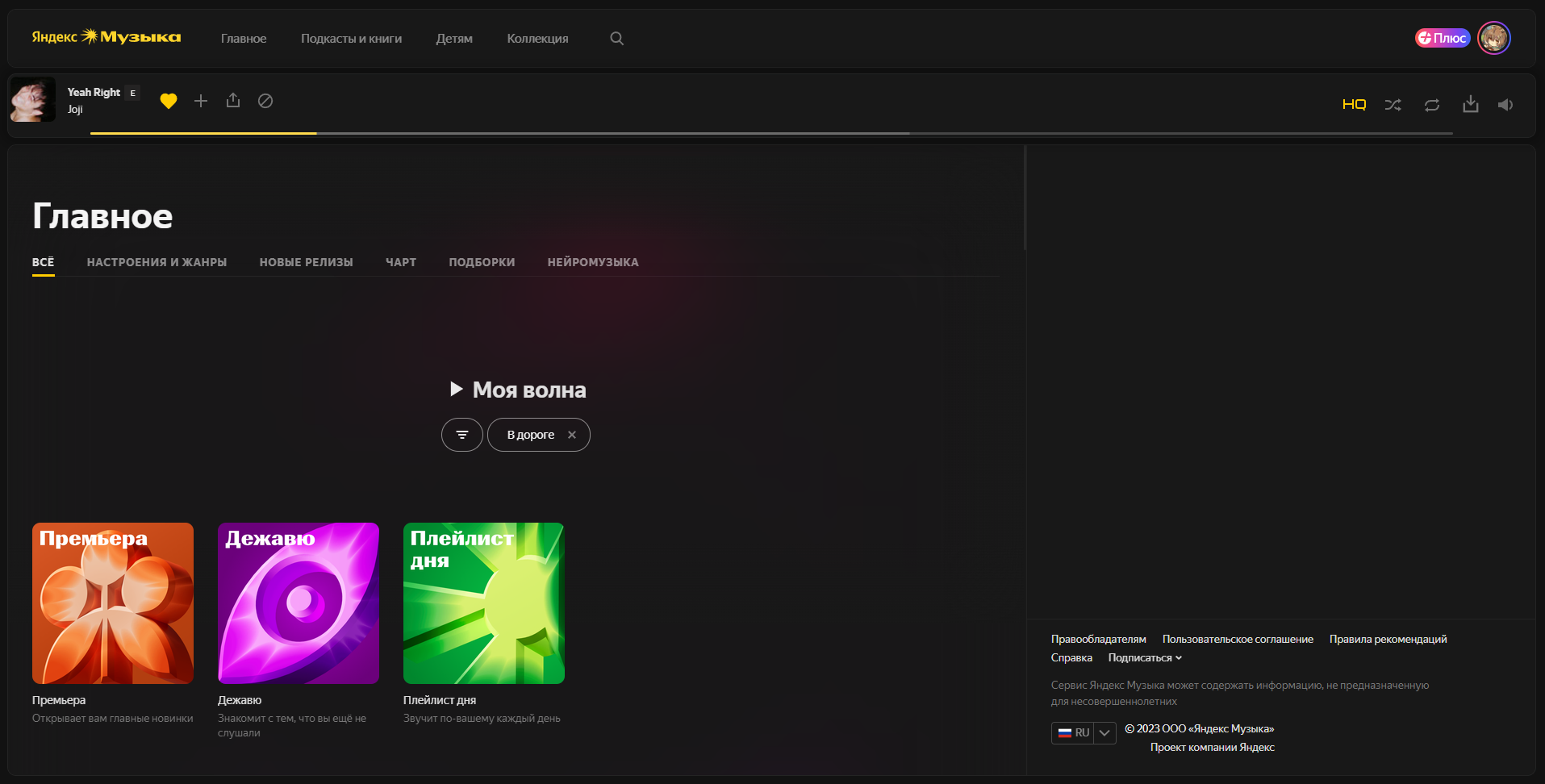
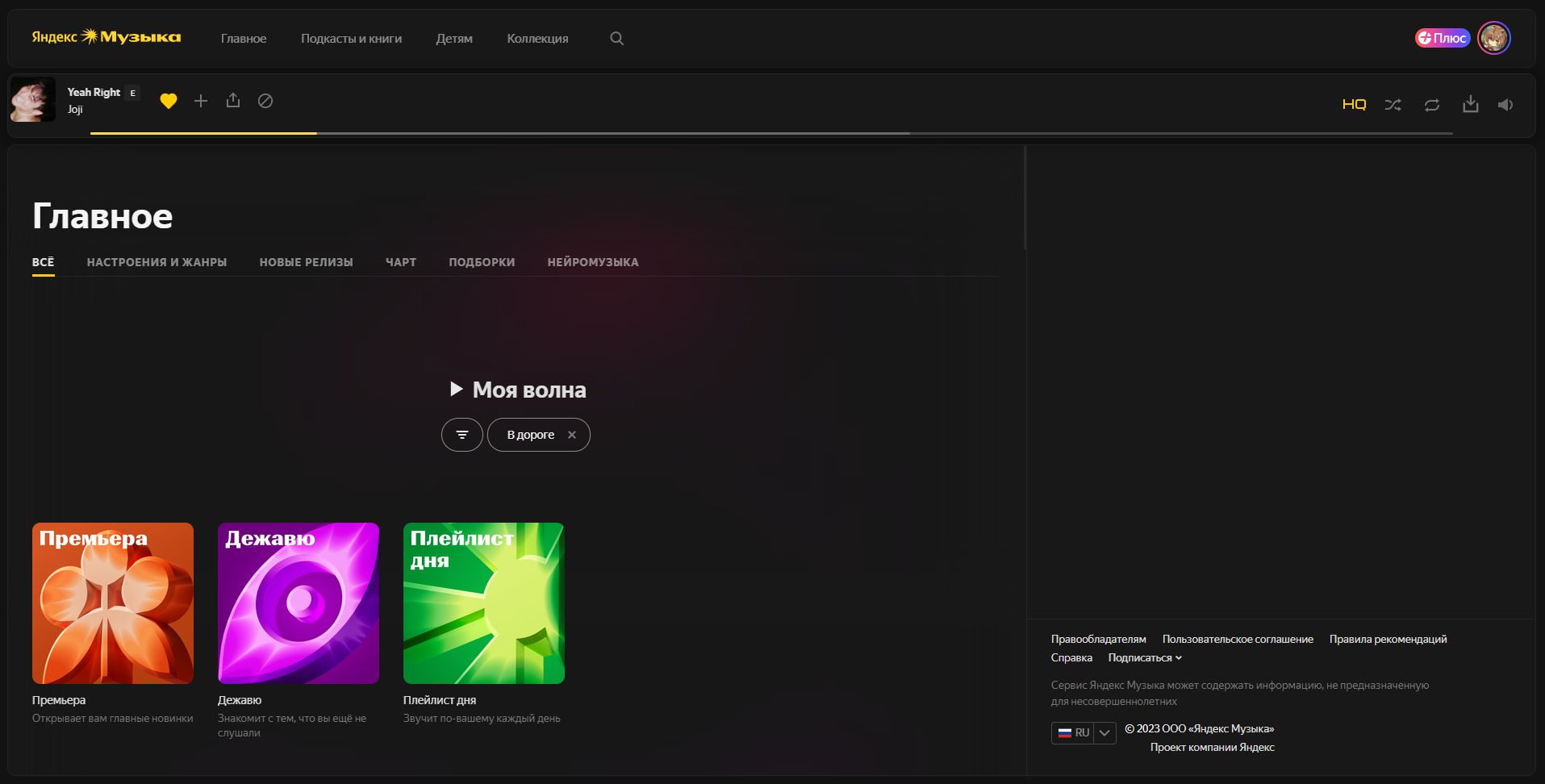
"Pure Y.Music" - это стиль, воплощающий в себе гармонию чистоты и музыкальной эстетики. Этот стиль в искусно сочетает в себе элементы минимализма.
Pure Y.Music (BETA) by Maks1mio

Details
AuthorMaks1mio
LicenseNo License
Categoryyandex music, яндекс музыка, redesign,
Created
Updated
Code size12 kB
Code checksum866b6d0b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name music.yandex.ru/home - нояб. 2023 г.
