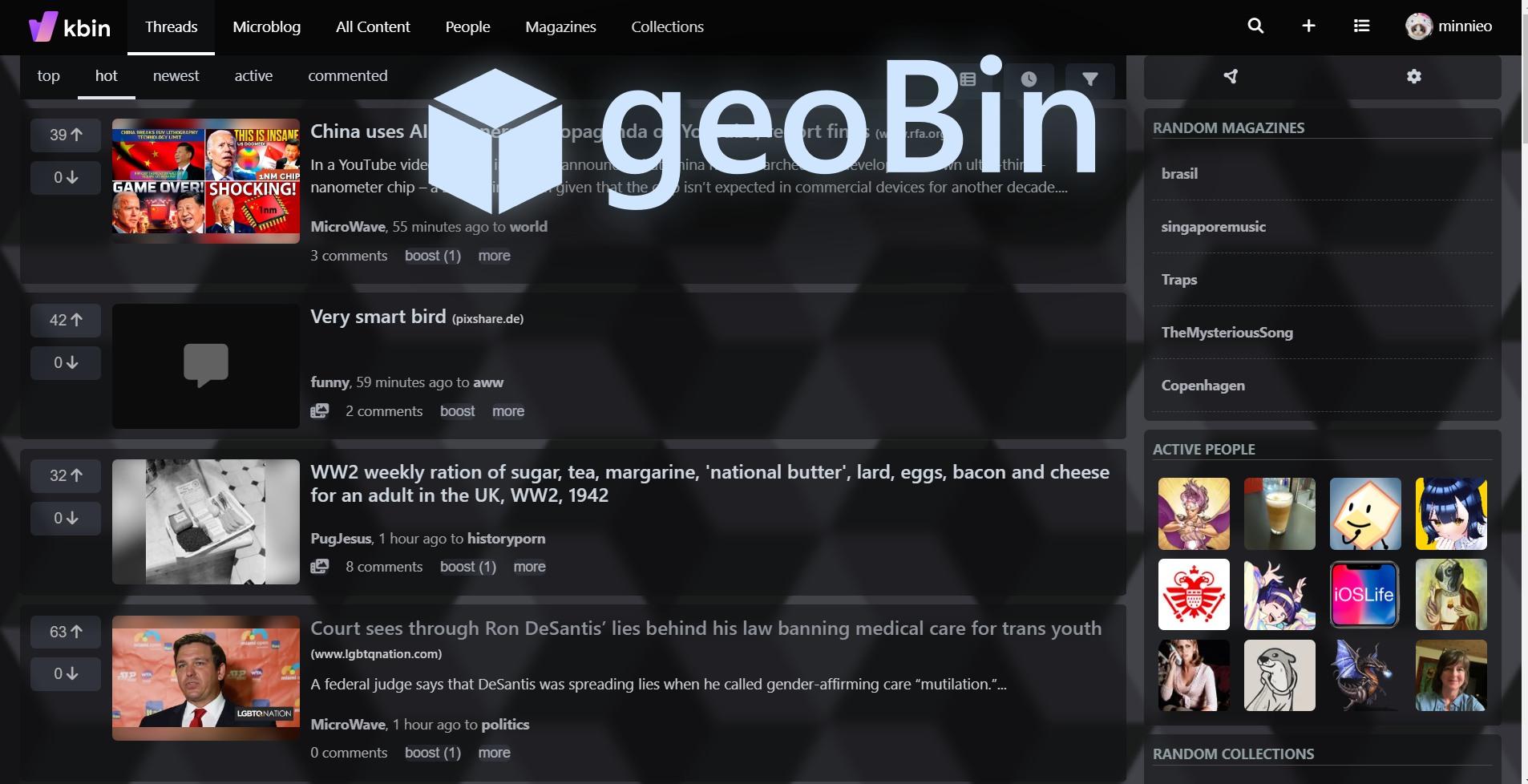
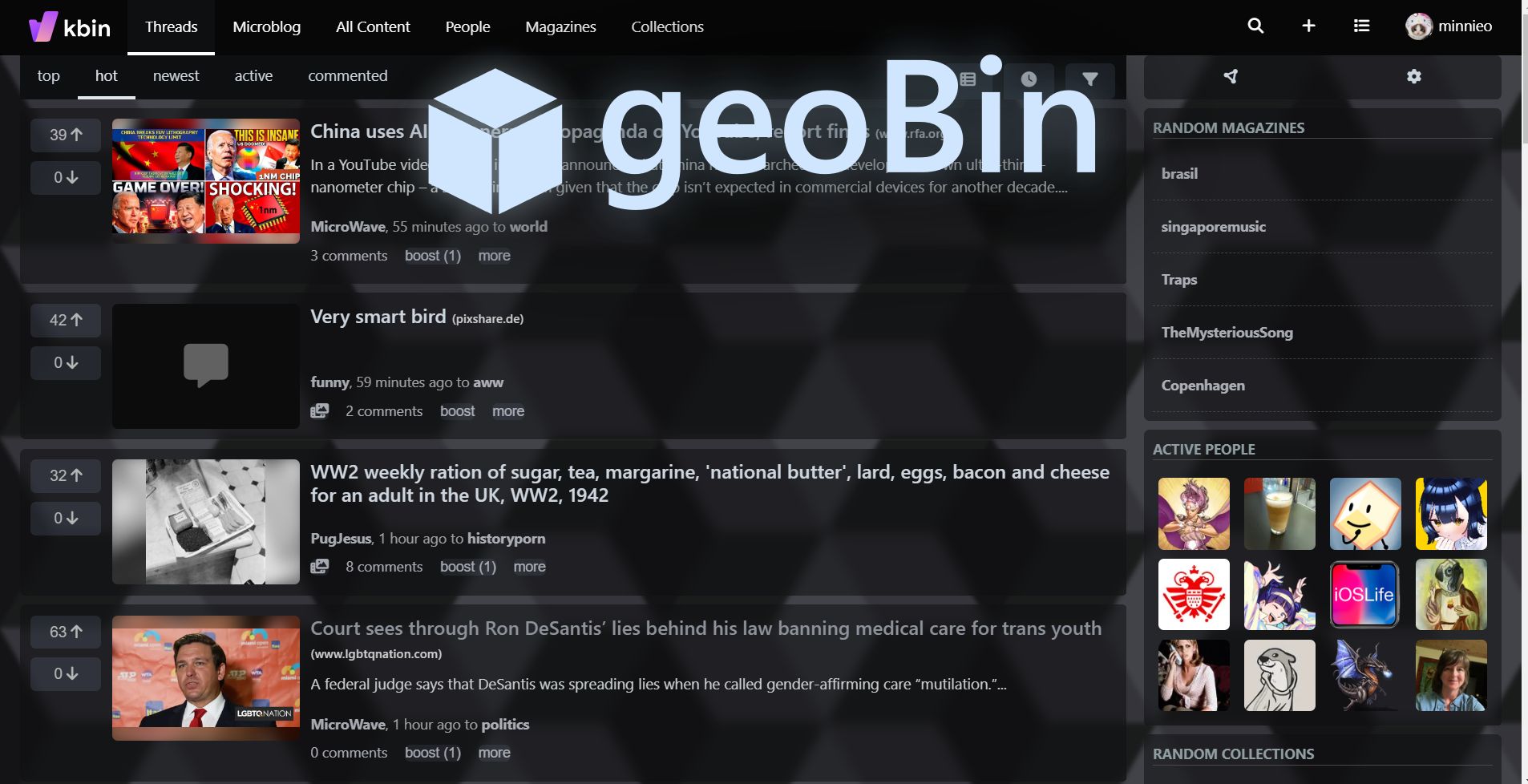
kbin theme
geoBin by minnieo

Details
Authorminnieo
Licensemit
Categorykbin.social
Created
Updated
Code size7.8 kB
Code checksum6e3d04f7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name geoBin
@namespace github.com/openstyles/stylus
@version 1.0.0
@description starry night kbin theme
@author minnie
@preprocessor less
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io") {
:root {
--d:#0e0f10;
--d2:#0b0b0b;
--d3:#181717;
--img: 'https://cdn.mos.cms.futurecdn.net/BfemybeKVXCf9pgX9WCxsc-1200-80.jpg';
--s: 300px;
}
.theme--dark, .theme--solarized-dark, .theme--solarized-light, .theme--tokyo-night {
--kbin-body-font-family: system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue","Noto Sans","Liberation Sans",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
--kbin-body-font-size: 1rem;
--kbin-body-font-weight: 400;
--kbin-body-line-height: 1.5;
--kbin-body-text-align: left;
--kbin-body-bg: #1c1c1c;
--kbin-bg: #000;
--kbin-bg-nth: #232323;
--kbin-text-color: #cacece;
--kbin-link-color: #cdd5de;
--kbin-link-hover-color: #fafafa;
--kbin-outline: #ff8c00 solid 4px;
--kbin-primary-color: var(--d);
--kbin-text-muted-color: #95a6a6;
--kbin-success-color: #24b270;
--kbin-danger-color: #dc2f3f;
--kbin-own-color: #24b270;
--kbin-author-color: #dc2f3f;
--kbin-section-bg: var(--d);
--kbin-section-text-color: var(--kbin-text-color);
--kbin-section-title-link-color: var(--kbin-link-color);
--kbin-section-link-color: #85a1c0;
--kbin-section-link-hover-color: var(--kbin-link-hover-color);
--kbin-section-border: 1px solid #37373752;
--kbin-author-border: 1px dashed var(--kbin-author-color);
--kbin-own-border: 1px dashed var(--kbin-own-color);
