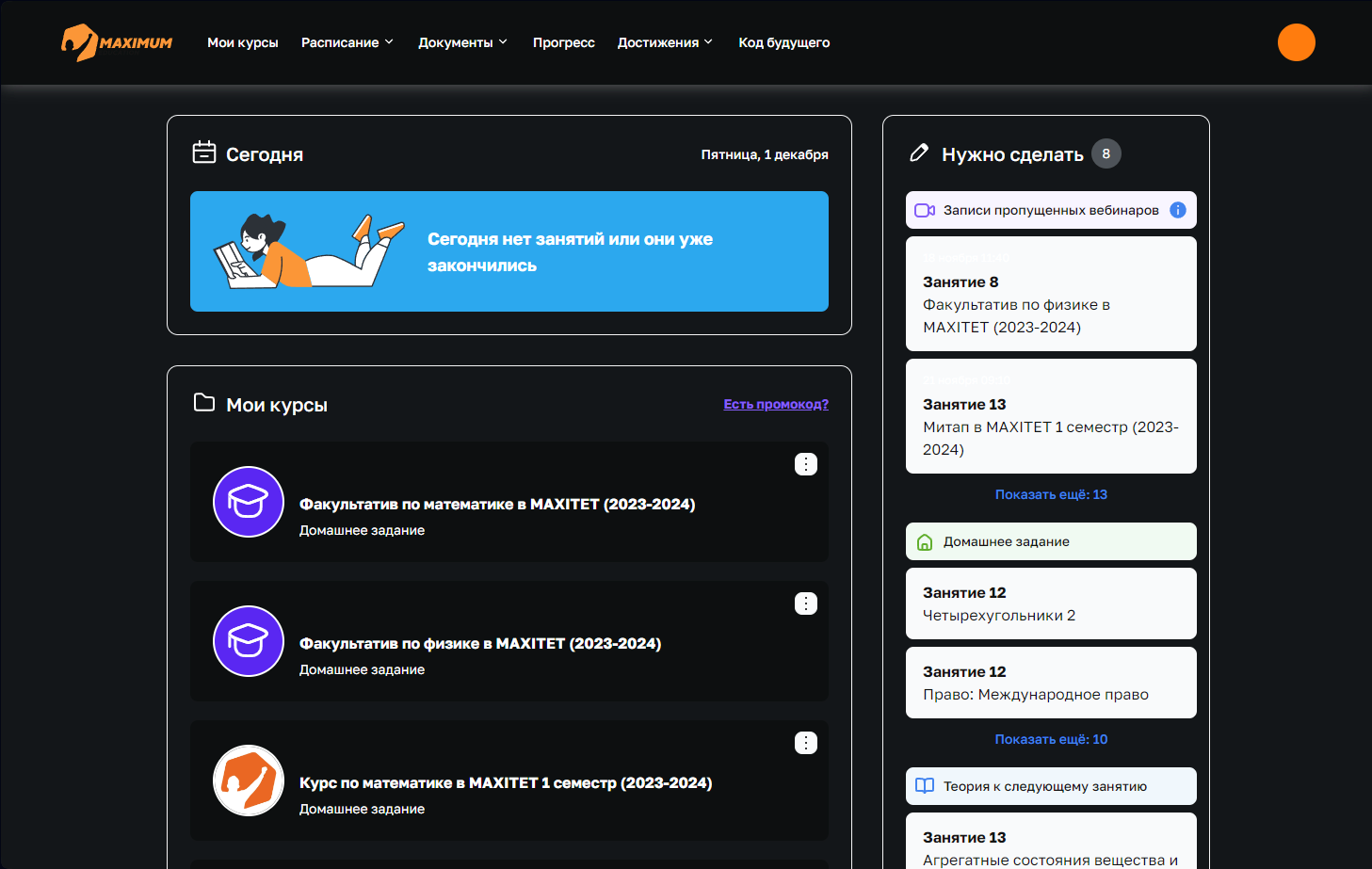
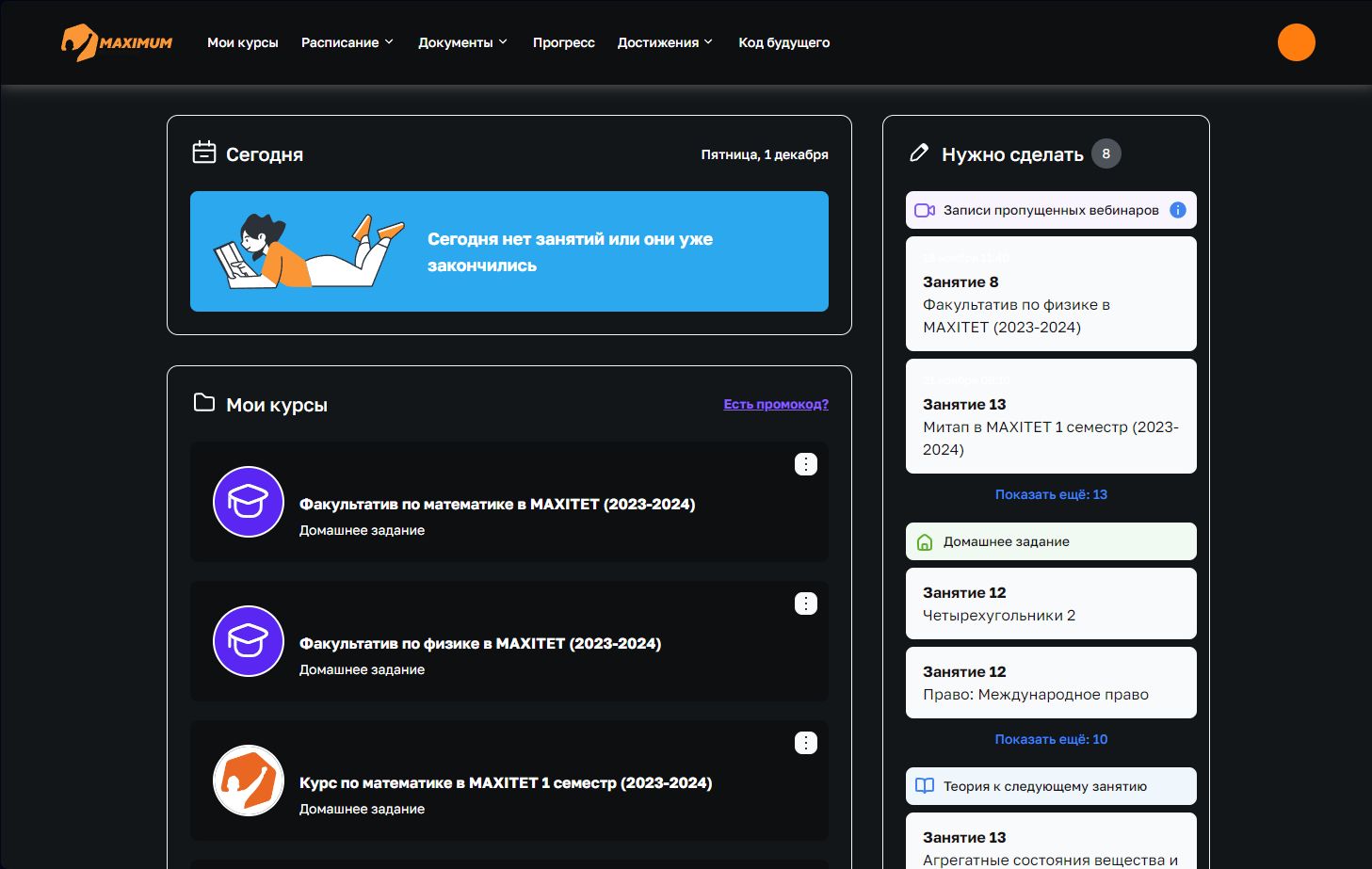
Dark theme for Education Maximum
education.maximumtest.ru - by ISMAGILOV PROD. by globalonex

Details
Authorglobalonex
LicenseNo License
Category*.maximumtest.ru
Created
Updated
Code size11 kB
Code checksum1f4ad2cf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Stay tuned and subscribe to the creator
Supported by ISMAGILOV PRODUCTION
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name education.maximumtest.ru - дек. 2023 г.