@version 20231202.08.59
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://music.yandex.ru") {
.page-root {
min-width: auto !important;
max-width: none !important;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.centerblock {
grid-area: main;
width: -webkit-fill-available;
overflow-y: overlay;
overflow-x: hidden;
}
.head-container {
margin: 12px;
outline: 1px solid #232424;
border-radius: 10px;
overflow: hidden;
}
.centerblock-wrapper {
outline: 1px solid #232424;
position: absolute;
bottom: 12px;
top: 180px;
right: 12px;
left: 12px;
border-radius: 10px;
overflow: hidden;
width: -webkit-fill-available;
flex-direction: row;
padding: 0;
flex-wrap: wrap;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr auto;
gap: 0px 0px;
grid-template-areas: "main main left" "main main left" "main main footer";
}
.popup_page {
max-width: unset;
width: unset;
left: 12px;
right: 12px;
margin: 0 auto;
bottom: 12px;
top: 180px;
padding: 0;
z-index: 0;
border-radius: 10px;
outline: 1px solid #232424;
border: none;
box-shadow: none;
}
.theme-black .deco-devider,
body .local-theme-black.deco-devider,
body .local-theme-black .deco-devider {
border-color: hsl(0deg 0% 100% / 0%);
}
.sidebar__placeholder.sidebar__sticky {
height: 100%;
grid-area: left;
}
.sidebar__placeholder {
position: relative;
left: 0;
top: 0;
overflow: hidden;
}
.sidebar.deco-pane {
width: 100% !important;
}
.sidebar-cont {
max-width: unset;
}
.loading {
min-width: unset;
max-width: unset;
left: 0;
right: 0;
scale: 3;
}
/* .sidebar__placeholder {
display: none;
} */
.footer {
grid-area: footer;
width: -webkit-fill-available;
border-top: 1px solid #232424;
border-left: 1px solid #232424;
}
.footer_padded {
margin-top: 0px;
}
.d-tooltip.d-tooltip--small-paddings {
display: none;
}
.player-controls.deco-player-controls.player-controls_radio {
background: none;
}
.theme-black .deco-progress .progress__bg,
body .local-theme-black.deco-progress .progress__bg,
body .local-theme-black .deco-progress .progress__bg,
.theme-black .deco-player-controls,
body .local-theme-black.deco-player-controls,
body .local-theme-black .deco-player-controls {
background: none;
}
.bar {
transition: all 0.5s;
max-width: none;
margin: 20px 0;
left: 12px;
right: 12px;
top: 72px;
height: 70px !important;
padding-top: 8px;
margin-bottom: 4px;
border-radius: 10px;
background: #181818;
outline: 1px solid #232424;
box-shadow: 0px 0px 14px 10px #00000038;
width: -webkit-fill-available;
scale: 1;
& .player-controls__track-container {
display: flex;
margin-left: 5px;
margin-left: 3px;
height: -webkit-fill-available;
align-items: center;
width: max-content;
transition: all 0.5s;
}
& .player-controls__btn_next,
.player-controls__btn_play,
.player-controls__btn_seq {
opacity: 0;
transition: all 0.5s;
}
& .player-controls__wrapper {
padding: 0px 0;
transition: all 0.5s;
}
& .track_type_player {
height: 60px;
transition: all 0.5s;
}
& .track .track-cover {
width: 56px;
height: 56px;
border-radius: 7px;
overflow: hidden;
transition: all 0.5s;
}
& .track__name {
margin-left: 70px;
margin-top: 10px;
transition: all 0.5s;
}
& .progress__bar {
height: 3px !important;
left: 5.4%;
right: 5.4%;
top: 70px;
border-radius: 4.3px;
overflow: hidden;
width: -webkit-fill-available;
transition: all 0.5s;
}
& .bar__content .progress_branding .progress__bar,
.bar__content .progress_branding .progress__bg {
height: 20px;
transition: all 0.5s;
}
& .volume {
top: 10px;
transition: all 0.5s;
}
& .player-controls__btn_download,
.hq,
.player-controls__btn_shuffle,
.player-controls__btn_repeat {
transform: translateY(10px);
transition: all 0.5s;
}
& .player-controls.deco-player-controls.player-controls_radio {
height: 100%;
display: flex;
top: -10px;
transform: translateY(0px);
transition: all 0.5s;
}
& .player-controls.deco-player-controls {
height: 100%;
display: flex;
top: -10px;
transform: translateY(0px);
transition: all 0.5s;
}
}
.bar:hover {
left: 10px;
right: 10px;
bottom: 5px;
padding-top: 21px;
