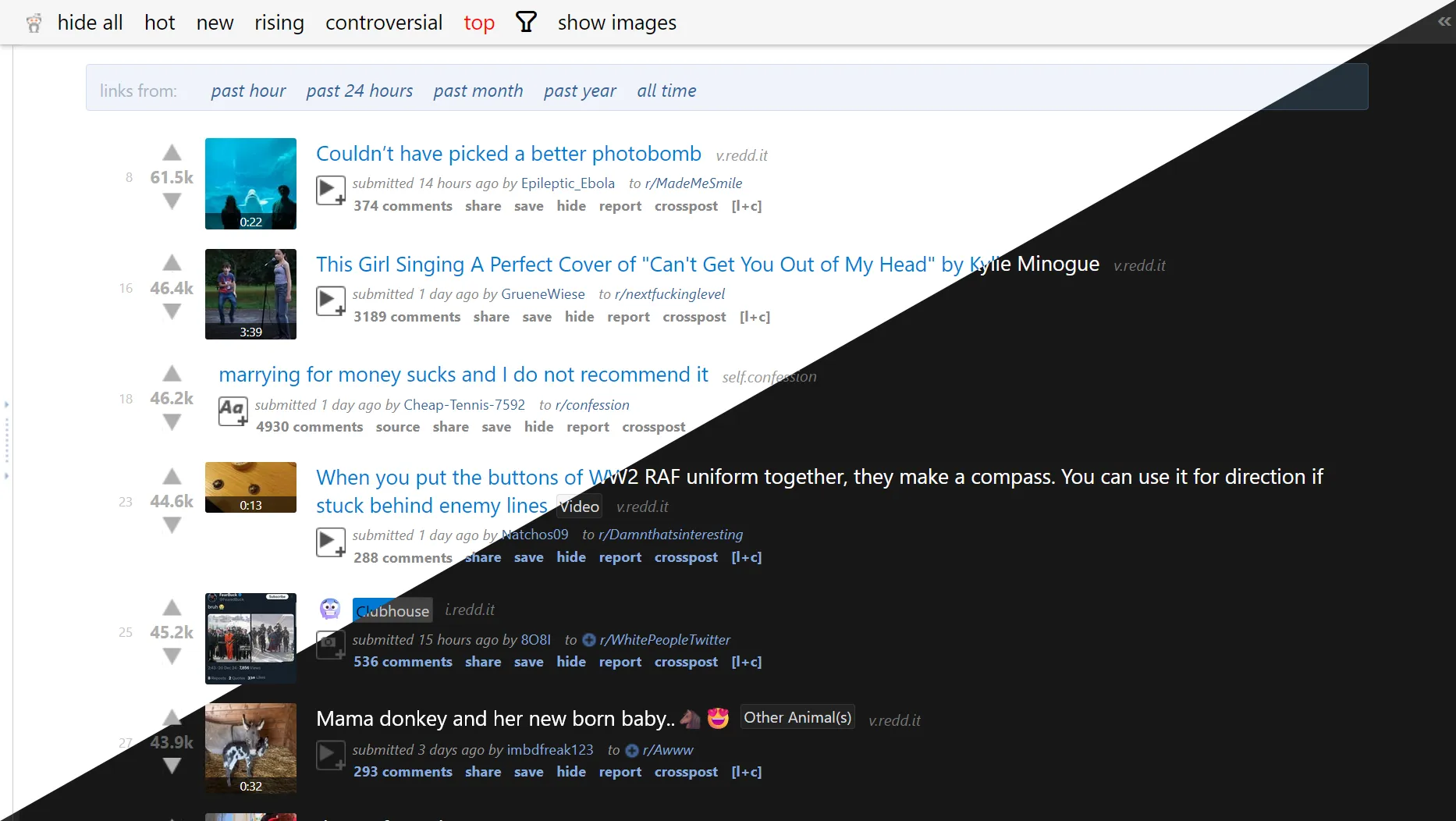
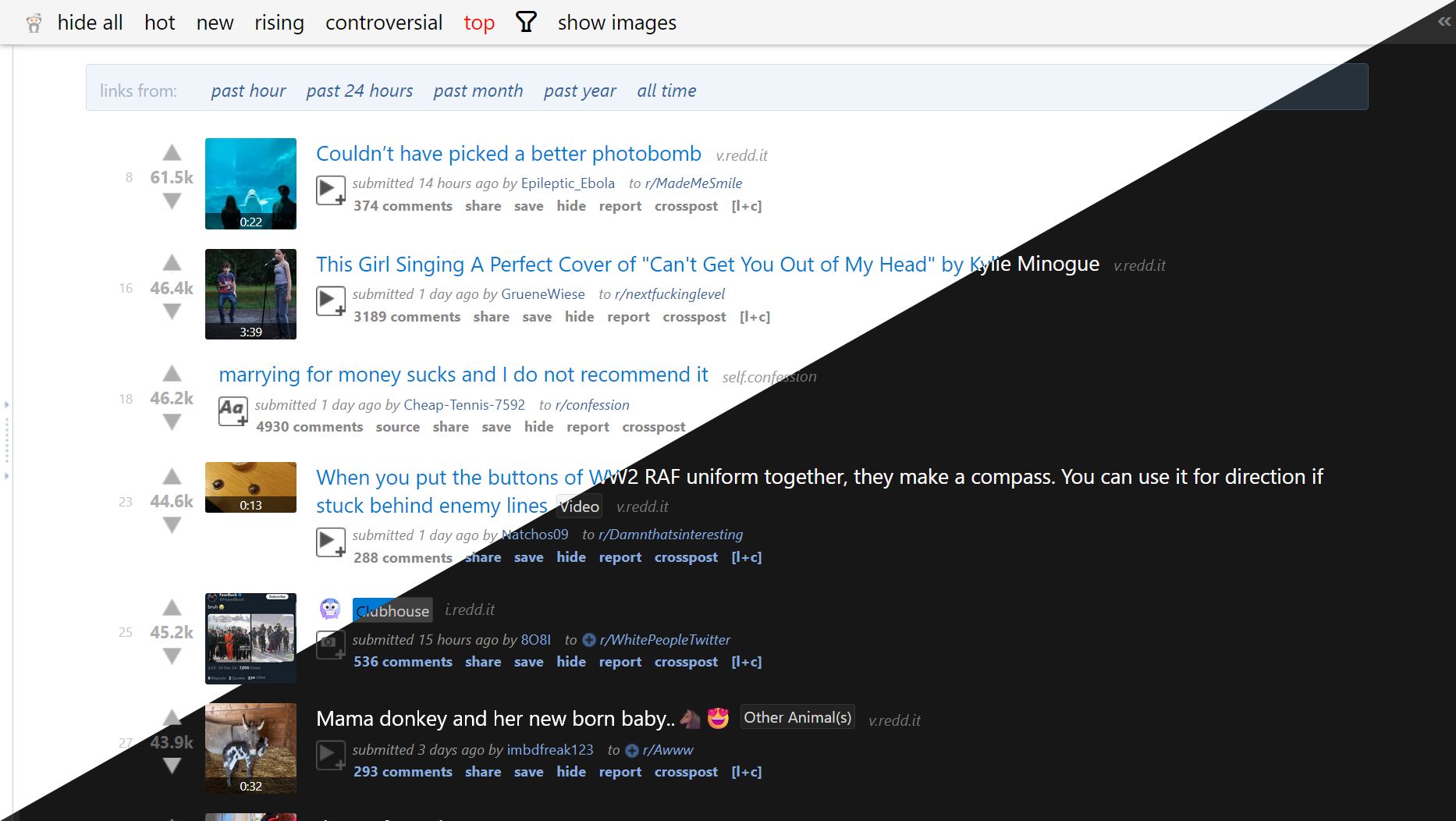
A RES-friendly, minimal old Reddit style for Chrome and Firefox, with support for RES nightmode.
Reddit Revamped by decius
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/90951.user.css

Details
Authordecius
LicenseCC-BY-NC-SA-4.0
Categoryreddit
Created
Updated
Size86 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- The skin can switch to darkmode by enabling the night mode toggle of RES. If you wish to follow your OS/browser light/darkmode, you can have RES follow it by setting automatic night mode to System preference in your RES settings
- Supports only old reddit style. Go to https://www.reddit.com/settings/, scroll to the bottom and check "Opt out of the redesign" and confirm "Opt out".
- By default, this style hides the top subreddit bar (which contains your subscribed subreddits etc.), and auto-hides the right sidebar.
You can revert these changes by editing the style locally, removing a single line:
⋅⋅* In Firefox, go to 'Add-ons', 'Stylus', click three dots -> options -> click Reddit Revamped
⋅⋅* In Chrome, go to 'Extensions', click 'Options' next to Stylus, then click 'edit' below Reddit Revamped
⋅⋅* Now delete or comment out the first or second lines of code, to permanently display the right sidebar and the subreddit bar, respectively.
⋅⋅* Consider disabling auto-updating off the style, or your edits will be overwritten when the main style is updated - Content is auto-centered for large resolutions, left-centered for low resolutions. To adapt this, edit the script as above then go to line 2433 (under 'high resolution fixes'). Remove the block the always left-center, or lower the min-width to apply centering for lower resolutions.
- As with most custom styles, this does not work with Subreddit-specific styles! -> make sure they are always turned off in your Reddit settings!
