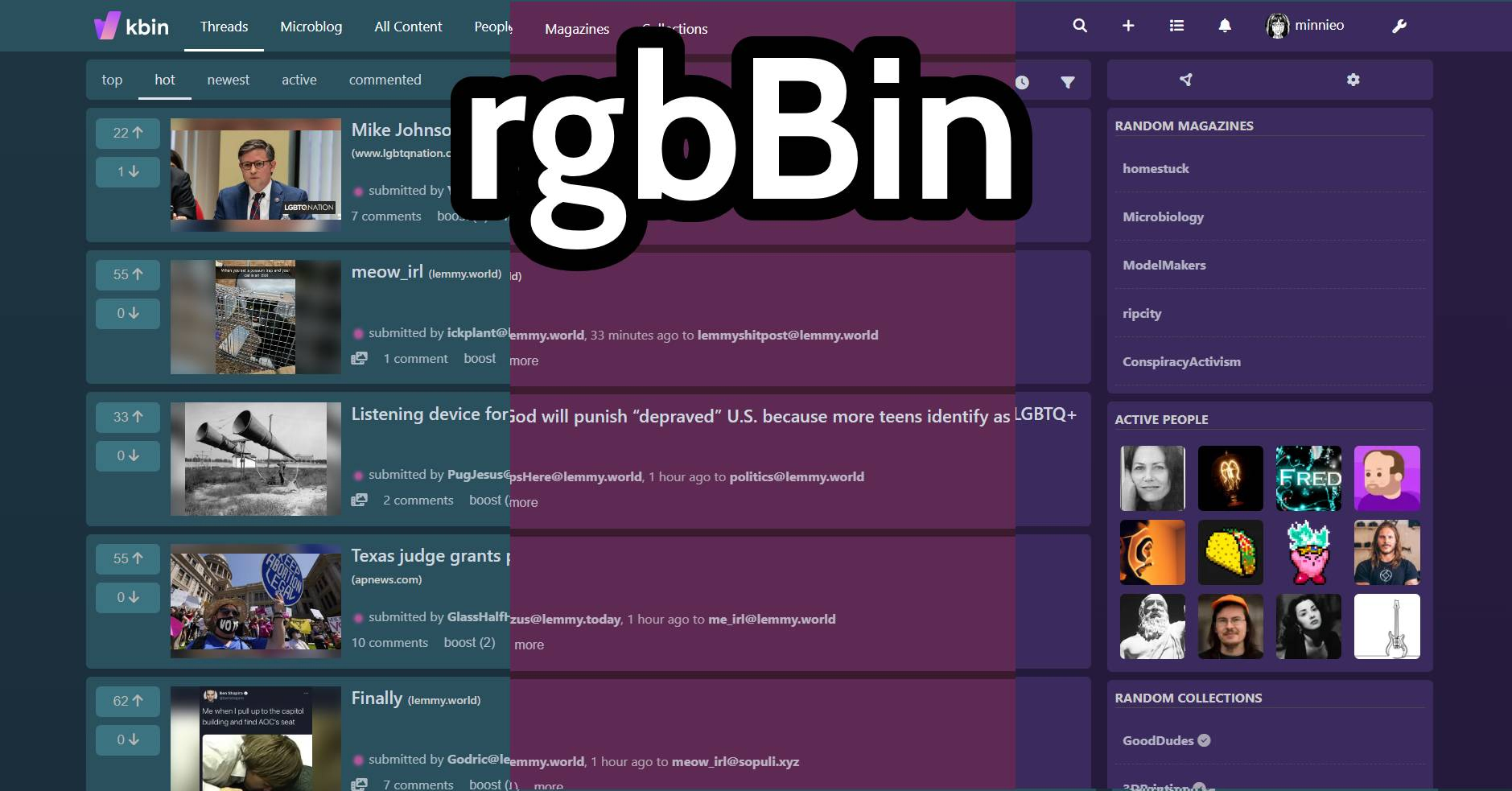
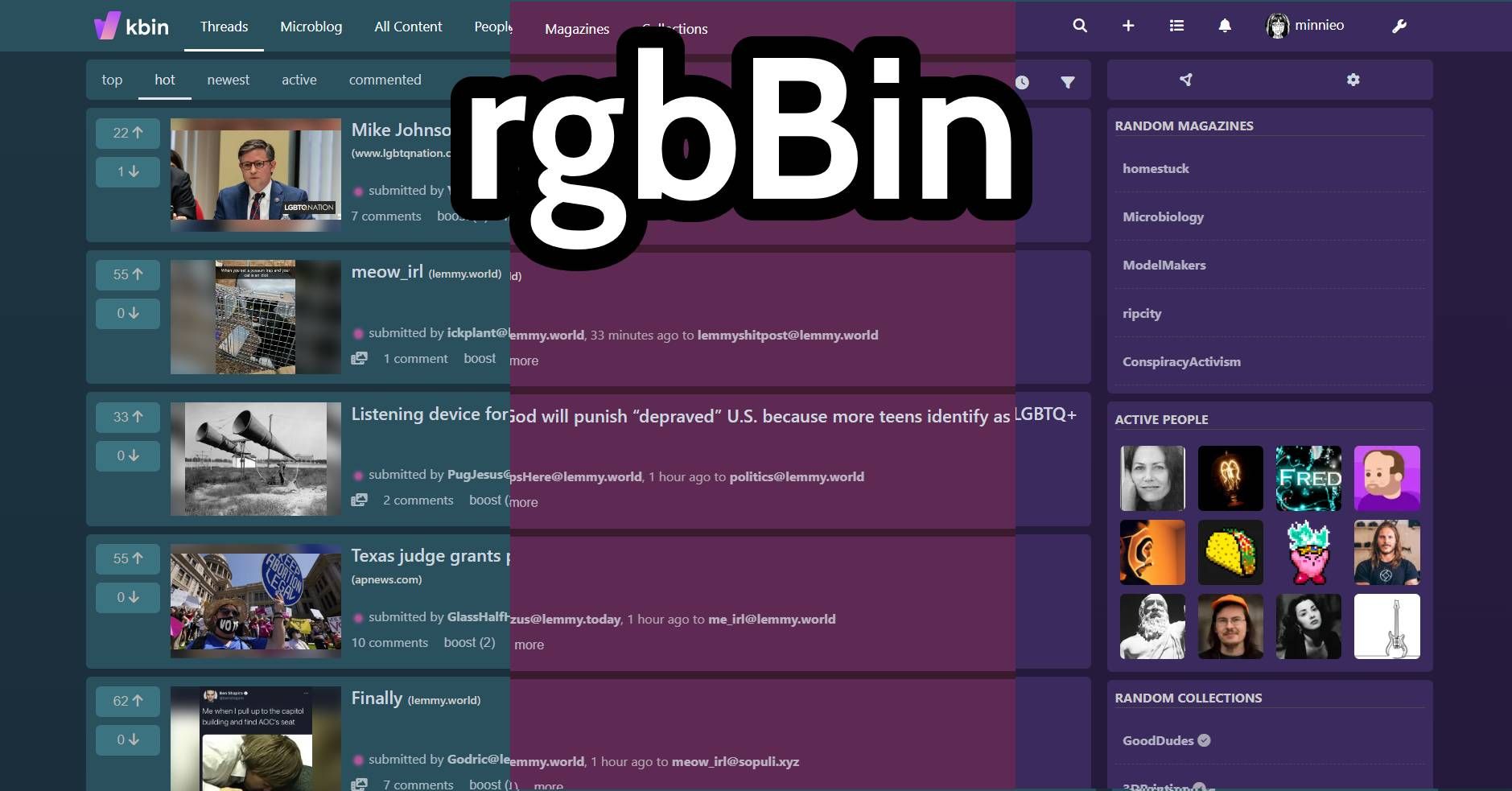
customizable kbin color theme
rgbBin by minnieo

Details
Authorminnieo
Licensemit
Categorykbin.social
Created
Updated
Code size7.0 kB
Code checksum255daa2b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name rgbBin
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author minnie
@preprocessor stylus
@var color topGradient "Top color of background gradient" "#33192d"
@var color bottomGradient "Bottom color of vackground gradient" "#261222"
@var color panelCol "Color of panels (posts, sidebar, etc)" "#5e2a53"
@var color buttonCol "Color of buttons, text area, etc (posts, sidebar, etc)" "#803b6e"
@var color tableCol "Color of tables" "#4d2242"
@var color newCom "New comment indictor" "#e898d0"
@var color upCol "Upvote color" "#3effa7"
@var color downCol "Downvote color" "#e83b94"
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io") {
/* change these color values */
:root {
--p2-cs: linear-gradient(180deg, topGradient 0%, bottomGradient 100%); /* site bg - vertical gradient from lighter to darker */
--p3-cs: panelCol; /* section bg (posts, sidebar panels, header, etc) */
--p5-cs: buttonCol; /*butons, text areas, */
--p6-cs: newCom; /* new comment indicator */
--p7-cs: tableCol; /* table */
--g: #3effa7;
}
/* =================================== */
.theme--dark, .theme--solarized-dark, .theme--solarized-light, .theme--tokyo-night, .theme--kbin {
--kbin-body-font-family: system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue","Noto Sans","Liberation Sans",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
