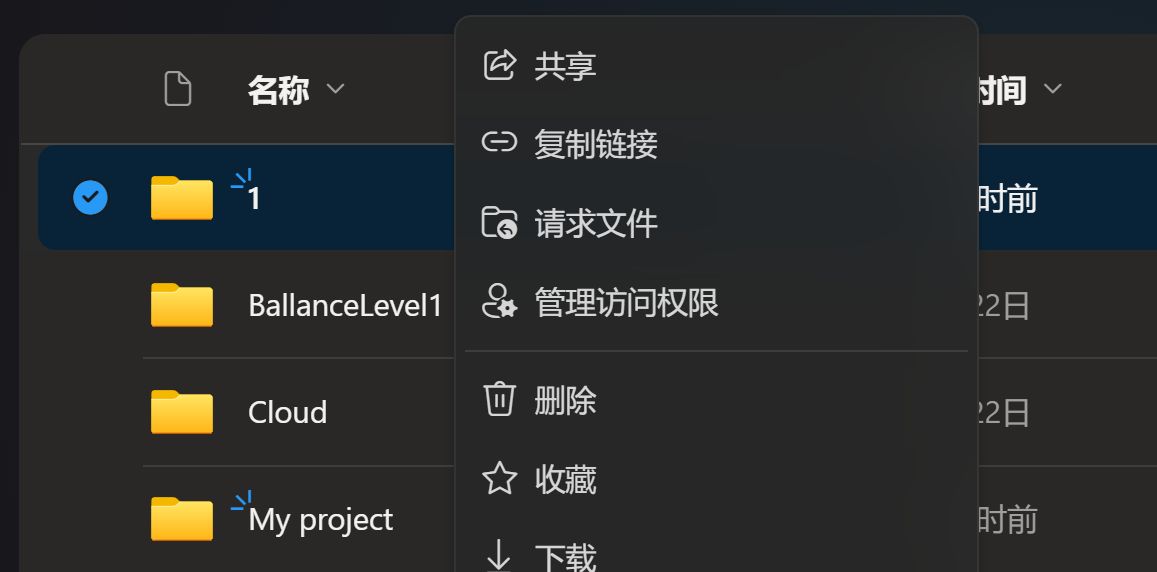
sharepoint.com blur menu
sharepoint.com blur menu by Shomnipotence

Details
AuthorShomnipotence
LicenseNo License
Categorysharepoint.com
Created
Updated
Code size9.2 kB
Code checksumfe466a04
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sharepoint.com - 2023年12月
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("sharepoint.com") {
html {
--ms-semanticColors-listBackground: #2c2c2c;
}
[data-theme=fluent-dark] {
--colorNeutralBackground1: #0000;
--pageBackgroundGradientColorStop1: #202020;
--pageBackgroundGradientColorStop2: #202020;
--pageBackgroundGradientColorStop3: #202020;
--colorNeutralBackground5: #1a1a1a3d;
}
/*导航*/
.o365sx-navbar {
background: #202020
}
.o365cs-base .o365sx-button {
background: #202020
}
.o365cs-base .o365sx-appName,
.o365cs-base .o365sx-appName:visited {
background: #202020
}
/*搜索*/
.o365cs-base .Xp9\/TP19yP9KbpMCAMC94g\=\=.W\/X3ojkJ3lJqxDQpV8gBSQ\=\= {
border-radius: 4px;
box-shadow: 0px 1px rgba(87, 87, 87, .1), 0 -1px 0px rgba(159, 159, 159, .23);
border: solid 1px #32303066;
background: #292929e0;
}
.group-164 {
background: #27272700;
}
#sbcId {
--mssxsb-bg: #27272766;
--mssxsb-bgHover: #272727d4;
--mssxsb-borderRadius: 7px;
}
.o365cs-base .oHL0KsxNG8\ + E59UzEsB30Q\=\= {
backdrop-filter: blur(20px);
border: 1px solid #f7f7f70f
}
.o365cs-base .oHL0KsxNG8\ + E59UzEsB30Q\=\=.UuSR\ + OHeVLQqGoh0qegnxg\=\= {
background-color: #393939ba;
}
.group-73 {
background: #39393900;
}
.suggestionContainer-88 {
background: #39393900;
}
.o365cs-base .oHL0KsxNG8\ + E59UzEsB30Q\=\=.W\/X3ojkJ3lJqxDQpV8gBSQ\=\=:not(:empty),
.o365cs-base .oHL0KsxNG8\ + E59UzEsB30Q\=\=.W\/X3ojkJ3lJqxDQpV8gBSQ\=\=:not([empty=true]) {
border-radius: 5px;
}
.itemTile_b2044f98 {
border-radius: 7px;
background-color: #3939394a;
}
/*文件列表圆角*/
.odlist_89e0793f.odsp-spartan-list.od3list_89e0793f {
--odList-border-radius: 7px
}
.list-283 {
background: #ffffffa6;
backdrop-filter: blur(20px);
}
.root-164 {
background: #272727d4;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f70f
}
.root-169 {
background: #3838385c;
}
.calloutMain-159{
background: transparent;
}
.calloutMain-172 {
background: #3838385c;
}
.calloutMain-232{
background: transparent;
}
.list-141 {
background: #38383800;
}
.root-139 {
background: #0000;
}
.item-139 {
background: #0000;
}
.content-161 button {
background: #0000;
}
.root-161 {
background: #0000;
}
.item-144 {
background: #0000;
}
.list-136 {
background: #fff0;
}
.root-134 {
background: #38383800;
}
.calloutMain-167 {
background: #38383800;
}
.divider-155 {
background-color: #ffffff1a;
}
/*右键菜单*/
.root-116 {
background-color: #27272700;
border-radius: 6px;
}
.root-124{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-141 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-146 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-148{
background:transparent;
}
.root-155{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-156{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-157{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-178 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-180 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-186 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-206{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-220{
background: transparent;
