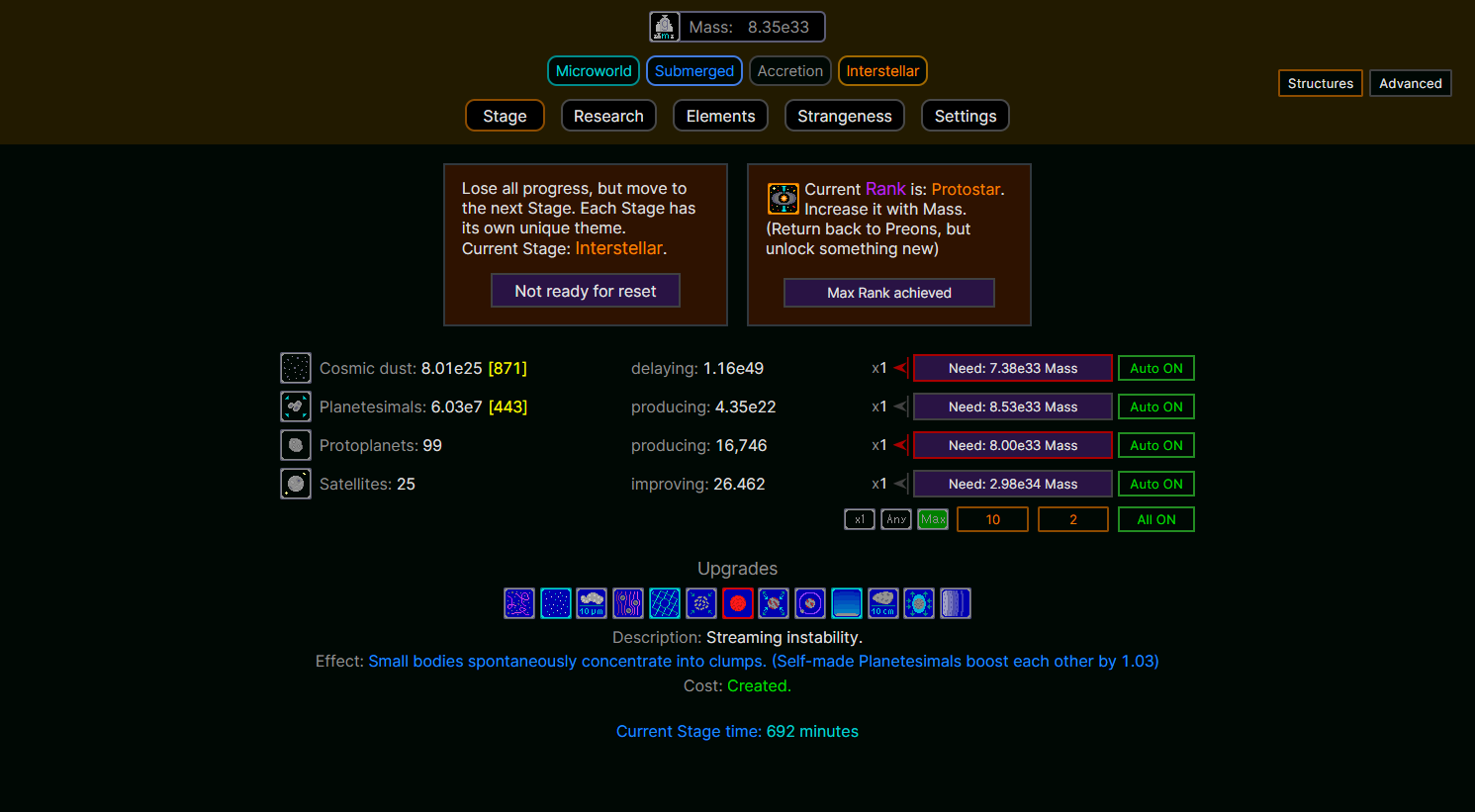
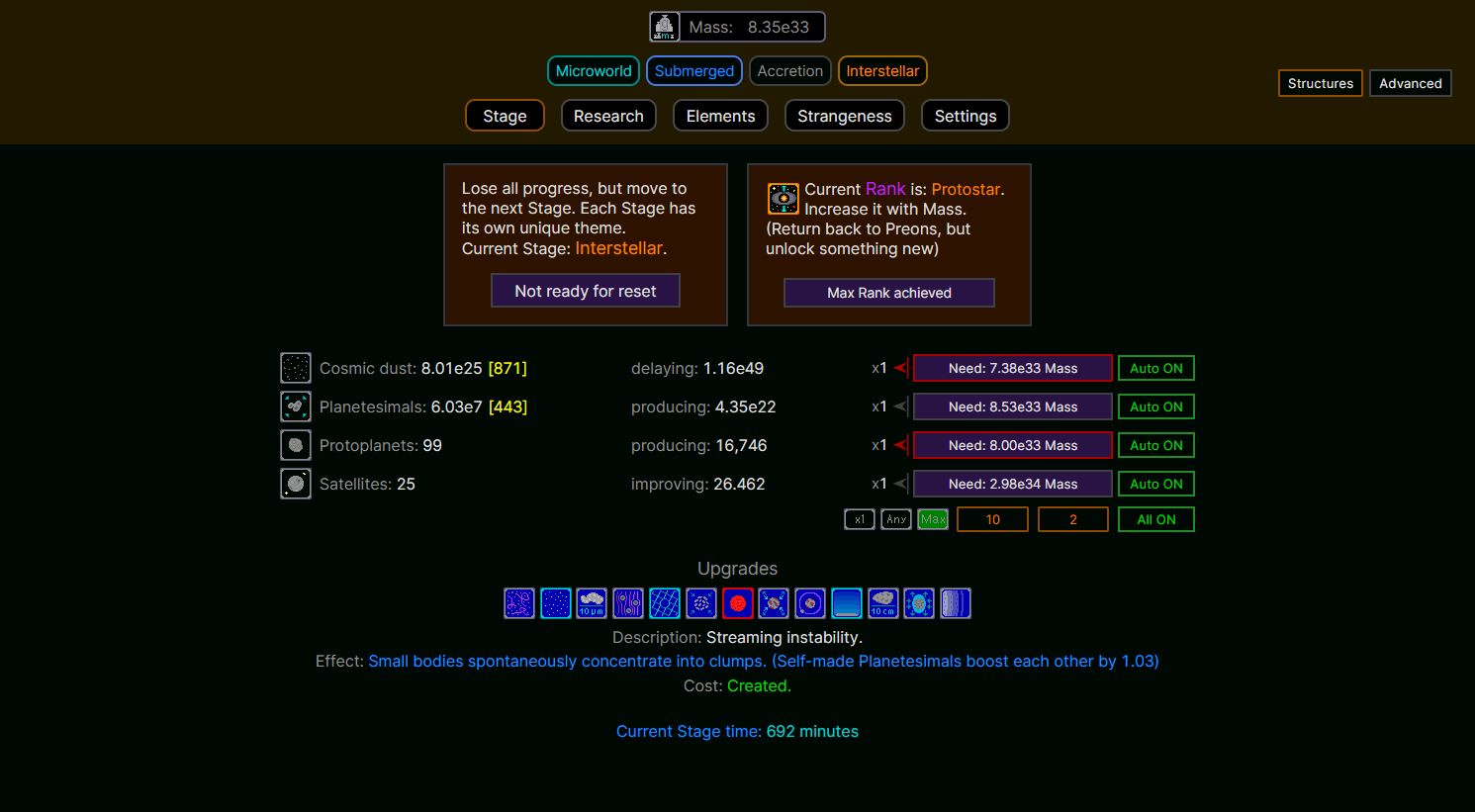
Layout adjustment for Fundamental the idle game made by awwhy. Designed for portrait sized screens, but seems to behave well for landscape.
Fundamental Idle UI QoL Improvements by patrickkennedy

Details
Authorpatrickkennedy
LicenseCC0
Categorygithub
Created
Updated
Code size2.7 kB
Code checksumf8d0f59c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Moves and integrates the footer with the header to make accessing the stages much quicker.
- Permanently displays all stages to prevent misclicks collapsing them.
Source code
/* ==UserStyle==
@name Fundamental Idle UI QoL Improvements
@namespace github.com/openstyles/stylus
@version 1.1.3
@description Layout adjustment for Fundamental. Moves and integrates the footer with the header to make accessing the stages much quicker. Permanently displays all stages to prevent misclicks collapsing them.
@author @dysiode <https://galaxy.click/user/1831>
==/UserStyle== */
@-moz-document url-prefix("https://awwhy.github.io/Fundamental/") {
/* Footer Alignment */
/* Variables for cleaner position calculations */
#body {
/* Desired gap between the reset frames and the blue header */
--stage-tab-gap: 19px;
--stage-tab-top-margin: calc(
var(--footer-nominal-height) +
var(--footer-stage-select-gap) +
var(--stage-tab-gap) + 1px /* Off by 1 adjustment (caused by percentage padding) */
);
/* The unmodified footer dimensions */
--footer-nominal-height: calc(32px * 2 + var(--footer-padding) * 3);
--footer-padding: min(1.3vh, 0.8em); /* Taken from game CSS */
