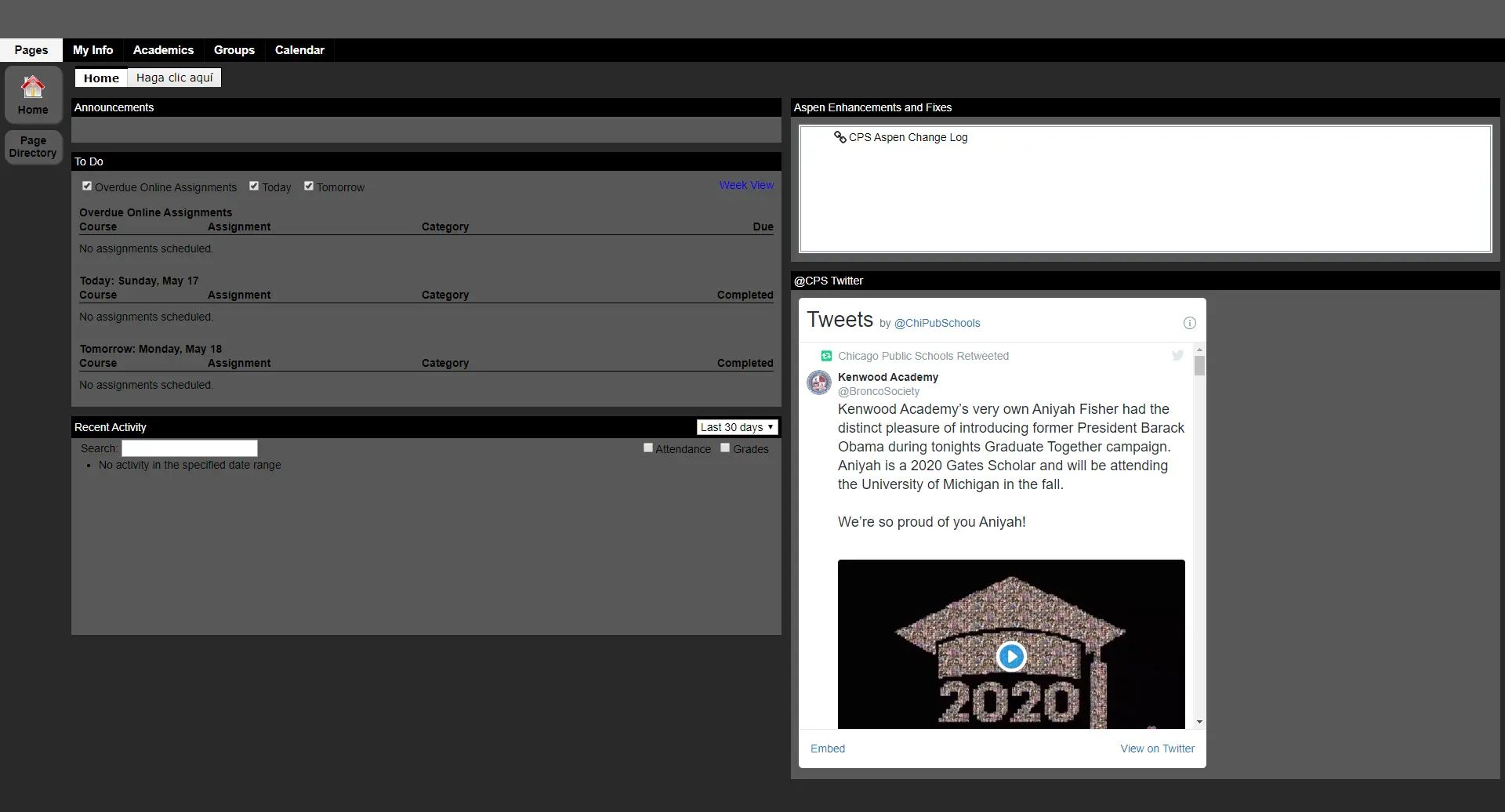
This is a dark theme for Aspen. I hope you like it.
Any sort of feedback is appreciated.
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/178881.user.css

AuthorSaberSpeed77
LicenseCC0-1.0
Categorycps
Created
Updated
Size7.2 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This is a dark theme for Aspen. I hope you like it.
Any sort of feedback is appreciated.
/* ==UserStyle==
@name Dark Mode for Aspen
@namespace USO Archive
@author SaberSpeed77
@description This is a dark theme for Aspen. I hope you like it. Any sort of feedback is appreciated.
