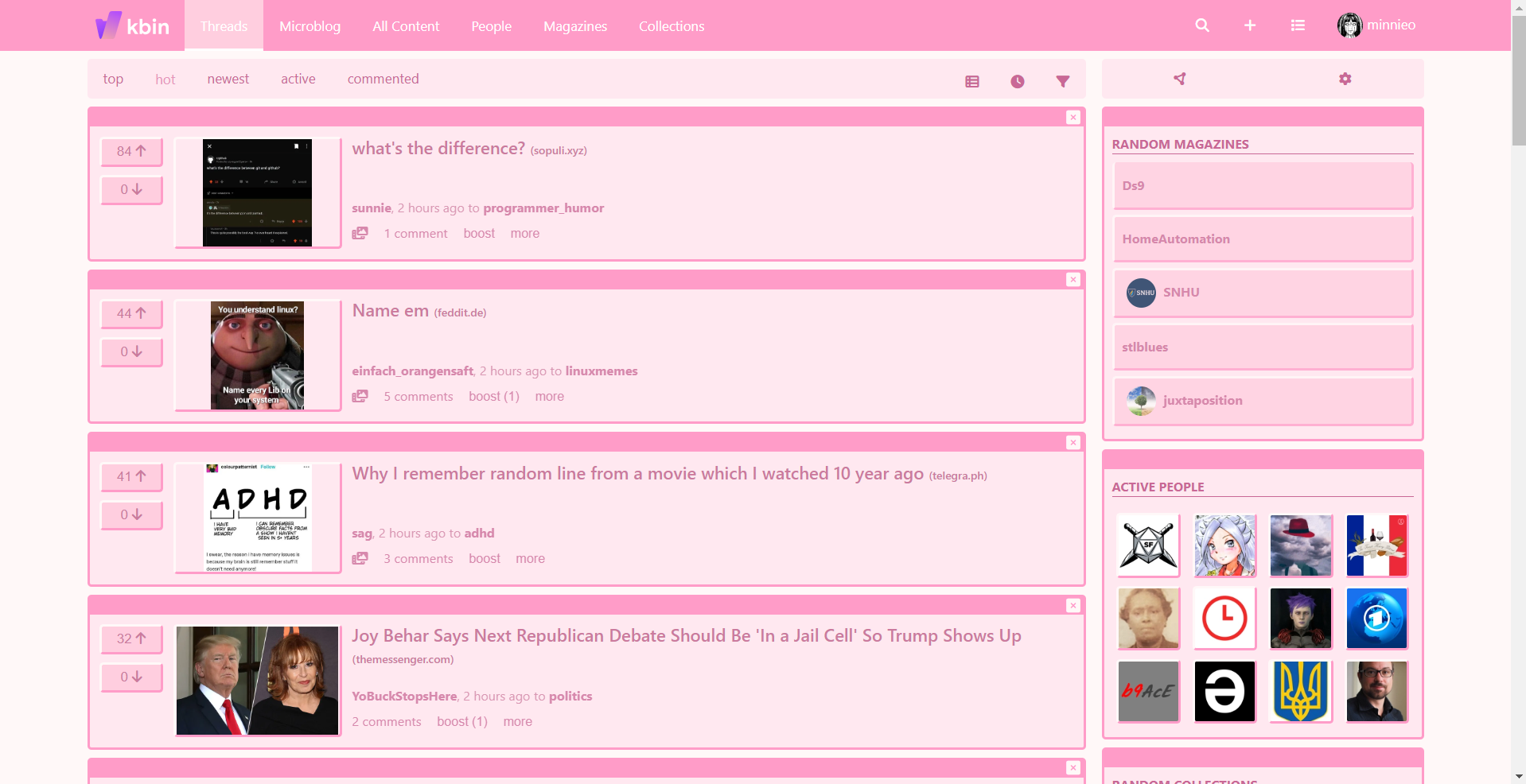
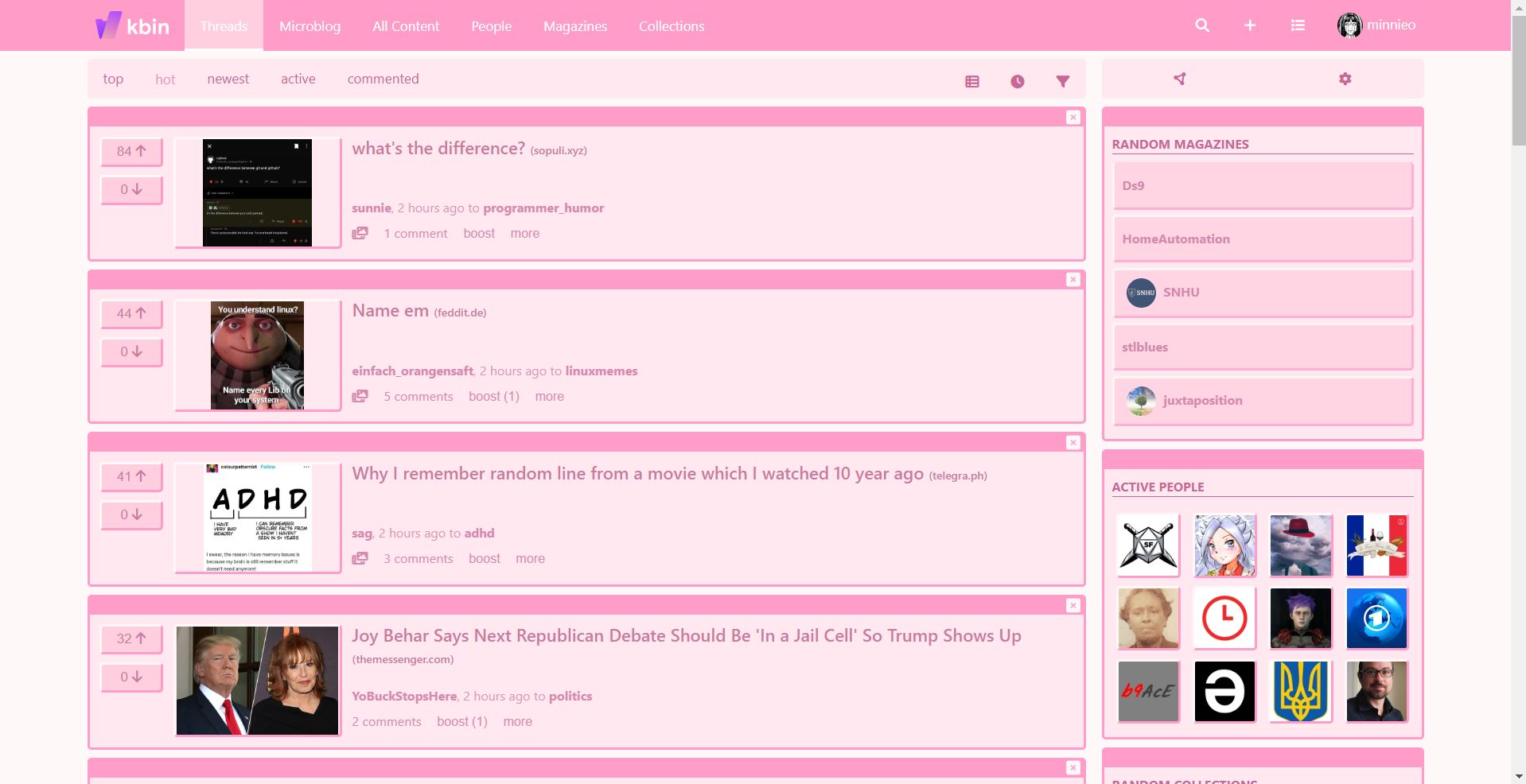
pink windows xp aesthetic theme for kbin
pinKbin (windows xp aesthetic) by minnieo

Details
Authorminnieo
Licensemit
Categorykbin.social
Created
Updated
Code size9.6 kB
Code checksum3450e42d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- this is a WIP, but mostly done
Source code
/* ==UserStyle==
@name pinKbin
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Minnie
@preprocessor less
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io") {
@import "~@fortawesome/fontawesome-free/css/all.min.css";
:root {
--white-PK: #fff8f8;
--pink0-PK: #ffe8f0;
--pink1-PK: #FFCEDF;
--pink2-PK: #FF9CC8;
--pink2a-PK: #ff9cc854;
--pink3-PK: #cc7a9e;
--pink4-PK: #e42f7e;
--pink4m-PK: #c96896;
--pink4m2-PK: #e693bb;
--peach-PK: #ffeae4;
--dark-PK: #332F31;
--text1-PK: #341D2C;
--text1m-PK:#5f3551;
--up-PK: #A562E9;
--down-PK: #628FE9;
--downm-PK: #4262a224;
--test-PK: red;
}
.theme--dark, .theme--solarized-dark, .theme--kbin, .theme--solarized-light, .theme--tokyo-night {
--kbin-body-font-family: system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue","Noto Sans","Liberation Sans",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
--kbin-body-font-size: 1rem;
--kbin-body-font-weight: 400;
--kbin-body-line-height: 1.5;
--kbin-body-text-align: left;
--kbin-body-bg: var(--peach-PK);
--kbin-bg: var(--white-PK);
--kbin-bg-nth: var(--pink2-PK);
--kbin-text-color: var(--text1-PK);
--kbin-link-color: #cdd5de;
--kbin-link-hover-color: var(--text1m-PK);
--kbin-outline: #ff8c00 solid 4px;
--kbin-primary-color: var(--pink2-PK);
--kbin-text-muted-color: var(--pink4m-PK);
--kbin-success-color: #24b270;
--kbin-danger-color: #dc2f3f;
--kbin-own-color: var(--up-PK);
--kbin-author-color: #dc2f3f;
--kbin-section-bg: var(--pink0-PK);
--kbin-section-text-color: var(--pink4m-PK);
--kbin-section-title-link-color: var(--pink3-PK);
--kbin-section-link-color: var(--up-PK);
--kbin-section-link-hover-color: var(--kbin-link-hover-color);
--kbin-section-border: 1px solid #373737;
--kbin-author-border: 1px dashed var(--kbin-author-color);
--kbin-own-border: 1px dashed var(--kbin-own-color);
--kbin-meta-bg: none;
