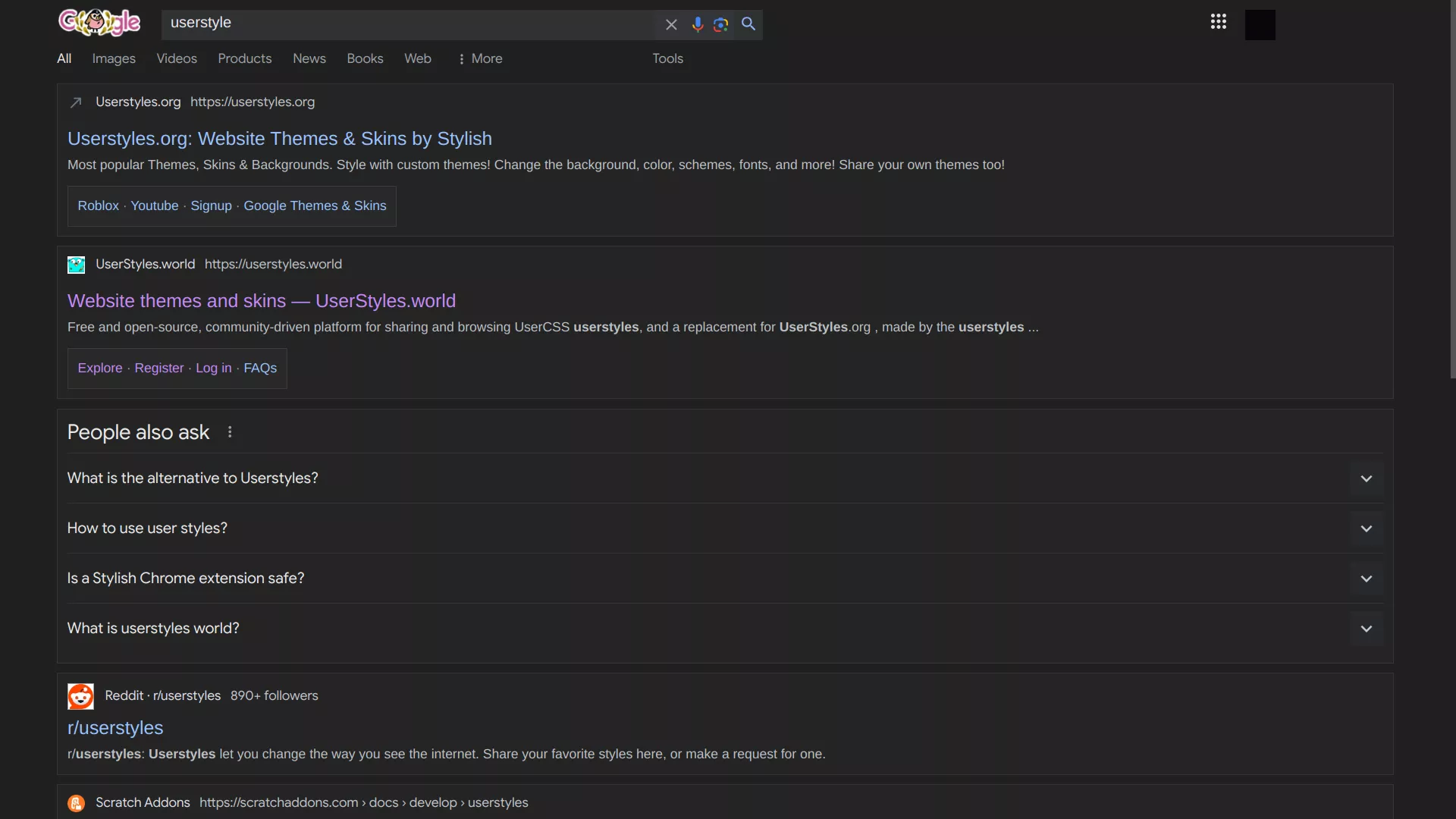
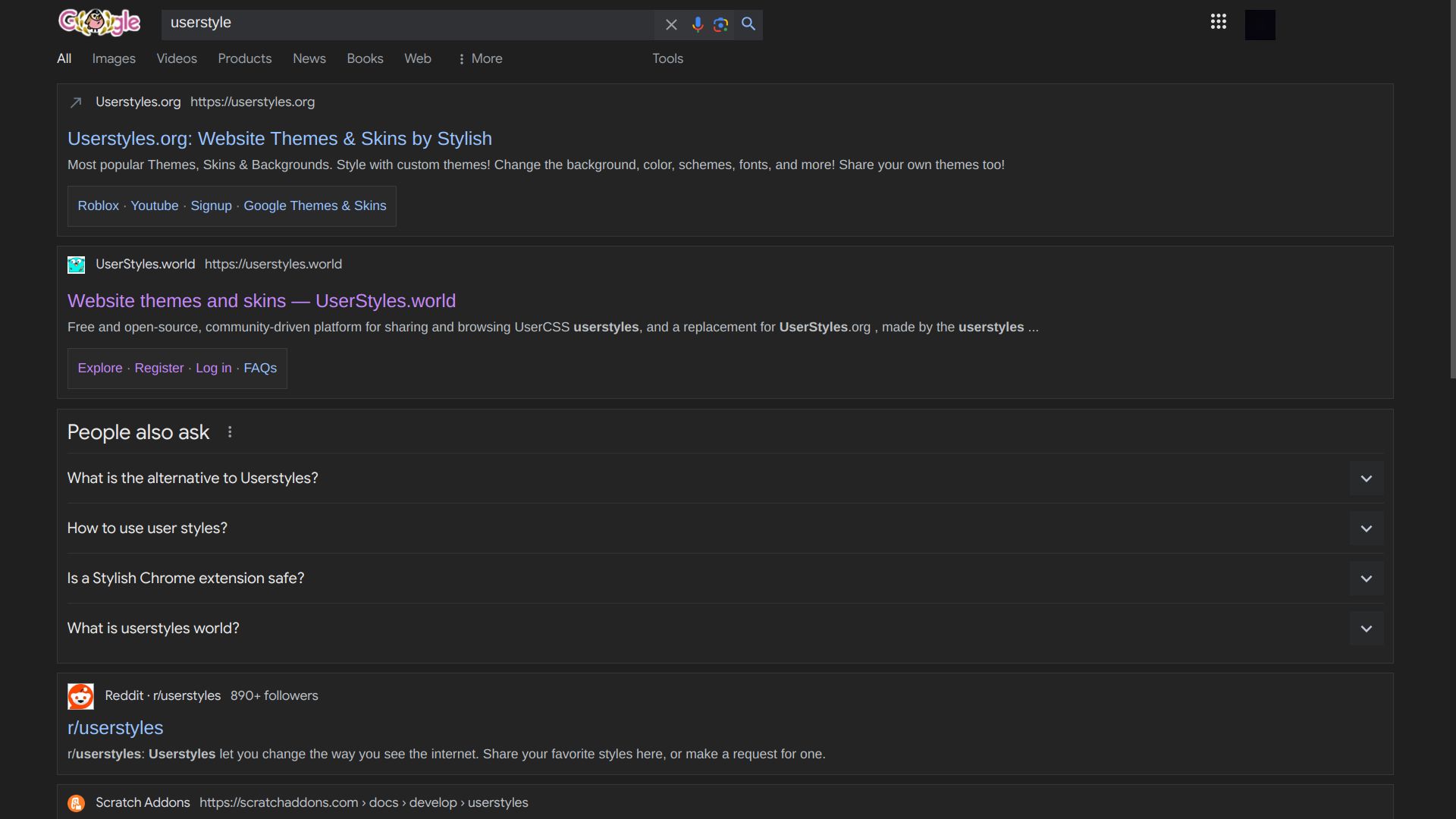
improved google search ui
better-google-search by diegostafa
Imported and mirrored from https://github.com/diegostafa/userstyles/raw/master/better-google-search.user.css

Details
Authordiegostafa
LicenseNo License
Categoryunset
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name better-google-search
@namespace github.com/diegostafa/userstyles
@version 27
@description improved google search ui
@author Diego <dstafa.dev@gmail.com> (github.com/diegostafa)
@preprocessor stylus
@var text borderRadius "border radius?" "10px"
@var color accentColor "accent color" #ffffff06
@var checkbox debug "[DEBUG] show hidden elements" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.google.com/search") {
.rfiSsc {
margin: 0 !important;
padding: 0 important;
display: block !important;
}
.RNNXgb {
background-color: rgba(0, 0, 0, .05) !important;
}
.e8Ck0d.CYJS5e.VrNAWb {
height: fit-content !important;
padding: 0 !important;
}
.e8Ck0d.CYJS5e.VrNAWb .e6hL7d {
grid-template-rows: initial !important;
}
.crJ18e div {
border-bottom: none !important;
}
#rso > .ULSxyf {
margin-top: 0 !important;
}
[class="ZeeOc"] {
border: none !important;
}
[class="rfiSsc XtQzZd"] {
right: 40px !important;
top: 50px !important;
position: absolute !important;
}
[role="navigation"] {
position: relative !important;
}
#tU52Vb *{
margin-bottom: 0 !important;
}
[class="rfiSsc XtQzZd"] {
height: 30px !important;
}
* {
box-shadow: none !important;
}
#rcnt:has(.wIjY0d.jFk0f) * {
max-width: 100% !important;
}
[class="ifWJbd FIfWIe z1asCe"],
.sbic:empty,
hr,
#tvcap,
[class="rfiSsc XtQzZd YNk70c"]:has(.TrmO7:empty),
#appbar:has(#slim_appbar:empty),
#slim_appbar:empty,
[class="WzNHm mWcf0e"]:has([class="VfL2Y LRZwuc"]),
span.LAWljd,
span:has(>.zLSRge.w2jn8d),
.JryvJ,
.ULSxyf:has(.Ww4FFb.vt6azd:empty),
.rfiSsc [class="ym1pid zo4mKb KLEmSd"],
[class="bNg8Rb OhScic zsYMMe BBwThe"],
#searchform [class="MG7lrf mWcf0e"],
#searchform [class="UUbT9 EyBRub"] .ynRric,
