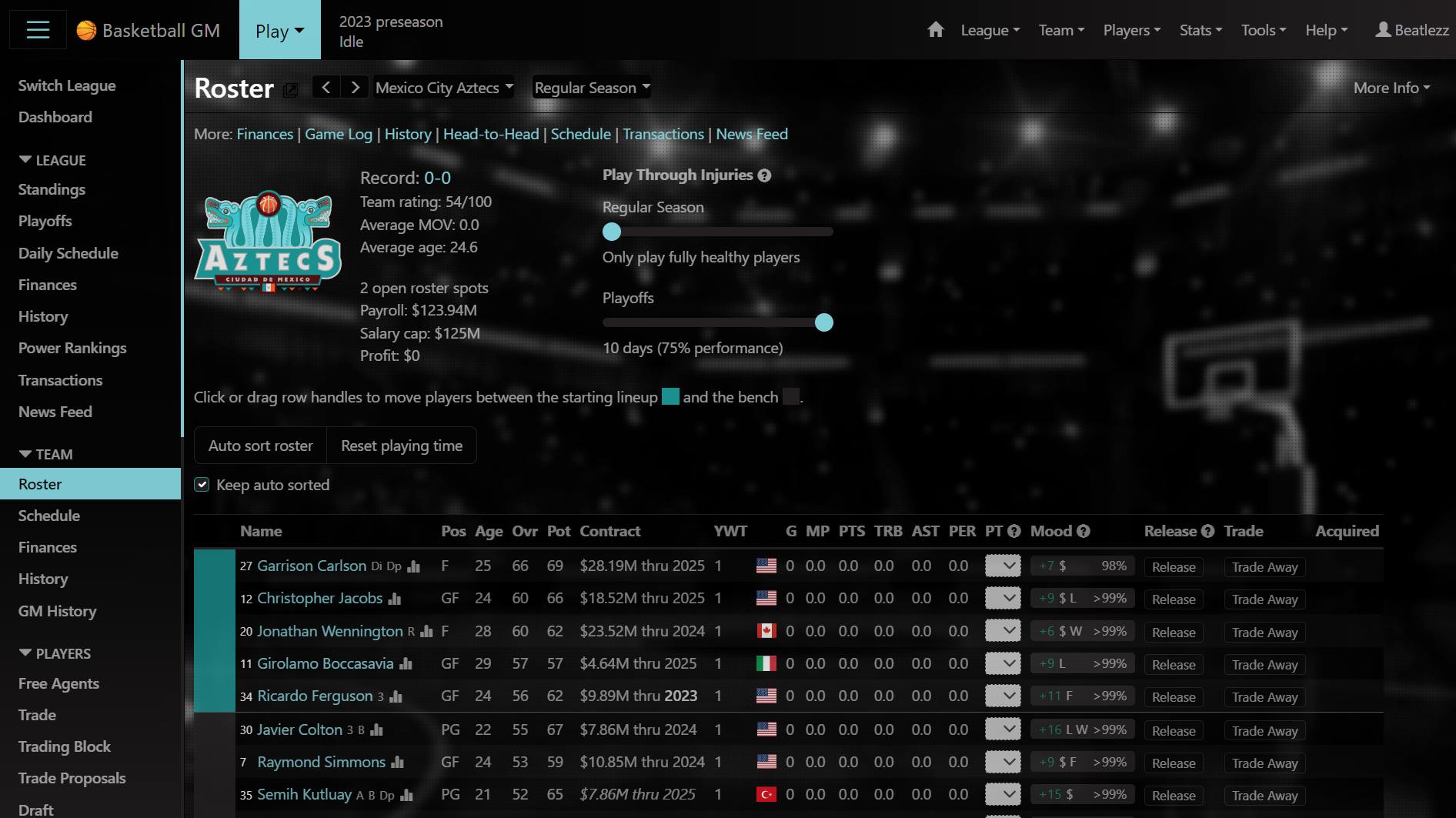
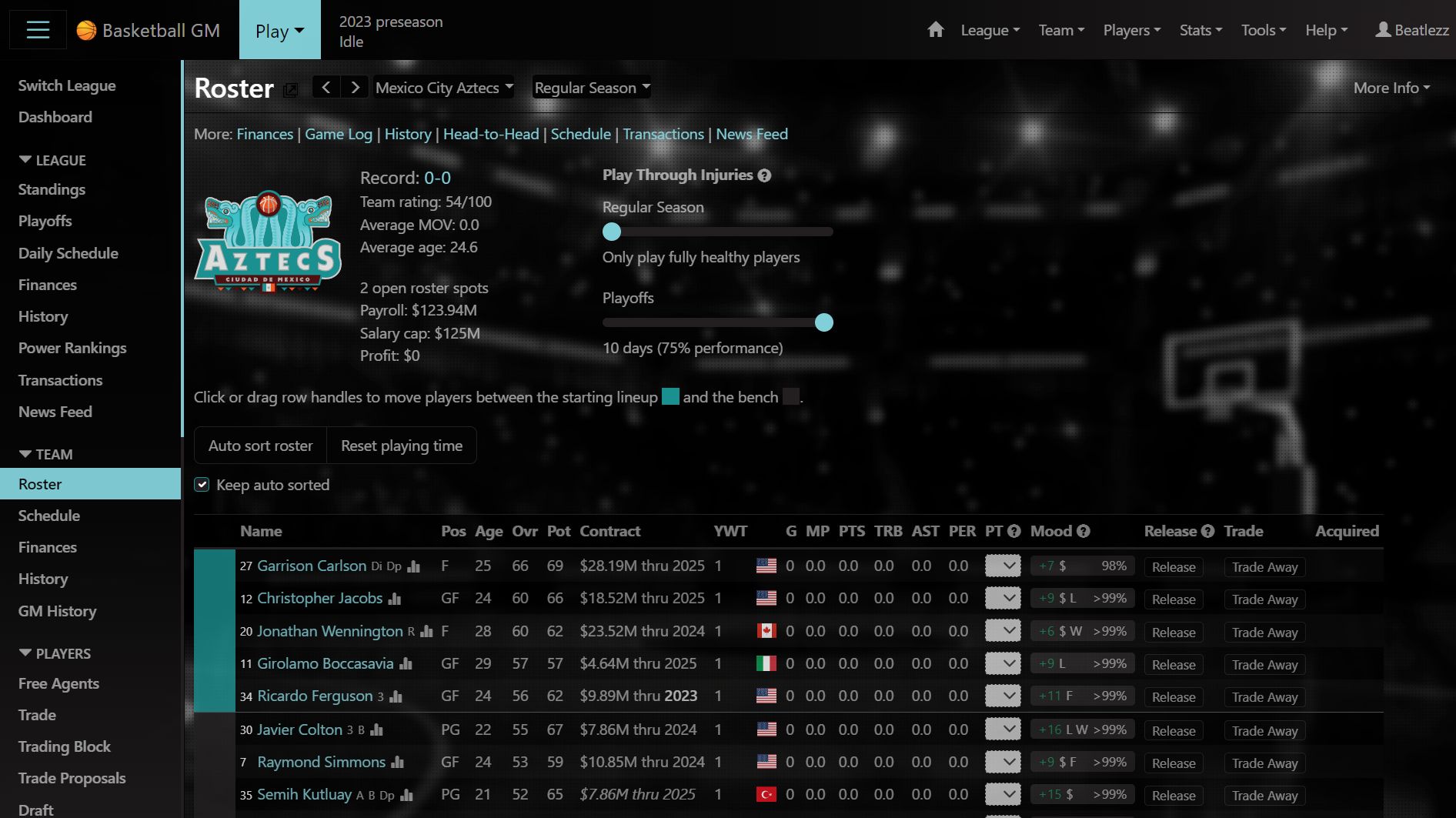
A Dark Theme for Basketball GM
BasketballGM - Mexico City Aztecs Dark Theme by Beatlezz

Details
AuthorBeatlezz
LicenseNo License
Categoryplay.basketball-gm.com
Created
Updated
Code size185 kB
Code checksuma0be18e2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
👉 Make sure the LIGHT color scheme is enabled in Global Settings
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name play.basketball-gm.com -AZTECS
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark Theme for BasketballGM
@author Me
==/UserStyle== */
@-moz-document domain("play.basketball-gm.com") {
/* Insert code here... */
}.form-check-inline {
margin-right: .75rem!important
}
.form-switch .form-check-input {
width: 1.75rem!important;
height: 1rem!important
}
.fi {
background-position: 50%;
background-repeat: no-repeat;
background-size: contain;
width: 1.33333em;
line-height: 1em;
display: inline-block;
position: relative
}
.fi:before {
content: " "
}
.fi-af {
background-image: url(/img/flags/af.svg)
}
.fi-ax {
background-image: url(/img/flags/ax.svg)
}
.fi-al {
background-image: url(/img/flags/al.svg)
}
.fi-dz {
background-image: url(/img/flags/dz.svg)
}
.fi-as {
background-image: url(/img/flags/as.svg)
}
.fi-ad {
background-image: url(/img/flags/ad.svg)
}
.fi-ao {
background-image: url(/img/flags/ao.svg)
}
.fi-ai {
background-image: url(/img/flags/ai.svg)
}
.fi-aq {
background-image: url(/img/flags/aq.svg)
}
.fi-ag {
background-image: url(/img/flags/ag.svg)
}
.fi-ar {
background-image: url(/img/flags/ar.svg)
}
.fi-am {
background-image: url(/img/flags/am.svg)
}
.fi-aw {
background-image: url(/img/flags/aw.svg)
}
.fi-au {
background-image: url(/img/flags/au.svg)
}
.fi-at {
background-image: url(/img/flags/at.svg)
