Fully edited site.Changed:• Main Page• Song's Page• Album's Page• Annotations•
Genius Nero Theme [2023] by kketamine01
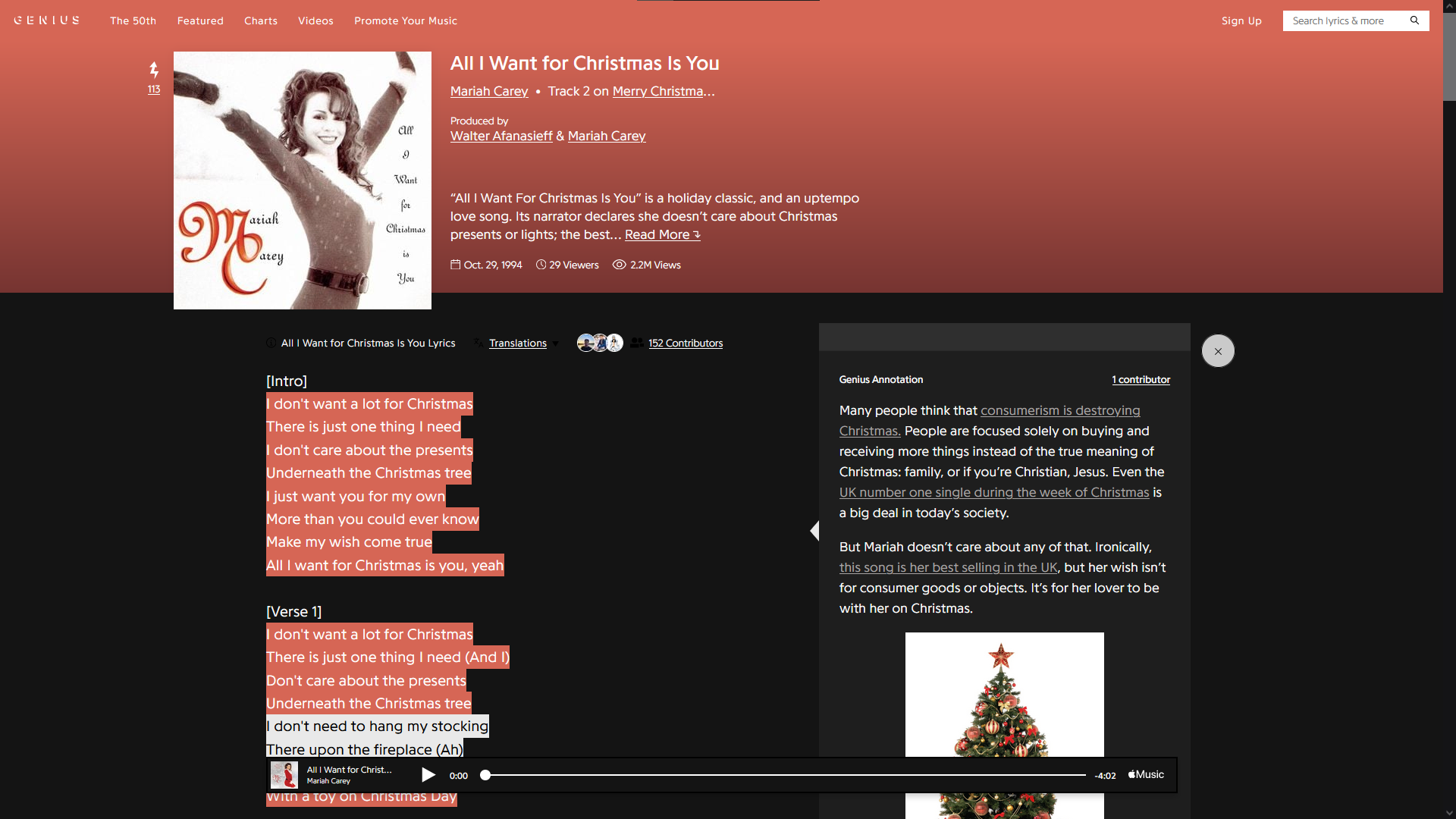
![Screenshot of Genius Nero Theme [2023]](https://userstyles.world/preview/13467/1.jpeg)
Details
Authorkketamine01
LicenseCC0-1.0
Categorygenius.com
Created
Updated
Code size22 kB
Code checksum1f83969
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Genius Night Theme
@namespace USO Archive
@author esvikey
@description `Fully edited site.Changed:• Main Page• Song's Page• Album's Page• Annotations• Metadata• Articles• Firehose• 'Add Song' Page• User's Page• All Buttons• Dropdown Menu• ScrollbarEnjoy!`
@version 20211112.11.16
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("genius.com"){
*::-webkit-scrollbar{
background: #202020;
width: 7px
}
*::-webkit-scrollbar-button{
height: 2px
}
*::-webkit-scrollbar-thumb{
background: #303030;
border-radius: 15px
}
body {
background: #141414;
color: #fff
}
body.ng-scope {
background: rgba(0,0,0,0)
}
body.act-show.cont-groups.ng-scope {
background: #000
}
.act-index.cont-groups.ng-scope {
background: #000
}
#groups_home {
background: #000
}
a.PageHeaderMenu__Title-sc-13myo8l-2.PageHeaderMenu__Item-sc-13myo8l-3.eWqxlv:hover {
background: #303030
}
a.square_button.react_song_page_preview_link {
background: #141414
}
a.square_button.react_song_page_preview_link:hover {
background: #303030
}
.act-bookmarklet, .act-developers, .act-web_annotator {
color: #fff
}
.action_summary .actor_and_action {
color: #fff
}
.action_summary:hover {
background: #171717
}
.activity_stream_event_unit {
background: #303030
}
.activity_stream_event_unit.active, .activity_stream_event_unit.active:hover {
background: #303030
}
.AegvI svg {
fill: #fff
}
.annotation_embed {
background: #171717
}
.annotation_embed--yellow_border {
border-color: #adad00
}
.annotation_sidebar_arrow svg{
background: #141414
}
.annotation_sidebar_unit {
background: #141414
}
.annotation_stat-pill{
background: #141414
}
.full_width_link{
color: #fff;
background-color: #ABA7A6;
}
.eJFtHk{
color: rgb(255, 255, 255);
}
.cCXivt a{
color: rgb(181, 175, 175);
}
.leaderboard-sort_value {
color: #ABA7A6;
text-align: right;
font-weight: 700;
font-size: .75em;
}
.leaderboard-rank {
-webkit-flex-shrink: 0;
flex-shrink: 0;
z-index: 1;
color: #ABA7A6;
width: 2.5rem;
font-size: .875em;
font-weight: 700;
}
.annotation_stat-pill--green {
background: #0ecb27
}
.annotation_stat-pill--red {
background: #ff7070
}
.annotation_units{
border: solid 1px #222
}
.apple-music-player.ng-isolate-scope {
background: #fff
}
.apple_music_player_container--border {
border: 2px solid #fff
}
.apple_music_player-divider {
background: #fff
}
.apple_music_player-player-logo {
fill: #fff
}