--footer-stage-select-gap: calc(32px + var(--footer-padding));
}
/* Make space for the footer at the top of the page */
[id$="Tab"] { margin-top: var(--stage-tab-top-margin); }
/* Prevent the above selector from targeting the options menu */
#elementsAsTab { margin-top: 0; }
/* Remove to prevent unnecessary scrollbar */
#fakeFooter { height: 0; }
/* Place the footer at the top of the page */
#footer { bottom: unset; top: 0; }
/*
* Put the stage select in the gap made in the footer
* Make the wrapper full height and z-indexed to live under the footer controls
*/
#footer > div:first-child {
z-index: 0;
height: unset;
position: absolute;
inset: 0;
flex-direction: row-reverse;
align-items: center;
}
/* Add a gap for the stage select to be placed in, index them above the stage select */
#footerMain > nav { z-index: 1; margin-top: var(--footer-stage-select-gap); }
/* Normalize stage select margin */
#stageSelect { margin-bottom: 0; }
/* Force stage select to always be open */
#stageSelect > div { display: flex; max-width: 75vw }
/* Hide centered button, uses same style as game does */
#stageSelect > #currentSwitch { clip-path: circle(0); }
/* Move subtabs down to make room for all options on settings tab */
#subtabs { align-self: end; margin-right: 1.6vw; margin-bottom: var(--footer-padding) }
/* Hide hide toggle (why does it exist?) */
#hideToggle { display: none; }
/* Hide mobile device message */
#MDMessage1 { display: none; }
/* Move the notification to the bottom */
#notifications { top: unset; bottom: 1vh; }
}