}
.fi-az {
background-image: url(/img/flags/az.svg)
}
.fi-bs {
background-image: url(/img/flags/bs.svg)
}
.fi-bh {
background-image: url(/img/flags/bh.svg)
}
.fi-bd {
background-image: url(/img/flags/bd.svg)
}
.fi-bb {
background-image: url(/img/flags/bb.svg)
}
.fi-by {
background-image: url(/img/flags/by.svg)
}
.fi-be {
background-image: url(/img/flags/be.svg)
}
.fi-bz {
background-image: url(/img/flags/bz.svg)
}
.fi-bj {
background-image: url(/img/flags/bj.svg)
}
.fi-bm {
background-image: url(/img/flags/bm.svg)
}
.fi-bt {
background-image: url(/img/flags/bt.svg)
}
.fi-bo {
background-image: url(/img/flags/bo.svg)
}
.fi-bq {
background-image: url(/img/flags/bq.svg)
}
.fi-ba {
background-image: url(/img/flags/ba.svg)
}
.fi-bw {
background-image: url(/img/flags/bw.svg)
}
.fi-bv {
background-image: url(/img/flags/bv.svg)
}
.fi-br {
background-image: url(/img/flags/br.svg)
}
.fi-io {
background-image: url(/img/flags/io.svg)
}
.fi-bn {
background-image: url(/img/flags/bn.svg)
}
.fi-bg {
background-image: url(/img/flags/bg.svg)
}
.fi-bf {
background-image: url(/img/flags/bf.svg)
}
.fi-bi {
background-image: url(/img/flags/bi.svg)
}
.fi-cv {
background-image: url(/img/flags/cv.svg)
}
.fi-kh {
background-image: url(/img/flags/kh.svg)
}
.fi-cm {
background-image: url(/img/flags/cm.svg)
}
.fi-ca {
background-image: url(/img/flags/ca.svg)
}
.fi-es-ct {
background-image: url(/img/flags/es-ct.svg)
}
.fi-ky {
background-image: url(/img/flags/ky.svg)
}
.fi-cf {
background-image: url(/img/flags/cf.svg)
}
.fi-td {
background-image: url(/img/flags/td.svg)
}
.fi-cl {
background-image: url(/img/flags/cl.svg)
}
.fi-cn {
background-image: url(/img/flags/cn.svg)
}
.fi-cx {
background-image: url(/img/flags/cx.svg)
}
.fi-cc {
background-image: url(/img/flags/cc.svg)
}
