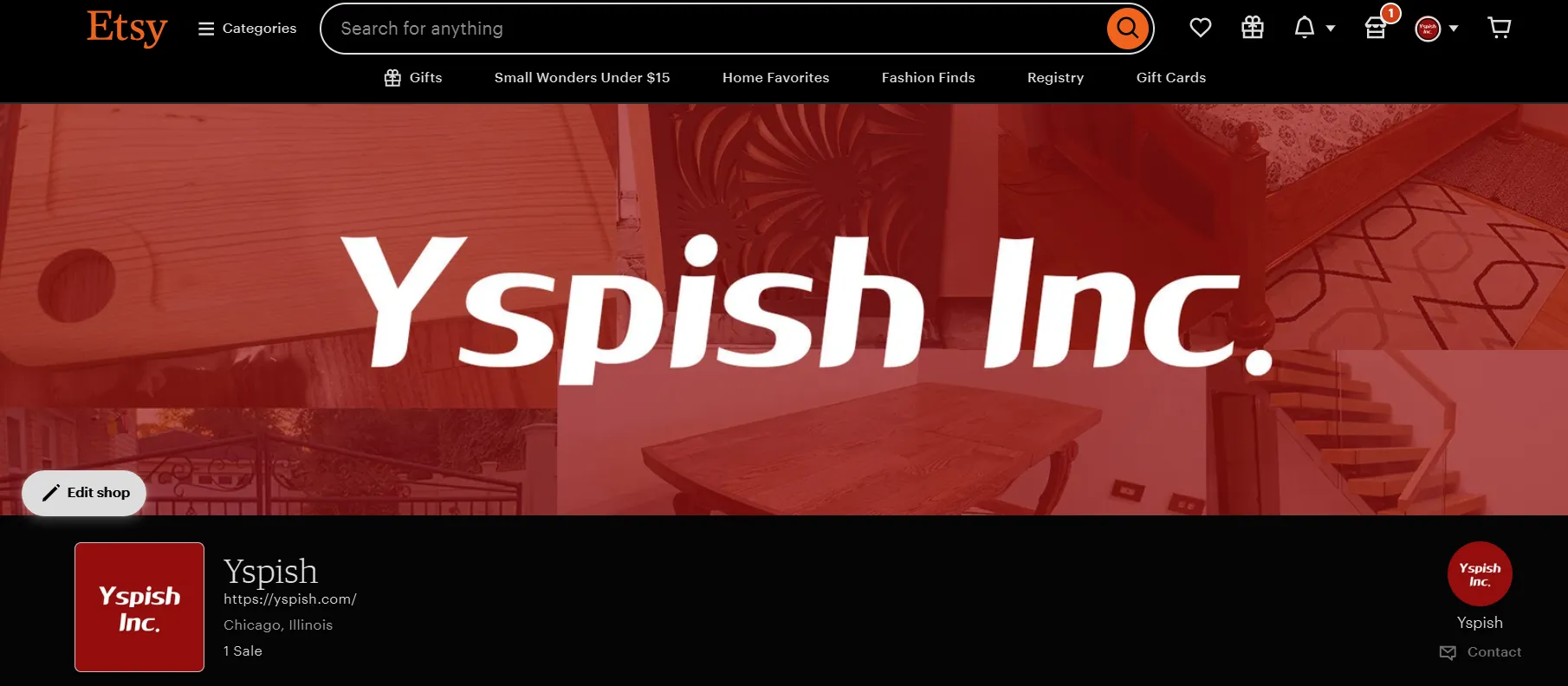
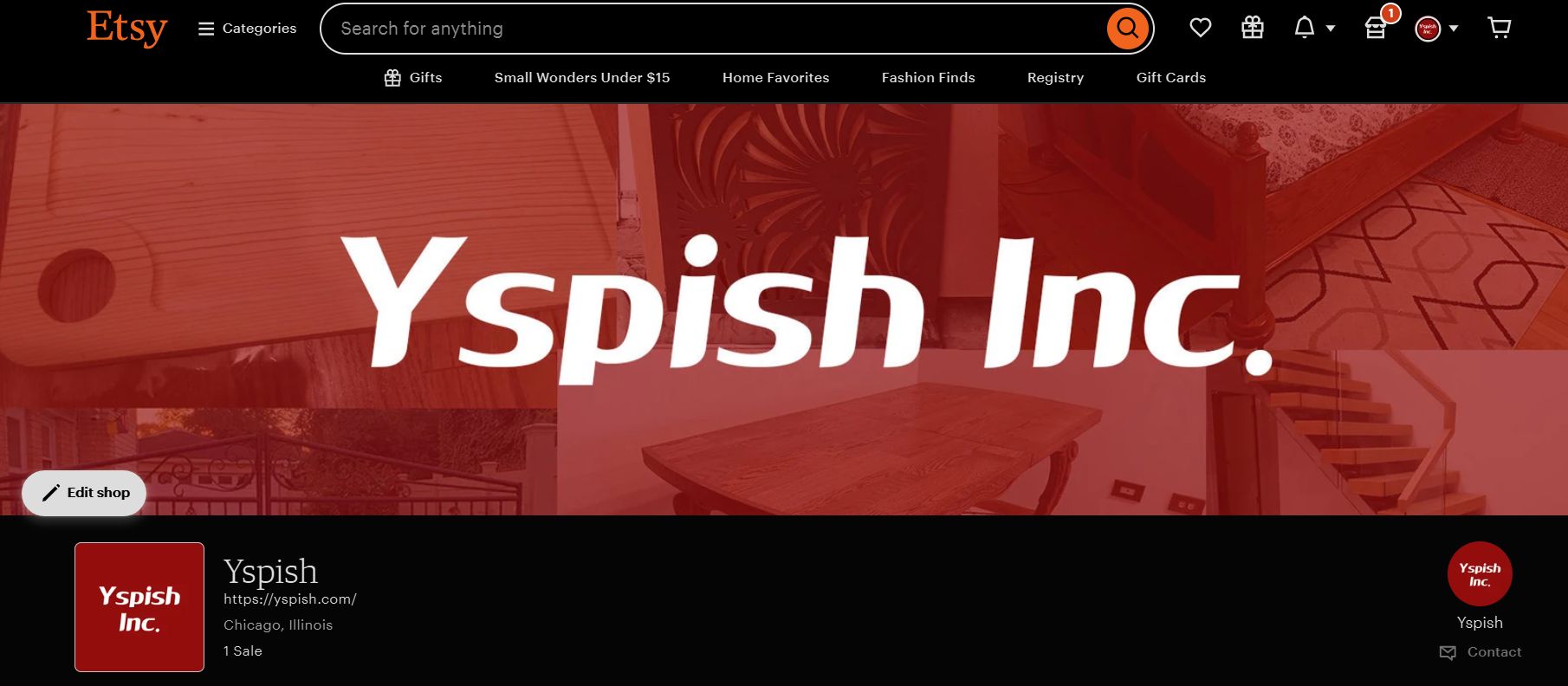
Just an AMOLED theme I made for Etsy.
Etsy - AMOLED by SaberSpeed77
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/265426.user.css

Details
AuthorSaberSpeed77
LicenseNONE
Categoryetsy
Created
Updated
Code size888 B
Code checksum836bc28a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Etsy - AMOLED
@namespace USO Archive
@author SaberSpeed77
@description Just an AMOLED theme I made for Etsy.
@version 20241220.00.26
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.etsy.com") {
/* invert colors */
html {
filter: invert(1) !important;
}
/* revert some components back to normal */
img, video, footer, .wt-fill-orange, .wt-badge, span.wt-text-brick.etsy-icon, .wt-text-slime.etsy-icon, .wt-nudge-l-2, #visits-tab_wt_tab_panel > div:nth-child(1) > div > span:nth-child(2) > span {
filter: invert(1) !important;
}
/* inverting color on search bar */
.wt-input-btn-group.global-enhancements-search-input-btn-group.emphasized_search_bar .global-enhancements-search-input-btn-group__btn:after {
background: #0e9be1 !important;
}
}