--kbin-body-font-size: 1rem;
--kbin-body-font-weight: 400;
--kbin-body-line-height: 1.5;
--kbin-body-text-align: left;
--kbin-body-bg: #1c1c1c;
--kbin-bg: var(--p2-cs);
--kbin-bg-nth: var(--p3-cs);;
--kbin-text-color: #cacece;
--kbin-link-color: #cdd5de;
--kbin-link-hover-color: #fafafa;
--kbin-outline: #ff8c00 solid 4px;
--kbin-primary-color: #3c3c3c;
--kbin-text-muted-color: #95a6a6;
--kbin-success-color: #24b270;
--kbin-danger-color: #dc2f3f;
--kbin-own-color: #24b270;
--kbin-author-color: #dc2f3f;
--kbin-section-bg: var(--p3-cs);
--kbin-section-text-color: var(--kbin-text-color);
--kbin-section-title-link-color: var(--kbin-link-color);
--kbin-section-link-color: #85a1c0;
--kbin-section-link-hover-color: var(--kbin-link-hover-color);
--kbin-section-border: 1px solid #373737;
--kbin-author-border: 1px dashed var(--kbin-author-color);
--kbin-own-border: 1px dashed var(--kbin-own-color);
--kbin-meta-bg: none;
--kbin-meta-text-color: #cecece;
--kbin-meta-link-color: #d9dde5;
--kbin-meta-link-hover-color: var(--kbin-link-hover-color);
--kbin-meta-border: 1px dashed #4d5052;
--kbin-avatar-border: 3px solid #373737;
--kbin-avatar-border-active: 3px solid #3c3c3c;
--kbin-blockquote-color: #24b270;
--kbin-options-bg: var(--p3-cs);
--kbin-options-text-color: #95a5a6;
--kbin-options-link-color: #cdd5de;
--kbin-options-link-hover-color: #e1e5ec;
--kbin-options-border: 1px solid #373737;
--kbin-options-link-hover-border: 3px solid #e1e5ec;
--kbin-input-bg: var(--p5-cs);