--kbin-meta-bg: none;
--kbin-meta-text-color: #cecece;
--kbin-meta-link-color: #d9dde5;
--kbin-meta-link-hover-color: var(--kbin-link-hover-color);
--kbin-meta-border: 1px dashed #4d5052;
--kbin-avatar-border: 3px solid #373737;
--kbin-avatar-border-active: 3px solid #3c3c3c;
--kbin-blockquote-color: #24b270;
--kbin-options-bg: var(--d);;
--kbin-options-text-color: #95a5a6;
--kbin-options-link-color: #cdd5de;
--kbin-options-link-hover-color: #e1e5ec;
--kbin-options-border: 1px solid #373737;
--kbin-options-link-hover-border: 3px solid #e1e5ec;
--kbin-input-bg: var(--d2);
--kbin-input-text-color: var(--kbin-text-color);
--kbin-input-border: 1px solid #373737;
--kbin-input-placeholder-text-color: #878787;
--kbin-button-primary-bg: var(--d);
--kbin-button-primary-hover-bg: var(--d3);
--kbin-button-primary-text-color: #fff;
--kbin-button-primary-text-hover-color: #fff;
--kbin-button-primary-border: 1px solid #4a4a4a;
--kbin-button-secondary-bg: var(--d);
--kbin-button-secondary-hover-bg: var(--d3);
--kbin-button-secondary-text-color: var(--kbin-meta-text-color);
--kbin-button-secondary-text-hover-color: var(--kbin-text-color);
--kbin-button-secondary-border: 1px dashed #373737;
--kbin-header-bg: var(--d);
--kbin-header-text-color: #fff;
--kbin-header-link-color: #fff;
--kbin-header-link-hover-color: #e8e8e8;
--kbin-header-link-active-bg: var(--kbin-options-bg);
--kbin-header-border: 1px solid #e5eaec;
--kbin-header-hover-border: 3px solid #fff;
--kbin-topbar-bg: var(--kbin-section-bg);
--kbin-topbar-active-bg: #fff;
--kbin-topbar-active-link-color: #000;
--kbin-topbar-hover-bg: #282828;
--kbin-topbar-border: 1px solid #4d5052;
--kbin-sidebar-header-text-color: #909ea2;