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author ISMAGILOV PRODUCTION
==/UserStyle== */
@-moz-document domain("education.maximumtest.ru") {
:root {
--main-bg-color: #131619;
--header-color: #0D0F10;
--main-color: #ff9766;
}
/* Место для CSS кода..f. */
.layout,
.common-layout {
background: var(--main-bg-color)!important;
color: white;
}
.m-tree {
background: transparent;
}
.leftimg.rightimg {
background: white;
}
.activities-block{
.content {
color:white!important;
background: black!important;
.base-card {
background: black!important;
}
}
}
.header-banner {
display:none;
}
button.n-button {
background: black;
color: white!important;
&:hover, &:active, &:focus {
background: #1b1b1b!important;
color: white!important;
}
}
.v-content-block {
background: var(--main-bg-color)!important;
color: white;
}
.title-future {
background: black!important;
}
.student-exams-stats-empty {
background: black!important;
}
.n-skeleton {
background: black!important;
}
.v-content-block .top {
color: white;
}
.lesson-content-structure-container {
background: var(--header-color)!important;
}
.header, .mobile {
background: black;
border: none;
}
.global__base-content-block, .n-collapse-transition.umax-ui__u-header-menu-expander, .umax-ui__u-header_content {
background: black!important;
* {
&:hover {
transition: .3s;
color: gray!important;
}
color: white!important;
}
}
.pie-card-container {
background: #0d0f10!important;
.label {
color: red!important;
}
}
.section.actual-lessons-section {
background: black!important;
.actual-block-item > span{
color:white!important;
}
}
.n-progress .n-progress-graph .n-progress-graph-line .n-progress-graph-line-rail {
background-color: rgb(255 255 255 / 27%);
}
.attendance .card {
background-color: unset!important;
&.missed {
background-color: #ff00002e!important;
}
&.offline {
background-color: #0080002e!important;
}
}
.column-chart-wrapper {
.item {
span {
color: white!important;
strong {
color: white!important;
}
}
}
}
._docx_ul > li {
color: #e69914;
}
.date {
color: white!important;
}
.column-chart-wrapper {
--chart-height: 150px!important;
padding: 25px 0!important;
}
.las-link__stats {
background: gray!important;
font-size: 16px;
font-weight: bold;
}
.m-radio__label {
color: white!important;
font-size: 14px;
}
.m-checkbox__box {
border: 1px solid var(--main-color)!important;
}
.m-radio__label:before {
border: 1px solid var(--main-color)!important;
}
.m-radio__label:after {
background-color: var(--main-color)!important;
}
.student-goals-card.goals {
display: none;
}
.student-goal-and-progress .title {
display: none;
}
.pagination-link.pagination-link_state_.pagination-link_selected {
color: var(--main-color)!important;
}
.mx-input_state_success .mx-input__textarea {
background-color: rgba(164, 209, 108, .5);
color: white;
font-weight: bold;
}
.footer-contacts::after {
content: "https://t.me/ismagilovx"
}
.footer-copy.font-400-11-13::after {
content: ' и ООО "ИСМАГИЛОВ ПРОДАКШЕН" ';
}
.test-answer h3,
p {
color: white;
}
.m-list.m-select__options {
background-color: black;
}
.m-popup__body {
background: var(--header-color);
border-radius: 9px;
}
body {
background-color: var(--header-color)!important;
}
.page-header-menu.menu{
transition: .2s all;
* {
transition: .2s all;
color: white!important;
&:hover {
color: white!important;
transition: .2s all;
}
}
}
.m-preloader {
background: var(--header-color)!important;
}
.structures-list-container {
.structures-list {
.global__base-content-block {
background-color: black;
}
}
}
.todo-card {
