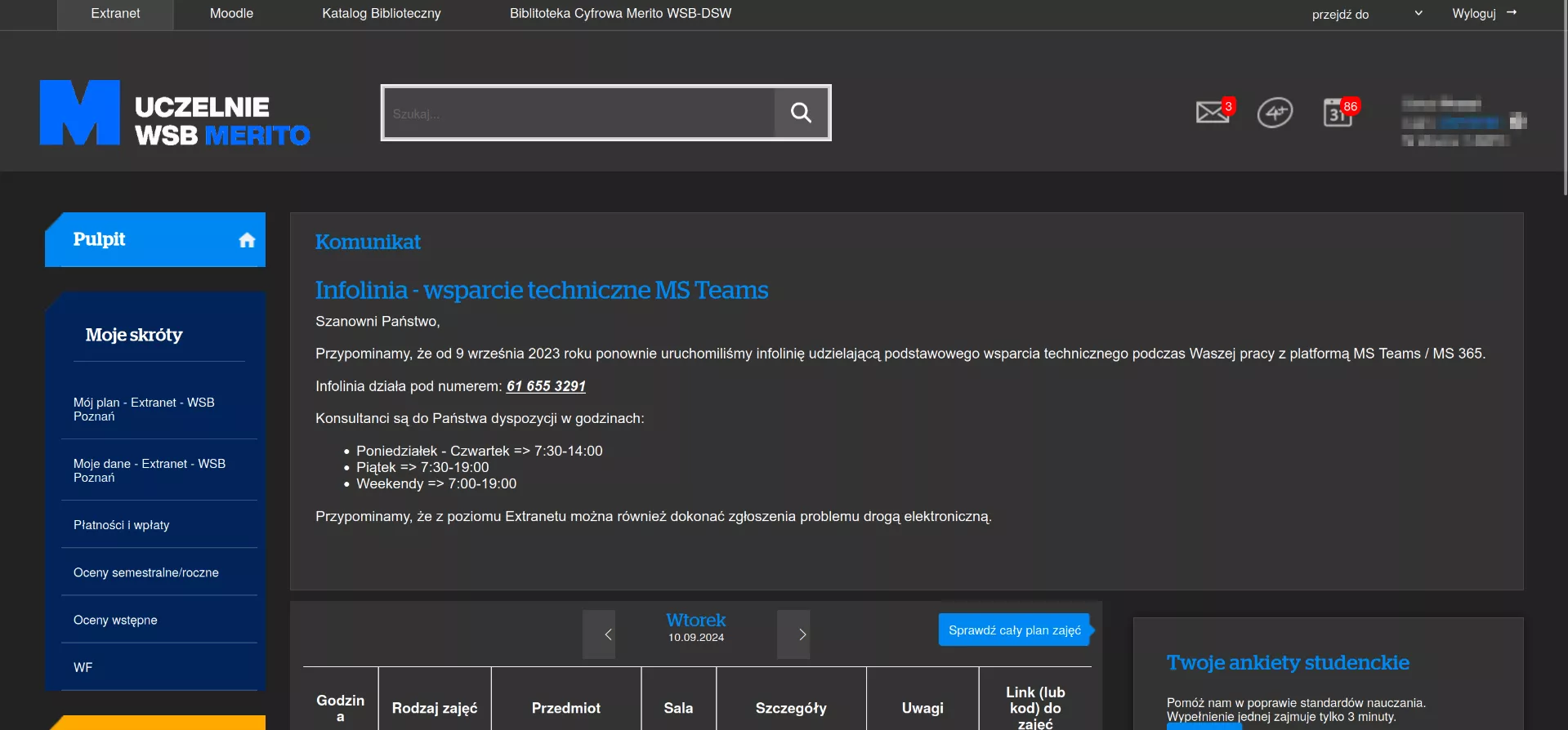
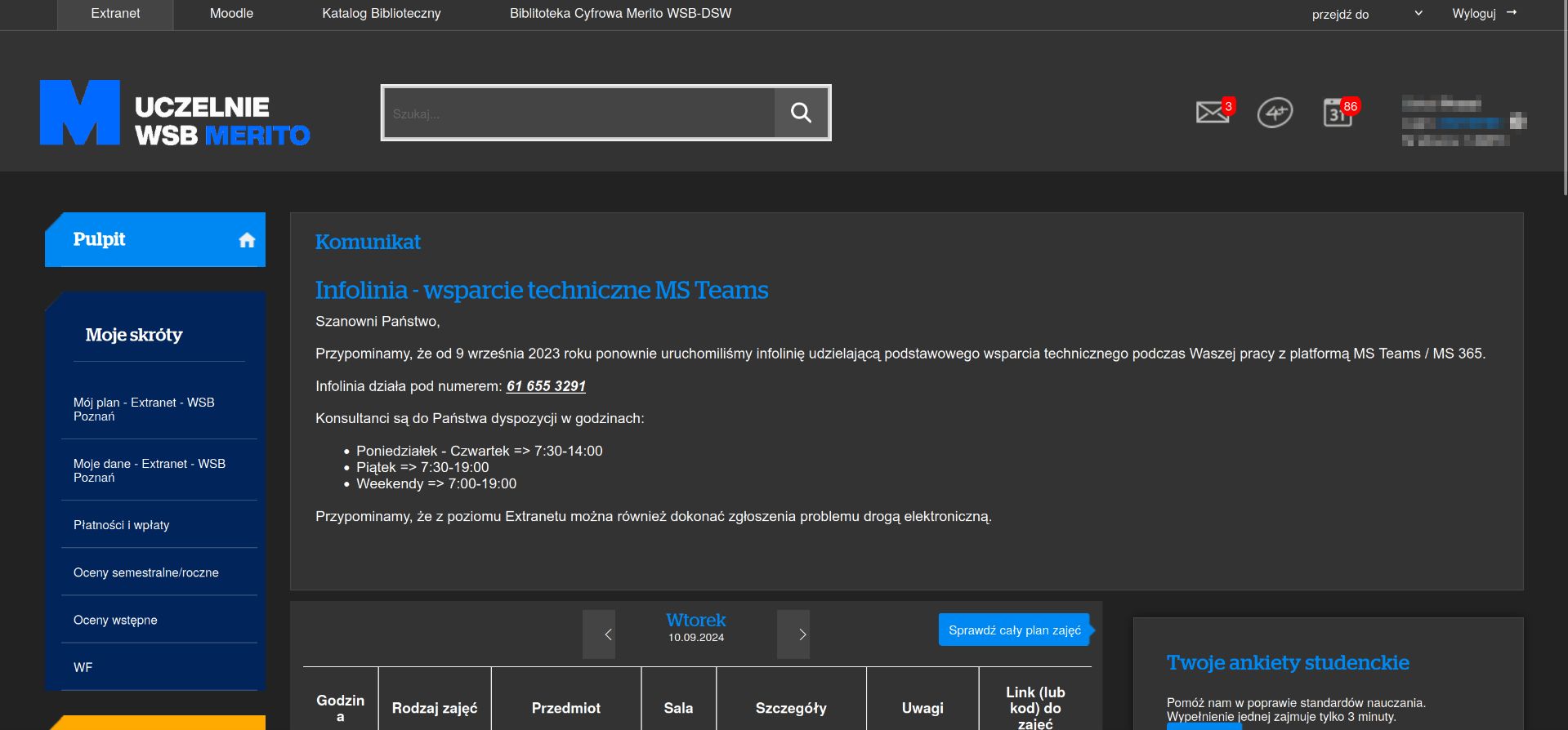
Dark theme on most WSB Merito Extranet pages
..and Moodle! (beta)
WSB Merito Extranet/Moodle Dark Theme by griffi-gh

Details
Authorgriffi-gh
LicenseMIT
Categoryportal.wsb.pl, login.wsb.pl, okd.wsb.pl, moodle2.e-wsb.pl
Created
Updated
Code size43 kB
Code checksumdea31bc6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WSB Merito Extranet/Moodle Dark Theme
@author griffi-gh
@version 11.2.1
@license MIT
@namespace griffi-gh-wsb
@var color moodleSheetBg "Moodle Sheet Background" #131213
@var color moodleSheetFg "Moodle Sheet Foreground" #201e20
@var color moodleSheetFgNested "Moodle Nested Sheet Foreground" #2b2b2b
@var color moodleDarkActive "Moodle Dark Active" #333
@var color moodleBorder "Moodle Border Color" #444
@var color moodleText "Moodle Primary Text" #ffffff
@var color moodleTextLL "Moodle Light Text (LL)" #eeeeee
@var color moodleTextL "Moodle Light Text (L)" #dddddd
@var color moodleIcon "Moodle Icon Color" #ffffff
@var color moodleAccentActive "Moodle Accent Color" #0f6cbf
@var color moodleAccentDarker "Moodle Darker Accent (Hover)" #0c589c
==/UserStyle== */
@-moz-document domain("portal.wsb.pl") {
@layer {
@media screen {
html, body, #content-wrapper, #navi {
background: #222 !important;
color: white !important;
}
:is(body[onload="window.print();"], html:has(body[onload="window.print();"])) {
background: white !important;
color: black !important;
}
#content-background {
background: #222 !important;
background-color: #222 !important;
background-image: none !important;
}
input[type="text"],
input[type="date"],
input[type="datetime"],
input,
textarea,
input[type="password"],
input[type="file"],
input[type="submit"],
input[type="button"],
input[type="reset"],
select,
textarea,
.textarea,
button,
.aui-field-input-text {