#searchform [class="UUbT9 EyBRub"] .lh87ke,
#searchform .xtSCL:empty,
#searchform .ACRAdd.M2vV3,
#searchform .iblpc,
.IDFSOe,
#oFNiHe,
#sfooter,
#rhs .epKdHc,
div[style="padding:0px 0 20px"],
.ULSxyf:has(> div > .cUnQKe),
#bres,
#rhs> :empty,
#rhs>.focusSentinel,
#rhsads,
[class="GCSyeb iNlBQe"],
.mNh24c,
.uzfIAc,
.PmPt7d.QprcBd,
div[data-st-tgt="stb"],
[class="ClPXac Pqkn2e"],
[class="ClPXac hoUro Pqkn2e"],
.oBa0Fe,
[class="Lu1KO aBOYt"] span,
.g div[aria-label="About this result"],
.g table.jmjoTe tr:has(form),
.kno-ftr,
.KFFQ0c.xKf9F {
if debug {
outline: 3px solid red !important;
}
else {
display: none !important;
}
}
body {
margin: 0 !important;
padding: 0 60px !important;
overflow-x: hidden !important;
}
#taw p {
margin: 0 !important;
padding: 0 !important;
}
.M8OgIe {
padding: 0 !important;
margin: 0 auto !important;
width: 100% !important;
}
.M8OgIe:has([class="e8Ck0d CYJS5e"]) {
overflow: scroll !important;
scrollbar-width: none;
max-width: 100% !important;
margin: 0 auto !important;
}
.M8OgIe .p0tlZe {
outline: none !important;
}
.M8OgIe:has([class="e8Ck0d CYJS5e"])::-webkit-scrollbar {
display: none;
}
#rcnt .M8OgIe [class="WC0BKe"] {
flex-wrap: nowrap !important;
}
body,
#rcnt,
#main,
.LHJvCe {
max-width: 100% !important;
min-width: 0 !important;
width: auto !important;
}
.WZH4jc.w7LJsc {
margin: 0 !important;
}
#sfcnt {
display: none !important;
}
.obcontainer,
[class="dG2XIf ouUsKb"]>div {
margin: 0 !important;
}
.Q3DXx {
width: 100% !important;
}
.I6TXqe {
margin: 0 !important;
border: none !important;
background-color: transparent !important;
}
.hlcw0c,
.ULSxyf {
margin-bottom: 0 !important;
}
#hdtb-tls {
line-height: 25px !important;
}
.bSeRjc {
line-height: 0 !important;
all: initial !important;
}
#cnt {
padding-top: 4px !important;
}
#abss-dropdown_1 g-dropdown-button {
padding: 0 !important;
}
#searchform *:not(span):not(a):not(div:has(>iframe)):not(div:has(>iframe) *) {
max-width: 100% !important;
min-width: 0 !important;
width: auto !important;
}
#searchform {
