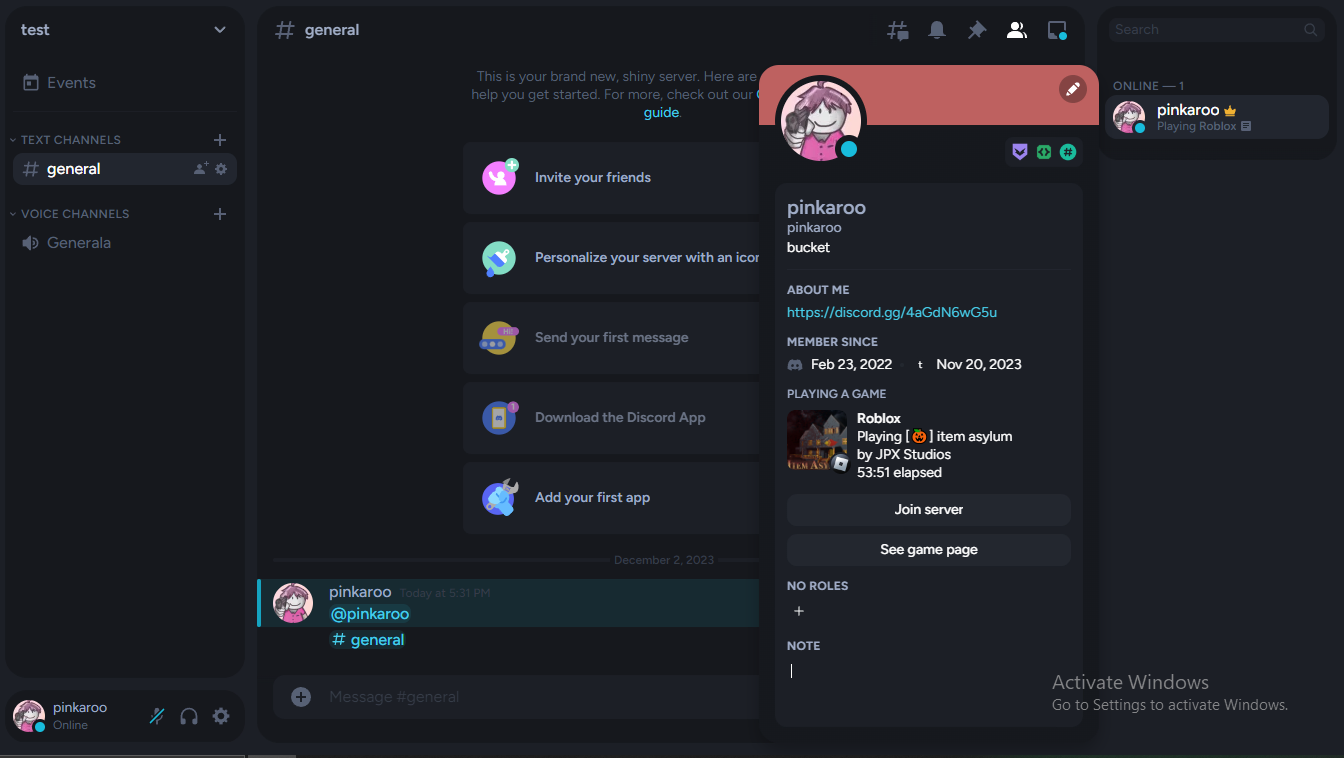
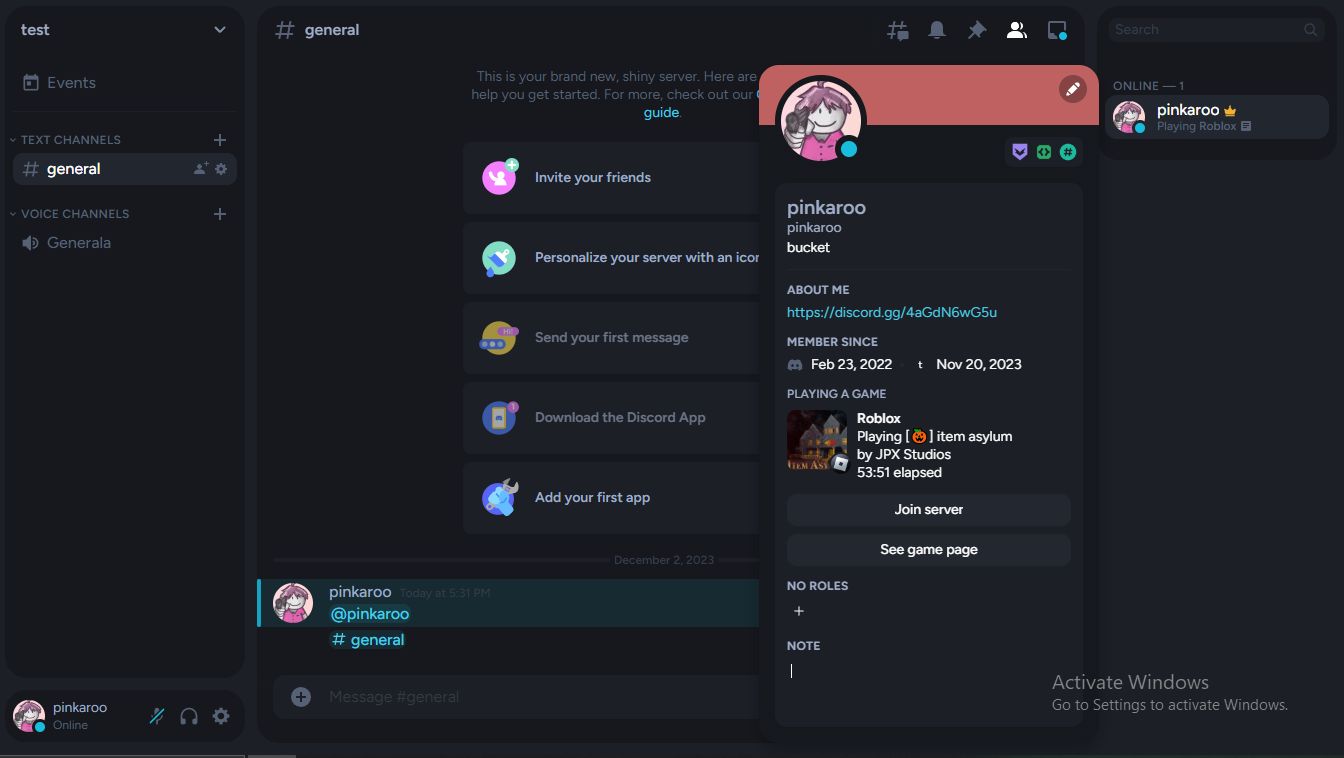
Cool blurple Discord.
midnight. (not mine) by pinkaroo

Details
Authorpinkaroo
LicenseNo License
Categoryhttps://discord.com
Created
Updated
Code size34 kB
Code checksum28ec7a4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Gives Discord a cool theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name midnight. (not mine)
@version 20231202.09.04
@namespace ?
==/UserStyle== */
@-moz-document domain("discord.com") {
@import url('https://fonts.googleapis.com/css2?family=Figtree:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
/* customize things here */
:root {
/* font, change to 'gg sans' for default discord font*/
--font: 'figtree';
/* color of online status dot, change to #23a55a for default green */
--online-indicator: var(--accent-2);
/* top left icon */
--moon-icon: block; /* change to none to hide moon icon */
--discord-icon: none; /* change to block to show default discord icon */
/* amount of spacing and padding */
--spacing: 12px;
/* animations */
--hover-push: 0.2s ease;
/* corner roundness (border-radius) */
--roundness-xl: 22px; /* roundness of big panel outer corners */
--roundness-l: 20px; /* popout panels */
--roundness-m: 16px; /* smaller panels, images, embeds */
--roundness-s: 12px; /* members, settings inputs */
--roundness-xs: 10px; /* channels, buttons */
--roundness-xxs: 8px; /* searchbar, small elements */
/* accent colors */
--accent-1: hsl(190, 80%, 60%); /* links */
--accent-2: hsl(190, 80%, 48%); /* general unread/mention elements */
--accent-3: hsl(190, 80%, 42%); /* accent buttons */
--accent-4: hsl(190, 80%, 36%); /* accent buttons when hovered */
--accent-5: hsl(190, 80%, 30%); /* accent buttons when clicked */
--mention: hsla(190, 80%, 52%, 0.1); /* mentions & mention messages */
--mention-hover: hsla(190, 80%, 52%, 0.05); /* mentions & mention messages when hovered */
/* text colors */
--text-1: hsl(220, 40%, 90%); /* bright text on colored elements */
--text-2: hsl(220, 25%, 70%); /* headings and important text */
--text-3: hsl(255, 100%, 100%); /* normal text */
--text-4: hsl(220, 15%, 40%); /* icon buttons and channels */
--text-5: hsl(220, 15%, 25%); /* muted channels/chats and timestamps */
/* background and dark colors */
--bg-1: hsl(220, 15%, 20%); /* dark buttons when clicked */
--bg-2: hsl(220, 15%, 16%); /* dark buttons */
--bg-3: hsl(220, 15%, 13%); /* spacing, secondary elements */