.apple_music_player-middle_section {
background: #141414
}
.apple_music_player-middle_section-button div{
color: #fff
}
.apple_music_player-player {
background: #141414
}
.apple_music_player-play_button {
fill: #fff
}
.apple_music_player-player-seekbar {
border-bottom: 2px #fff
}
.apple_music_player-seekbar:before{
background: #fff
}
.apple_music_player-player-seekbar-dashed {
border-bottom: 2px dashed #fff
}
.apple_music_player-seekbar-scrubber {
fill: #fff
}
.apple_music_player-seekbar-scrubber-circle{
background: #fff
}
.apple_music_player-terms_section {
color: #fff
}
.article_info_and_action_box {
background: #141414
}
.article_reference_link{
background: linear-gradient(#141414,#141414) 1px 100% no-repeat;
text-shadow: 0.07em 0 #141414, -0.07em 0 #141414, 0.14em 0 #141414, -0.14em 0 #141414, 0 0 #141414;
color: #fff
}
.article_rich_text_formatting{
color: #fff
}
.article_rich_text_formatting .g_list-item-content-body>a, .article_rich_text_formatting .g_list-item-header-title>a, .article_rich_text_formatting em>a, .article_rich_text_formatting h1>a, .article_rich_text_formatting h2>a, .article_rich_text_formatting h3>a, .article_rich_text_formatting h4>a, .article_rich_text_formatting h5>a, .article_rich_text_formatting h6>a, .article_rich_text_formatting li>a, .article_rich_text_formatting p>a, .article_rich_text_formatting small>a, .article_rich_text_formatting strong>a{
color:#fff;
font-weight: 400;
text-decoration: none
}
.article_rich_text_formatting .g_list-item-content-body>a:not(:hover), .article_rich_text_formatting .g_list-item-header-title>a:not(:hover), .article_rich_text_formatting em>a:not(:hover), .article_rich_text_formatting h1>a:not(:hover), .article_rich_text_formatting h2>a:not(:hover), .article_rich_text_formatting h3>a:not(:hover), .article_rich_text_formatting h4>a:not(:hover), .article_rich_text_formatting h5>a:not(:hover), .article_rich_text_formatting h6>a:not(:hover), .article_rich_text_formatting li>a:not(:hover), .article_rich_text_formatting p>a:not(:hover), .article_rich_text_formatting small>a:not(:hover), .article_rich_text_formatting strong>a:not(:hover){
background: linear-gradient(#000,#000) 1px 94% no-repeat;
background-size: calc(100% - 1px) 1px;
text-shadow: 0.07em 1px #141414, -0.07em 1px #141414, 0.14em 1px #141414, -0.14em 1px #141414, 0 1px #141414;
text-decoration: underline
}
.article_title{
color: #141414;
-webkit-text-stroke: 2px #fff
}
.article_type {
border: 1px solid #fff
}
.autocomplete-results li {
background: #171717
}
.autocomplete-results li.ac_over {
background: #303030
}
.bBDcg {
background: #141414
}
.bbjKQn {
background: #141414
}
.bCpoMC {
color: #fff
}
/*.bCpoMC:hover .EditorialPlacement__Title-sc-11ot04a-1 h2, .bCpoMC:hover .EditorialPlacement__Title-sc-11ot04a-1 h3 {
