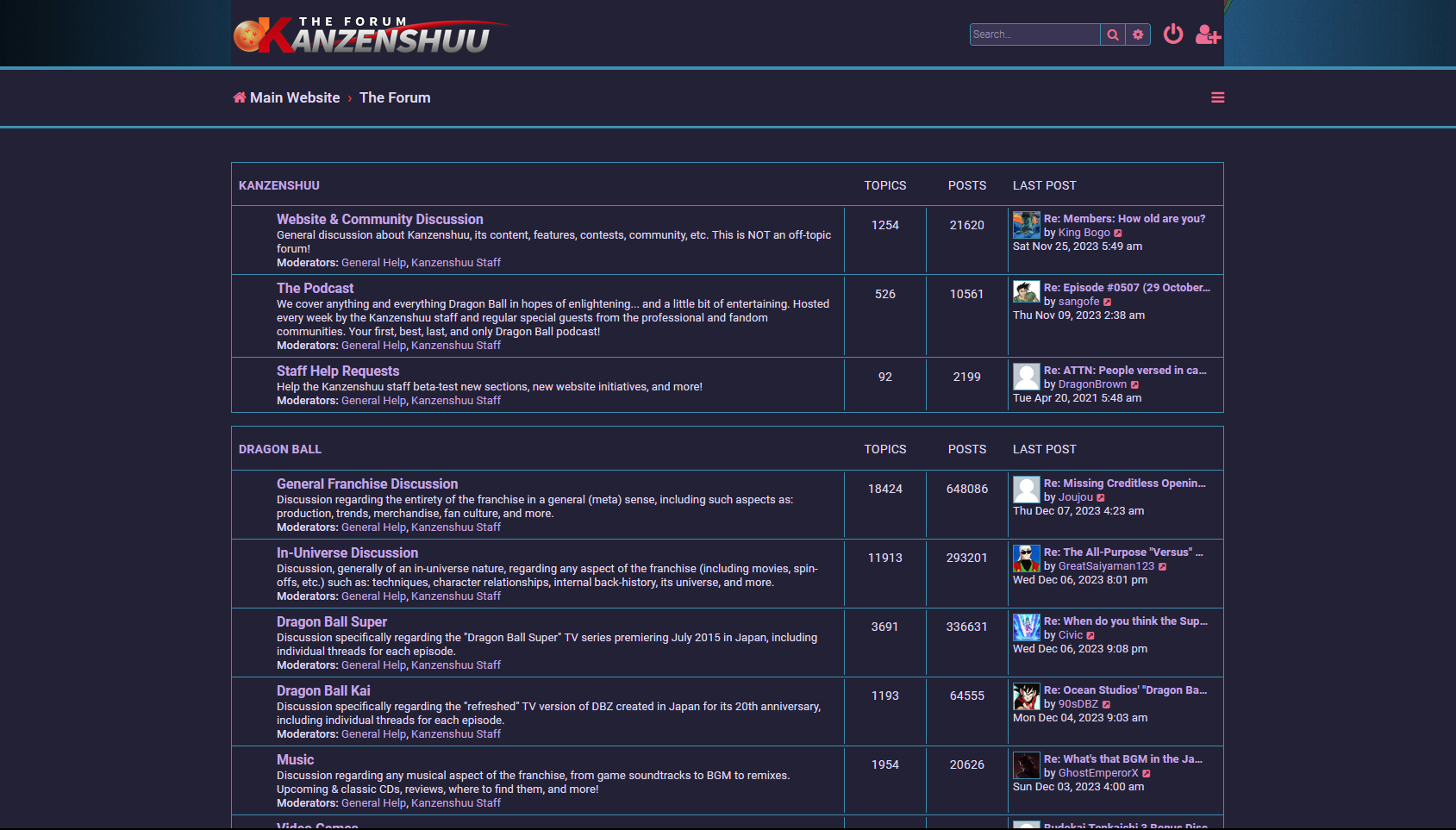
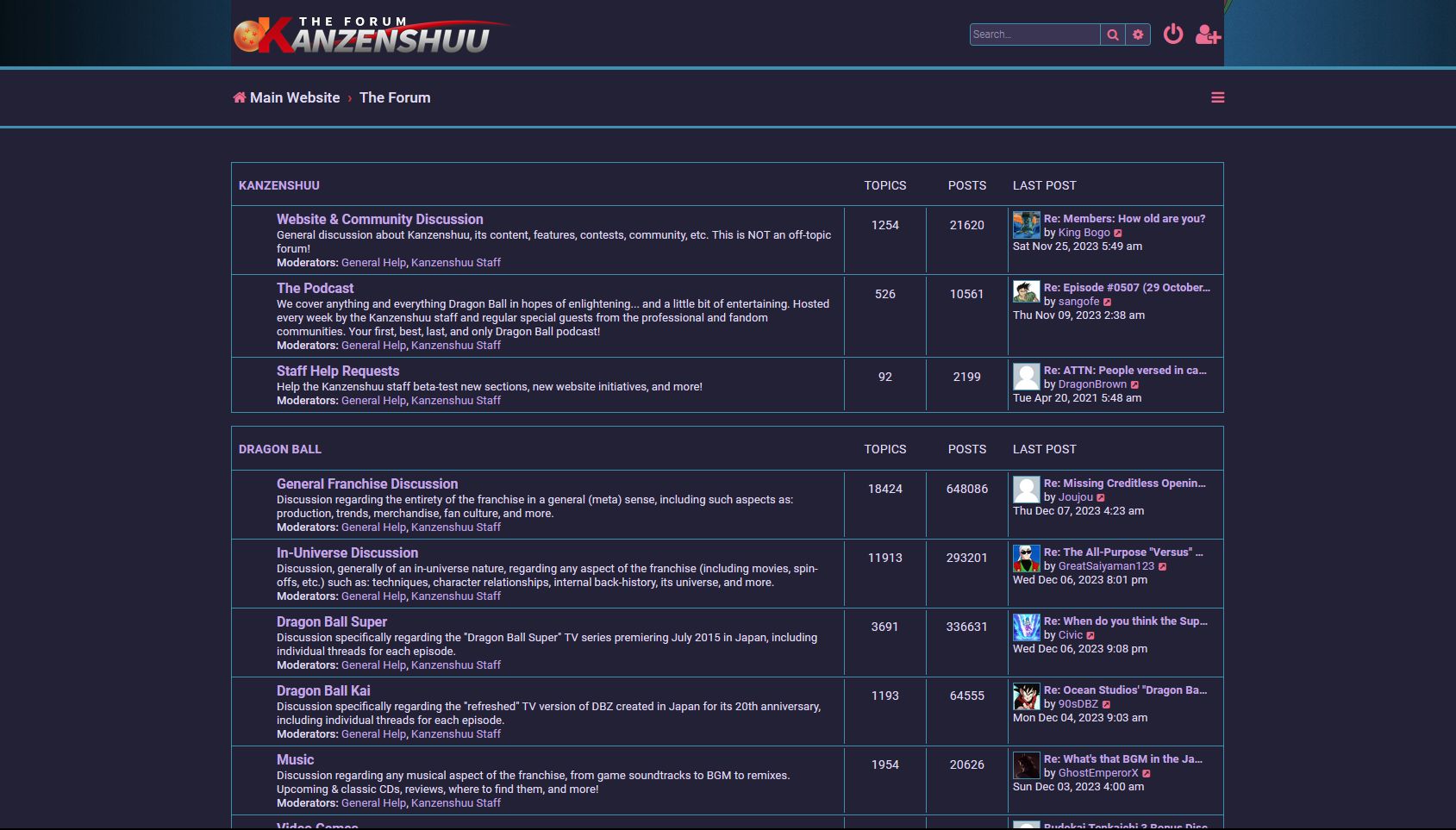
rose-pine-moon theme for https://www.kanzenshuu.com/
kanzenshuu rose-pine-moon by badge4637

Details
Authorbadge4637
LicenseNo License
Categorykanzenshuu.com
Created
Updated
Code size3.9 kB
Code checksumc7362780
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
kanzenshuu.com
Source code
/* ==UserStyle==
@name kanzenshuu rose-pine-moon
@namespace kanzenshuu.com
@version 1.0.0
@description kanzenshuu rose-pine-moon theme
@author snuzzers
==/UserStyle== */
@-moz-document domain("kanzenshuu.com") {
:root {
--rp-moon-base: #232136;
--rp-moon-surface: #2a273f;
--rp-moon-overlay: #393552;
--rp-moon-muted: #6e6a86;
--rp-moon-subtle: #908caa;
--rp-moon-text: #e0def4;
--rp-moon-love: #eb6f92;
--rp-moon-gold: #f6c177;
--rp-moon-rose: #ea9a97;
--rp-moon-pine: #3e8fb0;
--rp-moon-foam: #9ccfd8;
--rp-moon-iris: #c4a7e7;
--rp-moon-highlight-low: #2a283e;
--rp-moon-highlight-med: #44415a;
--rp-moon-highlight-high: #56526e;
}
html,
body,
main,
div,
li,
a,
ul {
background-color: var(--rp-moon-base) !important;
}
#site-body {
background: var(--rp-moon-base) !important;