--kbin-sidebar-header-border: 1px solid #4a4a4a;
--kbin-sidebar-settings-row-bg: var(--d);
--kbin-sidebar-settings-switch-on-color: #fff;
--kbin-sidebar-settings-switch-on-bg: #b3b3b3;
--kbin-sidebar-settings-switch-off-color: #989898;
--kbin-sidebar-settings-switch-off-bg: #1c1c1c;
--kbin-sidebar-settings-switch-hover-bg: #666;
--kbin-vote-bg: #0c0c0c;
--kbin-vote-text-color: #b6b6b6;
--kbin-vote-text-hover-color: #fafafa;
--kbin-upvoted-color: #24b270;
--kbin-downvoted-color: #dc2f3f;
--kbin-boosted-color: var(--kbin-upvoted-color);
--kbin-alert-info-bg: rgba(153,116,4,.15);
--kbin-alert-info-border: 1px solid rgba(153,116,4,.4);
--kbin-alert-info-text-color: #997404;
--kbin-alert-info-link-color: #997404;
--kbin-alert-danger-bg: rgba(220,47,63,.15);
--kbin-alert-danger-border: 1px solid rgba(220,47,63,.4);
--kbin-alert-danger-text-color: var(--kbin-danger-color);
--kbin-alert-danger-link-color: var(--kbin-danger-color);
--kbin-entry-link-visited-color: #8e939b;
--kbin-footer-bg: var(--kbin-primary-color);
--kbin-footer-text-color: #fff;
--kbin-footer-link-color: #fff;
--kbin-footer-link-hover-color: var(--kbin-header-link-hover-color);
--kbin-new-comment-color: #a3aeed;
}
/* ===== MIXIN ===== */
.button(@col: rgba(185, 212, 255, .11) ) {
border: none;
border-radius: 5px;
background-color: @col !important;
}
/* ==== STYLES ===== */
.vote button, #header {
border: var(--kbin-section-border);
}
#middle {
/* background: url('https://static.vecteezy.com/system/resources/previews/006/262/403/non_2x/night-sky-with-stars-sparkling-on-black-background-free-photo.jpg');
background: url('https://i.ibb.co/Lp860Mz/imgonline-com-ua-Texture-Seamless-m28-WA43-WLNnk-T.jpg');
background-size: contain; */
background:
