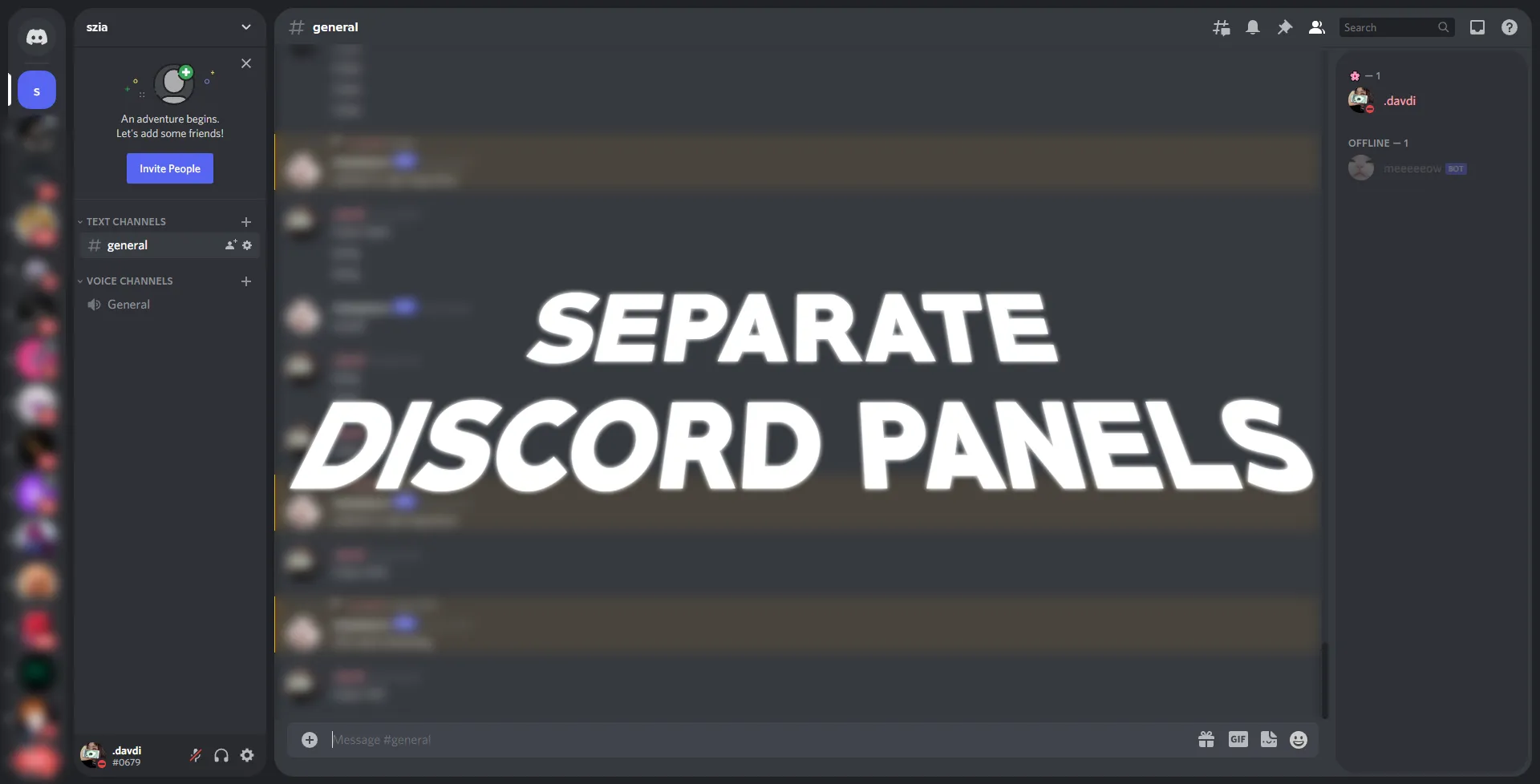
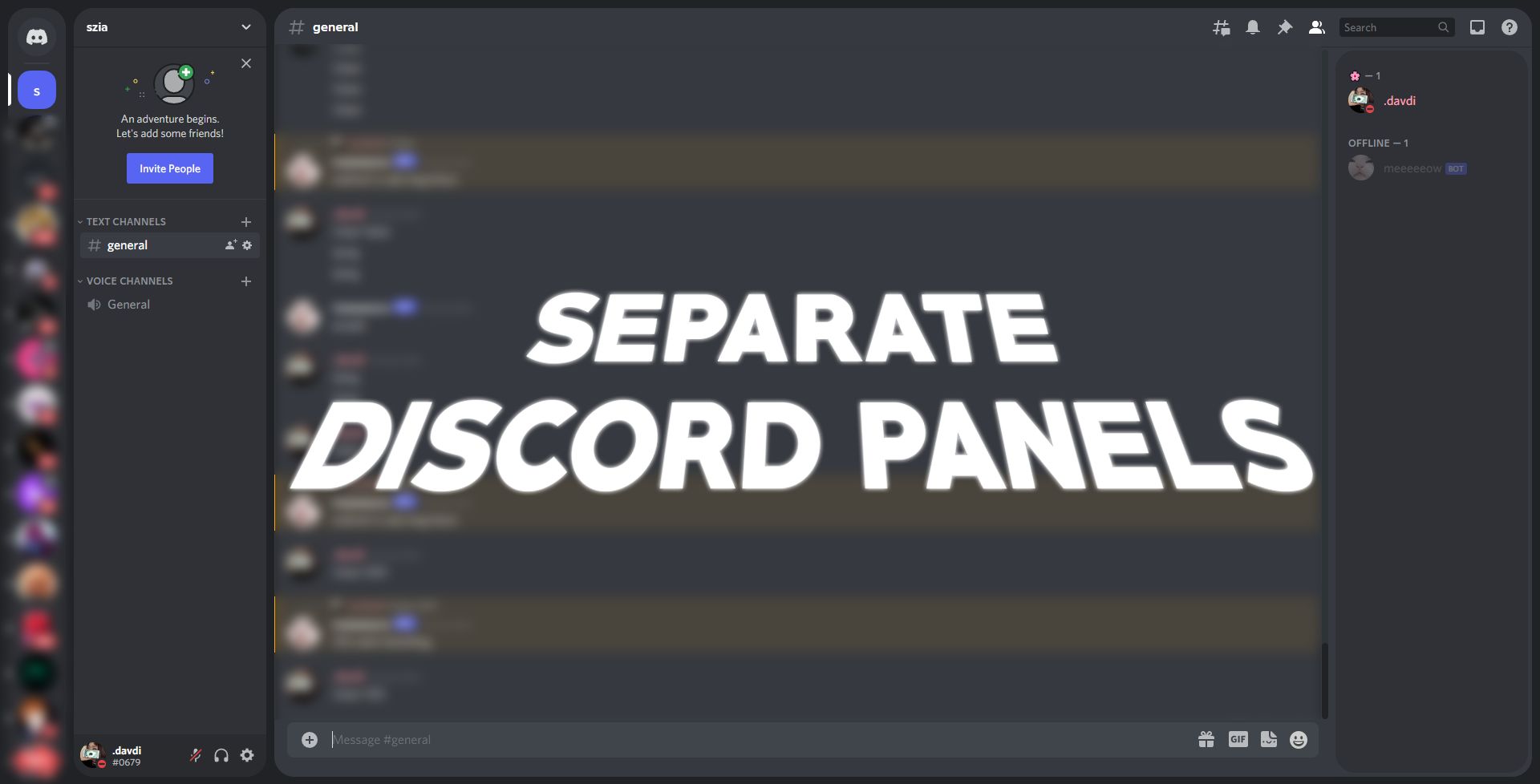
Separate discord tabs with rounded edges
Separate discord tabs by davdi1337

Details
Authordavdi1337
LicenseNo License
Categorydiscord
Created
Updated
Code size1.5 kB
Code checksum46e9a69d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Separate discord tabs
@namespace github.com/davdi1337
@version 1.0.2
@description Separate discord tabs with rounded edges
@author davdi1337
@preprocessor stylus
@var select _margin "Margin" {
"default": "5px",
"10px": "10px",
"15px": "15px"
}
@var select _radius "Border radius" {
"default": "25px",
"0px": "0px",
"5px": "5px",
"10px": "10px",
"15px": "15px"
}
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/") {
:root {
--margin: _margin;
--radius: _radius;
--ver: "1.0.2";
--transition: .25s ease-in-out;
}
div[class*="sidebar-"], /* sidebar */
div[class*="container-2cd8Mz"], /* right container */
div[class*="chat-"], /* chat */
{
border-radius: var(--radius)!important;
margin: var(--margin);
transition: var(--transition);
}
div[class*="none"] /* servers */ {
background-color: var(--background-secondary); /* bg color replace */
border-radius: var(--radius);
margin: var(--margin) 0 var(--margin) 0;
transition: var(--transition);
}
div[class*="container-1eFt"] /* main */ {
padding: var(--margin);
box-sizing: border-box;
}
section[class*="panels-"]:after {
content: var(--ver);
color: #fff;
opacity: .2;
position: fixed;
bottom: 10px;
text-align: center;
width: 240px;
}
}