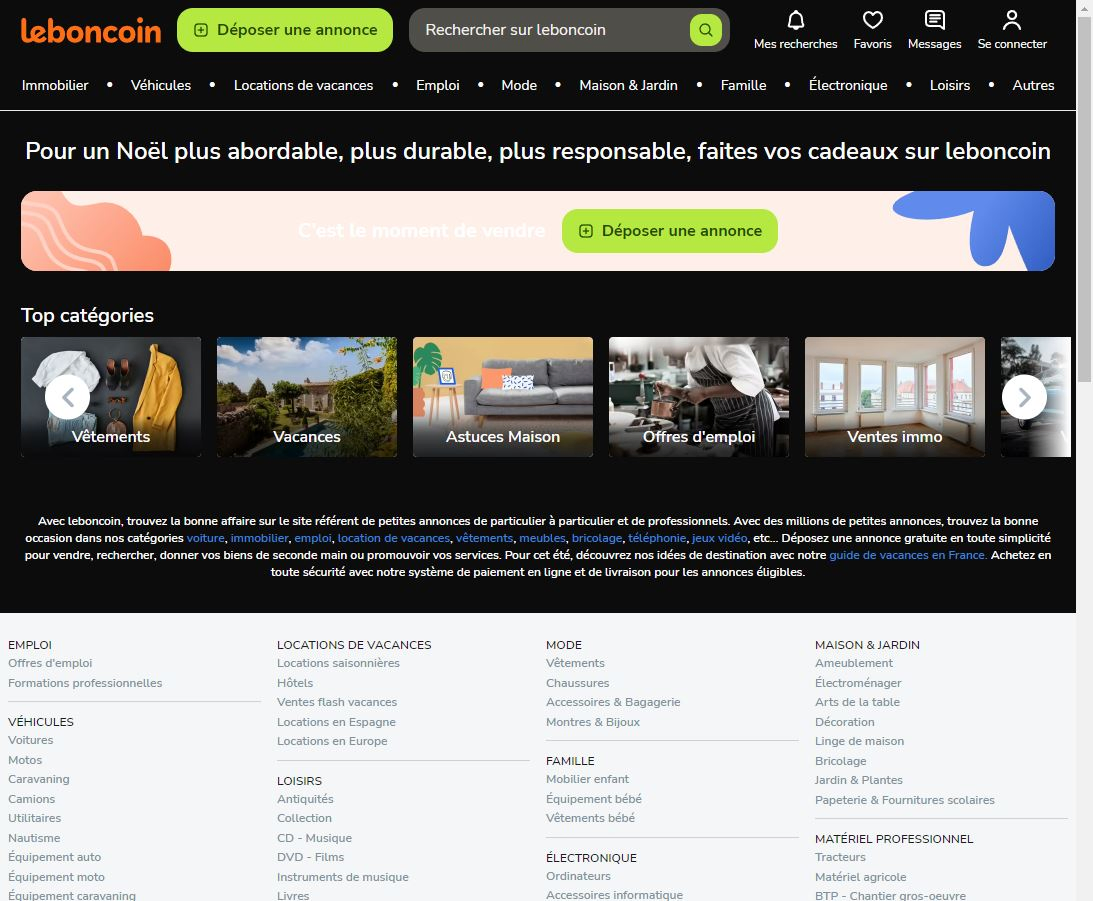
The famous 2nd hand website is now using tailwind CSS. So creating a new theme for it become very easy.
