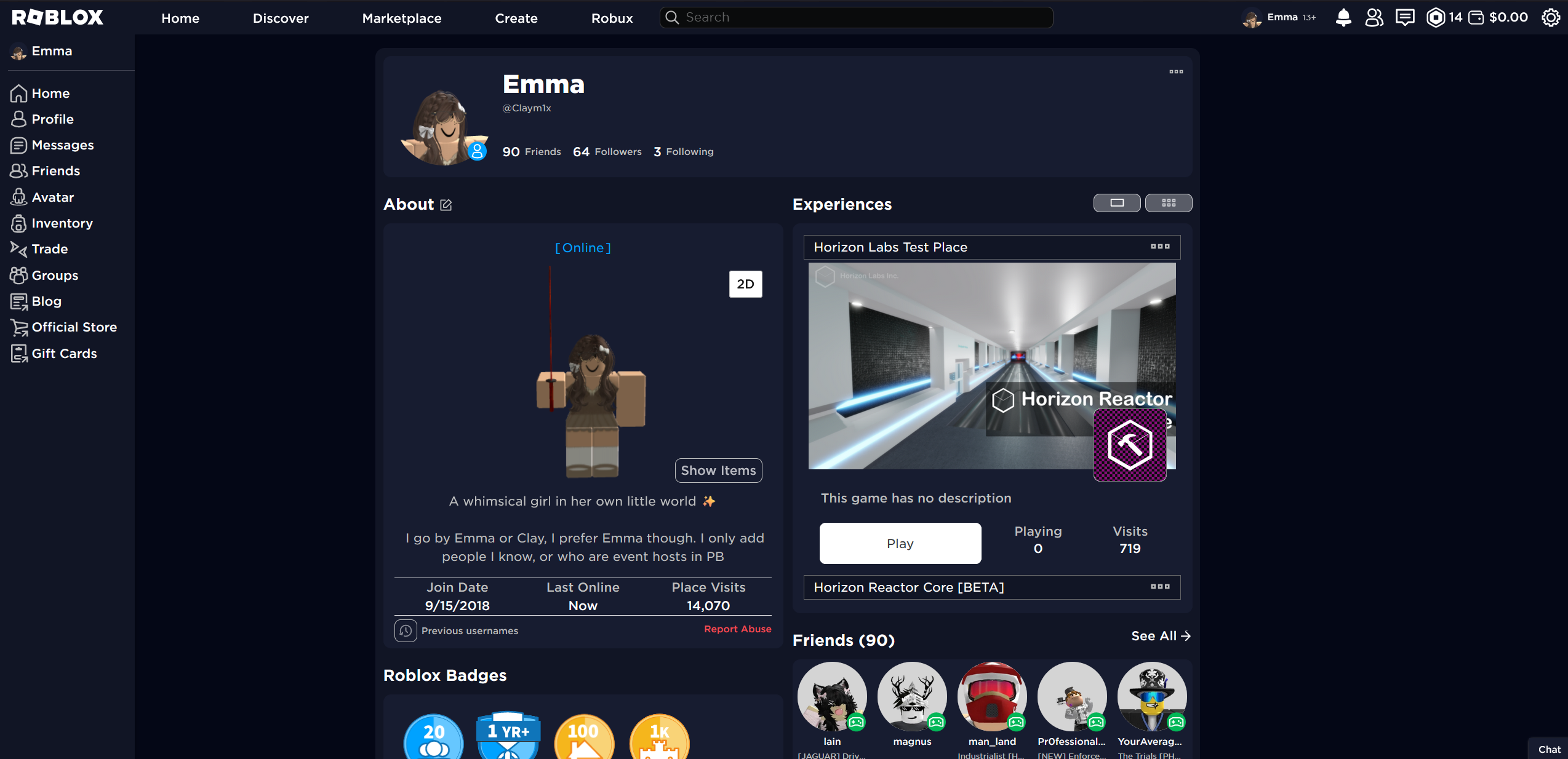
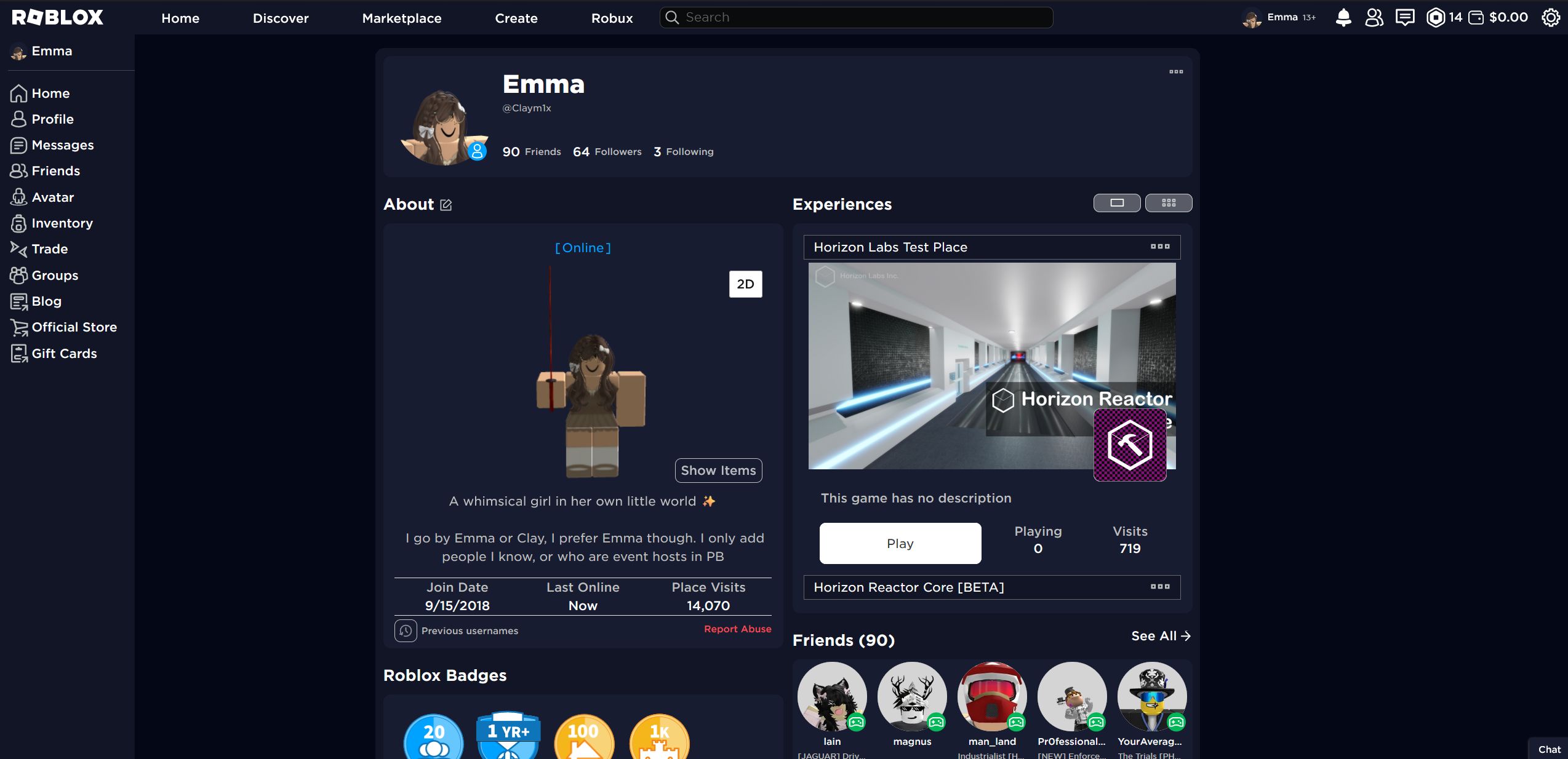
Turns the main Roblox website into a dark blue theme and reverts the website to the old Roblox font (Builder sans -> HCo Gotham SSm)
Roblox - Dark Blue/Old font by Lunar-Orbit1

Details
AuthorLunar-Orbit1
LicenseMIT
CategoryRoblox.com
Created
Updated
Size4.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
// YOU MUST HAVE DARK MODE ALREADY ON IN YOUR SETTINGS FOR THIS TO WORK! \
This is constantly being updated
Source code
/* ==UserStyle==
@name Roblox - Dark Blue
@version 20240419.21.42
@namespace https://userstyles.world/user/Lunar-Orbit1
@description Turns the main Roblox website into a dark blue theme!
