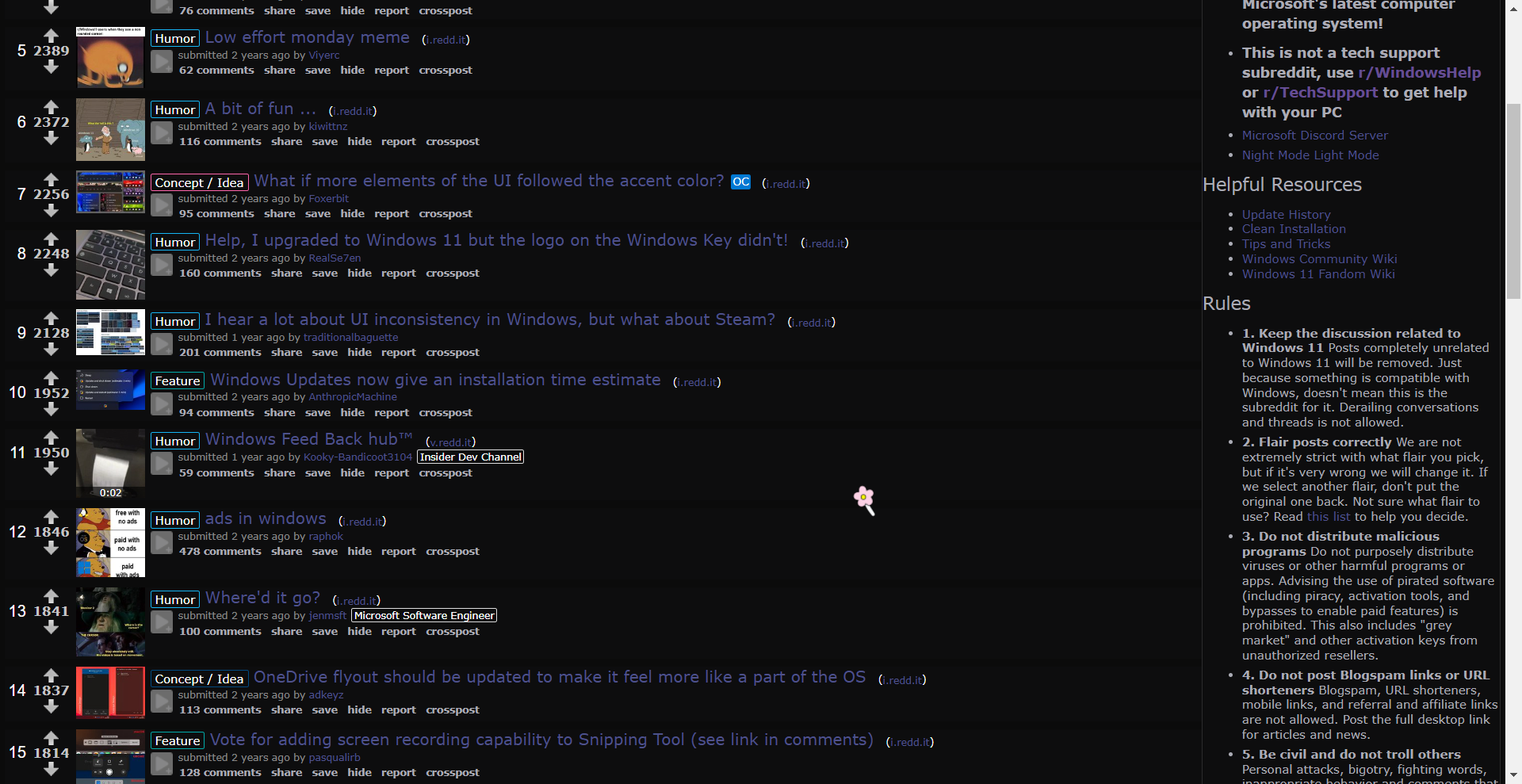
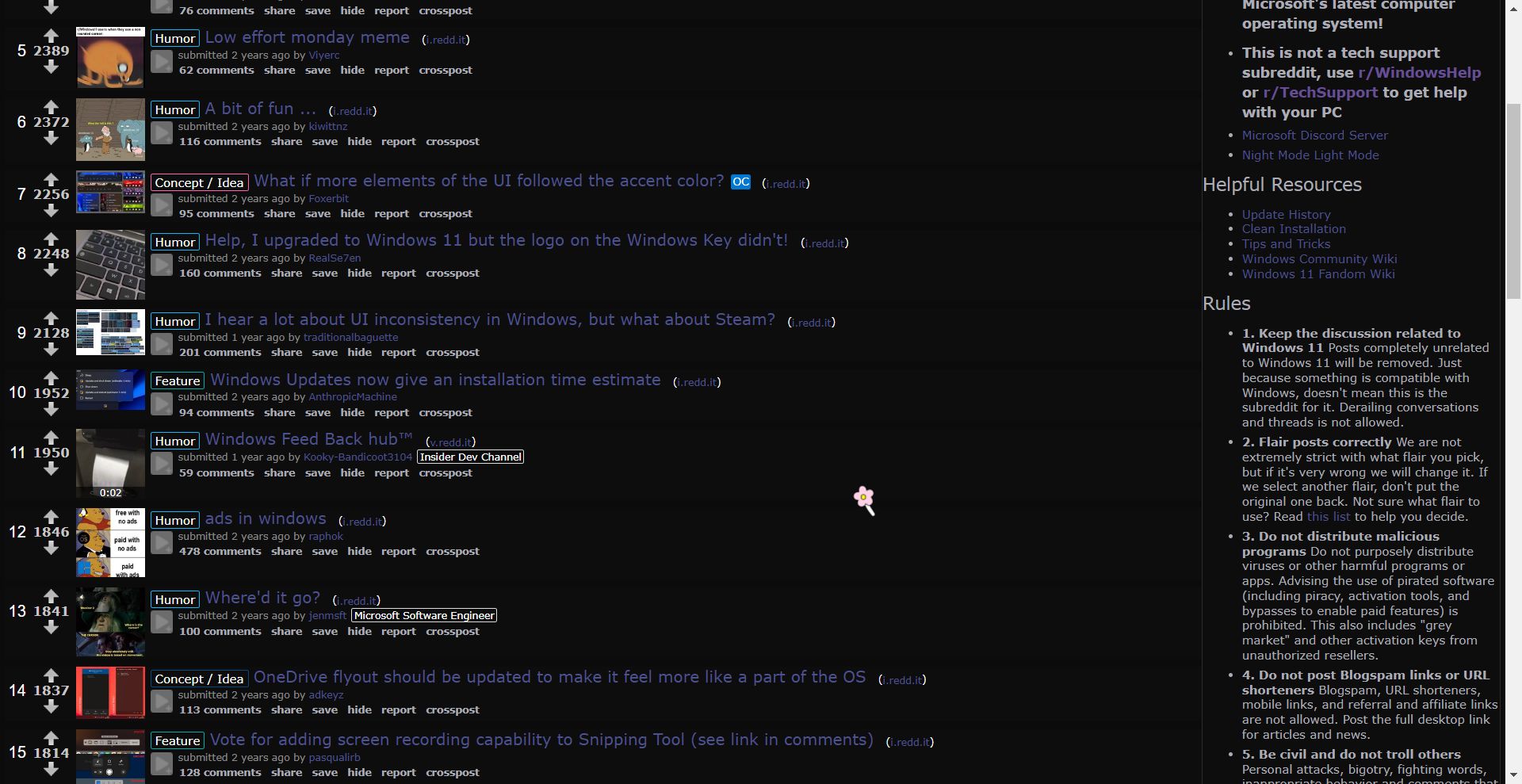
comfy black grey theme for old reddit
dark sleek old reddit by minnieo

Details
Authorminnieo
LicenseMIT
Categoryuserstyles
Created
Updated
Code size3.0 kB
Code checksumf275643a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
turn off Reddit enhancement suite or there will be color issues
Source code
/* ==UserStyle==
@name dark sleek old reddit v1
@version 20231208.16.11
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name sleek dark old reddit
@namespace github.com/openstyles/stylus
@version 1.0.1
@description nice comfy grey black old reddit theme
@author minnie
@preprocessor less
==/UserStyle== */
@-moz-document domain("reddit.com"), domain("old.reddit.com") {
:root {
--text: #abacb5;
--dark-1: #0b0b0b;
--dark-2: #131315;
--dark-3: #1d1d20;
--link: #5a60ab;
--link-v: #664e93;
}
/* hide */
.premium-banner-outer, .redesign-beta-optin {
display: none;
}
/* text color white */
.md, span.score, .fancy-toggle-button a, a.message-count, span {
color: var(--text) !important;
}
/* background dark 1 */
.beeeep {
background-color: var(--dark-1);
}
/* background dark 2 */
.entry.res-selected, .entry.res-selected .md-container,
#header-bottom-left, .grippy, .spacer, #sr-header-area, #header-bottom-right,
.side, div[id^="siteTable"] > div.comment, textarea, .linkinfo, .toggle, .entry,
#sr-more-link, .usertext-body, .md {
