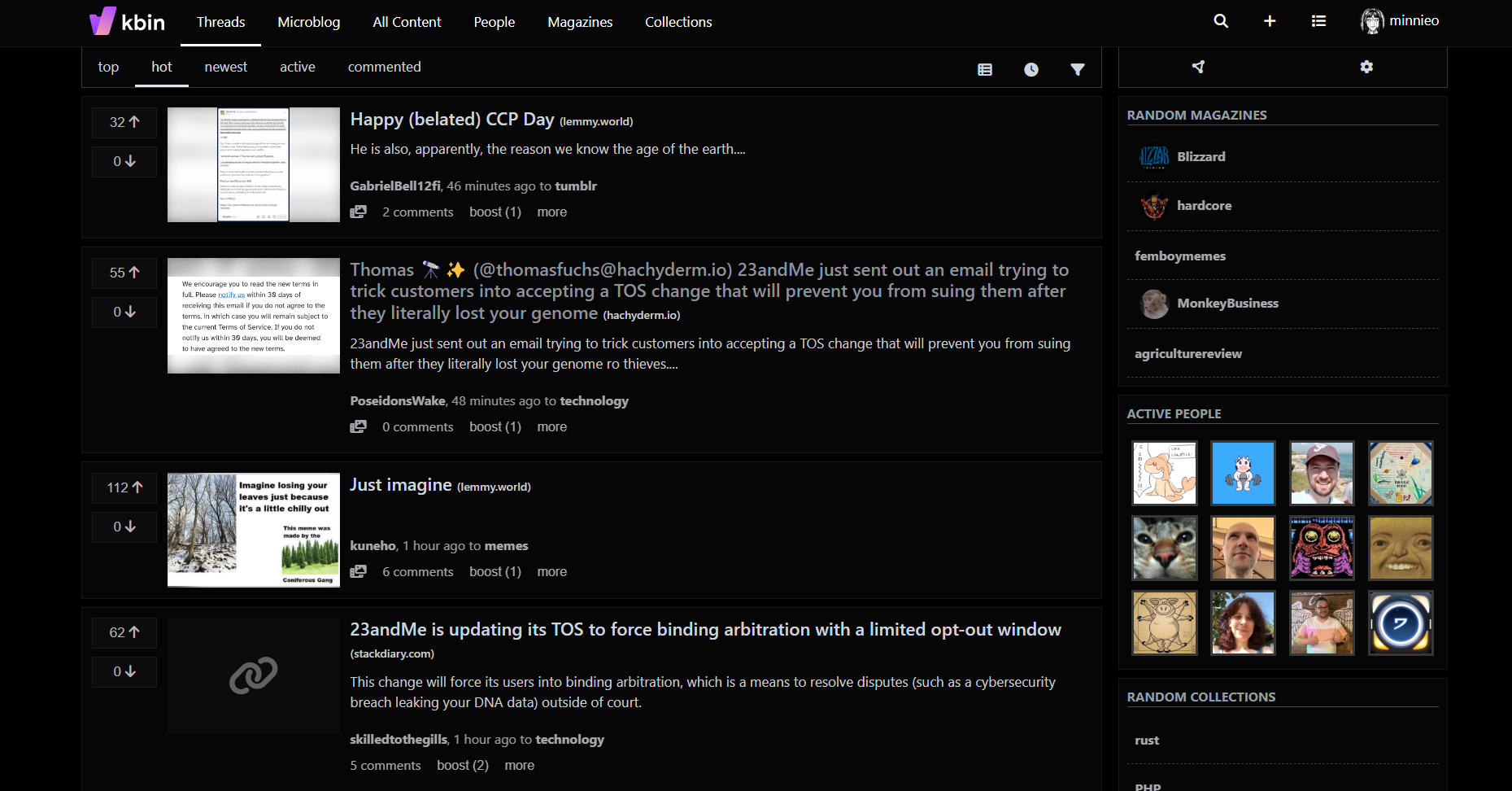
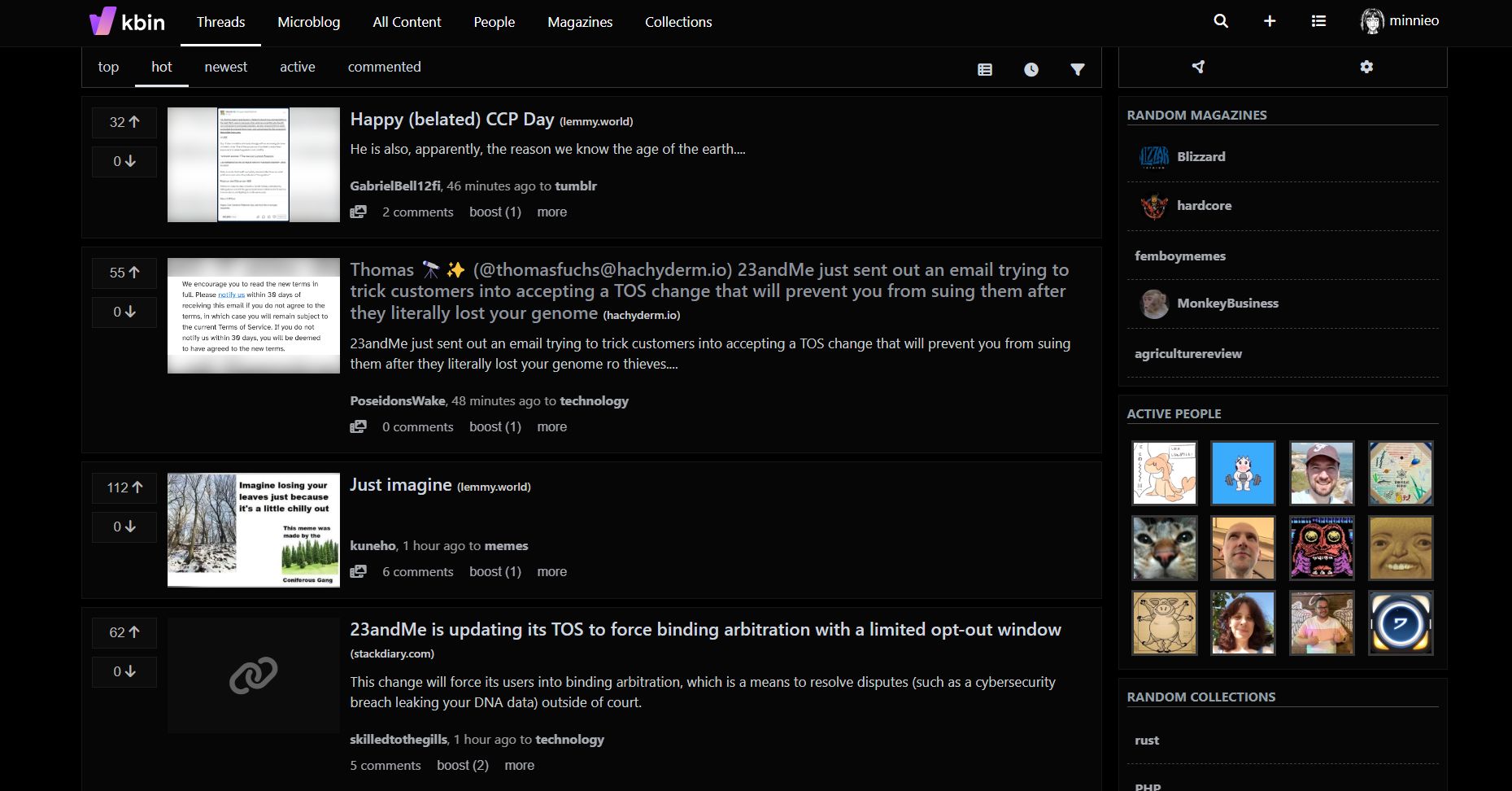
near pitch black kbin theme
voidBin by minnieo

Details
Authorminnieo
Licensemit
Categorykbin.social
Created
Updated
Code size5.9 kB
Code checksumb154d410
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name voidBin
@namespace github.com/openstyles/stylus
@version 1.0.5
@description amoled kbin theme
@author minnie
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io") {
:root {
--d:#060606;
--d2:#0b0b0b;
--d3:#181717;
--image-bg-color: #000;
}
.theme--dark, .theme--solarized-dark, .theme--solarized-light, .theme--tokyo-night, .theme--kbin {
--kbin-body-font-family: system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue","Noto Sans","Liberation Sans",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
--kbin-body-font-size: 1rem;
--kbin-body-font-weight: 400;
--kbin-body-line-height: 1.5;
--kbin-body-text-align: left;
--kbin-body-bg: #1c1c1c;
--kbin-bg: #000;
--kbin-bg-nth: #232323;
--kbin-text-color: #cacece;
--kbin-link-color: #cdd5de;
--kbin-link-hover-color: #fafafa;
--kbin-outline: #ff8c00 solid 4px;
--kbin-primary-color: var(--d);
--kbin-text-muted-color: #95a6a6;
--kbin-success-color: #24b270;
--kbin-danger-color: #dc2f3f;
--kbin-own-color: #24b270;
--kbin-author-color: #dc2f3f;
--kbin-section-bg: var(--d);
--kbin-section-text-color: var(--kbin-text-color);
--kbin-section-title-link-color: var(--kbin-link-color);
--kbin-section-link-color: #85a1c0;
--kbin-section-link-hover-color: var(--kbin-link-hover-color);
--kbin-section-border: 1px solid #37373752;
--kbin-author-border: 1px dashed var(--kbin-author-color);
--kbin-own-border: 1px dashed var(--kbin-own-color);
--kbin-meta-bg: none;
--kbin-meta-text-color: #cecece;
--kbin-meta-link-color: #d9dde5;
--kbin-meta-link-hover-color: var(--kbin-link-hover-color);