color: white !important;
background-color: #444 !important;
}
.portlet-content,
.portlet-content-container,
.portlet-body,
.top-bar,
.mwContent {
background: #333 !important;
}
.portlet-teba-microservice .portlet-content {
background: none !important;
}
/* .mwContent * {
background: unset !important;
color: white !important;
} */
.top-bar * {
background: unset !important;
}
.top-bar a {
color: white !important;
text-shadow: unset !important;
}
.top-bar #sitechanger select {
color: white !important;
}
#copyright {
color: white;
}
.breadcrumb :is(li, a) {
color: white !important;
}
#experia img {
filter: invert(100%);
}
/* pulpit calendar/news fixes */
.wiadomosci_pulpit .pulpit-news,
table.calendar th {
background: none !important;
}
table.calendar_week td.row-cell, table.calendar_week td.hour-first, div.calendar_week-legend {
/* background: transparent url('data:image/gif;base64,R0lGODlhBQAHAHAAACwAAAAABQAHAIIbGxsVFRUODg4JCQkFBQUDAwMAAAAAAAADDQiq0S0QjjmJtSXrnQAAOw==') repeat-x top !important; */
background: transparent !important;
}
/* .day-calendar-plan_zajec-container .plan-tyg-table-txt th {
background: #444 !important;
} */
div.calendar-days-container {
/* XXX: used to be #222 */
background: #333 !important;
}
/* my plan */
.tab-chooser-container {
background: #444 !important;
}
.tab-chooser, .calendar-navigator {
background: #333 !important;
}
.plan-tyg-table-txt, .plan-tyg-table-txt tr,
.calendar_month-month > table {
background: none !important;
}
.calendar_month-month > table td.day-today {
background: rgba(255, 255, 255, 0.1) !important;
}
/* my plan: tweaks */
/* odwolane lub przeniesione */
:is(.event-status-a, .event-status-b) > :not(:first-child) {
text-decoration: line-through;
background: rgba(255, 0, 0, 0.05) !important;
}
/* przeniesione lub przeniesione z innego terminu */
:is(.event-status-f, .event-status-b) > :not(:first-child) {
