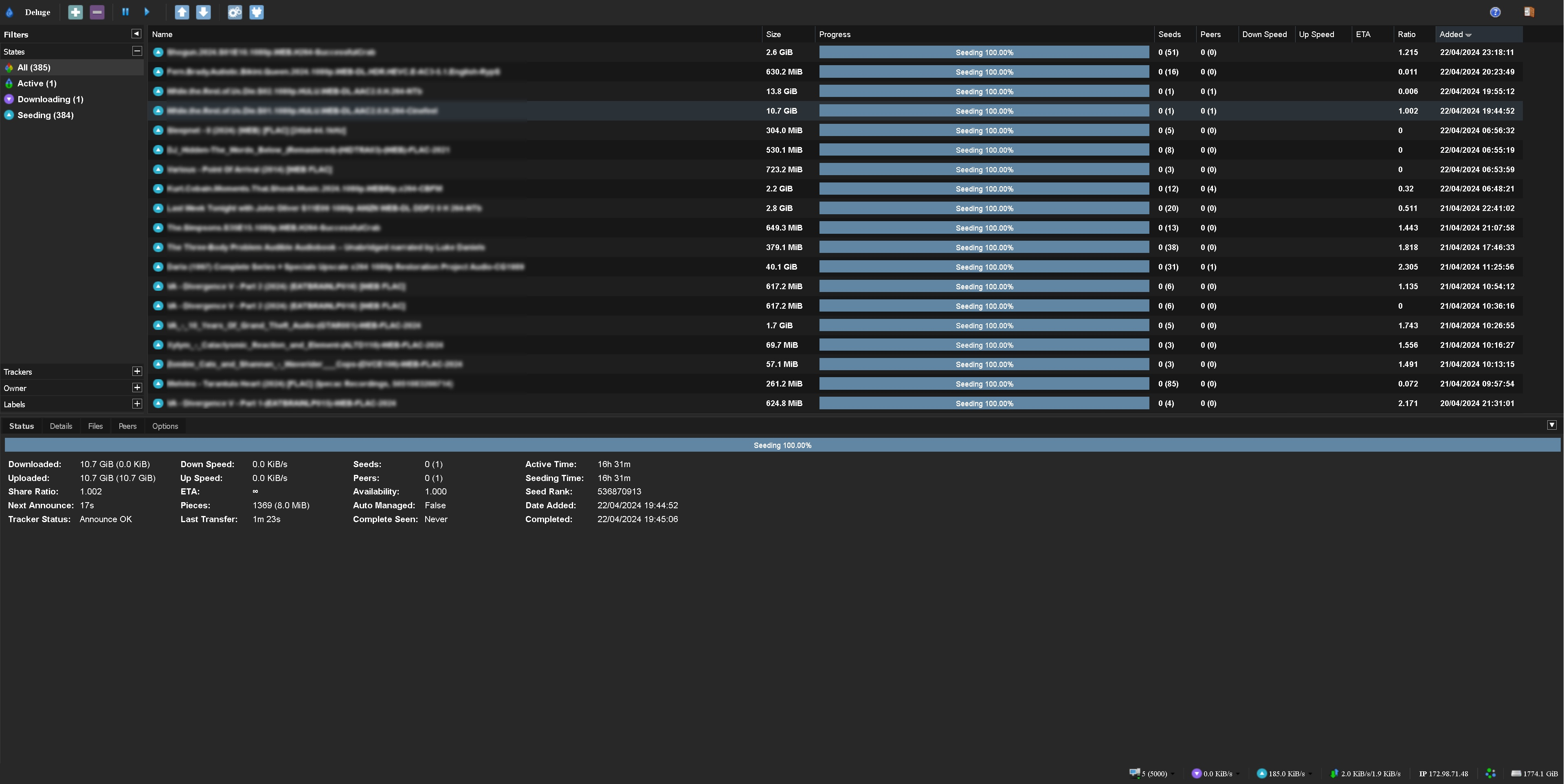
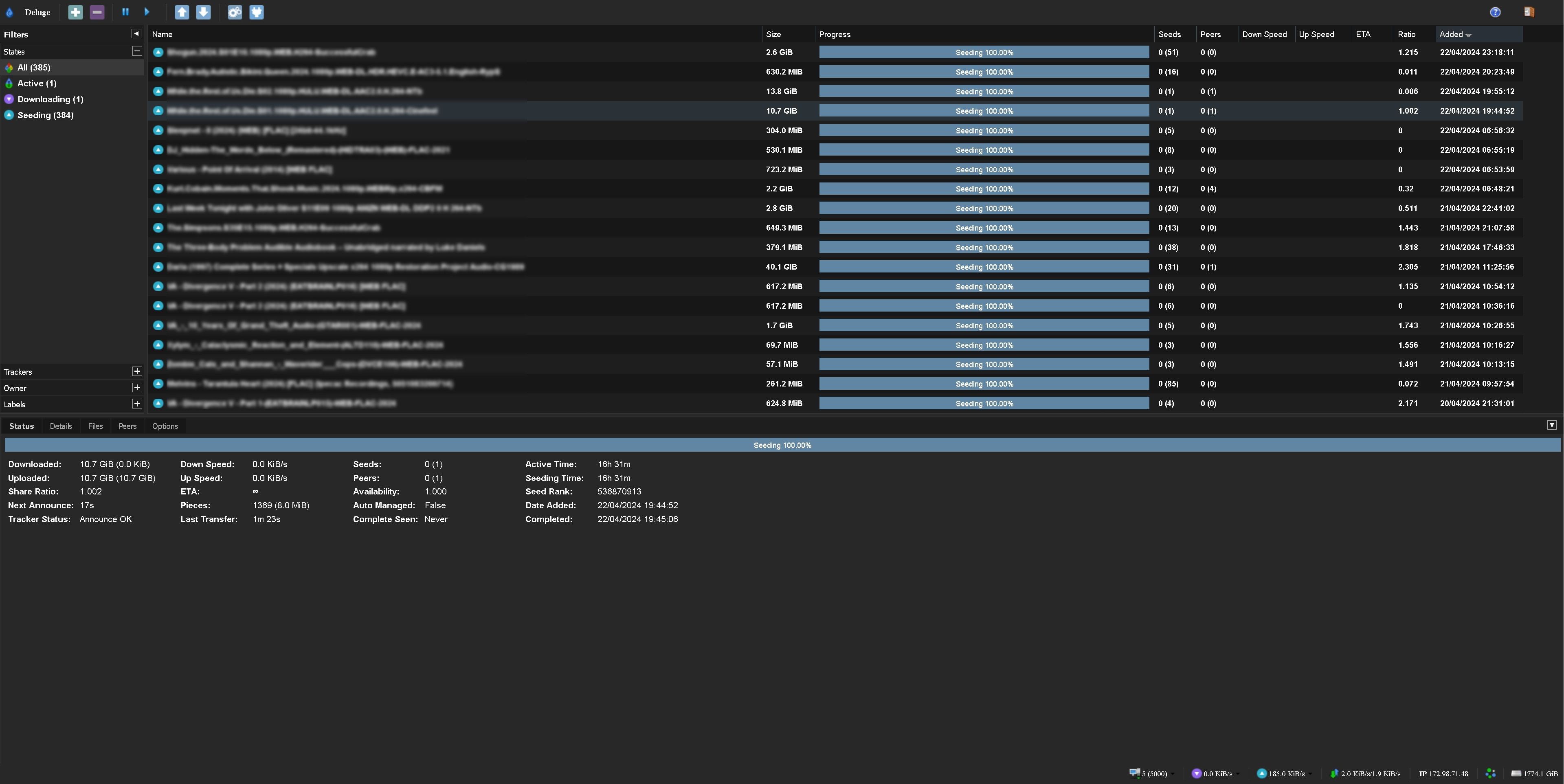
Dark theme with blue accents for Deluge WebUI
Deluge_DnB by dcquence

Details
Authordcquence
LicenseNo License
CategoryDeluge
Created
Updated
Code size31 kB
Code checksumab94a262
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Deluge_DnB
@version 20240424.20.54
@namespace github.com/dcquence/Deluge-DnB
@description Dark theme with blue accents for Deluge WebUI
@author dcquence
@license MIT
==/UserStyle== */
@-moz-document url-prefix("http://<deluge ip>:8112") {
:root {
--main-bg-color: #282828;
--modal-bg-color: #3a3a3a;
--progress-color: #6086a4;
--button-color: #88c3f069;
--button-color-hover: #88c3f03b;
color: #fbfbfb;
}
html {
background-color: #252525;
color: #fff;
font-family: 'Deja Vu Sans Mono', sans-serif !important;
}
html,body {
background: var(--main-bg-color);
background-repeat: repeat, no-repeat;
background-attachment: fixed, fixed;
background-position: center center, center center;
background-size: auto, cover;
-webkit-background-size: auto, cover;
-moz-background-size: auto, cover;
-o-background-size: auto, cover;
color: #fff;
font: normal 12px 'Deja Vu Sans Mono', sans-serif !important;
}
input {
color: #FFF !important;
}
/* scroller */
::-webkit-scrollbar-corner {
background-color: hsla(0, 0%, 100%, .08);
}
::-webkit-scrollbar {
width: 10px;
height: 10px;
background: rgba(0, 0, 0, .25);
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 2px;
border-radius: 2px;
background-color: hsla(0, 0%, 100%, .08);
}
.x-grid3-header table,
.x-grid3-body table {
border-collapse: collapse;
}
.ext-el-mask {
background-color: rgba(0, 0, 0, 0.25);
}
.x-item-disabled {
color: #aaaaaa;
}
.x-item-disabled * {
color: #aaaaaa !important;
}
.x-splitbar-proxy {
background-color: #aaa;
}
.x-color-palette a {
border-color: #fff;
}
.x-color-palette a:hover,
.x-color-palette a.x-color-palette-sel {
border-color: #CFCFCF;
background-color: #eaeaea;
}
.x-deluge-plugins {
background: transparent;
}
.x-deluge-downloading,
.x-btn .x-deluge-downloading,
.x-deluge-peer {
background-image: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/dling.png);
background-position: left center;
}
.x-deluge-seeding,
.x-btn .x-deluge-seeding,
.deluge-torrents .seeding,
