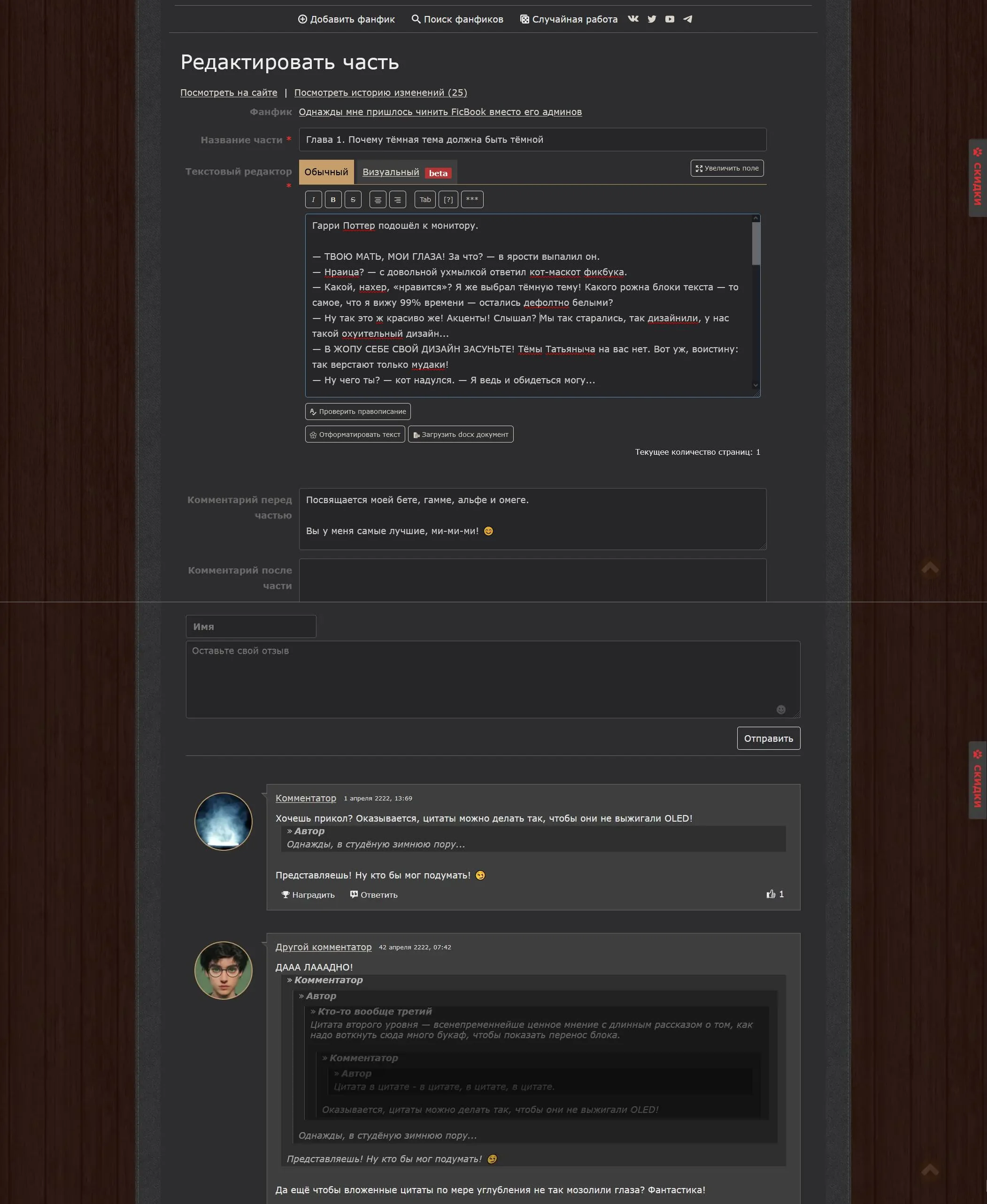
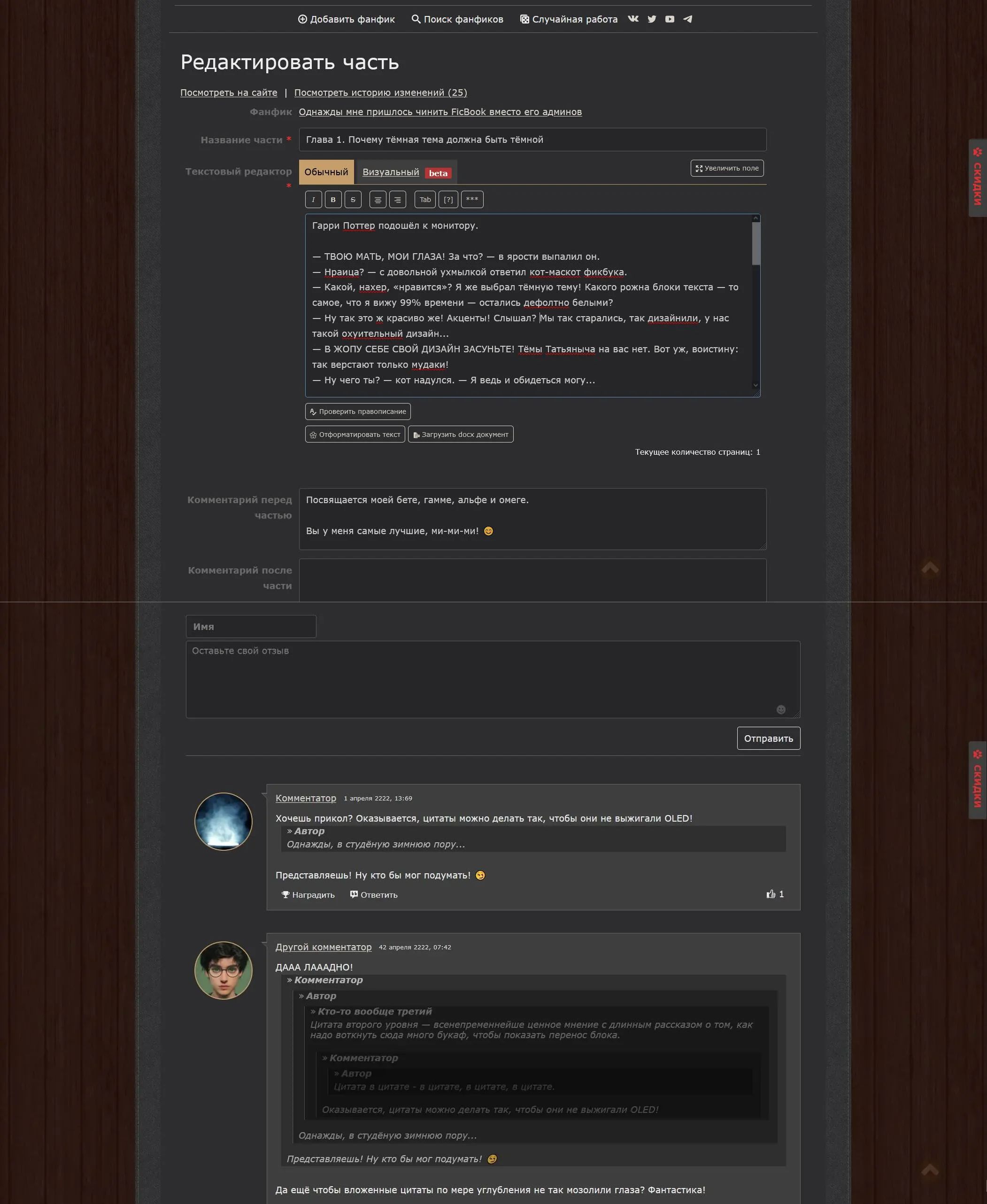
Делает тёмную тему Фикбука ДЕЙСТВИТЕЛЬНО тёмной, без огромных белых блоков
Ficbook FULLY dark theme by Lex-DRL

Details
AuthorLex-DRL
LicenseNONE
Categoryficbook.net
Created
Updated
Code size2.5 kB
Code checksum65407c41
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
По непонятной причине даже при выборе тёмного фона на самом сайте FicBook - местами всё равно остаются светлые блоки, которые выжигают глаза. А счастливым обладателям OLED - ещё и мониторы. Этот стиль просто применяет уже используемые на сайте стили так, чтобы они работали ВЕЗДЕ. В частности, поправлены все поля для ввода текста (особенно ценно на странице редактирования) и цитаты в комментариях.
Стиль учитывает выбранную на самом фикбуке тему (дневную/ночную: применяется только тогда, когда выбрана ночная).
Изначально этот стиль (мною же) публиковался на userstyles.org, но нынче он мёртв.
Source code
/* ==UserStyle==
@name Ficbook FULLY dark theme
@namespace USO Archive
@author Lex
@description По непонятной причине даже при выборе тёмного фона на самом сайте FicBook - местами всё равно остаются светлые блоки, которые выжигают глаза. А счастливым обладателям OLED - ещё и мониторы. Этот стиль просто применяет уже используемые на сайте стили так, чтобы они работали ВЕЗДЕ. В частности, поправлены все поля для ввода текста (особенно ценно на странице редактирования) и цитаты в комментариях. Стиль учитывает выбранную на самом фикбуке тему (дневную/ночную: применяется только тогда, когда выбрана ночная).