}
.root-222{
background: transparent;
}
.root-223{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-229{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-240{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-88 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-87 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.calloutMain-127{
background: transparent;
}
.root-80 {
background: #27272700;
}
.root-121 {
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
.root-172 {
background: #0000;
}
.list-152 {
background: #0000;
}
.root-150 {
background: #0000;
}
.calloutMain-183 {
background: #0000;
}
.calloutMain-91 {
background: #0000;
}
.root-58 {
background: #0000;
}
.root-241{
background: #2c2c2c94;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f766
}
/*分享对话框*/
.od-Share {
background-color: #272727cc;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f76b
}
.od-Share-shareMainDiv {
background: #13131342;
}
.ShareMain {
background: #2727274d;
}
.od-Simplified-Share-PeoplePicker .ms-BasePicker-input {
background: #fff0;
}
.od-RoleSelectorCompact-menuItem .ms-ContextualMenu-link {
background: #27272700;
backdrop-filter: blur(20px);
}
.item-89 {
background-color: #0000
}
.calloutMain-119 {
background-color: #27272700;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f70f
}
.root-84 {
background-color: #27272700;
}
/*悬停卡片*/
.cardFrame-450 {
background-color: #272727cc;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f70f
}
.header-452 {
background: #27272700;
}
.container-317 {
background: #27272700;
}
.homeView-454 {
background: #27272700;
}
.feedWithOverflow-250 {
background: #27272700;
}
.panel-443 {
background: #27272700;
}
.panel-502 {
background: #27272700;
}
.container-456 {
background: #27272700;
}
.container-205 {
background: #27272700;
}
.homeView-196 {
background: #27272700;
}
.c-uhfh > .theme-dark .c-me .mectrl_body,
.mectrl_theme_dark .mectrl_body {
background-color: #272727ba;
backdrop-filter: blur(20px);
border: 1px solid #f7f7f70f
}
.c-uhfh > .theme-dark .c-me .mectrl_currentAccount a.mectrl_signout,
.c-uhfh > .theme-dark .c-me .mectrl_currentAccount a.mectrl_signout:focus,
.c-uhfh > .theme-dark .c-me .mectrl_currentAccount button.mectrl_signout,
.c-uhfh > .theme-dark .c-me .mectrl_currentAccount button.mectrl_signout:focus,
.mectrl_theme_dark .mectrl_currentAccount a.mectrl_signout,
.mectrl_theme_dark .mectrl_currentAccount a.mectrl_signout:focus,
.mectrl_theme_dark .mectrl_currentAccount button.mectrl_signout,
.mectrl_theme_dark .mectrl_currentAccount button.mectrl_signout:focus {
background: #27272700;
}
.c-uhfh > .theme-dark .c-me .mectrl_accountItem .primaryAction,
.c-uhfh > .theme-dark .c-me .mectrl_accountItem .primaryAction:focus,
.mectrl_theme_dark .mectrl_accountItem .primaryAction,
.mectrl_theme_dark .mectrl_accountItem .primaryAction:focus {
background: #27272700;
}
/*命令栏*/
.isFluentVNext .commandBar_1a3eda5a.hasSelection_1a3eda5a .ms-CommandBar {
background-color: #29282700;
box-shadow: none;
}
.ms-CommandBar {
background-color: #27272700;
}
.css-43 {
background-color: #27272700;
}
.ms-FocusZone {
background-color: #27272700;
}
.root-40{
background-color: #27272700;
}
.primarySet-44{
background-color: #27272700;
}
.isOD3{
background-color: #27272700;
}
.commandBar_1a3eda5a{
background-color: #27272700;
}
}