--kbin-input-text-color: var(--kbin-text-color);
--kbin-input-border: 1px solid #373737;
--kbin-input-placeholder-text-color: #878787;
--kbin-button-primary-bg: var(--p5-cs);
--kbin-button-primary-hover-bg: #333;
--kbin-button-primary-text-color: #fff;
--kbin-button-primary-text-hover-color: #fff;
--kbin-button-primary-border: 1px solid #4a4a4a;
--kbin-button-secondary-bg: var(--p5-cs);
--kbin-button-secondary-hover-bg: #282828;
--kbin-button-secondary-text-color: var(--kbin-meta-text-color);
--kbin-button-secondary-text-hover-color: var(--kbin-text-color);
--kbin-button-secondary-border: 1px dashed #373737;
--kbin-header-bg: var(--p3-cs);
--kbin-header-text-color: #fff;
--kbin-header-link-color: #fff;
--kbin-header-link-hover-color: #e8e8e8;
--kbin-header-link-active-bg: var(--kbin-options-bg);
--kbin-header-border: 1px solid #e5eaec;
--kbin-header-hover-border: 3px solid #fff;
--kbin-topbar-bg: var(--kbin-section-bg);
--kbin-topbar-active-bg: #fff;
--kbin-topbar-active-link-color: #000;
--kbin-topbar-hover-bg: var(--p2-cs);
--kbin-topbar-border: 1px solid #4d5052;
--kbin-sidebar-header-text-color: #c9c9c9;
--kbin-sidebar-header-border: 1px solid #4a4a4a;
--kbin-sidebar-settings-row-bg: var(--p5-cs);
--kbin-sidebar-settings-switch-on-color: #fff;
--kbin-sidebar-settings-switch-on-bg: #b3b3b3;
--kbin-sidebar-settings-switch-off-color: #989898;
--kbin-sidebar-settings-switch-off-bg: #1c1c1c;
--kbin-sidebar-settings-switch-hover-bg: #666;
--kbin-vote-bg: var(--p5-cs);
--kbin-vote-text-color: #b6b6b6;
--kbin-vote-text-hover-color: #fafafa;
