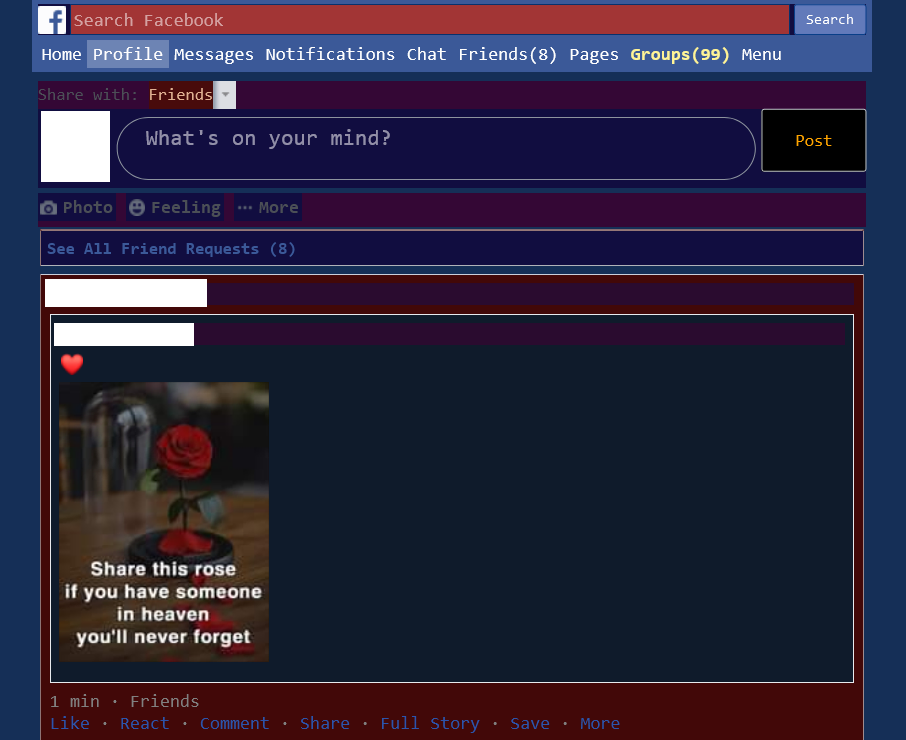
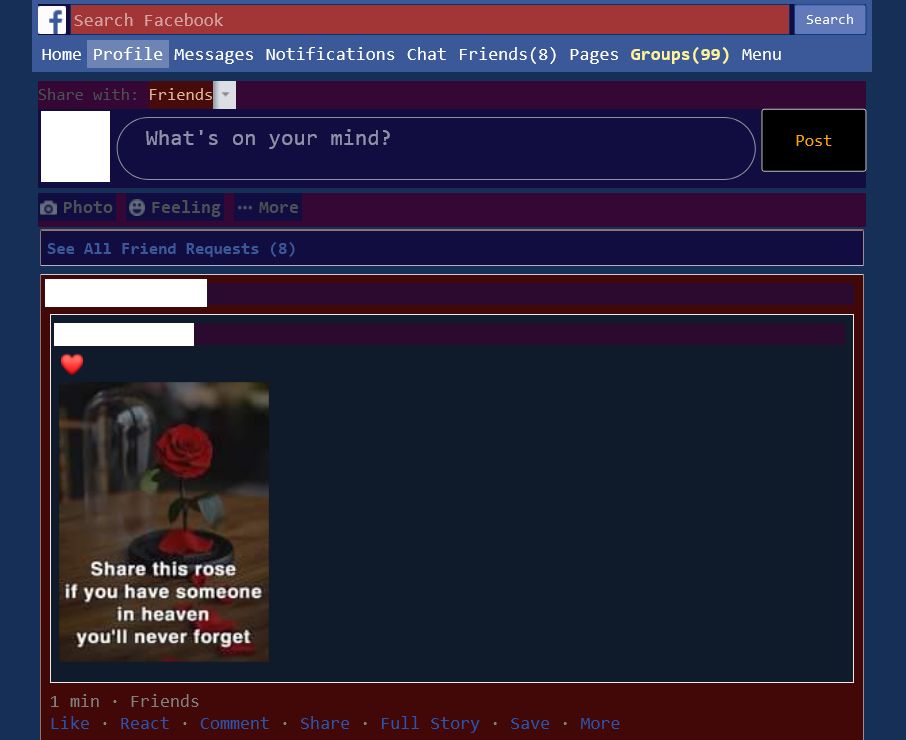
Dark colors theme for the mbasic.facebook.com website, which is no longer supported as of October 30 2024.
