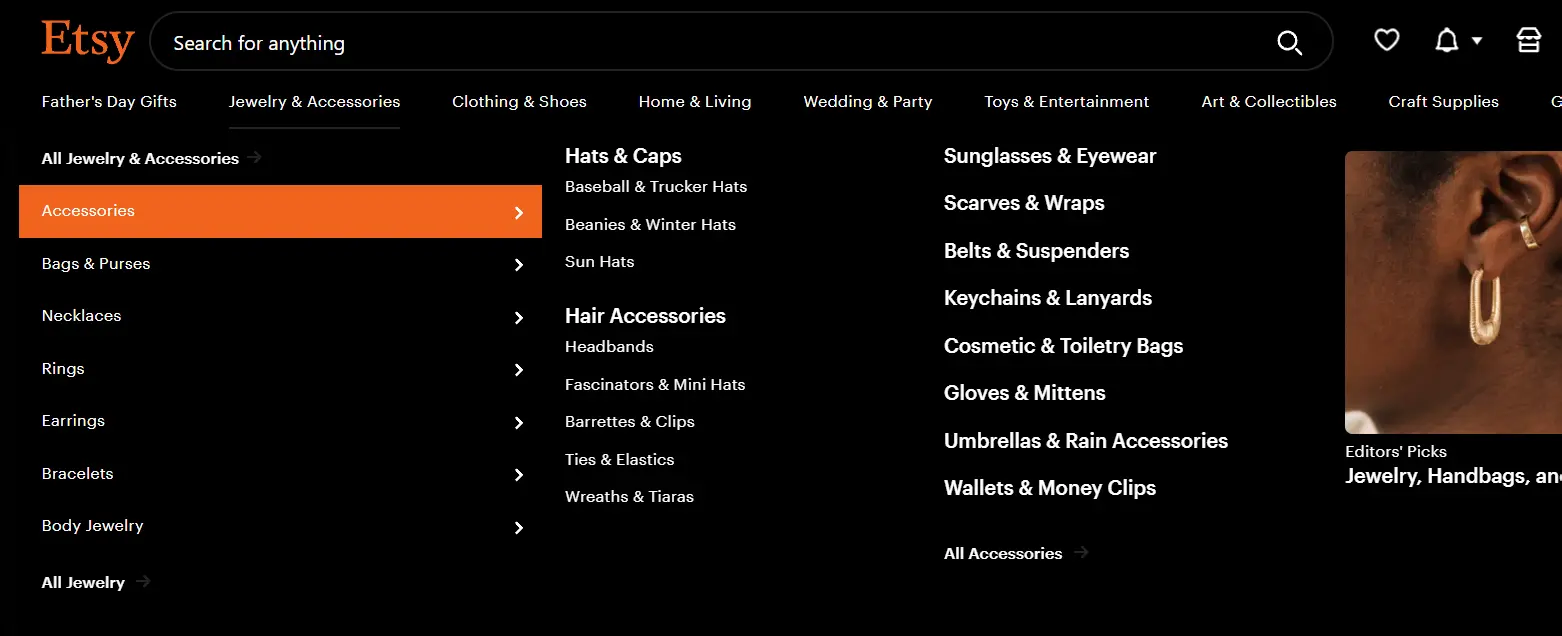
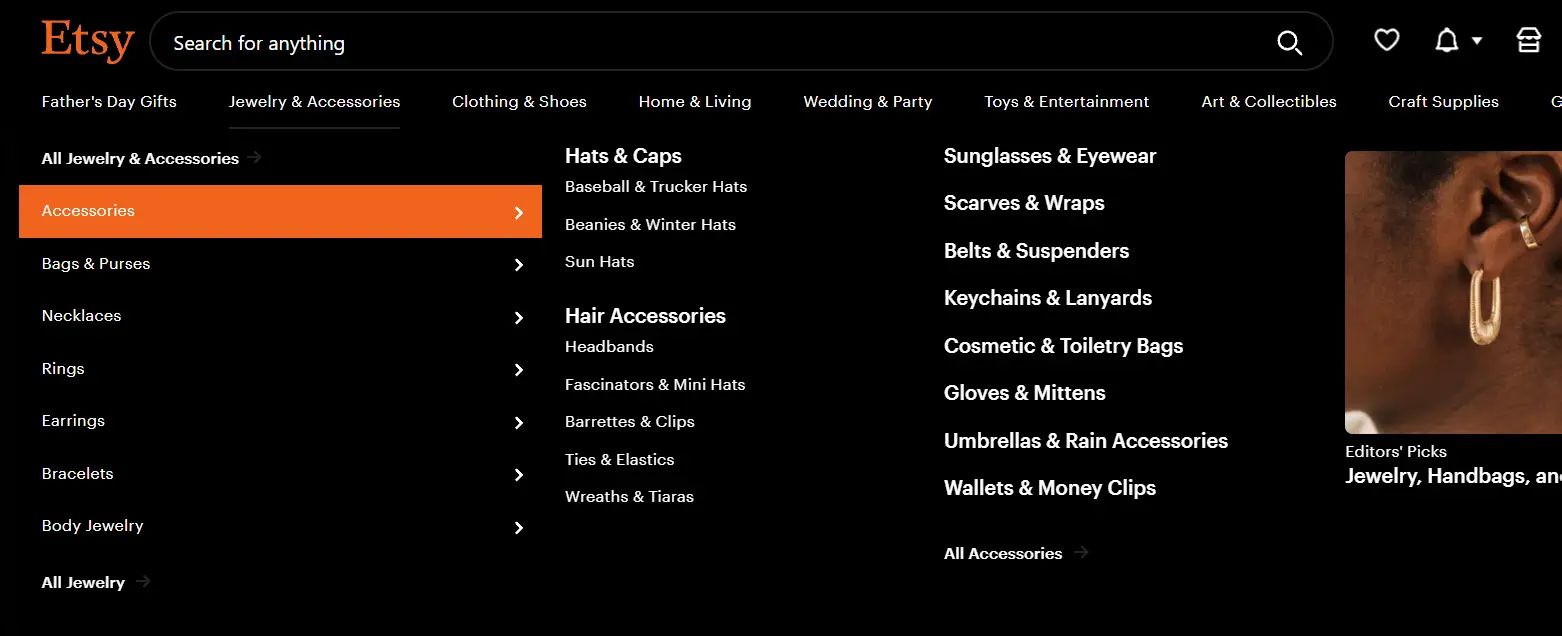
Just an AMOLED theme I made for Etsy.