text-shadow: rgb(20, 20, 20) 0.03em 0px, rgb(20, 20, 20) -0.03em 0px, rgb(20, 20, 20) 0px 0.03em, rgb(20, 20, 20) 0px -0.03em, rgb(20, 20, 20) 0.06em 0px, rgb(20, 20, 20) -0.06em 0px, rgb(20, 20, 20) 0.09em 0px, rgb(20, 20, 20) -0.09em 0px, rgb(20, 20, 20) 0.12em 0px, rgb(20, 20, 20) -0.12em 0px, rgb(20, 20, 20) 0.15em 0px, rgb(20, 20, 20) -0.15em 0px;
background-image: linear-gradient(rgb(255, 255, 255), rgb(255, 255, 255));
color: rgb(255, 255, 255);
}*/
.bigyJI {
background: #141414;
color: #fff
}
.bMPUfx {
color: #fff
}
.bMwme {
background: #141414
}
.bordered_media_container {
background: #171717
}
.ccpa_request--success {
background: #141414
}
.cEryIg {
color: #fff
}
.chart_row-content-title {
color: #fff
}
.chzn-container {
color: #fff
}
.chzn-container .chzn-drop {
background: #171717
}
.cJkVIH svg {
fill: #fff
}
.cMZZs svg {
fill: #fff
}
.collection-type-index .back-to-top-link {
background: #141414
}
.collection-type-index .back-to-top-link a {
color: #fff;
background: #141414
}
.comment-reason-title{
color: #fff;
border-bottom: 1px dotted #fff
}
.cont-activity_streams.ng-scope{
background: #141414
}
.cont-discussions.ng-scope{
background: #000
}
.cont-songs.ng-scope{
background: #000
}
.cont-tags.ng-scope {
background: #000
}
.content-inner {
background: #141414
}
#content-wrapper .content {
background: #141414
}
.contribution_opportunity {
background: #141414;
box-shadow: none;
border: 1px solid #fff
}
.contribution_opportunity-actions {
background: #141414
}
.conversation-compose_area {
background: #141414
}
.cTRGBH::before {
border-right: 0.15rem solid rgb(255, 255, 255)
}
.CxbQW svg:hover {
fill: #ffff64
}
.cziiuX svg:hover {
fill: #ffff64
}
.dgdgAp {
color: #fff
}
div.PageHeaderMenu__Title-sc-13myo8l-2.PageHeaderMenu__Item-sc-13myo8l-3.eWqxlv:hover {
background: #303030
}
.dNTYbI {
color: #fff;
border-color: #fff;
}
.dNTYbI:hover {
background: #fff;
color: #141414
}
.dqbVnf {
border-color: #fff
}
.dRQPrx {
display: none
}
.dUTFUv:hover {
background: #202020
}
.dxKApN {
background: #141414
}
.editable_tracklist-row-entry {
background: #171717
}
.editable_tracklist-row-placeholder {
background: #141414
}
.egKZtQ {
background: #141414
}
.ehyeMZ {
background: #141414
}
.eJJKMv {
color: #fff
}
.eJJKMv:hover {
background: #202020
}
.euenQK {
background: #141414
}
.eWqxlv {
color: #fff
}
.fCXxRK {
background: #141414;
color: #fff
}
.feed_dropdown {
background: #171717
}
.feed_dropdown-header {
background: #141414
}
.feed_dropdown-item {
background: #141414;
color: #fff
}
.feed_dropdown-item:hover {
background: #303030
}
.feed_dropdown-item--active, .feed_dropdown-item--unread {
background: #171717
}
.feed_dropdown-item--active:hover, .feed_dropdown-item--unread:hover {
...