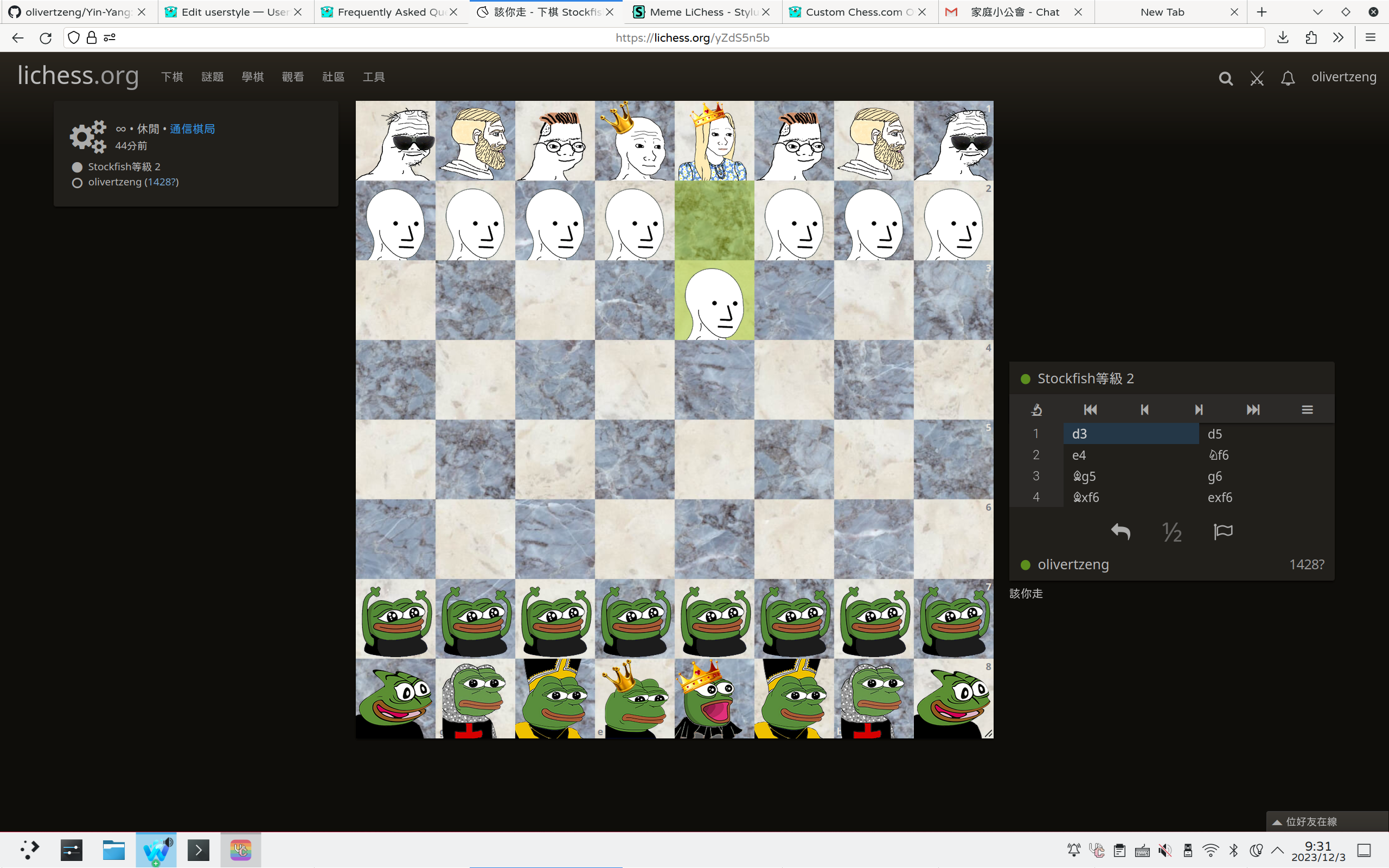
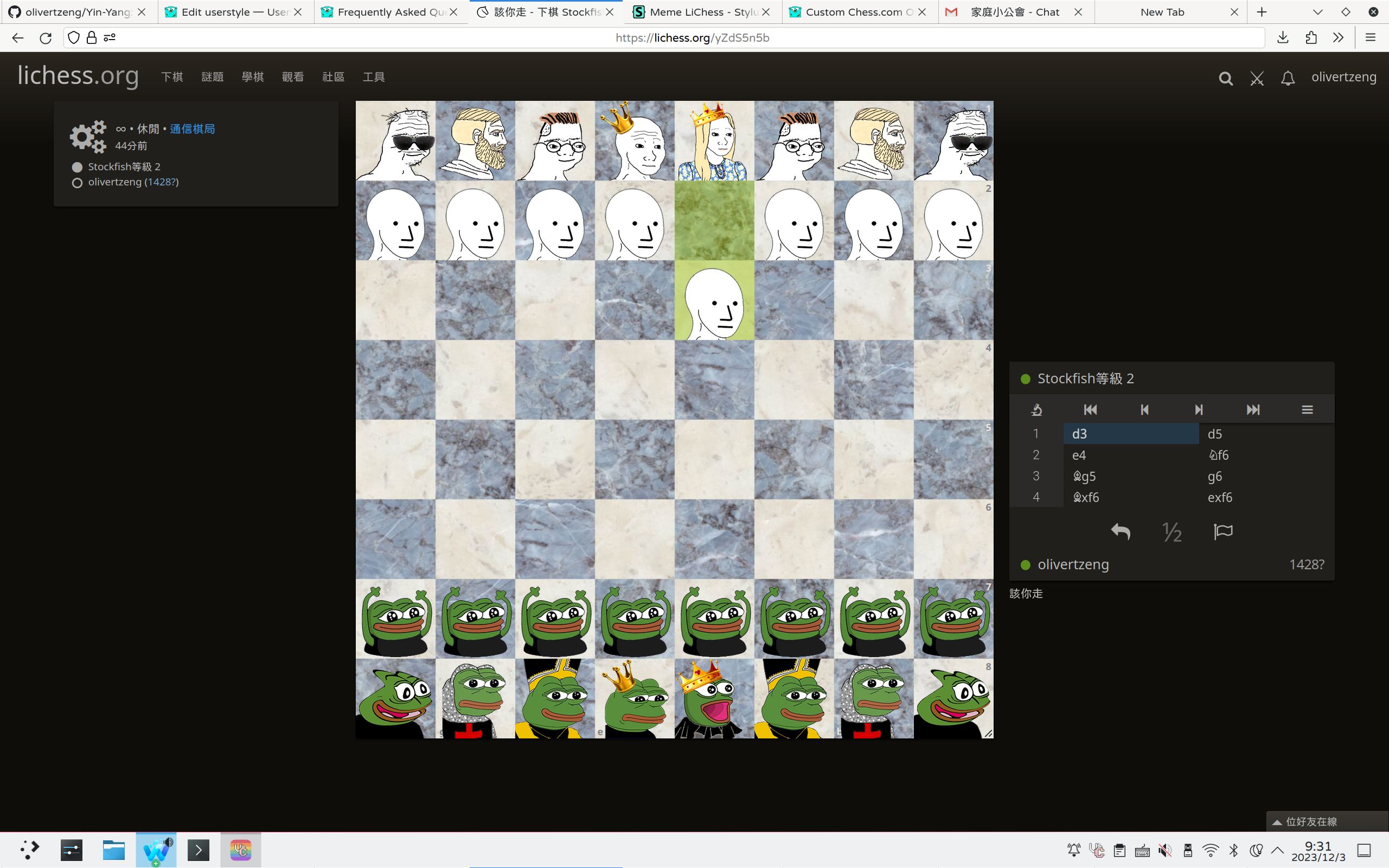
Cool Meme Chess Pieces
Meme LiChess by olivertzeng

Details
Authorolivertzeng
LicenseNo License
Categorylichess.org
Created
Updated
Code size2.8 kB
Code checksumdc76c7ec
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Pics Copied from https://userstyles.world/style/2973/custom-chess-com-overlay
Ported to LiChess with the help of https://userstyles.world/style/12713/lichess-org
Source code
/* ==UserStyle==
@name Meme LiChess
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Lichess styles
@author Oliver Tzeng
==/UserStyle== */
@-moz-document domain("lichess.org"){
:root {
--bcontrast: 100%;
--bbrightness: 100%;
--wsaturate: 85%;
--wbrightness: 115%;
}
/* Black Pieces */
.is2d .black.pawn {
background-image: url("https://i.imgur.com/nQC5dd2.png");
filter: contrast(var(--bcontrast)) brightness(var(--bbrightness));
}
.is2d .black.knight {
background-image: url("https://i.imgur.com/GpfeCkd.png");
filter: contrast(var(--bcontrast)) brightness(var(--bbrightness));
}
.is2d .black.bishop {
background-image: url("https://i.imgur.com/yxa5RgA.png");
filter: contrast(var(--bcontrast)) brightness(var(--bbrightness));
}
.is2d .black.rook {
background-image: url("https://i.imgur.com/JhuiNdp.png");
