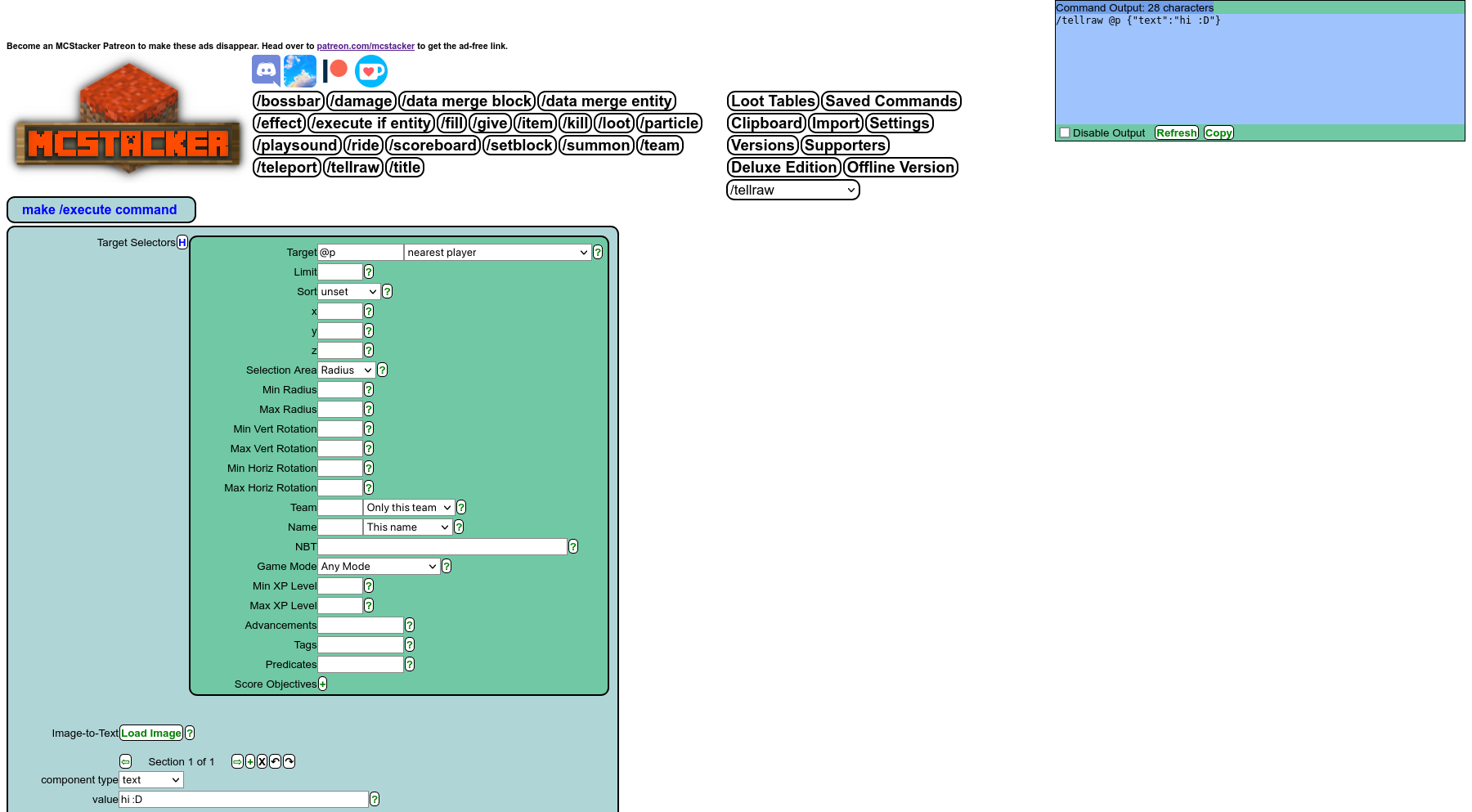
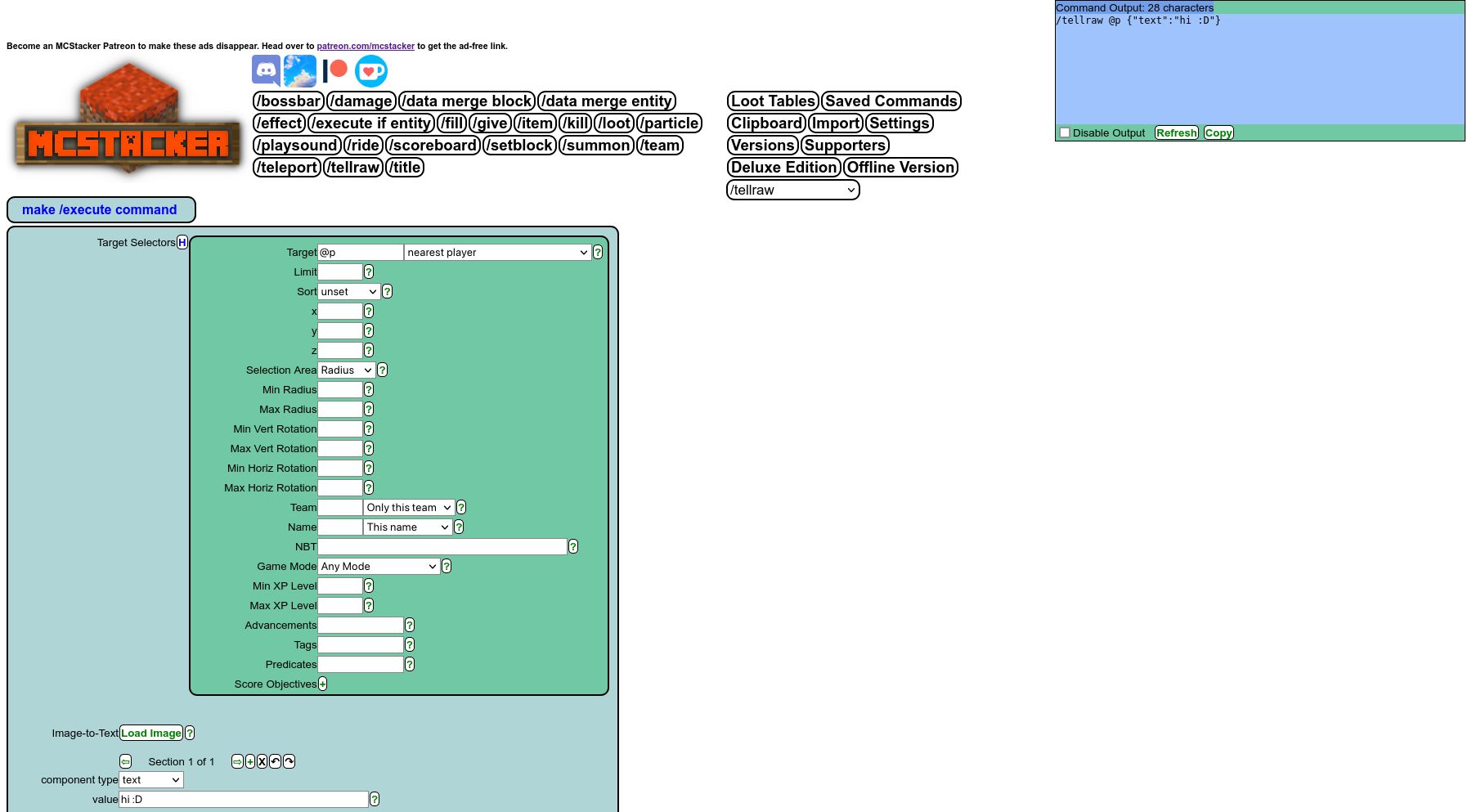
Reverts the UI back to that of the website pre-1.17
MCStacker Pre-1.17 Theming by InterstellarOne

Details
AuthorInterstellarOne
LicenseMIT License
Categorymcstacker.net
Created
Updated
Code size3.4 kB
Code checksumd023304b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MCStacker Pre-1.17 Theming
@namespace mcstacker-pre-17
@version 1.1.0
@description Reverts the UI back to that of the website pre-1.17
@author Interstellar_1
==/UserStyle== */
@-moz-document url-prefix("https://mcstacker.net/") {
:root {
--main-text-color: #000000 !important;
--bg-color: #ffffff !important;
--field-bg-color: #ffffff !important;
--main-frame-color: #000000 !important;
--main-color-a: #b0d5d7!important;
--big-button-color-a: #ffffff !important;
--main-color-c: #9fc3fc !important;
--main-button-frame-color: #000000;
--small-button-bg-color: #ffffff !important;
--main-color-d: #70c9a4 !important;
--search-result-a: #ffffff !important;
--search-result-b: #eeeeee!important;
--main-button-text-color: #000000 !important;
--main-json-preview-color: #f8f2c2 !important;
--blue-text: blue !important;
--red-text: #000000 !important;
--green-text: #008000 !important;
--visited-link: #551a8b !important;
}
#intro > a:nth-child(1) {
visibility: hidden
}
span a img {
position: relative;
z-index: 1;
}