--kbin-meta-text-color: var(--pink3-PK);
--kbin-meta-link-color: var(--pink4m-PK);
--kbin-meta-link-hover-color: var(--kbin-link-hover-color);
--kbin-meta-border: 1px dashed #4d505200;
--kbin-avatar-border: 3px solid #373737;
--kbin-avatar-border-active: 3px solid #3c3c3c;
--kbin-blockquote-color: #24b270;
--kbin-options-bg: var(--pink0-PK);
--kbin-options-text-color: var(--pink4m-PK);
--kbin-options-link-color: var(--pink4m-PK);
--kbin-options-link-hover-color: var(--pink4m2-PK);
--kbin-options-border: 1px solid #37373700;
--kbin-options-link-hover-border: 3px solid #fff;
--kbin-input-bg: var(--pink1-PK);
--kbin-input-text-color: var(--kbin-text-color);
--kbin-input-border: 1px solid #373737;
--kbin-input-placeholder-text-color: #878787;
--kbin-button-primary-bg: var(--kbin-primary-color);
--kbin-button-primary-hover-bg: #333;
--kbin-button-primary-text-color: #fff;
--kbin-button-primary-text-hover-color: #fff;
--kbin-button-primary-border: 1px solid #4a4a4a;
--kbin-button-secondary-bg: var(--pink2-PK);
--kbin-button-secondary-hover-bg: #282828;
--kbin-button-secondary-text-color: var(--white-PK);
--kbin-button-secondary-text-hover-color: var(--kbin-text-color);
--kbin-button-secondary-border: 1px dashed #373737;
--kbin-header-bg: var(--kbin-primary-color);
--kbin-header-text-color: #fff;
--kbin-header-link-color: #fff;
--kbin-header-link-hover-color: #e8e8e8;
--kbin-header-link-active-bg: var(--pink1-PK);
--kbin-header-border: 1px solid #e5eaec;
--kbin-header-hover-border: 3px solid #fff;
--kbin-topbar-bg: var(--kbin-section-bg);
--kbin-topbar-active-bg: #fff;
--kbin-topbar-active-link-color: #000;
--kbin-topbar-hover-bg: #282828;
--kbin-topbar-border: 1px solid #4d5052;
--kbin-sidebar-header-text-color: var(--pink4m-PK);
--kbin-sidebar-header-border: 1px solid var(--pink4m-PK);
--kbin-sidebar-settings-row-bg: #3c3c3c;
--kbin-sidebar-settings-switch-on-color: #fff;
--kbin-sidebar-settings-switch-on-bg: #b3b3b3;
--kbin-sidebar-settings-switch-off-color: #989898;
--kbin-sidebar-settings-switch-off-bg: #1c1c1c;
--kbin-sidebar-settings-switch-hover-bg: #666;
--kbin-vote-bg: var(--pink1-PK);
--kbin-vote-text-color: var(--white-PK);
--kbin-vote-text-hover-color: #fafafa;