position: relative !important;
min-width: 0 !important;
max-width: 90% !important;
width: 100% !important;
margin: 0px !important;
padding: 0px !important;
padding-top: 10px !important;
padding-left: 65px !important;
display: flex !important;
justify-content: space-between !important;
top: 0 !important;
}
#tsf + .Q3DXx,
#tsf + .Q3DXx * {
padding-top: 0 !important;
}
#searchform,
#searchform *:not(#gb *):not(.UUbT9.EyBRub *) {
min-height: 0px !important;
line-height: initial !important;
border: none !important;
max-height: 32px !important;
}
.a4bIc textarea {
padding-top: initial !important;
margin: auto !important;
}
[class="UUbT9 EyBRub"] {
border-radius: borderRadius !important;
}
.PHj8of,
.PHj8of * {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
.RNNXgb {
border-radius: borderRadius !important;
}
#searchform #tsf {
flex: 1 !important;
width: 10000px !important;
max-width: 50% !important;
}
#searchform .dRYYxd,
#searchform .dRYYxd * {
padding: 0 2px !important;
margin: auto !important;
}
#searchform .dRYYxd {
background-color: accentColor !important;
border-radius: borderRadius !important;
}
#searchform .dRYYxd svg,
#searchform .Tg7LZd svg {
height: 20px !important;
padding: 0 !important;
}
#searchform .Tg7LZd {
padding: 5px !important;
margin: 0 !important;
}
.logo {
top: -5px !important;
}
.RNNXgb,
.RNNXgb * {
width: 100% !important;
}
#searchform .SDkEP {
padding: 0 !important;
padding-left: 10px !important;
}
#searchform form .A8SBwf {
width: 100% !important;
padding: 0 !important;
margin-left: 70px !important;
}
#extabar {
height: fir-content !important;
max-height: fir-content !important;
margin-top: 15px !important;
}
.OMqmfd{
all: initial !important;
font-family: sans !important;
}
#slim_appbar,
#appbar {
display: block !important;
border: none !important;
padding: 0 !important;
margin: 0 auto !important;
}
.IUOThf {
width: auto !important;
}
.IUOThf * {
padding: initial !important;
height: initial !important;
}
.rfiSsc.wtAAQb .sBbkle.y3NyWc {
padding: 0 !important;