background-color: var(--dark-2) !important;
color: var(--text);
}
/* background dark 3 */
.tabmenu li a, .morelink a, input, button, select,
span[class$="-button"] a {
background-color: var(--dark-3) !important;
color: var(--text);
}
/* no border */
li a.selected, grippy, .selected, .morelink, input, div.thing, textarea,
button, .entry, select, span[class$="-button"] a {
border: none !important;
}
body {
background-color: var(--dark-1);
color: var(--text);
}
/* each post light grey bg */
div[data-type="link"].thing {
background-color: var(--dark-2);
padding: 1rem 1rem;
align-items: center;
.entry {
margin-left: 10px;
}
.title {
font-size: 1.05rem !important;
}
.thumbnail, .thumbnail img {
width: 60px;
height: 60px;
border-radius: 3px;
margin-right: 20px;
}
.rank {
display: none;
}
.midcol {
margin-right: 20px;
}
}
/* action buttons on each post */
ul.flat-list.buttons > li a {
color: var(--text) !important;
}
/* links */
a {
color: var(--link) !important;
&:visited {
color: var(--link-v) !important;
}
}
/* expand media buttons */
.expando-button {
opacity: 50%;
}
.res-hasNewComments .newComments {
opacity: 60% !important;
}
/* side box with create posts links */
div.side {
border: solid #ffffff21 1px;
border-radius: 3px;
.morelink {
border-radius: 3px;
}
.nub {
display: none;
}
}
/* span text white */
span {
color: #fff !important;
}
input[type=text] {
color: #fff !important;
}
}