background: #000;
.todo-card-header{
color: white!important;
background: #1d1d1d;
svg {
color: white!important;
fill: white!important;
}
}
}
.base-todo-item {
border-radius: 14px;
color:white!important;
background: #1b1b1b;
&:hover {
color: white;
background: #353535!important;
}
}
.base-content-block-wrapper > * {
&:hover {
background: #35353580!important;
}
}
.test-stat b {
color: white!important;
}
.test-results__title {
color: white!important;
}
.mx-input.mx-input.test-files-answer__input.mx-input_autosize.mx-input_autosize {
width: 100%!important;
}
.m-button.m-button_view_flat.m-button_size_normal {
background: indianred;
}
.m-popup__body .m-button.m-button_view_flat.m-button_size_normal {
margin-top: 3px
}
.homework-progress-left .top .percent {
color: white!important;
}
.activity-list .base-card {
background: var(--header-color)!important;
.content {
color: white!important;
}
.button-block {
button.disabled {
background: #161616;
color: gray;
}
}
}
.v-content-block.todo-block.todo-block {
.todo-base-list {
.title {
color: white;
span {
color: black;
}
}
.content {
color: #dad5d5;
}
}
.content {
.todo-base-list {
.todo-base-card {
border: 1px solid #793b3b;
background: #282222;
box-shadow: inset 0px 33px 25px 0 #282222;
}
}
}
}
.m-popup.show-answer__confirm.m-popup_has-arrow.m-popup_top {
border: none;
border-radius: 9px;
}
.mx-input__textarea {
color: white;
}
.fd-column.gap-base.lesson-content-structures-container {
transition: .2s all;
border-radius: 13px;
.v-link {
transition: .2s all;
border-radius: 13px;
background: black!important;
.lesson-content-structure-container {
background: var(--header-color)!important;
}
}
}
.courses-block.courses .content .items .course-item, .v-link {
background: var(--header-color);
border: none;
transition: .2s all;
&:hover {
transition: .2s all;
border-radius: 13px;
background: black!important;
}
}
.n-tag {
background: transparent!important;
}
.v-content-block {
color: white;
}
.leftimg.rightimg {
border-radius: 8px;
}
.the-header.hamburger-menu {
background: var(--header-color);
border: none;
box-shadow: 0 0 1rem dimgray;
}
.menu.hamburger-menu .hamburger {
color: white;
}
.menu.hamburger-menu .hamburger:hover {
color: black;
transition: .2s all;
}
.m-button {
border-radius: 8px!important;
}
.pagination-link.pagination-link_state_missing {
color: black;
}
.test-timer.test-meta__timer {
background: var(--main-bg-color);
color: white;
font-weight: bold;
border: 1px solid white;
}
.the-header {
background: var(--header-color)!important;
border: none!important;
box-shadow: 0 0 1rem dimgray;
}
.the-header .content .menu .header-menu-item div .item.active .flex-title {
color: white!important;
}
.the-header .content .menu .header-menu-item div .item .flex-title {
color: white!important;
}
.the-header .content .menu .header-menu-item div {
color: white;
}
.the-header .content .menu .header-menu-item div:hover {
color: gray;
}
.the-header .content .menu .header-menu-item div .item:hover {
color: gray;
}
.the-header .content .menu .header-menu-item div .item:hover,
.the-header .content .menu .header-menu-item div .item.active {
color: black!important;
background: #454b4f;
}
.m-popup.header-popup.popup .m-popup__body .m-list {
color: black!important;
background: #454b4f;
}
.m-preloader.m-preloader_opaque {
background: var(--main-bg-color: #131619);
}
.the-navigation-bar.overflown {
background: var(--header-color);
}
.the-navigation-bar .content > a {
color: white;
}
.menu.hamburger-menu .menu-items {
background: var(--header-color);
}
...