.x-deluge-seed {
background-image: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/uling.png);
background-position: left center;
}
/*
.x-color-palette em:hover, .x-color-palette span:hover{
background-color: #eaeaea;
}
*/
.x-color-palette em {
border-color: #aca899;
}
.x-ie-shadow {
background-color: #777;
}
.x-spotlight {
background-color: #ccc;
}
.x-tab-panel-header,
.x-tab-panel-footer {
background: var(--main-bg-color);
border-color: #d0d0d0;
overflow: hidden;
zoom: 1;
padding-bottom: 0;
}
.x-tab-panel-header,
.x-tab-panel-footer {
border-color: transparent;
}
ul.x-tab-strip-top {
background-color: rgba(0, 0, 0, 0.25);
background-image: none;
border-bottom-color: transparent;
}
ul.x-tab-strip-bottom {
background-color: rgba(0, 0, 0, 0.25);
border-top-color: transparent;
}
.x-tab-panel-header-plain .x-tab-strip-spacer,
.x-tab-panel-footer-plain .x-tab-strip-spacer {
border-color: transparent;
background-color: transparent;
}
.x-tab-strip span.x-tab-strip-text {
font: normal 11px 'Deja Vu Sans Mono', tahoma, arial, helvetica;
color: #aaaaaa;
}
.x-tab-strip-over span.x-tab-strip-text {
color: #ffffff;
}
.x-tab-strip-active span.x-tab-strip-text {
color: #cccccc;
font-weight: bold;
}
.x-tab-strip-disabled .x-tabs-text {
color: #aaaaaa;
}
.x-tab-strip-top .x-tab-right,
.x-tab-strip-top .x-tab-left,
.x-tab-strip-top .x-tab-strip-inner {
background-image: none;
background-color: transparent;
}
ul.x-tab-strip li {
float: left;
margin-left: 2px;
background: rgba(0, 0, 0, 0.25);
}
#torrentDetails dl dt,
dl.singleline dt {
color: #FFF!important;
}
.x-tab-panel-body {
border-color: transparent;
background-color: rgba(74, 74, 74, 0);
}
.x-tab-panel-body-top {
border-top: 0 none;
}
.x-tab-panel-body-bottom {
border-bottom: 0 none;
}
.x-tab-scroller-left {
border-bottom-color: #d0d0d0;
}
.x-tab-scroller-left-over {
background-position: 0 0;
}
.x-tab-scroller-left-disabled {
background-position: -18px 0;
opacity: .5;
-moz-opacity: .5;
cursor: default;
}
.x-tab-scroller-right {
border-bottom-color: #d0d0d0;
}
.x-tab-panel-bbar .x-toolbar,
.x-tab-panel-tbar .x-toolbar {
border-color: #d0d0d0;
}
.x-form-field {
font: normal 12px 'Deja Vu Sans Mono', tahoma, arial, helvetica, sans-serif;
}
.x-form-text,
textarea.x-form-field {