(Or just untick "Use subreddit style" in each subreddit.) No way around this. - The compressed link display Reddit option is not supported.
- The style is based on a previous version of Reddit Aerial.
- You can also check out the style at it's userstyles.org home
Suggestions/bug reports/comments/feedback are welcome at redditrevamped@gmail.com.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reddit Revamped
@namespace USO Archive
@author Decius
@description `A RES-friendly, clean, and minimal Reddit style for both Chrome and Firefox. Supports RES night mode.Based on a previous version of <a href = "http://userstyles.org/styles/71917/aerial-a-css-style-for-reddit-res-compatible">Reddit Aerial</a>.Suggestions/bug reports/comments/feedback are welcome at <a href = "mailto:redditrevamped@gmail.com">redditrevamped@gmail.com</a>. You can also check out the skin's code and changelog at <a href="https://github.com/BramVanRensbergen/reddit-revamped-css-style">github</a>.`
@version 20231203.1.1
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain('reddit.com') {
/****************************
******* User Options *******
****************************/
/* comment out or remove the following line to permanently display the right sidebar */
.side {opacity: 0 !important; position: absolute !important; width: 0px !important; overflow: hidden !important;}
/* comment out or remove the following line to restore the subreddit bar at the top of each page, containing your subscribed subreddits */
#sr-header-area {display: none;} #header {height: 25px !important;} #header-bottom-right {top: 2px !important;}
/****************************
***** Removed Elements ******
****************************/
#header span.pagename, /* remove page name e.g. 'Gaming' */
.giftgold, .goldvertisement, .gilded-comments-link, .gilded-link, /* gold related */
.trophy-area, /* trophy box */
.account-activity-box, /* link to account activity */
.listing-chooser .contents h3, /* 'multireddits' title */
div.footer-parent, /* entire footer */
.side .create, /* create your own subreddit link */
.reddiquette, /* reddiquette link below comment box */
.shortlink, /* shortlink in right sidebar */
.thumbnail.self, .thumbnail.default,
#BigEditor h3, /* title for RES big editor for messages */
.bottommenu.debuginfo, /* pi debug info */
#progressIndicator img, /* NER next-page-is-loading indicator, colors do not match with theme */
.promoted, .promotedlink, /* promoted entry / ad at the top of page listings */
.hohoho-header, /* link in top bar to secret santa */
.sidebox.hohoho .morelink, /* sidebar link to secret santa */
.sidebox.holiday_shopping, /* sidebar link to marketplace */
.debuginfo, /* info on server that rendered the page */
.searchpane-toggle-hide, /* link to hide search box on search page */
.sr-interest-bar, /* box to find 'interesting' subreddits, displayed on front page */
.newsletterbar, /* box to sign up to newsletter, at top of front page */
#sponsorship, #ad_main, #ad_sponsorship /* ad in sidebar */
{
display: none !important;
}
/***********************
******** Main **********
***********************/
body, #main, input, button, .wikipage, .wikipage h1, .wikipage h2, .wikipage h3, .wikipage h4, .flat-vert.title {
background-color: white !important;
font-family:"Segoe UI", "PT Sans", "Open Sans", "Ubuntu", "Tahoma", "Myriad Web", sans-serif !important;
}
body {
padding-bottom: 5px !important;
}
a {
outline: 0 !important; /* remove dashed line on just-clicked links on firefox */
}
h2 {
color: black !important;
}
hr {
border-style: solid !important;
border-width: 1px !important;
border-color: gray !important;
margin-top: 0px !important;
margin-bottom: 30px !important;
}
p a:hover {
text-decoration: underline !important;
}
pre, code {
font-family: Consolas, Monaco, monospace !important;
font-size: 13px !important;
white-space: pre-wrap !important;
background-color: #ffffff !important;
}
a[href$="/spoiler"], a[href$="#spoiler"] {
outline: 1px solid #ccc !important;
background-color: white !important;
background-image: linear-gradient(-45deg, transparent 25%, #ccc 25%, #ccc 50%, transparent 50%, transparent 75%, #ccc 75%, #ccc 100%, transparent) !important;
background-size: 10px 10px !important;
color: rgba(0, 0, 0, .0) !important;
}
a[href$="/spoiler"]:hover, a[href$="#spoiler"]:hover {
color: black !important;
