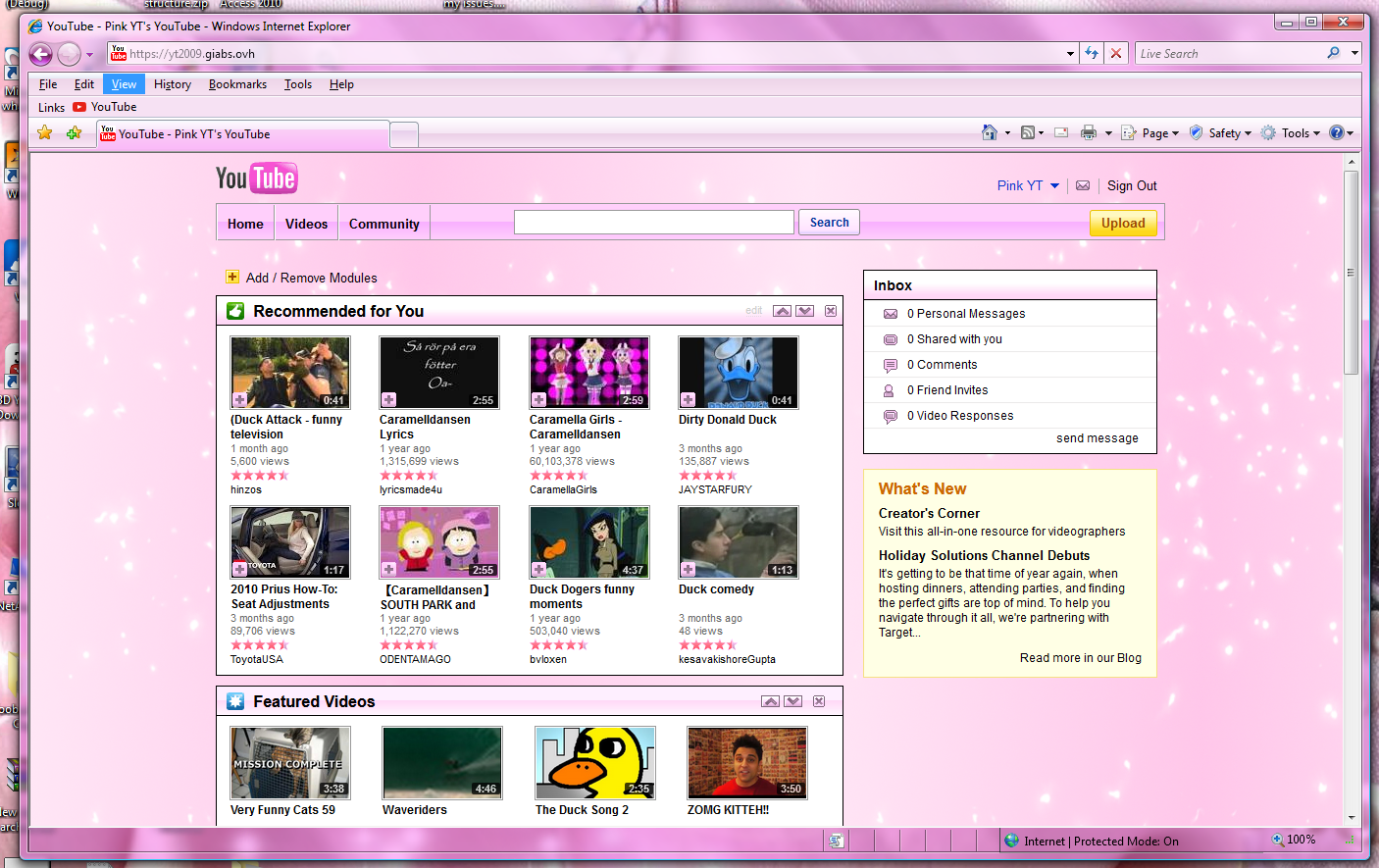
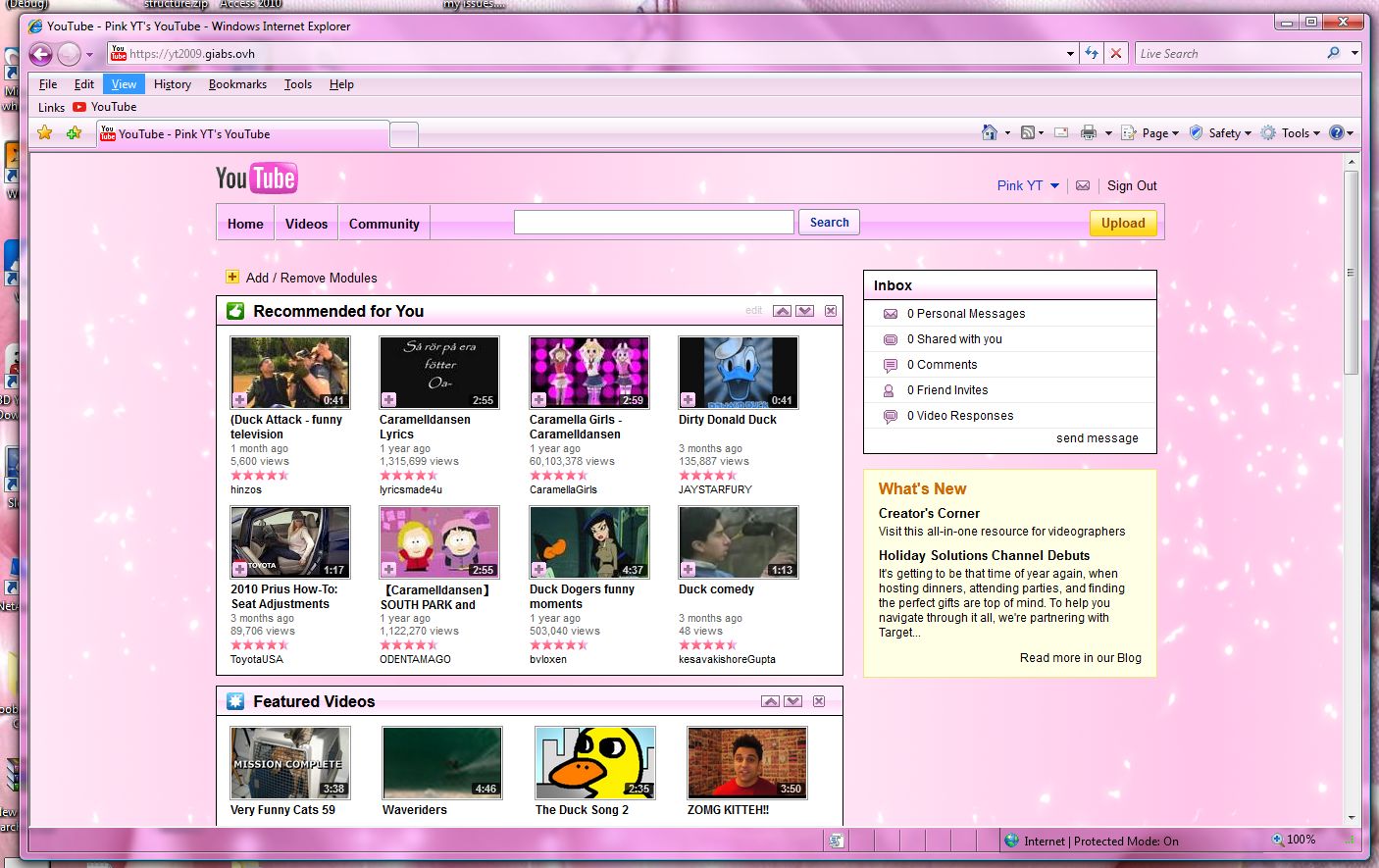
Make your yt2009 have that mcbling y2k asthetic with this css
YT2009 Pink by RF64

Details
AuthorRF64
LicenseNo License
Categoryyt2009, pink, y2k, mcbling, asthetic
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Signin page is glitched so its best to put it in the excluded list
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pink style
@version 20231202.23.22
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://yt2009.giabs.ovh"), url-prefix("https://yt2009.aesthetiful.com/") {
/* ==UserStyle==
@name grey bar
@version 20231117.07.06
@namespace ?