@version 20220502.02.01
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain('ficbook.net'), domain('www.ficbook.net'), url-prefix('http://ficbook.net/'), url-prefix('https://ficbook.net/') {
.dark-theme .control-label {
color: var(--night-highlight-color) !important;
}
.dark-theme .form-control,
.dark-theme textarea
{
background-color: var(--night-background-color);
color: var(--night-text-color) !important;
filter: brightness(0.85) !important;
}
.dark-theme .form-control,
.dark-theme .btn.btn-for-formatting-text,
.dark-theme .btn.btn-for-formatting-text i
{
border-color: var(--night-highlight-color);
}
.dark-theme .quoted {
background-color: var(--night-background-secondary-color);
color: var(--night-text-color) !important;
filter: brightness(0.75) !important;
}
.dark-theme .modal-content {
background-color: var(--night-background-secondary-color);
color: var(--night-text-color) !important;
}
.dark-theme .close,
.dark-theme .close:hover,
.dark-theme .close:focus
{
color: var(--night-text-color) !important;
text-shadow: none;
}
.dark-theme .btn-warning.public-beta-report-mistake-button {
background-color: #4e4234;
color: var(--night-links-color);
border-color: var(--night-brown-color);
}
.dark-theme .btn-warning.public-beta-report-mistake-button:hover {
background-color: #291f12;
}
}