--bg-4: hsl(220, 15%, 10%); /* main background color */
--hover: hsla(230, 20%, 40%, 0.1); /* channels and buttons when hovered */
--active: hsla(220, 20%, 40%, 0.2); /* channels and buttons when clicked or selected */
--message-hover: hsla(220, 0%, 0%, 0.1); /* messages when hovered */
}
:root {
--font-primary: var(--font), 'Noto Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
--font-display: var(--font), 'Noto Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
/* modify colors */
#app-mount .container__590e2 /* channel list */,
.privateChannels__93473 /* dms list */,
#app-mount .container_ca50b9 /* user panel inner */,
.members__9f47b /* member list inner */,
.member_aa4760 /* member list members */,
.searchResultsWrap__9f374 /* search results */,
.searchHeader__19d87 /* search results header */,
.chat__52833.container_d3a736 /* message requests */,
#app-mount .panels__58331 > div /* user panel children */,
.container_d667ff /* vc panel */,
.sidebarRegionScroller__1fa7e /* settings left */,
.theme-dark .container__10dc7 /* browse channels container */,
.theme-dark .header__60bef /* browse channels header */,
.theme-dark .container__7590f /* browse channels inner */,
.chat__52833.background_cb0a80 /* server guide body */,
.theme-dark .scrollerContainer_bf5dbd /* channels and roles customize */,
.shop_b31ed2 /* shop */,
.wrapper_bd2abe.minimum_ebf000 /* private call */ {
background: var(--bg-4);
}
.mainCard__8a660 /* forum post */ {
background: var(--bg-3);
}
.folderIconWrapper__72239 /* closed folder */ {
background: var(--bg-3) !important;
}
.theme-dark .outer_a41cf3.interactive__01cfa:hover, .theme-dark .outer_a41cf3.active__76f42 /* friend activity cards on hover */ {
background: var(--bg-2);
}
#app-mount .searchAnswer_b452e7, /* search filter answer */
#app-mount .searchFilter__118cb /* search filter */ {
background: var(--bg-1);
}
.container__871ba /* settings checkbuttons default */ {
background: var(--bg-1) !important;
}
.chat__52833 /* chat + member list */,
.sidebar_ded4b5 /* channel sidebar */,
.privateChannels__93473 .scroller__4b984 /* dms list inner */,
.theme-dark .innerHeader_afca2f:after /* channels and roles header shadow */,
.attachedBars_da3c74 /* reply bar underneath */ {
background: none;
}
.selected__0b1ad .header__104ca, .clickable__2d589 .header__104ca:hover /* server name hover */ {
background: var(--message-hover);
}
.message__80c10.replying_d7b6ad.selected_fd9051, .mouse-mode.full-motion .replying_d7b6ad:hover /* fix reply message hover */ {
