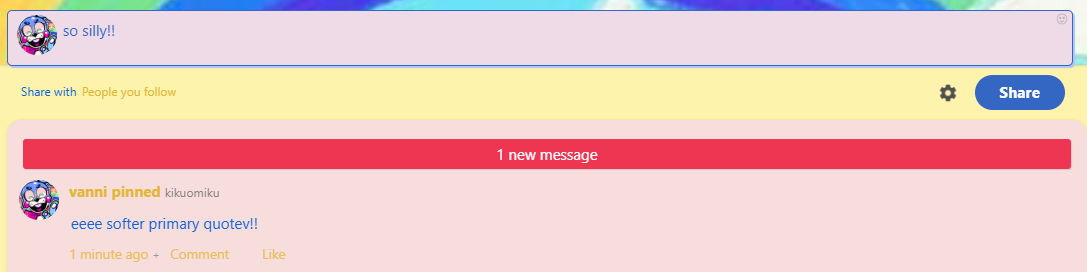
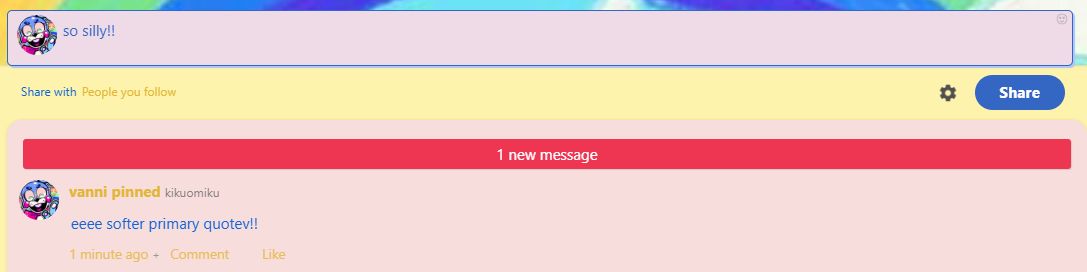
for people who want primary color quotev but find the red post background a little eyestraining! original pink quotev by .kagerouproject on q
primary colors quotev!! (alt) by transjester

Details
Authortransjester
LicenseNo License
Categoryquotev
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this style wasn't made with quizzes and stories in mind, mostly just feed, i apologize for that!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Primary Quotev
@version 20230903.22.02
@namespace ?
@author .kagerouproject, edited by .kikuomiku
==/UserStyle== */
@-moz-document url-prefix("https://www.quotev.com/") {
div.fixedMenu a {
font-size: 1.2em;
display: block;
padding: 8px 5px;
background-color: #87a4fb;
color: #fbd2d0
}
#mainMenuFooter, #mainMenuFooter * {
background:#87a4fb !important;
}
body {
background-color:#f9f3ab !important
}
msg {
background-color:#87a4fb !important
}
body {
cursor: default;
text-align: center;
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
font-size: 15px;
color: #3c64d9;
-webkit-text-size-adjust: none;
}
.cardBox {
text-align: left;
background-color:#f9dedc
}
div.p_browse a, div.p_browse div.drop_links a {
color: #e0b734;
}
div.comment div.body a, #profileTaglineContent a, div.userBoxTagline a, .activity div.msg a, .activity a.msgLink, .activity_comments .msg a, .user_comment_replies .msg a, div.journal_text a, #about_content a, div.journal_text a *, #about_content a * {
color: #ec4d3e;
}
#notif_list {
text-align: left;
line-height: 1.2em;
background-color:#b3c4f7
}
.activity_comments div.c {
word-wrap: break-word;
background-color:#f9dedc
}
#notif_list a.notif {
display: block;
padding: 1px 6px;
color: #ff5646;
border-color: #c2432b
}
a.notifUnread {
background-color: #f1ea91;
border-color: #c2432b;
border-left-color: rgb(221, 221, 221);
}
.navHeaderContainer {
color: #4767c4 !important;
font-weight: bold;
}
.activityAddForm textarea {
box-shadow: 2px 2px 1px #b3c4f7;
padding: 8px 14px;
width: 88%;
width: calc(100% - 71px);
border-color: #4767c4;
border-radius: 20px;
max-width: 600px;
height: 20px;
overflow-y: hidden;
line-height: 1.5em;
}
textarea, input, select {
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
font-size: 1em;
padding: 3px;
background-color: #F1DCE7;
color: #4767c4;
border: 1px solid #4767c4;
;
border-radius: 5px;
transition: box-shadow .2s, color .2s, background-color .2s;
}
a, div.quiz, div.opt {
-webkit-transition: color .4s, background-color .4s, box-shadow .4s;
transition: color .4s, background-color .4s, box-shadow .4s;
color: #4767c4;
}
div.profileBody {
background-color: #f9f3ab;
padding-bottom: 50px;
}
div.profileBody .sectionSelect {
text-align: center;
min-height: 32px;
background-color: #f9f3ab;
padding: 5px;
box-shadow: 1px 1px 8px rgba(0, 0, 0, .1);
}
div.profileBody .sectionSelect .inner > a {
display: inline-block;
padding: 5px 8px;