www.leboncoin.fr dark green by ddcq

Details
Authorddcq
LicenseNo License
Categoryleboncoin.fr
Created
Updated
Code size5.3 kB
Code checksum41ba2457
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.leboncoin.fr - déc. 2023
@version 20231205.22.01
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.leboncoin.fr"), url-prefix("https://auth.leboncoin.fr") {
[data-theme], body {
--colors-basic: 211 242 141;
--colors-on-basic: 12 12 11;
--colors-basic-hovered: 181 233 65;
--colors-basic-pressed: 181 233 65;
--colors-basic-focused: 211 242 141;
--colors-basic-container: 29 75 0;
--colors-on-basic-container: 255 255 255;
--colors-basic-container-hovered: 17 45 0;
--colors-basic-container-pressed: 17 45 0;
--colors-basic-container-focused: 29 75 0;
--colors-accent: 224 209 255;
--colors-on-accent: 12 12 11;
--colors-accent-hovered: 203 180 255;
--colors-accent-pressed: 203 180 255;
--colors-accent-focused: 224 209 255;
--colors-accent-container: 55 25 117;
--colors-on-accent-container: 255 255 255;
--colors-accent-container-hovered: 29 6 78;
--colors-accent-container-pressed: 29 6 78;
--colors-accent-container-focused: 55 25 117;
--colors-accent-variant: 67 35 135;
--colors-accent-variant-hovered: 55 25 117;
--colors-accent-variant-pressed: 55 25 117;
--colors-accent-variant-focused: 67 35 135;
--colors-main: 181 233 65;
--colors-on-main: 29 75 0;
--colors-main-hovered: 136 204 40;
--colors-main-pressed: 136 204 40;
--colors-main-focused: 181 233 65;
--colors-main-container: 17 45 0;
--colors-on-main-container: 233 248 198;
--colors-main-container-hovered: 12 31 0;
--colors-main-container-pressed: 12 31 0;
--colors-main-container-focused: 17 45 0;
--colors-main-variant: 96 159 40;
--colors-main-variant-hovered: 50 105 22;
--colors-main-variant-pressed: 50 105 22;
--colors-main-variant-focused: 96 159 40;
--colors-support: 211 242 141;
--colors-on-support: 12 12 11;
--colors-support-hovered: 181 233 65;
--colors-support-pressed: 181 233 65;
--colors-support-focused: 211 242 141;
--colors-support-container: 29 75 0;
--colors-on-support-container: 233 248 198;
--colors-support-container-hovered: 17 45 0;
--colors-support-container-pressed: 17 45 0;
--colors-support-container-focused: 29 75 0;
--colors-support-variant: 17 45 0;
--colors-support-variant-hovered: 12 31 0;
--colors-support-variant-pressed: 12 31 0;
--colors-support-variant-focused: 17 45 0;
--colors-success: 233 248 198;
--colors-on-success: 12 12 11;
--colors-success-hovered: 211 242 141;
--colors-success-pressed: 211 242 141;
--colors-success-focused: 233 248 198;
--colors-success-container: 50 105 22;
--colors-on-success-container: 247 253 235;
--colors-success-container-hovered: 29 75 0;
--colors-success-container-pressed: 29 75 0;
--colors-success-container-focused: 50 105 22;
--colors-alert: 255 183 99;
--colors-on-alert: 12 12 11;
--colors-alert-hovered: 255 167 63;
--colors-alert-pressed: 255 167 63;
--colors-alert-focused: 255 183 99;
--colors-alert-container: 132 74 7;
--colors-on-alert-container: 255 234 209;
--colors-alert-container-hovered: 99 57 8;
--colors-alert-container-pressed: 99 57 8;
--colors-alert-container-focused: 132 74 7;
--colors-error: 255 128 128;
--colors-on-error: 12 12 11;
--colors-error-hovered: 242 72 72;
--colors-error-pressed: 242 72 72;
--colors-error-focused: 255 128 128;
--colors-error-container: 141 16 16;
--colors-on-error-container: 255 215 215;
--colors-error-container-hovered: 112 10 10;
--colors-error-container-pressed: 112 10 10;
--colors-error-container-focused: 141 16 16;
--colors-info: 203 180 255;
--colors-on-info: 12 12 11;
--colors-info-hovered: 178 143 255;
--colors-info-pressed: 178 143 255;
--colors-info-focused: 203 180 255;
--colors-info-container: 67 35 135;
--colors-on-info-container: 224 209 255;
--colors-info-container-hovered: 55 25 117;
--colors-info-container-pressed: 55 25 117;
--colors-info-container-focused: 67 35 135;
--colors-neutral: 221 219 213;
--colors-on-neutral: 12 12 11;
--colors-neutral-hovered: 190 188 183;
--colors-neutral-pressed: 190 188 183;
--colors-neutral-focused: 221 219 213;
--colors-neutral-container: 80 78 72;
--colors-on-neutral-container: 244 242 239;
--colors-neutral-container-hovered: 51 50 46;
--colors-neutral-container-pressed: 51 50 46;
--colors-neutral-container-focused: 80 78 72;
--colors-background: 12 12 11;
--colors-on-background: 255 255 255;
--colors-background-variant: 51 50 46;
--colors-on-background-variant: 255 255 255;
--colors-surface: 12 12 11;
--colors-on-surface: 255 255 255;
--colors-surface-hovered: 0 0 0;
--colors-surface-pressed: 0 0 0;
--colors-surface-focused: 12 12 11;
--colors-surface-inverse: 255 255 255;
--colors-on-surface-inverse: 12 12 11;
--colors-surface-inverse-hovered: 247 247 247;
--colors-surface-inverse-pressed: 247 247 247;
--colors-surface-inverse-focused: 255 255 255;
--colors-outline: 80 78 72;
--colors-outline-high: 119 117 111;
--colors-overlay: 51 50 46;
--colors-on-overlay: 12 12 11
}
}