background: rgba(128, 128, 255, 0.1) !important;
}
/* .event-status-a > :first-child {
background: rgba(255, 0, 0, 0.25) !important;
} */
/* .same-day-as-before.event-status-default > :first-child { */
.same-day-as-before > :first-child {
visibility: hidden;
}
/* gen.*/
.label, .consent-label {
color: #ccc !important;
}
/* dark icons and corners */
#navi ul.navigationgroup {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAATCAYAAACdkl3yAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEeSURBVDhPY1RSUvrPQAXABKXJBjw8PF84ODjSKTKIk4vru7q6hum1a9dmUWQQKwtrxerVq26A2GQbxM3N0/3p08f1UC55BgkKCs7++vXL5Hv37j2GCpFukLCwyPL37983IxsCAiQZJCoqtvrt2zfl6IaAANEGCQsLL3r9+lUxNkNAgCiDhISE5r59+7YGlyEgQNAgERGRVe/evWvEZwgI4DVITExs45s3b0oIGQICOA0SFxff9erVq1xiDAEBrAYBDTkDjOJUYg0BAQyDgFF8E2hI8I0bNx5BhYgCKAYBA/bhv39/PUg1BATgBgkJCT/7+fOn/enTpx9AhUgCYIOAeecVIyOD9cWLFx+CRckATGrq6jeUlJTJdgkEMDAAAEFRdUqvDBUZAAAAAElFTkSuQmCC') !important;
}
.href.nastepny {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAiBAMAAACZ/SWSAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAkUExURQCI8huV8ztFTDMzMxBxvjM6QTU3OC9HWStHXDA7QxiT8zpFTYOW0fUAAAAJcEhZcwAACxMAAAsTAQCanBgAAABESURBVBjTY2BUNgYCBgZXCMWSDKYYiiFUM5mUJ4RimQymQFwGCJcBwmWAcJEpT2QlnsjaPUm1vRjZKxCPcW02NjY2BgAhSSESySTEpQAAAABJRU5ErkJggg==') !important;
}
html:not(:has(body[onload="window.print();"])) .results-grid {
background: #333 !important;
}
html:not(:has(body[onload="window.print();"])) .results-grid tr:nth-child(2n) {
background: #444 !important;
}
.ui-widget-content {
background: #222 !important;
color: white !important;
border: 1px solid #555 !important;
/* border-radius: 4px !important; */
}
table.calendar_week td {
background: #333 !important;
}
.pulpit-news-container,
.columns-1-2 #column-3 section.portlet .portlet-content-container,