background-color: rgba(255, 255, 255, 0.08);
background-image: none;
border-color: transparent;
}
.x-form-select-one {
background-color: #fff;
border-color: #C1C1C1;
}
.x-form-check-group-label {
border-bottom: 1px solid #d0d0d0;
color: #333;
}
.x-editor .x-form-check-wrap {
background-color: #fff;
}
.x-form-field-wrap .x-form-trigger {
border-bottom-color: #b5b8c8;
}
.x-trigger-wrap-focus .x-form-trigger {
border-bottom-color: #777777;
}
.x-item-disabled .x-form-trigger-over {
border-bottom-color: #b5b8c8;
}
.x-item-disabled .x-form-trigger-click {
border-bottom-color: #b5b8c8;
}
.x-form-focus,
textarea.x-form-focus {
border-color: transparent;
}
.x-form-invalid,
textarea.x-form-invalid {
background-color: #fff;
border-color: #c30;
}
.ext-webkit .x-form-invalid {
background-color: #fee;
border-color: #ff7870;
}
.x-form-inner-invalid,
textarea.x-form-inner-invalid {
background-color: #fff;
}
.x-form-grow-sizer {
font: normal 12px 'Deja Vu Sans Mono', tahoma, arial, helvetica, sans-serif;
}
.x-form-item {
font: normal 12px 'Deja Vu Sans Mono', tahoma, arial, helvetica, sans-serif;
}
.x-form-invalid-msg {
color: #c0272b;
font: normal 11px 'Deja Vu Sans Mono', tahoma, arial, helvetica, sans-serif;
}
.x-form-empty-field {
color: gray;
}
.x-small-editor .x-form-field {
font: normal 11px 'Deja Vu Sans Mono', arial, tahoma, helvetica, sans-serif;
}
.ext-webkit .x-small-editor .x-form-field {
font: normal 12px 'Deja Vu Sans Mono', arial, tahoma, helvetica, sans-serif;
}
.x-fieldset {
border-color: rgba(255, 255, 255, 0.25);
}
.x-fieldset legend {
font: bold 11px 'Deja Vu Sans Mono', tahoma, arial, helvetica, sans-serif;
color: #ffffff;
}
.x-panel-tbar .icon-add {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/add.png) no-repeat 0 0 !important;
width: 24px !important;
overflow: hidden;
}
.x-panel-tbar .icon-add:hover {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/add.png) no-repeat 0 -24px !important;
}
.x-panel-tbar .icon-add:active {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/add.png) no-repeat 1px -23px !important;
}
.x-panel-tbar .icon-remove {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/remove.png) no-repeat 0 0 !important;
width: 24px !important;
overflow: hidden;
}
