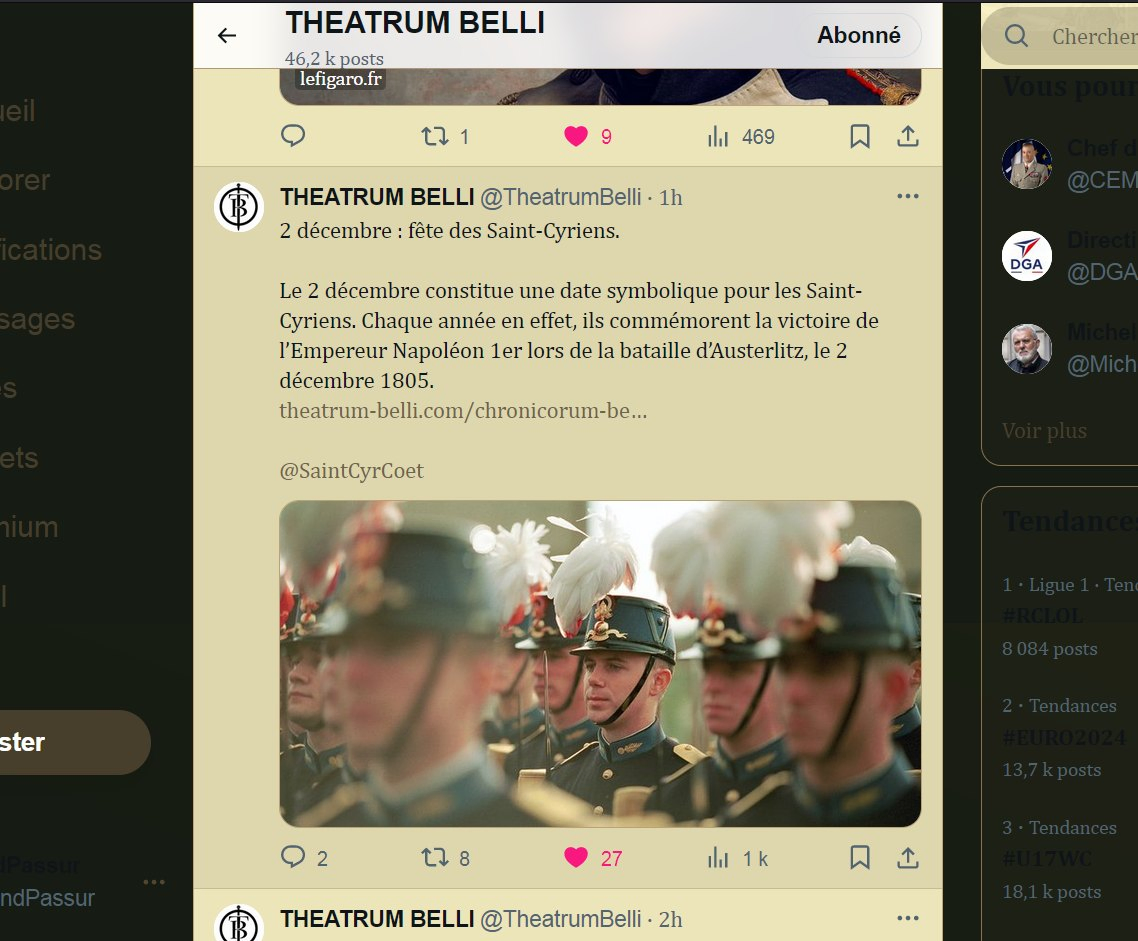
Custom Font and color of Twitter on the web
Napoléon Style X by GrandPasSur

Details
AuthorGrandPasSur
LicenseNo License
Categorytwitter.com X.com
Created
Updated
Code size18 kB
Code checksuma8e54765
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Napoléon Style X
@description Custom Font and color of Twitter on the web
@namespace twitter.com
@version 0.1
@author GrandPasSur
@homepageURL https://twitter.com/GrandPassur
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
@preprocessor uso
@var color customcolor "Custom Color" #534732
@var select bg-selected "Background" {
"Custom": "var(--custom-default-transparent-lighter, none)",
"None": "none"
}==/UserStyle== */
@-moz-document domain("twitter.com"), domain("x.com") {
/* Napoléon Style X */
/* Sources de bases : [HIGH CONTRAST] Twitter by ExeWire et Custom Color Twitter by nukumori.org licensed on CC BY-NC-SA */
/* Created: Dec 02, 2023 */
/* Updated: Dec 03, 2023 */
/* ==================== */
/* or (Default) */
/* ==================== */
:root {
--custom-default-dark: /*[[customcolor]]*/ff;
--custom-default-light: /*[[customcolor]]*/88;
--custom-default-transparent: /*[[customcolor]]*/44;
--custom-default-transparent-dark: /*[[customcolor]]*/66;
--custom-default-transparent-light: /*[[customcolor]]*/33;/* added for customize */
--custom-default-transparent-lighter: /*[[customcolor]]*/17;/* added for customize */
--custom-default-normal: /*[[customcolor]]*/cc;
}
/* for dim/dark */
body:not([style*="background-color: rgb(255, 255, 255"]):not([style*="background-color: #FFFFFF"]) {
--custom-default-transparent: rgba(255, 255, 255, .05);
}
/* tab border */
.r-1pbtemp {
border-right-color: var(--custom-default-normal);
}
/* left sidebar button/top tab/radio button outside effect background hover */
/* *** also used as common color *** */
[data-testid^="AppTabBar_"]:hover > .r-zv2cs0,
[data-testid^="AppTabBar_"] + a:hover > .r-zv2cs0,/* Profile */
.r-1peqgm7 {
background-color: var(--custom-default-transparent);
}
[data-testid^="AppTabBar_"]:active > .r-zv2cs0,
[data-testid^="AppTabBar_"] + a:active > .r-zv2cs0,/* Profile */
.r-r18ze4 {
background-color: var(--custom-default-transparent-dark);
}
/* button background */
[style*="background-color: rgb(29, 155, 240)"],/* ### inline... need important */
.r-l5o3uw {
background-color: var(--custom-default-normal) !important;
}
/* button hover - dark; tweet button on left, done on color setting */
.r-1vtznih {
background-color: var(--custom-default-dark);
}
/* button active (top tweet area tweet button) */
.r-yuvema {
background-color: var(--custom-default-normal);
}
/* input - poll */
.r-vhj8yc,
/* outlined button outline */
.r-p1n3y5,
[style="border-color: rgb(29, 155, 240);"] {
border-color: var(--custom-default-normal) !important;
}
/* input selected - poll */
.r-9cip40 {
box-shadow: var(--custom-default-normal) 0 0 0 1px;
}
/* settings bar (class is universal just style is different)*/
.css-1dbjc4n.r-1awozwy.r-18u37iz.r-16y2uox.r-hdaws3[style="background-color: rgb(142, 205, 248);"],
.css-1dbjc4n.r-1awozwy.r-18u37iz.r-16y2uox.r-4v7adb[style="background-color: rgb(142, 205, 248);"] {
background-color: var(--custom-default-light) !important;
}
/* settings bar thumb (class is universal just style is different) */