div.portlet-boundary_Microservice_:not(.portlet-barebone) div.portlet-content-container {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5) !important;
}
.dodajdomoichskrotow-portlet button {
color: white !important;
}
.alert-info {
background: #444 !important;
border: 1px solid #555 !important;
color: white !important;
}
#footer, .breadcrumb {
background: #333 !important;
}
#footer, #server-name {
color: white !important;
}
.beta.nav-item {
border: none !important;
border-left: #505050 1px solid !important;
border-right: #555 1px solid !important;
background: #444 !important;
/* HACK */
padding-bottom: 2px;
}
#top-bar {
border-bottom-color: #555 !important;
/* MAKE TOP BAR STICKY */
/* position: sticky;
inset: 0;
bottom: unset;
z-index: 999; */
}
/* payments screen */
.portlet-teba-microservice.platnosciiwplaty-portlet table,
.portlet-teba-microservice.platnosciiwplaty-portlet #konta_bankowe_div,
.portlet-teba-microservice.platnosciiwplaty-portlet #tabelki {
background: none !important;
}
.portlet-teba-microservice.platnosciiwplaty-portlet #suma tr:nth-child(2n) td,
.portlet-teba-microservice.platnosciiwplaty-portlet #konta_tabelka tr:nth-child(2n) td,
.portlet-teba-microservice.platnosciiwplaty-portlet #borderki tr:nth-child(2n) td{
background-color: #1115 !important;
}
.portlet-teba-microservice.platnosciiwplaty-portlet th.theader,
.portlet-teba-microservice.platnosciiwplaty-portlet #borderki th {
background: #444 !important;
box-shadow: 0px 6px 8px -4px #3332 !important;
}
/* zglos blad */
.ddm-label {
color: white !important;
}
.lfr-ddm__default-page-header-title {
color: #0088f2 !important;
}
/* fix unstyle btn */
.btn-unstyled, .menubar-toggler {
background-color: rgba(0,0,0,0.001) !important;
}
/* fix search icn */
#searchbox .input-group .input-group-inset-item {
background: #555 !important;
}
/* inverted icons :3 */
/* can't just thro...