.x-panel-tbar .icon-remove:hover {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/remove.png) no-repeat 0 -24px !important;
}
.x-panel-tbar .icon-remove:active {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/remove.png) no-repeat 1px -23px !important;
}
.x-panel-tbar .icon-pause {
width: 24px !important;
overflow: hidden;
}
.x-panel-tbar .icon-resume {
width: 24px !important;
overflow: hidden;
}
.x-panel-tbar .icon-up {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/up.png) no-repeat 0 0 !important;
width: 24px !important;
overflow: hidden;
}
.x-panel-tbar .icon-up:hover {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/up.png) no-repeat 0 -24px !important;
}
.x-panel-tbar .icon-up:active {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/up.png) no-repeat 1px -23px !important;
}
.x-panel-tbar .icon-down {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/down.png) no-repeat 0 0 !important;
width: 24px !important;
overflow: hidden;
}
.x-panel-tbar .icon-down:hover {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/down.png) no-repeat 0 -24px !important;
}
.x-panel-tbar .icon-down:active {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/down.png) no-repeat 1px -23px !important;
}
.x-btn .x-deluge-preferences {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/settings.png) no-repeat 0 0 !important;
width: 24px !important;
overflow: hidden;
}
.x-btn .x-deluge-preferences:hover {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/settings.png) no-repeat 0 -24px !important;
}
.x-btn .x-deluge-preferences:active {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/settings.png) no-repeat 1px -23px !important;
}
.x-deluge-connection-manager,
.x-btn .x-deluge-connection-manager {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/connection.png) no-repeat 0 0 !important;
width: 24px !important;
overflow: hidden;
}
.x-deluge-connection-manager:hover,
.x-btn .x-deluge-connection-manager:hover {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/connection.png) no-repeat 0 -24px !important;
}
.x-deluge-connection-manager:active,
.x-btn .x-deluge-connection-manager:active {
background: url(https://raw.githubusercontent.com/dcquence/Deluge-DnB/main/images/connection.png) no-repeat 1px -23px !important;
}
.x-deluge-main-panel {
...