==/UserStyle== */
}
@-moz-document url-prefix("https://yt2009.giabs.ovh/") {
#masthead-nav-main a:last-of-type {
font-size: 0;
line-height: 0;
}
#masthead-nav-main a:last-of-type::after {
content: 'Community';
font-size: 13px;
line-height: 20px;
}
[href="/my_subscriptions?masthead=1"], [href="/my_history"] {
display: none;
}
/* Navbar */
#masthead-utility {
top: -5px;
position: relative;
}
.utility-item {
border-left: 1px solid #aaa;
padding: 0 0 1px 8px;
margin-left: 5px;
}
.utility-item:first-child {
border: none;
}
#logo {
background: url(http://web.archive.org/web/20090623012108im_/http://s.ytimg.com/yt/img/master-vfl102488.png) 0px 0px repeat-x scroll transparent;
width: 47px;
height: 33px !important;
position: relative;
top: -15px;
}
#masthead-search {
width: 960px;
background: linear-gradient(to bottom,#ffcffb 50%,#f8aeff 50%,#ffcffc 100%);
border: 1px solid #999;
border-radius: 0px;
position: absolute;
top: 48px;
z-index: 0;
height: 32px !important;
}
a {
color: #000;
text-decoration: none;
}
#masthead-nav-main {
position: relative;
z-index: 1;
display: flex;
flex-direction: row;
top: -10px;
left: -2px;
width: 5%;
}
#masthead-nav-user {
position: relative;
height: 35px;
top: -5px;
}
#masthead-search .yt-button-primary {
line-height: 4px;
}
#masthead-search span {
line-height: 2.1em;
}
#masthead .search-term {
vertical-align: middle;
border: 1px solid #999;
width: 280px;
font-size: 18px;
position: relative;
z-index: 2;
}
#masthead-nav-user > a.yt-button.yt-button-urgent.yt-button-short > span {
line-height: 1.91em;
}
#masthead-search .search-form {
padding-left: 300px;
position: relative;
top: 2px;
z-index: 1;
}
#masthead-container {
border: none !important;
}
#masthead-nav-main a {
border-left: 1px solid #fff;
border-right: 1px solid #999;
text-decoration: none;
font-size: 13px;
font-weight: bold;
vertical-align: middle;
padding: 9px 10px;
margin: 0px;
height: 18px;
}
#masthead-nav-main a:hover {
background: linear-gradient(to bottom,#ffe5ff 44%,#fcc8ff 85%,#fce8fb 100%);
}
#masthead-nav-main a:active {
background: linear-gradient(to bottom,#f9b4ff 0%,#eee 50%,#fff 100%);
}
body {
margin-top: 15px;
}
body {
background-image: url("https://i.imgur.com/x2cPUfQ.png");
background-repeat: repeat-y,x;
}
.fm2-title-border-box-gray {
border-left: 1px solid #000;
border-top: 1px solid #000;
border-right: 1px solid #000;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-bottomright: 0;
-webkit-border-bottom-left-radius: 0;
-webkit-border-bottom-right-radius: 0;
background: linear-gradient(to bottom,#fff 44%,#ffd8f7 85%,#ffd8f5 100%);
height: 23px;
padding: 6px 6px 0 10px;
}
.fm2-title-border-box-blue {
border-left: 1px solid #000;
border-top: 1px solid #000;
border-right: 1px solid #000;
background: linear-gradient(to bottom,#feefff 50%,#ffd8f7 50%,#fff6fe 100%);
-moz-border-radius-bottomleft: 0;
-moz-border-radius-bottomright: 0;
-webkit-border-bottom-left-radius: 0;
-webkit-border-bottom-right-radius: 0;
height: 23px;
padding: 6px 18px 0 10px;
}
.feedmodule-border-gray {
border: 1px solid #000;
-moz-border-radius-topleft: 0;
-moz-border-radius-topright: 0;
-webkit-border-top-left-radius: 0;
-webkit-border-top-right-radius: 0;
zoom: 1;
}
.yt-rounded {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 0px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
}
.browse-tab-modifiers .subcategory {
font-size: 13px;
float: left;
padding: 6px 10px;
padding-top: 6px;
padding-bottom: 6px;
background-color: #fff0;
}
.browse-tab-modifiers {
background: linear-gradient(to bottom,#feefff 50%,#ffd8f7 50%,#fff6fe 100%);
font-weight: bold;
border: 1px solid rgb(0, 0, 0);
}
.browse-tab-modifiers .selected a, .browse-tab-modifiers .selected {
background-color: #5550;
color: #000;
}
.browse-tab-modifiers .subcategory a {
color: #908f8f;
}
.browse-categories-side {
background-color: #eaeaea;
margin-bottom: 10px;
border: 1px solid rgb(0, 0, 0);
}
.browse-categories-side {
background-color: #eaeaea;
margin-bottom: 10px;
border: 1px solid rgb(0, 0, 0);
}
element {
}
.watch-comment-head, .watch-comment-head-hidden {
background: linear-gradient(to bottom,#fff 0%,#fff 50%,#f5f5f5 50%,#fbfbfb 100%);
padding: 0 4px 4px 4px;
border: 1px solid rgb(0, 0, 0);
}
.expander-small {
border-top: 1px solid #ccc;
margin-top: 5px;
padding-top: 5px;
background: #ffe6f0;