text-decoration: none !important;
background-color: transparent !important;
background-image: none !important;
-moz-transition: all 1s ease-in 0s !important;
-webkit-transition: all 1s ease-in 0s !important;
}
/* when page is (nearly) empty, make sure to fill the screen anyway */
.with-listing-chooser {
min-height: -moz-calc(100% - 36px) !important;
min-height: -webkit-calc(100% - 36px) !important;
min-height: -o-calc(100% - 36px) !important;
min-height: calc(100% - 36px) !important;
}
input {
font-family: inherit !important;
font-variant: normal !important;
font-style: italic !important;
}
br {
margin-bottom: 10px !important;
}
/***********************
******* Header *********
***********************/
/* reduce header height to match actual contents */
#header {
min-height: 25px !important;
height: 40px; /* likely overwritten by the user option at the top of the document */
padding-bottom: 8px !important;
background-color: #f5f5f5 !important;
border: 1px solid #f5f5f5 !important;
box-shadow: #888 0px 0px 5px 0px !important;
z-index: 1000 !important;
}
#header-bottom-right, #header-bottom-left, #sr-header-area, .res-nightmode #header-bottom-right, .res-nightmode #header-bottom-left, .res-nightmode #sr-header-area,
#RESShortcutsEditContainer, #RESShortcutsSort, #RESShortcutsRight, #RESShortcutsAdd, #RESShortcutsTrash,#RESShortcutsLeft {
background-color: inherit !important;
}
#sr-header-area {
border-bottom: 0px solid white !important;
font-size: 12px !important;
margin-bottom: -3px !important;
margin-left: 18px !important;
padding-top: 2px !important;
}
#header-bottom-left {
margin-top: 5px !important;
}
#header-bottom-left .tabmenu {
height: 23px !important;
margin-top: 5px !important;
margin-left: 0px !important;
display: inline !important;
}
#header-img {
height: 0 !important;
width: 0 !important;
padding-left: 12px !important; /* the size of the replacement image */
padding-top: 17px !important; /* the size of the replacement image */
margin: -2px 0px 0px 20px !important;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAAAPCAYAAAAyPTUwAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkQ3NTExRkExOEYzNTExRTFBNjgzQzhEOUY2QzU2MUNFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkQ3NTExRkEyOEYzNTExRTFBNjgzQzhEOUY2QzU2MUNFIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RDc1MTFGOUY4RjM1MTFFMUE2ODNDOEQ5RjZDNTYxQ0UiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RDc1MTFGQTA4RjM1MTFFMUE2ODNDOEQ5RjZDNTYxQ0UiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6W3fJJAAAB4ElEQVR42mJgwA4YgdgSiJUUFRXDW1tbL7Kzswsw4VDMBcRXgfgeMzPzJx4eHn4gG0MtSICPjY3NF0jLoCtglJWV1eDm5rZmZWX9k5ZbWGFmYqwhwM3B8Pn7T4bzl6/enzNlQsfrV68+srKxPWHMz89/ZmJiIunn58fA9+YKAwMHHwODlA4Dw4fHDAzPbzD8VLRhWLNuPcOzp0//MEhJSaU/f/HyPxhkyf//3xsEYa+s/f8/nOn//19f/n/98fO/jo5ONwMfH5/S27dvwfL/nt/5//8rhP3/z7f//55cgzD//PkPdK4F2N3x8fFLv3///v/d56//l69a83///v3/V65e8//+k+f///79+7+4uPgAUB0zIywUgNZEZmVlzRMTE2P78OEDA9DTDN++ffs3c+bMglOnTk0HqvkDC5p/L168+P7582cmaWlpBhUVFQZ5eXkGoPUMDx8+BMn/QQ5C1vb29r+HDx/+jwwuXLjwv7e39z8wWHkYkAOdk5OT4cePHygx9OXLF7BzgPpQo05NTS2mp6fnO7LJc+bM+a2np1eKNUFISEg0gEIFHIz//v3X1dWdDU1UYMAMYzg7O8eUlpYmXLly5dtfFm6h40cO3DU2NhYBphOea9euHQOpAQgwAKMW+Z5mJFvIAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
background-position: inherit !important;
line-height: 0;
font-size: 0;
color: transparent;
display: inline !important;
}
#header-bottom-left .tabmenu li a {
font-size: 16px !important;
font-weight: normal !important;
padding: 4px 5px 5px 5px !important;
background: none !important;
color: black !important;
}
#header-bottom-left .tabmenu a:hover, #header-img:hover {
color: #0046af !important;
}
#header-bottom-left .tabmenu .selected a {
background: none !important;
border: none !important;
color: red !important;
border-style: none !important;
}
#header-bottom-right {
background: none !important;
font-size: 11px !important;
position: absolute !important;
top: 16px; /* likely overwritten by the user option at the top of the document */
right: 0px !important;
padding: 6px 4px 0px 4px !important;
margin: 0px !important;
}
#header-bottom-right .separator {
font-size: 0px !important;
padding: 0px 4px !important;
margin: 0px !important;
}
#userbarToggle {
background-color: inherit !important;
border-style: none !important;
color: gray !important;
font-size: 20px !important;
font-weight: bold !important;
...