.fi-co {
background-image: url(/img/flags/co.svg)
}
.fi-km {
background-image: url(/img/flags/km.svg)
}
.fi-ck {
background-image: url(/img/flags/ck.svg)
}
.fi-cr {
background-image: url(/img/flags/cr.svg)
}
.fi-hr {
background-image: url(/img/flags/hr.svg)
}
.fi-cu {
background-image: url(/img/flags/cu.svg)
}
.fi-cw {
background-image: url(/img/flags/cw.svg)
}
.fi-cy {
background-image: url(/img/flags/cy.svg)
}
.fi-cz {
background-image: url(/img/flags/cz.svg)
}
.fi-ci {
background-image: url(/img/flags/ci.svg)
}
.fi-cd {
background-image: url(/img/flags/cd.svg)
}
.fi-dk {
background-image: url(/img/flags/dk.svg)
}
.fi-dj {
background-image: url(/img/flags/dj.svg)
}
.fi-dm {
background-image: url(/img/flags/dm.svg)
}
.fi-do {
background-image: url(/img/flags/do.svg)
}
.fi-ec {
background-image: url(/img/flags/ec.svg)
}
.fi-eg {
background-image: url(/img/flags/eg.svg)
}
.fi-sv {
background-image: url(/img/flags/sv.svg)
}
.fi-gb-eng {
background-image: url(/img/flags/gb-eng.svg)
}
.fi-gq {
background-image: url(/img/flags/gq.svg)
}
.fi-er {
background-image: url(/img/flags/er.svg)
}
.fi-ee {
background-image: url(/img/flags/ee.svg)
}
.fi-et {
background-image: url(/img/flags/et.svg)
}
.fi-fk {
background-image: url(/img/flags/fk.svg)
}
.fi-fo {
background-image: url(/img/flags/fo.svg)
}
.fi-fm {
background-image: url(/img/flags/fm.svg)
}
.fi-fj {
background-image: url(/img/flags/fj.svg)
}
.fi-fi {
background-image: url(/img/flags/fi.svg)
}
.fi-fr {
background-image: url(/img/flags/fr.svg)
}
.fi-gf {
background-image: url(/img/flags/gf.svg)
}
.fi-pf {
background-image: url(/img/flags/pf.svg)
}
.fi-tf {
background-image: url(/img/flags/tf.svg)
}
.fi-ga {
background-image: url(/img/flags/ga.svg)
}
.fi-es-ga {
background-image: url(/img/flags/es-ga.svg)
}
.fi-gm {