repeating-conic-gradient(from 30deg,#0000 0 120deg,#212124 0 180deg)
calc(.5*var(--s)) calc(.5*var(--s)*0.577),
repeating-conic-gradient(from 30deg,#2c2e2e 0 60deg,#575761 0 120deg,#6c6f78 0 180deg);
background-size: var(--s) calc(var(--s)*0.577);
backdrop-filter: blur(30px);
}
#middle::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
backdrop-filter: blur(2px);
background-color: rgba(0,0,0,.4);
}
#header {
--webkit-backdrop-filter: blur(1px) brightness(1.25);
backdrop-filter: blur(1px) brightness(0.4);
background-color: rgba(1,1,1, 0.3) !important;
}
.entry, .section, table tbody tr:nth-of-type(2n),
#comment-add.section,
#header,
#sidebar .options,
#sidebar .section,
.comments .section,
.entry.section,
.page-people .users .section,
.page-post-front .options:not(#main .options),
.page-post-front .section,
.page-magazine-panel .section,
.page-entry-create .section,
.section.theme,
.moderator-add,
.ban-add,
.badge-add,
.section--muted,
textarea,
input,
#activity {
--webkit-backdrop-filter: blur(5px) brightness(1.25);
backdrop-filter: blur(5px) brightness(0.5);
background-color: rgba(208, 225, 252, .03) !important;
border: none;
border-radius: 5px;
}
.page-notifications .section {
opacity: 100%;
}
.vote button,
.row.actions button,
.row.actions select,
textarea,
button,
div.action,
{
.button();
}
.options {
border: none;
menu.options__layout,
menu.options__filters li {
.button(rgba(14, 15, 18, .64));
margin-right: 10px;
}
}
#footer {
background: var(--kbin-footer-bg);
color: var(--kbin-footer-text-color);
padding: 0
}
.section.active-users figure img, .entry .no-image-placeholder,
.entry figure img, article.entry.section.subject figure,
aise.options.options--top {
border-radius: 5px !important;
border: none !important;
}
}