'Midnight' Theme for Mbasic Facebook (obsolete) by Ignatius

Details
AuthorIgnatius
LicenseCreative Commons NonCommercial license
Categorymbasic.facebook.com
Created
Updated
Code size4.3 kB
Code checksumeed3db10
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
*October 2024 update: thanks to anyone who tried this out.
Sorry for lack of updates: Around April, around the same time as the standard website added AI and increased bandwidth requirements, I found that most of the mbasic site's functions no longer worked in addition to the announced drop of messages. This included reply threads, likes/reactions, and the links from notifications. At the start of October, the site regained most functions again...but at the end of October, it seems to be completely dead.
Issues with my theme that I noticed: individual posts failed to display appropriate contrast between text and background, and the text on landing pages for profiles displayed as white on white.
*Published Dec 2023:
Made using Firefox tinkering with a gajillion div class thingies
Would very much welcome a more elegant solution.
Source code
/* ==UserStyle==
@name mbasic.facebook.com - Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://mbasic.facebook.com/") {
/* Insert code here... */
/* Inline #0 | https://mbasic.facebook.com/ */
body,
tr,
input,
textarea,
button {
/* font-family: sans-serif; */
font-family: Consolas;
}
body,
tr,
input,
textarea,
button {
background-color: #110d40;
color: white;
}
button {
/* color: white; */
color: #bf5757;
}
div._1ujm > div:nth-child(1) {
color: white;
background-color: blue;
}
#timelineBody,
.be .feed,
.be .cp {
/* background-color: #e9ebee; */
background-color: #1b5cbd;
}
/* div class thingies */
/* Inline #0 | https://mbasic.facebook.com/story.php */
.b .bb {
/* background: white; */
background: black;
margin: 0px;
}
.cv.cv > div, .br .dr {
border: medium;
background: black;
}
.da {
/* background: #fff; */
background: #420808;
}
.dc {
/* border-color: #E4E6EB #CFD1D5 #b0b3b8; */
border-color: #cacfdb #CFD1D5 #b0b3b8;
}
.b a.fu:focus,
.b a.fu:hover {
/* color: #ebedf0; */
color: #ffb2fe;
}
.b a.cj:hover,
.b .cj:hover {
/*! background-color: #ebedf0; */
/*! color: #4b4f56; */
background-color: #5e1010;
color: #ccd3df;
}
.f {
/* background: #dddfe2; */
background: #152f57;
color: #44d1df;
}
.el {
background-color: black;
}
.b a.es,
.b a.es:visited {
/* color: #1d2129; */
color: #acaeb3;
}
.eo {
/* background: #ebedf0; */
background: #14042b;
}
.l.l .y {
/* background: #fff; */
background: #a23535;
}
.bu {
/* background-color: #dadde1; */
background-color: #132c4d;
}
.bu .bw {
/* background-color: #dadde1; */
background-color: #480b0b;
}
.f {
color: #44d1df;
}
.b a.cj:hover,
.b .cj:hover {
/* background-color: #102f5e; */
background-color: #5e1010;
}
.ci {
color: orange;
}
._7k7 {
background-color: blue;
}
._55wo {
/* background: #fff; */
background: #441a1a;
}
.acw {
/* background-color: #fff; */
background-color: #42162c;
}
.fcg {
/* color: gray; */
color: #bca9ca;
}
._59e9 {
/* background: #f5f6f7; */
background: #0a345e;
}
.b ._5tip,
.b ._5tip:visited {
/* color: #3e4350; */
color: #a5c1c4;
}
.cq {
/* background: #dddfe2; */
background: #2a0b2f;
}
.da .dc {
/* background-color: #dadde1; */
background-color: #0f1b2b;
}
.b a.do:hover,
.b .do:hover {
/* background-color: #ebedf0; */
/* color: #4b4f56; */
background-color: #772a0c;
color: #eac558;
}
.b .do {
/* border: 1px solid #bec3c9; */
border: 1px solid #b2becc;
}
._5rgl a:hover,
._5rgl a:focus {
/* color: #fff; */
color: #db7878;
}
.j.j .s {
/* background: #fff; */
background: #a81212;
}
.dn {
background-color: navy;
}
.b .bv,
.b .bv:visited,
.b .bv:active {
/* color: #1d2129; */
color: #dfb292;
}
.bk .bo {
/* background: #f5f6f7; */
background: #340735;
}
.cj,
a.cj,
.b a.cj,
.b a.cj:visited {
background-color: #2e557b;
}
._55wo {
/* background: rgb(255, 255, 255); */
background: #461e1e;
background: rgb(70, 30, 30);
}
}