padding-top: 5px;
padding-top: 9px;
color: #4767c4;
min-width: 65px;
border-bottom: 3px solid transparent !important;
}
#p_profile .activity_comments {
background-color: #f9dedc;
margin: -12px;
border-color: #4767c4;
margin-top: -12px;
margin-bottom: -12px;
margin-bottom: -15px;
margin-top: 10px;
padding: 5px 10px;
border-top: 1px solid #eee;
}
#notifHead, #chatListHead {
background-color: #4767c4;
color: #fff;
font-weight: bold;
text-align: center;
cursor: default;
padding: 10px 5px;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-font-smoothing: antialiased;
}
#activity_new {
cursor: pointer;
display: none;
margin: 4px 8px;
margin-bottom: 4px;
margin-bottom: 10px;
padding: 5px;
border-radius: 3px;
background: #f74f4f;
text-align: center;
box-shadow: 1px 1px 1px rgba(0, 0, 0, .1);
color: white
}
a, div.quiz, div.opt {
-webkit-transition: color .4s, background-color .4s, box-shadow .4s;
transition: color .4s, background-color .4s, box-shadow .4s;
background-color: #fbd2d0 color: #c2432b;
}
div.profileLeft .pbox, div.profileRight .pbox, div.profileLeft div.cardBox, div.profileRight div.cardBox {
overflow: hidden;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
}
div.profileBody .pbox {
margin: 10px 0;
margin-bottom: 10px;
padding: 8px;
word-wrap: break-word;
line-height: 1.5em;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
border-radius: 15px;
background: #4767c4;
}
#p_profile div.quiz {
clear: both;
margin: 0;
padding: 0;
background: #c2432b;
}
div.dlg_pop_inner > div.body {
text-align: center;
background: #f9f3ab;
}
div.dlg_pop_inner > div.buttons {
padding: 6px 8px;
background-color: #f9f3ab;
text-align: right;
border-radius: 0 0 8px 8px;
border-top: 1px solid #4767c4;
}
@supports(backdrop-filter:blur(8px)) {
div.dlg_pop_inner > div.title {
background: #4767c4;
backdrop-filter: blur(5px);
}
}
.qbutton, .qbutton:visited, .qbutton:hover, .qbutton:focus, .qbutton_small, .qbutton_small:visited, .qbutton_small:hover, .qbutton_small:focus {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
display: inline-block;
border-radius: 25px;
line-height: 1;
color: #fff;
background-color: #4767c4;
padding: 8px 10px;
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
text-decoration: none;
text-align: center;
letter-spacing: .18px;
cursor: pointer;
border: 0;
outline: 0;
-webkit-font-smoothing: antialiased;
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-user-drag: none;
}
element {
display: inline-block;
font-size: 0.8em;
font-weight: normal;
opacity: 0.8;
color: #4767c4;
}
element {
padding-top: 8px;
background-color: #4767c4
}
#mainbar {
contain: layout;
height: 55px;
z-index: 64002;
margin: 0;
background-color: #d54949;
text-align: left;
border-color: #4767c4 !important;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-transition: transform .25s;
transition: transform .25s;
}
.browseInfoBox {
padding: 5px;
font-size: 1.2em;
background-color: #f9f3ab;