--kbin-upvoted-color: var(--up-PK);
--kbin-downvoted-color: var(--down-PK);
--kbin-boosted-color: var(--kbin-upvoted-color);
--kbin-alert-info-bg: rgba(153,116,4,.15);
--kbin-alert-info-border: 1px solid rgba(153,116,4,.4);
--kbin-alert-info-text-color: #997404;
--kbin-alert-info-link-color: #997404;
--kbin-alert-danger-bg: rgba(220,47,63,.15);
--kbin-alert-danger-border: 1px solid rgba(220,47,63,.4);
--kbin-alert-danger-text-color: var(--kbin-danger-color);
--kbin-alert-danger-link-color: var(--kbin-danger-color);
--kbin-entry-link-visited-color: var(--up-PK);
--kbin-footer-bg: var(--kbin-primary-color);
--kbin-footer-text-color: #fff;
--kbin-footer-link-color: #fff;
--kbin-footer-link-hover-color: var(--kbin-header-link-hover-color);
--kbin-new-comment-color: #fff;
}
/* ===== MIXINS ===== */
.rounded() {
border-radius: 4px;
}
.shadow(@color: --pink2-PK) {
border-right: 3px solid var(@color);
border-bottom: 3px solid var(@color);
}
.highlight(@color: --white-PK) {
border-left: 3px solid var(@color);
border-top: 3px solid var(@color);
}
.window(@color: --pink2-PK) {
border-top: 20px solid var(@color);
border-right: 3px solid var(@color);
border-bottom: 3px solid var(@color);
border-left: 3px solid var(@color);
}
.shadow-round-highlight(@shadow: --pink2-PK, @highlight: --white-PK) {
.shadow(@shadow);
.highlight();
.rounded();
}
.shadow-round-highlight-inv(@shadow: --pink2-PK, @highlight: --white-PK) {
border-left: 3px solid var(@shadow);
border-top: 3px solid var(@shadow);
border-right: 3px solid var(@highlight);
border-bottom: 3px solid var(@highlight);
.rounded();
}
.x() {
&::after {
content: '\f2d3';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
color: var(--white-PK);
position: absolute;
top: -21px;
right: 3px;
z-index: 999999;
}
}
/* ===== POST ENTRY ===== */
div.page-entry-front .entry, #comment-add {
.rounded();
.window();
.x();
img.thumb-subject {
.shadow-round-highlight();
}
.no-image-placeholder {
.shadow-round-highlight();
}
}
.subject .more, .mt-2 small {
background-color: var(--downm-PK);
color: var(--kbin-section-link-color) !important;
.rounded();
}
.content blockquote {
background-color: var(--pink2a-PK);
.rounded();