@author Lunar-Orbit1
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/home") {
:root{
--Primary:#040716;
--Secondary: #111525;
--Tertiary: #171c30;
}
/* Main body background */
body{
background-color: var(--Primary) !important;
font-family: HCo Gotham SSm,Helvetica Neue,Helvetica,Arial,Lucida Grande,sans-serif !important;
}
/*Main home container*/
.row.home-container, container-main{
background-color: #111525 !important;
}
/*Main centeral content*/
.content{
background-color: #111525 !important;
padding: 10px !important;
margin-top: 20px !important;
border-radius: 12px;
}
/*Sidebar, headers and footers*/
.dark-theme .rbx-left-col, .container-fluid, .container-footer, .dark-theme.btr-profile .btr-games-list .btr-game-button{
background-color: #111525 !important;
}
/*Tabs on profile and scrolling menus */
.dark-theme .section-content, .dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical{
background-color: var(--Tertiary) !important;
border-radius: 10px;
}
/*asset previews, I.E avatar items*/
.dark-theme .thumbnail-2d-container, .dark-theme .asset-thumb-container {
background-color: var(--Tertiary) !important;
}
/*Badge containers*/
.dark-theme .stack .stack-list .stack-row{
background-color: var(--Tertiary) !important;
}
/*Server lists / friend cards*/
.dark-theme .stack .card-list .card-item{
background-color:var(--Secondary) !important;
border-radius:10px;
}
.avatar-card-content{
background-color:var(--Tertiary) !important;
}
/*Horizontal tabs, I.E the server/store page*/
.dark-theme .rbx-tabs-horizontal .nav-tabs, .rbx-tab-heading{
background-color:var(--Tertiary) !important;
border-radius:10px !important;
}
/*Vertical menus*/
.dark-theme .menu-vertical{
background-color:var(--Tertiary) !important;
}
/*Chat box stuff*/
.dark-theme .chat-container .chat-main .chat-header{
background-color: var(--Tertiary) !important;
}
.chat-friends, .dark-theme .dialogs .dialog-container .dialog-body{
background-color: var(--Secondary) !important;
}
/*Messages*/
.dark-theme .messages .messageDivider{
background-color:var(--Primary);
border-radius:10px;
border: none;
margin:7px
}
/*Notifications*/
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list,
.CustomScrollBox .CS-light .CSB_vertical .CSB_inside{
background-color: var(--Tertiary) !important
}
/*Popup/dropdown menus*/
.dark-theme .dropdown-menu, .arrow, .dark-theme .menu-vertical .menu-option .menu-secondary-option.active, .dark-theme .menu-vertical .menu-option .menu-secondary-option:active{
background-color: var(--Secondary) !important;
border-bottom-color: var(--Secondary) !important;
}
/*More dropdown menu stuff*/
.dark-theme .menu-vertical .menu-option .menu-secondary-option{
background-color: var(--Tertiary) !important;
}
.border-bottom.place-container{
background-color:var(--Tertiary) !important;
}
/*Fix the stupid new font*/
.font-header-2 .nav-menu-title .text-header{
font-family: HCo Gotham SSm,Helvetica Neue,Helvetica,Arial,Lucida Grande,sans-serif !important;
}
.builder-font, .builder-font .h1, .builder-font .h2, .builder-font .h3, .builder-font .h4, .builder-font .h5, .builder-font .h6, .builder-font h1, .builder-font h2, .builder-font h3, .builder-font h4, .builder-font h5, .builder-font h6{
font-family: HCo Gotham SSm,Helvetica Neue,Helvetica,Arial,Lucida Grande,sans-serif !important;
}
.builder-font .text, .builder-font body, .builder-font button, .builder-font html, .builder-font input, .builder-font pre, .builder-font select, .builder-font textarea{
font-family: HCo Gotham SSm,Helvetica Neue,Helvetica,Arial,Lucida Grande,sans-serif !important;
}
}