filter: contrast(var(--bcontrast)) brightness(var(--bbrightness));
}
.is2d .black.queen {
background-image: url("https://i.imgur.com/dUzp1hH.png");
filter: contrast(var(--bcontrast)) brightness(var(--bbrightness));
}
.is2d .black.king {
background-image: url("https://i.imgur.com/4ktruma.png");
filter: contrast(var(--bcontrast)) brightness(var(--bbrightness));
}
/* White Pieces */
.is2d .white.pawn {
background-image: url("https://i.imgur.com/vMpqlNN.png");
filter: saturate(var(--wsaturate)) brightness(var(--wbrightness));
}
.is2d .white.knight {
background-image: url("https://i.imgur.com/q7SbwMU.png");
filter: saturate(var(--wsaturate)) brightness(var(--wbrightness));
}
.is2d .white.bishop {
background-image: url("https://i.imgur.com/6fJo9DO.png");
filter: saturate(var(--wsaturate)) brightness(var(--wbrightness));
}
.is2d .white.rook {
background-image: url("https://i.imgur.com/vOFKtS1.pngg");
filter: saturate(var(--wsaturate)) brightness(var(--wbrightness));
}
.is2d .white.queen {
background-image: url("https://i.imgur.com/2ZesYDC.png");
filter: saturate(var(--wsaturate)) brightness(var(--wbrightness));
}
.is2d .white.king {
background-image: url("https://i.imgur.com/88g4QoX.png");
filter: saturate(var(--wsaturate)) brightness(var(--wbrightness));
}
}