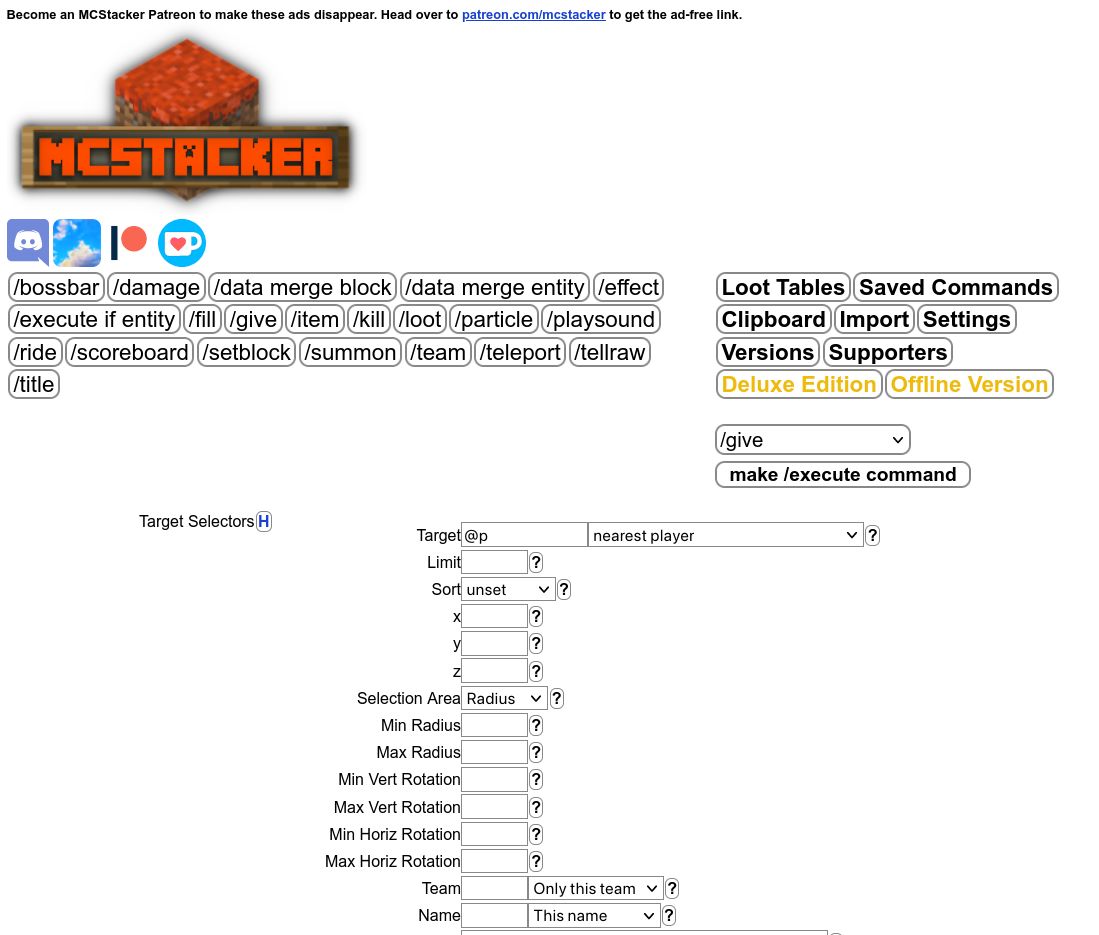
MCStacker but with more consistent coloring, a light theme, and a couple buttons moved
MCStacker Light Mode by InterstellarOne

Details
AuthorInterstellarOne
LicenseNo License
Categorymcstacker.net
Created
Updated
Code size2.6 kB
Code checksume0bd0e82
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MCStacker Light Mode
@namespace mcstacker-light
@version 1.0.0
@description MCStacker but with more consistent coloring and a light theme
@author Interstellar_1
==/UserStyle== */
@-moz-document domain("mcstacker.net") {
:root {
--main-text-color: #000000 !important;
--bg-color: #ffffff !important;
--field-bg-color: #ffffff !important;
--main-color-a: #ffffff!important;
--big-button-color-a: #ffffff !important;
--main-color-c: #ffffff !important;
--small-button-bg-color: #ffffff !important;
--main-color-d: #ffffff !important;
--search-result-a: #ffffff !important;
--search-result-b: #eeeeee!important;
--main-button-text-color: #000000 !important;
--main-json-preview-color: #fafafa !important;
--blue-text: #1841d2 !important;
--red-text: #1841d2 !important;
--green-text: #000000 !important;
}
a.mainButtons.combut {
border-radius: 8px !important;
border-width: 2px;
font-weight: 500;
font-style: normal;
}
a.mainButtons.combut:hover {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
letter-spacing: -0.6px;
}
a.mainButtons.specialButton {
border-radius: 8px !important;
border-width: 2px;
}
a.mainButtons.specialButton:hover {
background: var(--field-bg-color);
}
select.mainButtons {
border-radius: 8px !important;
border-width: 2px;
font-weight: 500;
font-style: normal;
margin-left: 590px;
margin-top: 20px;
margin-bottom: -22px;
font-size: 17px;
}
div.roundedDiv {
border-color: #ffffff;
}
a.pageButtonSelected {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.pageButton:hover {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.navButton:hover {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.navButton {
margin-left: 584px;
border-radius: 8px !important;
}
}