--kbin-upvoted-color: upCol;
--kbin-downvoted-color: downCol;
--kbin-boosted-color: var(--kbin-upvoted-color);
--kbin-alert-info-bg: rgba(153,116,4,.15);
--kbin-alert-info-border: 1px solid rgba(153,116,4,.4);
--kbin-alert-info-text-color: #997404;
--kbin-alert-info-link-color: #997404;
--kbin-alert-danger-bg: rgba(220,47,63,.15);
--kbin-alert-danger-border: 1px solid rgba(220,47,63,.4);
--kbin-alert-danger-text-color: var(--kbin-danger-color);
--kbin-alert-danger-link-color: var(--kbin-danger-color);
--kbin-entry-link-visited-color: #8e939b;
--kbin-footer-bg: var(--kbin-primary-color);
--kbin-footer-text-color: #fff;
--kbin-footer-link-color: #fff;
--kbin-footer-link-hover-color: var(--kbin-header-link-hover-color);
--kbin-new-comment-color: var(--p6-cs);
}
:is(.page-entry-single, .page-entry-front:has(.magazine__subscribe form[name="magazine_subscribe"])) .entry:has(i.fa-thumbtack) {
border-left: var(--p6-cs) solid 3px;
}
:is(.page-entry-single, .page-entry-front:has(.magazine__subscribe form[name="magazine_subscribe"])) .entry:has(i.fa-thumbtack) .short-desc {
background-color: var(--kbin-dark-pinned);
}
.section, .btn, select, textarea,
.content, .options, .vote button,
.magazines.table-responsive, div.action,
input, .dropdown__menu, img {
border-radius: 5px;
}
.subject.own, #sidebar .active-users img,
.section, .options {
border: none !important;
}
.pagination__item--current-page {
border-radius: 3px;
}
tr, tr:nth-of-type(2n), div.ts-control>[data-value].item {
background-color: var(--p7-cs) !important;
}
table {
border-color: red !important;
}
}