@version 20210223.03.10
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("aspen.cps.edu") {
.bodyBackground
{
background-color: #292929 !important;
}
.contentContainer
{
background-color: #292929 !important;
border-bottom: solid 1px #292929 !important;
border-top: solid 1px #292929 !important;
}
.borderRight
{
border-right: solid 1px #292929 !important;
}
.breadcrumbs
{
color: #FFFFFF !important;
}
.listHeaderStatus
{
color: #FFFFFF !important;
}
.c1Background
{
background-color: #000000 !important;
}
.c2Background
{
background-color: #000000 !important;
}
.portletContent
{
background-color: #585858 !important;
padding: 10px;
border-bottom: solid #585858 1px !important;
}
.toDoDayCheckbox
{
color: #000000 !important;
}
.pageMenuContainer
{
border-right: solid #292929 1px !important;
border-bottom: solid #292929 1px !important;
}
.widgetListTable
{
color: #000000 !important;
}
.c3Color
{
color: #585858 !important;
}
.c2Border-top
{
border-top-color: #000000 !important;
}
.headerLabelBackgroundList
{
background-color: #000000 !important;
}
.listHeaderText
{
color: #FFFFFF !important;
}
.listCell
{
color: #000000;
background-color: #565656 !important;
}
.style
{
background-color: #949494 !important;
}
.groupRepositoryLayout
{
color: #FFFFFF !important;
}
.templateTabNotSelected
{
border-top: 1px solid #000000;
border-bottom: solid 1px #CCCCCC;
border-right: 1px solid #000000;
border-left: 1px solid #000000;
}
.c3Background
{
background-color: #292929 !important;
}
.c2Border
{
border-color: #000000 !important;
}
.headerLabelBackground
{
background-color: #000000 !important;
}
.detailProperty
{
color: #ffffff !important;
}
.listCellHighlight
{
background-color: #8a8a8a !important;
}
.detailContainer
{
background-color: #8a8a8a !important;
border: solid #8a8a8a 1px !important;
}
.pageMenuGroupContainer
{
background-color: #585858 !important;
}
.c2Border-left
{
border-left-color: #000000 !important;
}
.portletListHeaderCell
{
border-bottom: solid #cccccc 1px !important;
height: 20px;
}
.attachmentArea
{
background-color: #8a8a8a !important;
border: solid #8a8a8a 1px !important;
}
.percentfieldbarfill
{
background-color: #009605 !important;
}
.percentfieldbarFill
{
border: 1px solid #000000 !important;
}
.percentfieldbarEmpty
{
border: 1px solid #000000 !important;
}
.percentfieldbarempty
{
background-color: #d00000 !important;
}
.menuImageContainerSelected
{
color: #585858 !important;
}
.menuImageContainerSelected
{
border-left: 3px solid #585858 !important;
border-right: 3px solid #585858 !important;
}
.menuImageContainer:hover
{
border-left: 3px solid #585858 !important;
border-right: 3px solid #585858 !important;
}
.listGrid
{
background-color: #000000 !important;
border: solid #000000 3px !important;
}
.trlistcell.listrowheight.null
{
background-color: #FFFFFF !important;
border: solid #FFFFFF 3px !important;
}
.pageMenuGroupContainer
{
box-shadow: 2px 2px 2px #585858;
}
.portlet
{
box-shadow: 2px 3px 5px #292929 !important;
}
.portletListHeaderCell
{
border-bottom: solid #000000 1px !important;
}
.templateTabNoHover
{
border-bottom: solid 1px #292929;
}
.navTabBackground
{
background-image: url(https://upload.wikimedia.org/wikipedia/commons/6/68/Solid_black.png) !important;
}
.widgetListCellBorder
{
border-bottom: solid #000000 1px !important;
}
.headerLabelBackgroundList
{
background-image: url(https://upload.wikimedia.org/wikipedia/commons/6/68/Solid_black.png) !important;
}
.menuBarSegmentRight
{
background-image: url(https://upload.wikimedia.org/wikipedia/commons/6/68/Solid_black.png) !important;
}
.menuBarSegment
{
background-image: url(https://upload.wikimedia.org/wikipedia/commons/6/68/Solid_black.png) !important;
}
a
{
color: #e2e2e2;
}
td
{
font-family: monospace;
}
li
{
font-family: monospace;
}
p
{
font-family: monospace;
}
input
{
font-family: monospace;
}
select
{
font-family: monospace;
}
option
{
font-family: monospace;
}
pre
{
font-family: monospace;
}
.templateTabText
{
font-family: monospace;
}
.toolbarItem
{
font-family: monospace;
}
.pageMenuHeader
{
font-family: monospace;
font-size: 8pt;
}
.pageMenuItem
{
font-family: monospace;
font-size: 8pt;
}
.plannerEventContent
{
font-family: monospace;
}
.monthlyPlannerTitle
{
font-family: monospace;
}
.button
{
font-family: monospace;
}
.listRowHighlight
{
background-color: transparent !important;
}
.loadingCover {
background-color: #292929 !important;
content: url("https://i.imgur.com/qFmcbT0.png");
}
div.timeline-viewport, div.timeline-Header, div.timeline-Body, footer, #groupRepositoryContent .repositoryListClass, .timeline-Tweet:hover, .jstree-hovered {
background-color: #000000 !important;
border: #000000 !important;
}
.timeline-Tweet-text, .SandboxRoot.env-bp-330 .TweetAuthor-name, .SandboxRoot.env-bp-430 .TweetAuthor-name, .SandboxRoot.env-bp-550 .TweetAuthor-name, .TwitterCard .SummaryCard-content .TwitterCard-title, .TwitterCard .SummaryCard--large .SummaryCard-content p, .timeline-Header-title, .jstree a {
color: #FFFFFF !important;
font: monospace !important;
}
.jstree-0 li[rel="cttWebLink"] > a > .jstree-icon {
background-image: url('https://creazilla-store.fra1.digitaloceanspaces.com/emojis/45970/black-medium-small-square-emoji-clipart-md.png');
}
Style Attribute {
color: #FFFFFF;
}
.listCell:nth-child(even) {
background-color: #474747 !important;
}
#resourceLibrary_11 {
display: none !important;
}
}