.css-1dbjc4n.r-sdzlij.r-7dny9e.r-tbmifm.r-16eto9q[style="background-color: rgb(142, 205, 248);"],/* added20210813 for Settings >... Display*/
[role="dialog"] .css-1dbjc4n[style="background-color: rgb(142, 205, 248);"],/* dim */
[role="dialog"] .css-1dbjc4n[style="background-color: rgb(142, 205, 248);"],/* dark */
[role="dialog"] .css-1dbjc4n[style="background-color: rgb(142, 205, 248);"] {
background-color: var(--custom-default-light) !important;
}
[role="radiogroup"] [title="Blue heart"]:before {
content: "Altanative";
background-color: var(--custom-default-normal);
color: var(--custom-default-normal);
}
/* wheel */
svg > circle[style*="stroke: rgb(29, 155, 240)"] {
stroke: var(--custom-default-normal) !important;
}
/* ==================== */
/* Add-on */
/* ==================== */
/* text, icon */
[style*="color: rgb(29, 155, 240);"],/* inline... need important */
.r-1cvl2hr, /* icon: authorized user, tweet area */
.r-1n1174f /* text: link */ {
color: var(--custom-default-normal) !important;
}
/* button */
[role="button"][style*="background-color: rgb(15, 20, 25);"],/* "Follow" button on "Discover new Lists" */
[role="link"].r-sdzlij.r-peo1c {
background-color: var(--custom-default-normal) !important;
}
[aria-label*="Follow"][role="button"] .r-18jsvk2 {/* "Follow" text inside follow button */
color: var(--custom-default-normal);
}
[aria-label*="Follow"][role="button"]:hover .r-18jsvk2 {/* "Follow" text inside follow button */
color: var(--custom-default-dark);
}
[role="link"].r-sdzlij.r-peo1c:hover,
[aria-label*="Follow"][role="button"]:hover {
background-color: var(--custom-default-light) !important;
}
/*** active ***/
[role="link"].r-sdzlij.r-peo1c:active,
[aria-label*="Follow"][role="button"]:active {
background-color: var(--custom-default-normal) !important;
}
/*** hover ***/
[aria-label*="Follow"][role="button"][data-testid*="unfollow"]:hover/* button - follow button on hover */ {
background-color: #fff !important;
border-color: var(--custom-default-dark) !important;
}
[role="button"].r-oelmt8:hover {/* "Follow" button on "Discover new Lists" */
background-color: var(--custom-default-dark) !important;
}
/* button/and icons on initial inline colors... */
[style*="background-color: rgb(249, 24, 128)"] {
background-color: var(--custom-default-normal) !important;
}
[style="color: rgb(249, 24, 128);"] {
color: var(--custom-default-light) !important;
}
/* icon/menu hover */
.r-1ydqjzz {
background-color: var(--custom-default-transparent) !important;
}
/* icon active */
.r-h9yrwi {
background-color: var(--custom-default-transparent-dark) !important;
}
/* right advertizement items */
.r-1hdo0pc,/* dark content tab */
.r-3al2xr,/* dim content tab */
.r-g6ijar,/* dim */
.r-1panhkp,/* hover */
.r-1218gd,/* hover*/
.r-1d6w8o1/* backgrounds */ {
/*background-color: var(--custom-default-transparent-light) !important;*/
background-color: var(--custom-default-transparent-lighter) !important;
border-color: var(--custom-default-transparent-light);/* ### 20220519 for right side content */
}
/* hover tweet */
.r-1cuuowz {
background-color: var(--custom-default-transparent-light) !important;
}
/* search input */
.r-1sw30gj {
background-color: var(--custom-default-transparent-dark);
}
/* <-/-> buttons on Explore tab */
a[role="link"][style*="background-color: rgb(15, 20, 25);"],/* black button - ex."change location" on explore */