margin: 0 !important;
padding-bottom: 5px !important;
}
.rfiSsc .sBbkle,
.rfiSsc.XtQzZd .sBbkle,
.rfiSsc.XtQzZd .sBbkle .bSeRjc {
padding: 0 !important;
margin: 0 !important;
}
.dG2XIf.XzTjhb {
background-color: transparent !important;
}
#rcnt {
display: flex !important;
flex-direction: row !important;
flex-wrap: wrap !important;
grid-gap: 10px !important;
}
#rcnt > [class="SLPe5b"] {
width: 100% !important;
order: -2 !important;
}
#rhs {
min-width: 0 !important;
max-width: 100% !important;
width: 35% !important;
margin: 0 !important;
padding: 0 !important;
height: fit-content !important;
}
#rhs>div {
width: auto !important;
}
#rhs div {
max-width: 100% !important;
min-width: 0 !important;
border-left: none !important;
margin-left: initial !important;
margin-right: initial !important;
}
#hdtbMenus {
position: relative !important;
}
[class="e8Ck0d CYJS5e"] {
margin: 10px auto !important;
padding: 0 !important;
max-width: initial !important;
}
.XqFnDf {
margin: 0 !important;
padding: 0 !important;
width: 100% !important;
max-width: initial !important;
min-width: 0 !important;
}
.HdbW6.MjUjnf.VM6qJ {
width: auto !important;
max-width: initial !important;
min-width: 0 !important;
margin: 0 auto !important;
padding: 0 !important;
}
.k6DEPe {
margin: auto !important;
}
.KcXNxb {
background-color: transparent !important;
}
[class="gqLncc card-section KDCVqf"] {
order: -2 !important;
}
#kp-wp-tab-overview>div {
margin: 0 !important;
}
.g {
min-width: 0 !important;
width: auto !important;
margin: 10px auto !important;
}
[class="cTjBsf"],
#Odp5De,
#tU52Vb > div > div,
#kp-wp-tab-TvmWatch > div:not(:empty),
#kp-wp-tab-BookGet > div:not(:empty),
block-component > * > [class="dG2XIf Wnoohf OJXvsb"],
#rcnt>.XqFnDf,
#botstuff .mnr-c,
#rcnt>.M8OgIe:not(:has(h1[class="bNg8Rb OhScic zsYMMe BBwThe"])),
[class="WvKfwe a3spGf"]>div:not(:empty),
#rhs>div:not(:empty),
#bres:not(:empty),
.WtZO4e>div>div>div:not(:empty),
#rso:not(:has(#kp-wp-tab-overview))>div>div:not(:empty),
#rso:not(:has(#kp-wp-tab-overview))>.h...