Etsy - AMOLED by SaberSpeed77
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/265426.user.css

Details
AuthorSaberSpeed77
LicenseNONE
Categoryetsy
Created
Updated
Size4.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Etsy - AMOLED
@namespace USO Archive
@author SaberSpeed77
@description Just an AMOLED theme I made for Etsy.
@version 20230727.18.25
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.etsy.com") {
.gnav-header-inner, div, nav, wt-text-caption, input, svg, li, a, label, a.wt-card__link, .wt-text-black, .wt-text-gray, p, .wt-action-group .wt-action-group__item:not(.wt-btn--transparent), .section-alt .radio-group label, .section-help a, input#tags.input, ::placeholder, #sections, .wt-text-caption.wt-text-gray, .wt-text-gray, .ui-toolkit .wt-text-gray, a.text-link-secondary.text-link-underline.ml-xs-1 {
color: white !important;
}
span.wt-icon {
color: black !important;
}
header, div, body, .wt-bg-white, .wt-bg-gray, .wt-btn.wt-btn--filled.wt-btn--light:after, .wt-bg-turquoise-tint, .wt-btn.wt-btn--primary.wt-btn--light:after, .wt-btn.wt-btn--filled.wt-btn--light:after, .wt-bg-denim-light, .wt-bg-denim, .wt-bg-denim-tint, .wt-bg-beeswax-tint, .bg-gray {
background-color: black !important;
}
span, button, input, tr, textarea, .wt-badge, form, h1,h2,h3,h4,h5,h6 {
color: white !important;
background-color: black !important;
}
.btn-secondary {
color: black !important;
background-color: white !important;
}
.wt-btn.wt-btn--primary.wt-btn--light:after, .wt-btn.wt-btn--filled.wt-btn--light:after {
border-color: black !important;
}
textarea {
border-color: white !important;
}
a.wt-arrow-link.wt-arrow-link.wt-arrow-link--back.wt-text-gray:before, a .wt-arrow-link.wt-arrow-link--back.wt-text-gray:before, button.wt-arrow-link.wt-arrow-link--back.wt-text-gray:before, button .wt-arrow-link.wt-arrow-link--back.wt-text-gray:before, p.wt-arrow-link.wt-arrow-link--back.wt-text-gray:before {
filter: invert(1) !important;
}
.wt-text-slime {
color: #0edc30 !important;
}
.wt-text-brick {
color: #d11d37 !important;
}
input, .wt-checkbox.wt-checkbox--small input[type=checkbox], .wt-checkbox.wt-checkbox--small .wt-checkbox__label:before, .wt-checkbox.wt-checkbox--small label:before, .wt-radio input[type=radio]:checked+label:before, .wt-radio input[type=radio]:checked+.wt-radio__label:before {
border-color: white !important;
}
.wt-tab .wt-tab__item--selected:after, .wt-tab .wt-tab__item[aria-selected=true]:after {
border-bottom-color: #F1641E !important;
}
.v2-toolkit-cat-nav .side-nav-item.active {
background-color: #F1641E !important;
}
.wt-menu a.wt-menu__item:hover:not(:disabled):not([disabled=true]), body:not(.wt-focus-visible) .wt-menu a.wt-menu__item:focus, .wt-menu button.wt-menu__item:hover:not(:disabled):not([disabled=true]), body:not(.wt-focus-visible) .wt-menu button.wt-menu__item:focus, .wt-menu li.wt-menu__item:hover:not(:disabled):not([disabled=true]), body:not(.wt-focus-visible) .wt-menu li.wt-menu__item:focus, a.wt-menu__item:hover:not(:disabled):not([disabled=true]), body:not(.wt-focus-visible) a.wt-menu__item:focus, button.wt-menu__item:hover:not(:disabled):not([disabled=true]), body:not(.wt-focus-visible) button.wt-menu__item:focus, li.wt-menu__item:hover:not(:disabled):not([disabled=true]), body:not(.wt-focus-visible) li.wt-menu__item:focus, .ui-toolkit .wt-bg-white {
background-color: black !important;
}
.wt-subway__stop__dot, .ui-toolkit .wt-subway__stop--active:before, .ui-toolkit .wt-subway__stop--completed:before, .wt-subway__stop--available:before {
color: white !important;
background-color: white !important;
border-color: white !Important;
}
#global-enhancements-search-query, .wt-input-btn-group__input {
border-color: #222 !important;
}
.sprite-img.black-stars {
background-color: white !important;
filter: invert(1) !important;
}
.wt-video, .wt-text-white.wt-ml-xs-2.wt-mr-xs-2 {
background-color: transparent !important;
}
.etsy-icon, .text-black {
position: relative !important;
z-index: 1 !important;
}
.panel, .panel-body-row {
border: none !important;
}
.wt-edge, .wt-fill-denim-tint {
display: none !important;
}
}