[role="button"][style*="background-color: rgba(15, 20, 25, 0.75);"] {
background-color: var(--custom-default-normal) !important;
}
.r-19130f6,/* added in some reason */
a[role="link"].r-oelmt8,/* black button on hover - ex."change location" on explore */
[role="button"].r-pjtv4k/* hover */ {
background-color: var(--custom-default-dark) !important;
color: #fff !important;/* to distinguish text */
}
[role="alertdialog"] [role="button"].r-pjtv4k/* button on dialog when dim/dark */ {
background-color: var(--custom-default-transparent-light) !important;
}
/*** borders ***/
.r-1d6w8o1/* sidebar what's happening/who to follow block w/ background color */ {
border-color: var(--custom-default-transparent);
}
.r-1ets6dv,/* search input */
.r-jxzhtn {
border-color: var(--custom-default-transparent);
}
.r-140t1nj/* tottom border */ {
border-bottom-color: var(--custom-default-transparent);
}
.r-j5o65s {
border-bottom-color: var(--custom-default-transparent);
}
.r-c554xy,/* ex. input for new message search people */
.r-1dgieki {
border-top-color: var(--custom-default-transparent);
}
/* bellow tweet input */
.r-1sw30gj {
background-color: var(--custom-default-transparent);
}
/* for borders */
.r-18bvks7,/* dim */
.r-1kqtdi0/* dark */ {
border-color: var(--custom-default-transparent-dark);
}
.r-1ila09b,/* dim */
.r-1igl3o0/* dark */ {
border-bottom-color: var(--custom-default-transparent-dark);
}
.r-kuekak,/* dim */
.r-gu4em3/* dark */ {
background-color: var(--custom-default-transparent-dark);
}
/* borders/with fast twitter */
.r-1uusn97, .r-qo02w8 {
border-color: var(--custom-default-transparent-dark) !important;
}
/* tweet bottom */
.r-1kfrmmb,/* dim */
.r-2sztyj/* dark */ {
border-top-color: var(--custom-default-transparent-dark) !important;
}
/* analytics popup */
.ep-Cta .ep-CtaQPv1 {
border-color: var(--custom-default-normal);
background-color: var(--custom-default-normal);
}
.ep-Cta .ep-CtaQPv1:hover {
border-color: var(--custom-default-dark);
background-color: var(--custom-default-dark);
}
/* *** menu mod *** */
/* icons color */
svg.r-18jsvk2 {
color: var(--custom-default-dark) !important;
}
svg.r-vlxjld,/* dark */
svg.r-1nao33i /* dim */ {
color: var(--custom-default-dark) !important;
}
:root{
--custom-link-color: var(--custom-default-normal);
}
/* for dim/dark */
body:not([style*="background-color: rgb(255, 255, 255"]):not([style*="background-color: #FFFFFF"]) {
--custom-link-color: var(--custom-default-dark);
}
/* main navigation text on left color */
header [role="navigation"] .css-16my406/* normal */,
header [role="navigation"] .css-1qaijid/* normal 20231125 */,
header [role="navigation"] .r-b88u0q .css-16my406/* active */ {
color: var(--custom-link-color) !important;
}
/* text inside badge of icons */
header [role="navigation"] .r-jwli3a .css-16my406/* normal */,
header [role="navigation"] .r-b88u0q .r-jwli3a .css-16my406/* active */ {
color: #fff !important;
}
/* =================== */
/* added for customize */
/* =================== */
/* nav hover */
.r-1ydqjzz {
background-color: var(--custom-default-transparent);
}
/* tweet hover */
.r-1panhkp {
background-color: var(--custom-default-transparent-light);
}
/* right side */
.r-x572qd/* normal */ {
/*background-color: var(--custom-default-transparent) !important;*//* need important to override .r-1d6w8o1 */
background-color: var(--custom-defau...