background-image: url(/img/flags/gm.svg)
}
.fi-ge {
background-image: url(/img/flags/ge.svg)
}
.fi-de {
background-image: url(/img/flags/de.svg)
}
.fi-gh {
background-image: url(/img/flags/gh.svg)
}
.fi-gi {
background-image: url(/img/flags/gi.svg)
}
.fi-gr {
background-image: url(/img/flags/gr.svg)
}
.fi-gl {
background-image: url(/img/flags/gl.svg)
}
.fi-gd {
background-image: url(/img/flags/gd.svg)
}
.fi-gp {
background-image: url(/img/flags/gp.svg)
}
.fi-gu {
background-image: url(/img/flags/gu.svg)
}
.fi-gt {
background-image: url(/img/flags/gt.svg)
}
.fi-gg {
background-image: url(/img/flags/gg.svg)
}
.fi-gn {
background-image: url(/img/flags/gn.svg)
}
.fi-gw {
background-image: url(/img/flags/gw.svg)
}
.fi-gy {
background-image: url(/img/flags/gy.svg)
}
.fi-ht {
background-image: url(/img/flags/ht.svg)
}
.fi-hm {
background-image: url(/img/flags/hm.svg)
}
.fi-va {
background-image: url(/img/flags/va.svg)
}
.fi-hn {
background-image: url(/img/flags/hn.svg)
}
.fi-hk {
background-image: url(/img/flags/hk.svg)
}
.fi-hu {
background-image: url(/img/flags/hu.svg)
}
.fi-is {
background-image: url(/img/flags/is.svg)
}
.fi-in {
background-image: url(/img/flags/in.svg)
}
.fi-id {
background-image: url(/img/flags/id.svg)
}
.fi-ir {
background-image: url(/img/flags/ir.svg)
}
.fi-iq {
background-image: url(/img/flags/iq.svg)
}
.fi-ie {
background-image: url(/img/flags/ie.svg)
}
.fi-im {
background-image: url(/img/flags/im.svg)
}
.fi-il {
background-image: url(/img/flags/il.svg)
}
.fi-it {
background-image: url(/img/flags/it.svg)
}
.fi-jm {
background-image: url(/img/flags/jm.svg)
}
.fi-jp {
background-image: url(/img/flags/jp.svg)
}
.fi-je {
background-image: url(/img/flags/je.svg)
}
.fi-jo {
background-image: url(/img/flags/jo.svg)
}
.fi-kz {
background-image: url(/img/flags/kz.svg)