#socialbuts {
position: relative;
z-index: 2;
margin-left: 0px;
}
#logo {
margin-bottom: -160px;
}
#nav {
margin-left: 0px;
margin-bottom: -150px;
}
#otherNav {
position: relative;
z-index: 3;
margin-left: 850px;
}
select.mainButtons {
border-width: 2px;
font-weight: 500;
font-style: normal;
font-size: 17px;
position: relative;
z-index: 2;
margin-bottom: -13px;
border-color: #000000;
border-radius: 10px;
margin-left:20px;
visibility: hidden;
}
a.mainButtons.combut:hover {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
}
a.mainButtons.specialButton:hover {
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.pageButtonSelected {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.pageButton:hover {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.navButton:hover {
font-style: normal;
font-weight: 700;
background: var(--field-bg-color);
color: var(--main-button-text-hover-color);
}
a.navButton {
background: transparent;
border-color: transparent;
color: blue;
}
a.navButton:hover {
background: transparent;
border-color: transparent;
color: blue;
}
div.roundedDiv {
position: relative;
z-index: 1;
}
a.mainButtons.specialButton {
color: var(--main-text-color);
}
#outputLength {
background-color: #719fe8;
}
div.ui-widget-content.ui-draggable.ui-draggable-handle {
background: #719fe8;
}
body div h1 {
margin-top: 50px;
}
#commandForm {
padding-top: 10px;
}
}