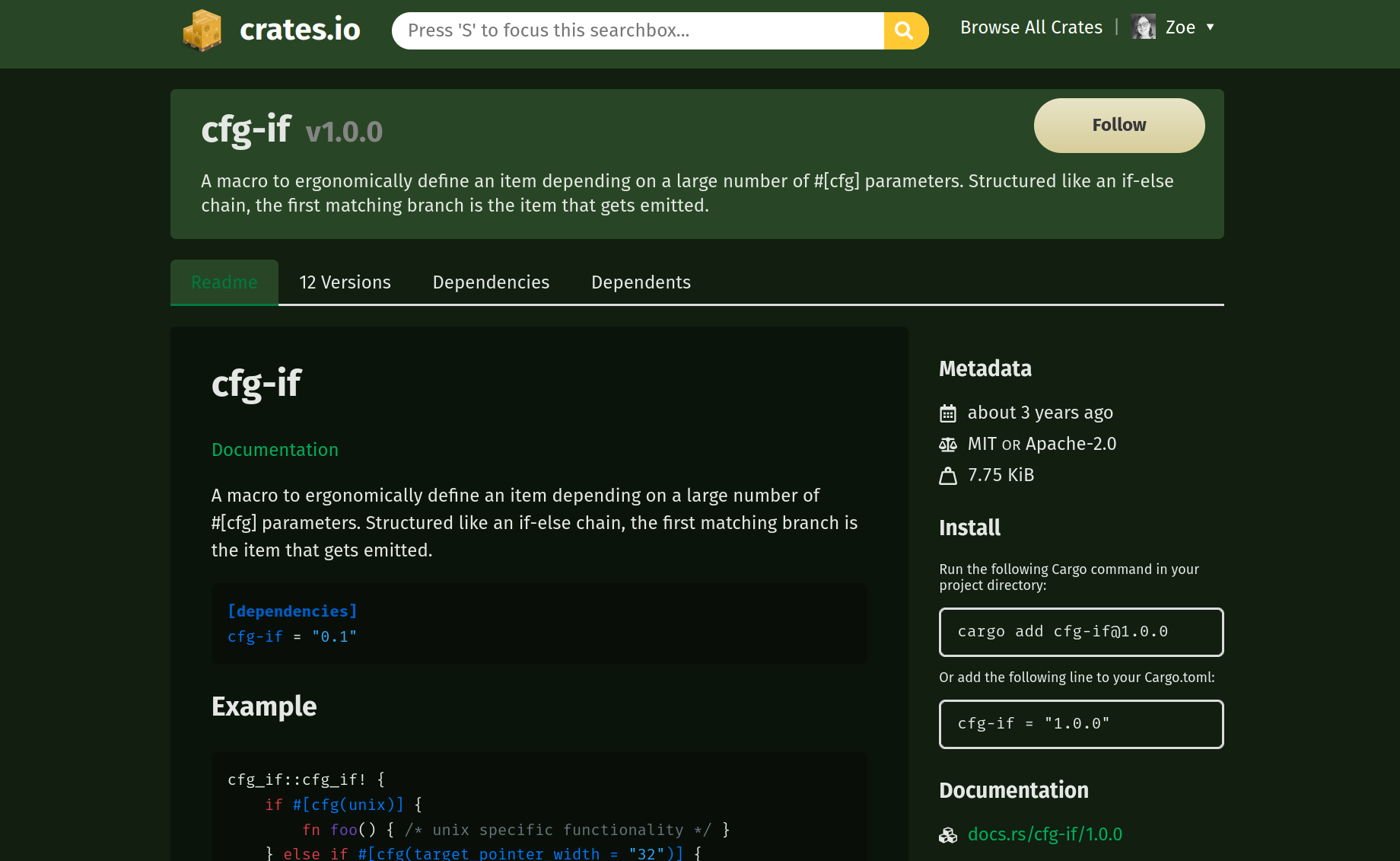
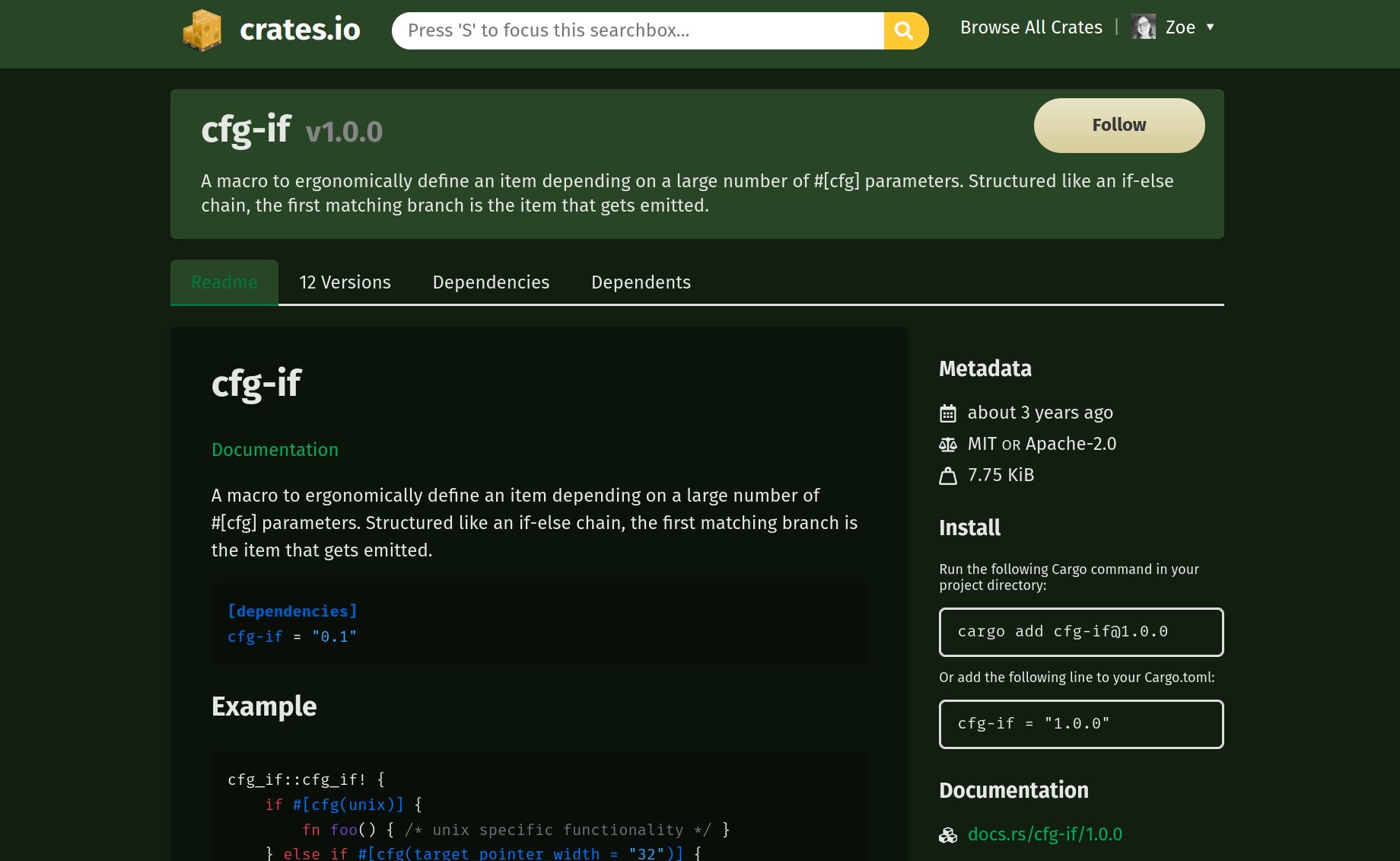
A dark mode for crates.io.
crates.io dark green by Antikyth

Details
AuthorAntikyth
LicenseMPL-2.0
Categorycargo
Created
Updated
Code size1.4 kB
Code checksumddab81c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name crates.io dark green
@version 20231202.10.18
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://crates.io/") {
:root {
--header-bg-color: hsl(115, 31%, 21%);
--main-bg: hsl(115, 31%, 9%);
--main-bg-dark: var(--header-bg-color);
--main-bg-light: hsl(115, 31%, 6%);
--main-bg-very-light: hsl(115, 31%, 4.5%);
--main-color: hsl(115, 5%, 90%);
}
._link_1k20sr,
._row_ofj1qe,
._row_vcihpv,
._row_qc6rd8,
._row_vcihpv,
._link_vcihpv {
background-color: var(--header-bg-color);
color: var(--main-color);
--fg-color: hsl(115, 5%, 80%);
--crate-color: hsl(115, 5%, 80%);
--shadow: 0 2px 3px hsla(115, 31%, 6%, .35);
}
._link_1k20sr:hover,
._row_ofj1qe:hover,
._row_vcihpv:hover,
._row_qc6rd8:hover,
._row_vcihpv:hover,
._link_vcihpv:hover {
color: white;
background-color: hsl(115, 31%, 34%);
}
._docs_1ph5zq {
--shadow: 0 2px 3px hsla(115, 31%, 6%, .35);
background-color: var(--main-bg-light);
}
p code,
li code,
pre {
background-color: var(--main-bg-very-light) !important;
}
.hljs-attr,
.hljs-attribute,
.hljs-literal,
.hljs-meta,
.hljs-number,
.hljs-operator,
.hljs-variable,
.hljs-selector-attr,
.hljs-selector-class,
.hljs-selector-id {
color: #0078ff;
}
.hljs-regexp,
.hljs-string,
.hljs-meta .hljs-string {
color: #33a8ff;
}
}