}
.fi-ke {
background-image: url(/img/flags/ke.svg)
}
.fi-ki {
background-image: url(/img/flags/ki.svg)
}
.fi-xk {
background-image: url(/img/flags/xk.svg)
}
.fi-kw {
background-image: url(/img/flags/kw.svg)
}
.fi-kg {
background-image: url(/img/flags/kg.svg)
}
.fi-la {
background-image: url(/img/flags/la.svg)
}
.fi-lv {
background-image: url(/img/flags/lv.svg)
}
.fi-lb {
background-image: url(/img/flags/lb.svg)
}
.fi-ls {
background-image: url(/img/flags/ls.svg)
}
.fi-lr {
background-image: url(/img/flags/lr.svg)
}
.fi-ly {
background-image: url(/img/flags/ly.svg)
}
.fi-li {
background-image: url(/img/flags/li.svg)
}
.fi-lt {
background-image: url(/img/flags/lt.svg)
}
.fi-lu {
background-image: url(/img/flags/lu.svg)
}
.fi-mo {
background-image: url(/img/flags/mo.svg)
}
.fi-mg {
background-image: url(/img/flags/mg.svg)
}
.fi-mw {
background-image: url(/img/flags/mw.svg)
}
.fi-my {
background-image: url(/img/flags/my.svg)
}
.fi-mv {
background-image: url(/img/flags/mv.svg)
}
.fi-ml {
background-image: url(/img/flags/ml.svg)
}
.fi-mt {
background-image: url(/img/flags/mt.svg)
}
.fi-mh {
background-image: url(/img/flags/mh.svg)
}
.fi-mq {
background-image: url(/img/flags/mq.svg)
}
.fi-mr {
background-image: url(/img/flags/mr.svg)
}
.fi-mu {
background-image: url(/img/flags/mu.svg)
}
.fi-yt {
background-image: url(/img/flags/yt.svg)
}
.fi-mx {
background-image: url(/img/flags/mx.svg)
}
.fi-md {
background-image: url(/img/flags/md.svg)
}
.fi-mc {
background-image: url(/img/flags/mc.svg)
}
.fi-mn {
background-image: url(/img/flags/mn.svg)
}
.fi-me {
background-image: url(/img/flags/me.svg)
}
.fi-ms {
background-image: url(/img/flags/ms.svg)
}
.fi-ma {
background-image: url(/img/flags/ma.svg)
}
.fi-mz {
background-image: url(/img/flags/mz.svg)
}
...