box-shadow: 0px 20px 20px 30px #0000006b;
& .player-controls__track-container {
margin-left: 220px;
height: -webkit-fill-available;
display: flex;
align-items: center;
width: max-content;
}
& .player-controls__btn_next,
.player-controls__btn_play,
.player-controls__btn_seq {
opacity: .4;
}
& .player-controls__wrapper {
padding: 5px 0;
}
& .track_type_player {
height: 50px;
}
& .track .track-cover {
width: 50px;
height: 50px;
border-radius: 10px;
overflow: hidden;
}
& .track__name {
margin-left: 60px;
margin-top: 5px;
}
& .progress__bar {
top: -9px;
height: 14px !important;
left: 0.5%;
right: 0.5%;
border-radius: 3px;
overflow: hidden;
}
& .bar__content .progress_branding .progress__bar,
.bar__content .progress_branding .progress__bg {
height: 20px;
}
& .volume {
top: 15px;
}
& .player-controls__btn_download,
.hq,
.player-controls__btn_shuffle,
.player-controls__btn_repeat {
transform: translateY(5px);
}
& .player-controls.deco-player-controls.player-controls_radio {
transform: translateY(10px);
}
& .player-controls.deco-player-controls {
transform: translateY(10px);
}
}
@media (max-width: 990px) {
.bar {
max-width: none;
margin: 20px 0;
left: 4%;
right: 4%;
height: 70px;
padding-top: 8px;
margin-bottom: 4px;
border-radius: 7px;
background: #1c1c1c;
outline: 2px solid #232424;
width: -webkit-fill-available;
}
.bar:hover {
left: 3%;
right: 3%;
padding-top: 20px;
}
}
@media (max-width: 960px) {
body.browser-desktop .bar,
body.browser-desktop .page-root {
width: unset;
}
}
@media (min-width: 0px) and (max-width: 960px) {
body .bar,
body .page-root {
min-width: unset !important;
}
.player-controls__seq-controls,
.player-controls__speed-controls {
vertical-align: top;
position: absolute;
right: 0px;
bottom: 380%;
white-space: nowrap;
display: flex;
flex-direction: column;
background: #1c1c1c;
outline: 2px solid #232424;
align-items: center;
justify-content: center;
border-radius: 5px;
& > * {
height: auto;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
}
& .player-controls__btn_download,
.hq,
.player-controls__btn_shuffle,
.player-controls__btn_repeat {
transform: translateY(0px);
}
}
}
@media (max-width: 794px) {
body .progress {
bottom: 60px;
}
}
*::-webkit-scrollbar {
width: 3px;
/* ширина scrollbar */
}
*::-webkit-scrollbar-track {
background: transparent;
/* цвет дорожки */
}
*::-webkit-scrollbar-thumb {
background-color: #3e3e3e75;
/* цвет плашки */
border-radius: 20px;
/* закругления плашки */
border: 3px solid #31313100;
/* padding вокруг плашки */
}
*::-webkit-scrollbar-thumb:hover {
background-color: #ffdb4d;
/* цвет плашки */
border-radius: 20px;
/* закругления плашки */
border: 3px solid #ffdb4d;
/* padding вокруг плашки */
}
/* */
.mix__item {
transition: all 0.5s;
border-radius: 10px;
margin: 0.5% 0 0 0;
scale: 1;
}
.mix__item:hover {
border-radius: 10px;
scale: 0.96;
}
.page-main__genres,
.mix__container {
margin-bottom: 0;
}
.mix__container {
top: 0;
left: 0;
display: flex;
flex-wrap: wrap;
gap: 0.5%;
column-gap: 0.5%;
row-gap: 0.5%;
}
.playlist:hover:before,
.playlist_selectable:hover:before,
.album_selectable.album:hover:before,
.album_selectable.album_hover:before,
.album_selectable.album_selected:before {
position: absolute;
border: 3px solid #ffdb4d;
outline: 3px solid #ffdb4d5e;
left: 0;
right: 0;
top: 0;
bottom: 0;
border-radius: 10px;
display: block;
content: "";
z-index: -1;
animation: loop 3s infinite;
}
.album,
.entity-cover {
transition: all 0.5s;
margin-bottom: 10px;
border-radius: 10px;
overflow: hidden;
}
.album:hover,
.entity-cover:hover {
transition: all 0.5s;
margin-bottom: 10px;
border-radius: 10px;
overflow: hidden;
}
.d-slider__item {
transition: all 0.5s;
border-radius: 10px;
& .d-cover__wrapper.playlist-cover__wrapper {
border-radius: 10px;
overflow: hidden;
}
}
.d-slider__item:hover {
transition: all 0.5s;
border-radius: 10px;
& .d-cover__wrapper.playlist-cover__wrapper {
border-radius: 10px;
overflow: hidden;
}
}
.centerblock {
padding: 30px 30px 30px;
min-height: 600px;
flex: 1 0 auto;
}
...