background: var(--background-message-highlight-hover);
}
div.message__80c10.replying_d7b6ad::before /* change reply message bar to neutral */ {
background: var(--text-2);
}
.activeButtonChild__6e162 /* send button */ {
color: var(--accent-2);
}
.container_ca50b9 /* user panel button strikethroughs */,
.numberBadge__50328 /* unread number badge */,
.toolbar__88c63 /* toolbar button strikethroughs */ {
--status-danger: var(--accent-2);
}
.expandedFolderIconWrapper__458cf > svg {
color: var(--accent-3) !important;
}
.divider_b9338f /* unread divider */,
.mention__1afd3 /* NEW unread pill */ {
--status-danger: var(--accent-3);
}
.message__80c10.mentioned__58017:before /* mention message left edge */ {
background: var(--accent-3);
}
.container__871ba.checked__6bdb0 /* settings checkbuttons */ {
background: var(--accent-3) !important;
}
path[fill='rgba(35, 165, 90, 1)'] {
fill: var(--accent-3);
}
.container_a308ae:last-child .icon__28d6c /* explore discoverable servers icon color */ {
background-color: #3ba55c;
filter: hue-rotate(56deg) saturate(1.43);
}
.container_a308ae:first-child .icon__28d6c {
filter: hue-rotate(304deg) saturate(0.84) brightness(1.2);
}
.lookFilled__19298.colorBrand_b2253e .defaultColor__77578 /* vc choose an activity button */ {
color: var(--white-500);
}
::selection {
background: var(--accent-4);
color: white;
}
/* fix weird message bar padding */
.clipContainer__99c30 {
padding-top: 0;
margin-top: 0;
}
/* change online indicator color */
rect[fill='#23a55a'] {
fill: var(--online-indicator) !important;
}
.status__1c26d[style='background-color: var(--green-360);'],
.status__1c26d[style='background-color: currentcolor;'] {
background-color: var(--online-indicator) !important;
}
/* separate header bar */
.title_b7d661.themed_b152d4 /* remove bg */ {
background: none;
}
.searchResultsWrap__9f374 /* allow overflow */ {
overflow: visible;
}
.container__93316::before /* main chat */,
.membersWrap__90226::before /* member list */,
.searchResultsWrap__9f374::before /* search results */,
.profilePanel__12596::before /* dm profile */ {
content: '';
position: absolute;
margin-top: -48px;
background: var(--background-primary);
width: 100%;
height: 48px;
border-radius: var(--roundness-xl) var(--roundness-xl) 0 0;
}
.wrapper_bd2abe.minimum_ebf000 ~ .content__1a4fe .container__93316::before /* remove when in private call */ {
display: none;
}
/* rearrange toolbar */
a[href="https://support.discord.com"] /* hide help */