--kbin-meta-border: 1px dashed #4d5052;
--kbin-avatar-border: 3px solid #373737;
--kbin-avatar-border-active: 3px solid #3c3c3c;
--kbin-blockquote-color: #24b270;
--kbin-options-bg: var(--d);;
--kbin-options-text-color: #95a5a6;
--kbin-options-link-color: #cdd5de;
--kbin-options-link-hover-color: #e1e5ec;
--kbin-options-border: 1px solid #373737;
--kbin-options-link-hover-border: 3px solid #e1e5ec;
--kbin-input-bg: var(--d2);
--kbin-input-text-color: var(--kbin-text-color);
--kbin-input-border: 1px solid #373737;
--kbin-input-placeholder-text-color: #878787;
--kbin-button-primary-bg: var(--d);
--kbin-button-primary-hover-bg: var(--d3);
--kbin-button-primary-text-color: #fff;
--kbin-button-primary-text-hover-color: #fff;
--kbin-button-primary-border: 1px solid #4a4a4a;
--kbin-button-secondary-bg: var(--d);
--kbin-button-secondary-hover-bg: var(--d3);
--kbin-button-secondary-text-color: var(--kbin-meta-text-color);
--kbin-button-secondary-text-hover-color: var(--kbin-text-color);
--kbin-button-secondary-border: 1px dashed #373737;
--kbin-header-bg: var(--d);
--kbin-header-text-color: #fff;
--kbin-header-link-color: #fff;
--kbin-header-link-hover-color: #e8e8e8;
--kbin-header-link-active-bg: var(--kbin-options-bg);
--kbin-header-border: 1px solid #e5eaec;
--kbin-header-hover-border: 3px solid #fff;
--kbin-topbar-bg: var(--kbin-section-bg);
--kbin-topbar-active-bg: #fff;
--kbin-topbar-active-link-color: #000;
--kbin-topbar-hover-bg: #282828;
--kbin-topbar-border: 1px solid #4d5052;
--kbin-sidebar-header-text-color: #909ea2;
--kbin-sidebar-header-border: 1px solid #4a4a4a;
--kbin-sidebar-settings-row-bg: var(--d);
--kbin-sidebar-settings-switch-on-color: #fff;
--kbin-sidebar-settings-switch-on-bg: #b3b3b3;
--kbin-sidebar-settings-switch-off-color: #989898;
--kbin-sidebar-settings-switch-off-bg: #1c1c1c;