}
aside,
tbody * {
background-color: var(--rp-moon-surface) !important;
}
nav,
#color-bar,
.menu-item,
#site-links,
#content-header,
footer,
#sub-footer,
#breadcrumbs,
#breadcrumbs a,
#jump-to-nav span,
#section-container,
span.text,
.list li,
#quote-box,
#filter-panel,
.product-single,
.single,
.nav-links {
background: var(--rp-moon-surface) !important;
border-color: var(--rp-moon-gold) !important;
}
#sub-footer .bottom,
.caption {
color: var(--rp-moon-subtle) !important;
}
div.date {
background: var(--rp-moon-surface) !important;
color: var(--rp-moon-text) !important;
}
#main-menus ul li a.top {
border-color: var(--rp-moon-overlay) !important;
}
#main-menus ul li:hover a.top {
border-color: var(--rp-moon-gold) !important;
}
div.news > div.description {
border-color: var(--rp-moon-pine) !important;
background: var(--rp-moon-overlay) !important;
}
div.news-tags a {
background: var(--rp-moon-highlight-med) !important;
}
div.news-tags a:hover {
background: var(--rp-moon-highlight-low) !important;
}
.news span.text {
background: var(--rp-moon-surface) !important;
}
.news .col strong {
background: var(--rp-moon-overlay) !important;