{
display: none;
}
.search__07df0 {
order: 1;
margin: 0 4px 0 12px;
}
.chat__52833:has(.searchResultsWrap__9f374) .searchBar_e0c60b {
width: 394px !important;
margin-left: calc(var(--spacing) + 8px);
}
.chat__52833:has(.profilePanel__12596) .searchBar_e0c60b {
width: 316px !important;
margin-left: calc(var(--spacing) + 8px);
}
.chat__52833:has(.membersWrap__90226) .searchBar_e0c60b {
width: 216px !important;
margin-left: calc(var(--spacing) + 8px);
}
/* add spacing */
.base__3e6af /* outside edges */ {
margin: 0 var(--spacing) var(--spacing) 0;
}
.sidebar_ded4b5 /* channel list and user panel */,
.content__1a4fe /* between chat and member list */ {
gap: var(--spacing);
}
.sidebar_ded4b5 /* channel list and chat */ {
margin-right: var(--spacing);
}
.sidebar_ded4b5.hidden__3ab58 {
margin-right: 0;
}
.resizeHandle_f1a098 /* pretend to be a margin */ {
width: var(--spacing);
}
.wrapper_bd2abe.fullScreen__5263c .callContainer_cbde45 /* fullscreen vc */ {
margin-top: var(--spacing);
}
.notice__5fd4c /* banner notice */,
.wrapper_bd2abe.minimum_ebf000 /* private call */ {
margin-bottom: var(--spacing);
}
/* fix padding */
#vc-spotify-player /* vencord spotify */,
.container_d667ff /* vc panel */,
.panel_bd8c76 /* stream panel */ {
padding: 10px;
}
/* add rounded corners */
.container__590e2 /* channel list */,
.panels__58331 /* user panels */,
.privateChannels__93473 /* dms list */,
.container__5c7e7 /* friends page */,
.applicationStore_fc7d76 /* nitro page */,
#app-mount .container_d3a736 /* message requests */,
.shop_b31ed2 /* discord shop */,
.container_a87c5e /* family center */,
.container_def45c /* message request */,
#app-mount .callContainer_cbde45 /* vc */,
.chat__52833 /* general chat container (for browse channels page */,
.animatedContainer__341f6 /* server image card */,
.notice__5fd4c /* banner notice */,
.wrapper_bd2abe.minimum_ebf000, /* private call */
.wrapper_bd2abe.minimum_ebf000 ~ .content__1a4fe /* chat under private call */ {
border-radius: var(--roundness-xl);
overflow: hidden;
}
.container__93316 /* main chat */,
.chatContent__5dca8 /* main chat inner */,
.container_b2ce9c /* members list */,
.members__9f47b /* members list inner */,
.searchResultsWrap__9f374 /* search results */,
.profilePanel__12596 /* profile panel outer */,
.userPanelOuter__880e5 /* profile panel inner */,
.userPanelInner_eddf4c /* profile panel inner inner */,
.userPanelInner_eddf4c::before /* profile panel inner inn...