border-left: 2px solid var(--kbin-section-link-color);
padding: 1.2rem 1rem;
}
.mt-2 small a {
color: var(--kbin-section-link-color) !important;
}
.page-user .options {
.options {
.window();
.x();
height: 4rem;
}
}
.page-user .comments-tree blockquote {
background-color: var(--pink2a-PK) !important;
}
// ===== UPVOTE AND DOWNVOTE BUTTONS
.vote button {
.shadow-round-highlight();
color: var(--pink3-PK);
}
blockquote.comment .vote button {
height: 2.2rem;
width: 4rem;
}
// ===== COMMENTS =====
.comment>figure img {
.shadow-round-highlight();
}
.boost-link.active {
font-weight: bold;
text-decoration: none !important;
}
textarea {
border: none;
.shadow-round-highlight-inv();
}
.page-user article.entry {
.x();
}
/* ===== POST FILTERS ===== */
aside.options.options--top, #sidebar .sidebar-options .top-options.section {
border: none;
.rounded();
a.active {
border: none;
}
}
/* ===== SECTION ===== */
.section {
.window();
.rounded();
}
/* ===== DROP DOWN ====== */
ul.dropdown__menu {
.window();
.rounded();
.x();
padding: 1rem 1rem;
}
/* ===== SIDEBAR ===== */
#sidebar .info li, #sidebar .meta li,
#sidebar .entries figure, #sidebar .posts figure, ul.dropdown__menu li {
background-color: var(--pink1-PK);
.shadow-round-highlight();
margin: 5px 0px 5px 0px;
}
#sidebar .entries figure, #sidebar .posts figure {
padding: .3rem .3rem;
}
.section--no-bg {
background-color: var(--pink0-PK);
}
.content a {
background-color: var(--downm-PK);
padding: .1rem .4rem;
.rounded();
}
#sidebar .active-users img {
border: none;
.shadow-round-highlight();
}
.user__actions div, .row.actions li {
border: none;
.shadow-round-highlight(--pink4-PK);
}
.row.actions li > *, .row.actions select, .row.actions button,
aside.magazine__subscribe > *, aside.magazine__subscribe form button {
border: none;
}
aside.magazine__subscribe div, aside.magazine__subscribe form button {
.shadow-round-highlight(--pink4-PK);
}
/* ===== DISPLAY: NONE; ===== */
.image-filler {
display: none;
}
/* #middle {
background-image: url(https://img.freepik.com/premium-vector/abstract-vector-background-with-modern-trendy-gradient-soft-mesh-backdrop-light-red-white-colors-perfect-banners-flyers-social-media-cards_860473-60.jpg) !important;
} */
} // end