--kbin-sidebar-settings-switch-hover-bg: #666;
--kbin-vote-bg: #0c0c0c;
--kbin-vote-text-color: #b6b6b6;
--kbin-vote-text-hover-color: #fafafa;
--kbin-upvoted-color: #24b270;
--kbin-downvoted-color: #dc2f3f;
--kbin-boosted-color: var(--kbin-upvoted-color);
--kbin-alert-info-bg: rgba(153,116,4,.15);
--kbin-alert-info-border: 1px solid rgba(153,116,4,.4);
--kbin-alert-info-text-color: #997404;
--kbin-alert-info-link-color: #997404;
--kbin-alert-danger-bg: rgba(220,47,63,.15);
--kbin-alert-danger-border: 1px solid rgba(220,47,63,.4);
--kbin-alert-danger-text-color: var(--kbin-danger-color);
--kbin-alert-danger-link-color: var(--kbin-danger-color);
--kbin-entry-link-visited-color: #8e939b;
--kbin-footer-bg: var(--kbin-primary-color);
--kbin-footer-text-color: #fff;
--kbin-footer-link-color: #fff;
--kbin-footer-link-hover-color: var(--kbin-header-link-hover-color);
--kbin-dark-pinned: #111;
--kbin-boost-color: #ac63ff;
}
.vote button, #header {
border: var(--kbin-section-border);
}
.pagination__item--current-page {
background-color: var(--kbin-bg-nth);
border-radius: 3px;
}
.content.short-desc {
background-color: var(--kbin-vote-bg);
}
:is(.page-entry-single, .page-entry-front:has(.magazine__subscribe form[name="magazine_subscribe"])) .entry:has(i.fa-thumbtack) {
background-color: var(--kbin-vote-bg);
border-left: var(--kbin-upvoted-color) solid 3px;
}
:is(.page-entry-single, .page-entry-front:has(.magazine__subscribe form[name="magazine_subscribe"])) .entry:has(i.fa-thumbtack) .short-desc {
background-color: var(--kbin-dark-pinned);
}
i.fa-thumbtack {
color: var(--kbin-upvoted-color);
}
.boost-link.stretched-link.active {
text-decoration: none;
color: var(--kbin-boost-color);
}
.section, .btn, select, textarea,
.content, .options, .vote button,
.magazines.table-responsive, div.action,
input, .dropdown__menu, img {
border-radius: 5px;
}
}