border-radius: 15px 15px 0 0;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
text-align: center;
}
@media screen and(min-width: 1200px) {
.sectionNav {
display: block;
position: relative;
width: 270px;
top: 0 !important;
margin: 0;
margin-bottom: 0px;
margin-left: 0px;
margin-bottom: 20px;
margin-left: 20px;
padding: 5px 0;
border: 0;
background-color: #f9f3ab;
box-shadow: 1px 1px 8px rgba(0, 0, 0, .1);
}
}
div.profileBody a, .pProfile div.quiz h2 a:visited {
color: #4767c4;
}
element {
}
html {
cursor: text;
*cursor: auto;
}
html {
height: 100% !important;
}
element {
opacity: .8;
}
* {
scrollbar-width: auto !important;
}
element {
line-height: 1.4em;
font-size: 1.1em;
font-weight: bold;
color: #4767c4;
}
div.container {
text-align: left;
}
element {
margin: -12px;
margin-top: -12px;
margin-bottom: -12px;
margin-top: 10px;
padding: 8px 15px;
background-color: #f9f3ab;
border-top: 1px solid #f9f3ab;
text-align: right;
line-height: 2.8em;
margin-bottom: -24px;
}
.nosel, div.fixedMenu, #mainbar, .drop_links, .navHeader, .emojiButton {
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-webkit-user-drag: none;
}
:root {
color-scheme: light dark;
accent-color: #4767c4;
}
element {
}
#p_profile div.quiz div.descr {
margin: 2px 0;
color: #c2432b;
}
div.quiz div.descr {
padding: 4px 0;
line-height: 1.5;
word-wrap: break-word;
color: #4767c4;
overflow: hidden;
}
#searchAreaInput, #searchMenu input.input {
margin-left: 10px;
width: 35%;
max-width: 350px;
padding: 3px;
background-color: #fbf7cb;
color: #4767c4;
}
element {
background-color: #f9f3ab;
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
div.newType {
text-align: center;
margin-bottom: 15px;
background-color: #f9f3ab !important;
}
div.newTypeRecent {
text-align: center;
margin-bottom: 15px;
background-color: #f9f3ab !important;
}
element {
background-color: #f9f3ab;
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
div.mainc {
padding: 10px;
padding-top: 10px;
overflow: auto;
}
element {
border-radius: 15px 15px 0 0;
}
div.homeList {
position: relative;
padding: 6px 0 15px 6px;
overflow: hidden;
background-color: #f9f3ab;
border-radius: 0 0 4px 4px;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
}
div.profileHeader .profileActions .qbutton_small {
width: 95px;
white-space: nowrap;
overflow: hidden;
border: 0;
font-weight: bold;
padding: 8px 4px;
margin-bottom: 4px;
text-align: center;
background-color: #c2432b;
}
.settings_page .qbutton_small {
background-color: #f9f3ab;
color: #c2432b;
padding: 10px;
font-size: .9em;
line-height: 1em;
min-width: 45px;
}
element {
padding-left: 0px;
padding-right: 0px;
transition: all 0.25s ease 0s;
}
.nosel, div.fixedMenu, #mainbar, .drop_links, .navHeader, .emojiButton {
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-webkit-user-drag: none;
}
.nosel, div.fixedMenu, #mainbar, .drop_links, .navHeader, .emojiButton {
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
...