}
div.textwidget > p {
background: var(--rp-moon-overlay) !important;
}
.latest-news > div:not(.news-tags) > a {
background: var(--rp-moon-overlay) !important;
}
.category a:hover,
input:hover,
button:hover,
select:hover {
background: var(--rp-moon-highlight-med) !important;
}
div.textwidget > a:hover {
background-color: var(--rp-moon-highlight-med) !important;
}
* {
color: var(--rp-moon-text);
border-color: var(--rp-moon-pine) !important;
}
h1,
h2,
h3,
h4,
h5,
h6,
h7,
h8,
p,
strong,
span,
.content,
dd,
dt,
dl {
color: var(--rp-moon-text) !important;
}
a,
.postlink {
color: var(--rp-moon-iris) !important;
}
.active,
.active span,
.posthilit {
background-color: var(--rp-moon-highlight-med) !important;
}
button,
#jumpbox,
.button,
.link-nav > a {
background: var(--rp-moon-overlay) !important;
color: var(--rp-moon-text) !important;
}
input,
select {
background: var(--rp-moon-overlay) !important;
color: var(--rp-moon-text) !important;
}
.icon {
color: var(--rp-moon-love) !important;
}
blockquote {
background: var(--rp-moon-overlay) !important;
padding: 2px;
}
blockquote > p {
color: var(--rp-moon-gold) !important;
}
}