}
.watch-discoverbox-body {
padding-left: 7px;
margin-top: 5px;
border: 1px solid #ccc;
background: #f0f8ff6b;
}
#logo {
background: url(https://i.imgur.com/7HP8qMk.png) 0px 0px repeat-x scroll transparent;
background-position-x: 0px;
background-position-y: 0px;
width: 47px;
height: 33px !important;
position: relative;
top: -15px;
}
.feedmodule-border-blue {
border: 1px solid #000;
-moz-border-radius-topleft: 0;
-moz-border-radius-topright: 0;
-webkit-border-top-left-radius: 0;
-webkit-border-top-right-radius: 0;
zoom: 1;
}
#masthead-nav-user .yt-button-short span {
line-height: 1.3333em;
height: 1.8em;
}
#mymedia #table #headings td {
border-left: 1px solid #9f9f9f;
border-bottom: 1px solid #a4a4a4;
font-size: 11px;
white-space: nowrap;
text-overflow: ellipsis;
background: transparent url(https://i.imgur.com/HjoaRyI.png) repeat-x scroll 0 0;
}
#mymedia #view-pane .settings {
padding: 10px;
background-color: #ffddfb;
}
.yt-button-primary, a.yt-button-primary {
font-weight: bold;
color: #039;
background: #fedbff url(https://i.imgur.com/yD2P8mN.png) repeat-x center -1602px;
border-color: #888;
}
.watch-tab-contents .watch-tab-body {
padding: 8px 10px;
margin-left: 1px;
background: linear-gradient(to bottom,#fff 0%,#fff 50%,#f5f5f5 50%,#fbfbfb 100%);
}
.watch-tab-contents .watch-tab-body {
padding: 8px 10px;
margin-left: 1px;
background: linear-gradient(to bottom,#fff 0%,#fff 50%,#f5f5f5 50%,#fbfbfb 100%);
}
#mymedia #list-pane .folder.selected {
background: transparent url(https://i.imgur.com/HjoaRyI.png) repeat-x scroll 0 -24px;
}
#mymedia #view-pane .footer {
border-top: 1px solid #e7f;
background-color: #feddff;
padding: 4px 10px;
}
#mymedia #view-pane .splitter {
padding-left: 7px;
border: 1px solid #000;
background-color: #fed6ff;
}
#mymedia .view #view-toggle .list-selected img {
background: transparent url(https://i.imgur.com/0vjlZfk.png) no-repeat scroll 0 -115px;
height: 20px;
width: 24px;
}
#mymedia .view #view-toggle .grid img {
background: transparent url(https://i.imgur.com/0vjlZfk.png) no-repeat scroll -48px -95px;
height: 20px;
width: 24px;
}
.master-sprite {
background-image: url(https://i.imgur.com/rJuQThr.png) ;
background-repeat: no-repeat
border: 0;
padding: 0;
cursor: pointer;
}
#watch-channel-vids-div {
background: #ffdafe;
border: 1px solid #ccc;
margin-bottom: 10px;
}
.browse-categories-side {
background-color: #ffcaf7;
margin-bottom: 10px;
border: 1px solid rgb(0, 0, 0);
}
.browse-categories-side .category-selected {
background: linear-gradient(to bottom,#fcc3ff 50%,#ff77e3 50%,#ffd0fa 100%);
}
#mymedia .view #view-toggle .expand img {
background: transparent url(https://i.imgur.com/0vjlZfk.png) no-repeat scroll -24px -95px;
height: 20px;
width: 24px;
}
#mymedia .view #view-toggle .grid img {
background: transparent url(https://i.imgur.com/0vjlZfk.png) no-repeat scroll -48px -95px;
height: 20px;
width: 24px;
}
#mymedia .view #view-toggle .expand-selected img {
background: transparent url(https://i.imgur.com/0vjlZfk.png) no-repeat scroll -24px -115px;
height: 20px;
width: 24px;
}
.yt-button-primary .yt-button-icon-add {
background: url(https://i.imgur.com/K9NH0vG.png) no-repeat -20px center;
}
#mymedia .view #view-toggle .grid-selected img {
background: transparent url(https://i.imgur.com/0vjlZfk.png) no-repeat scroll -48px -115px;
height: 20px;
width: 24px;
}
.video_controls {
position: absolute;
bottom: 0px;
left: 0px;
border: 1px #b1b1b1 solid;
background-image: url("https://i.imgur.com/4dqknb3.png");
width: 100%;
height: 23px;
z-index: 6;
}
.video_controls .play_btn, .video_controls .pause_btn {
position: absolute;
left: 0px;
top: 0px;
border-right: 1px #b1b1b1 solid;
width: 28px;
height: 23px;
cursor: pointer;
background-image: url("https://i.imgur.com/33yAobh.png");
overflow: hidden;
}
.video_controls .volume_button {
background-image: url("https://i.imgur.com/33yAobh.png");
background-position: -28px -49px;
width: 28px;
height: 23px;
position: absolute;
left: 0px;
top: 1px;
}
.video_controls .player_additions {
background-image: url("https://i.imgur.com/33yAobh.png");
background-position: -87px 0px;
width: 32px;
height: 23px;
position: absolute;
right: 1px;
top: 0px;
border-right: 1px #b1b1b1 solid;
border-left: 1px #b1b1b1 solid;
cursor: pointer;
}
.video_controls .loaded {
width: 0px;
...