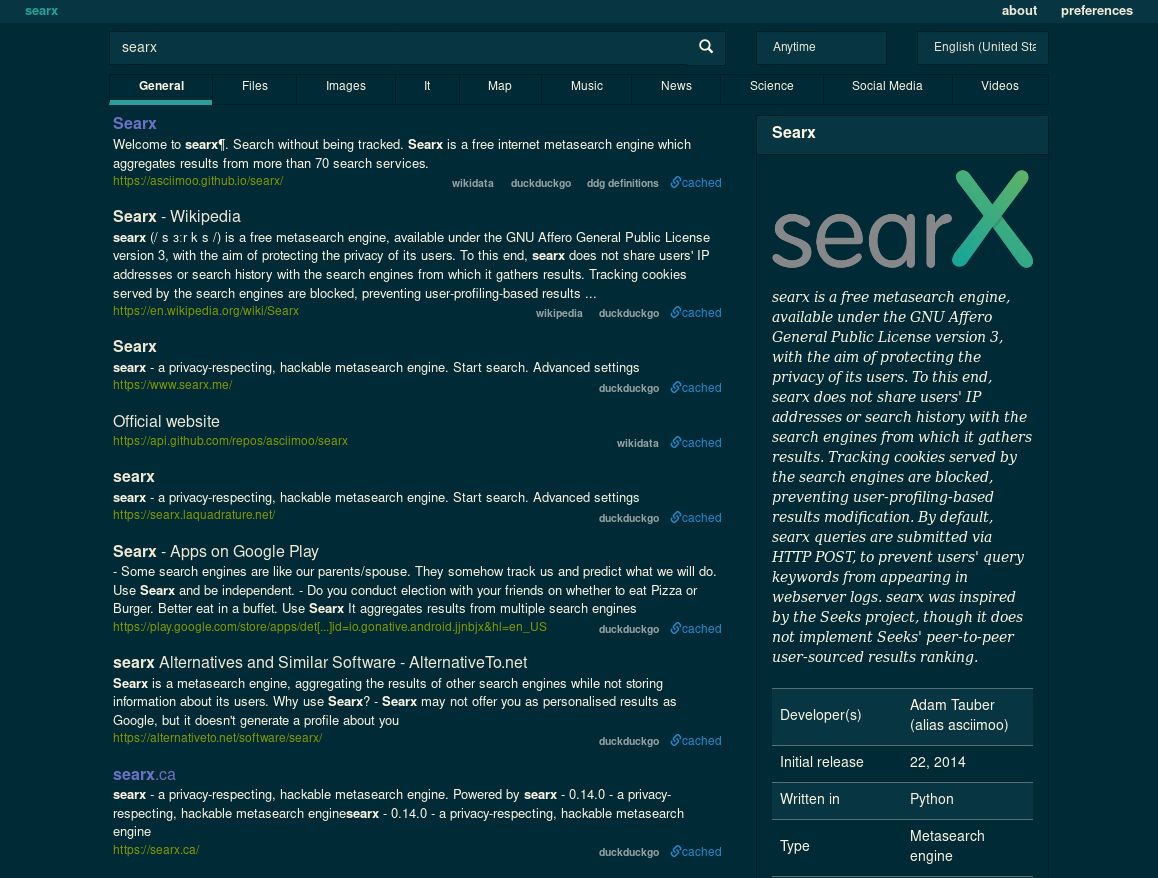
The adoption of the Solarized colour theme for Searx.
Searx Solarized by maxigaz
Imported and mirrored from https://gitlab.com/maxigaz/searx-solarized/raw/master/searx-solarized.user.css

Details
Authormaxigaz
LicenseGPL-3.0-or-later
Categorysearx
Created
Updated
Code size8.0 kB
Code checksum3fad8c33
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A Usercss theme for Searx, using the colour palette from Solarized (plus one additional colour for borders).
Install
Install the style as you normally would on Userstyles.world via Stylus.
Then, in Searx, under Preferences, select the theme oscar and the style Logicodev. (This is usually the default setting, although it may differ between instances.)
Options
Currently, the following options are available in case you want to customise the style:
- Switch between Solarized Dark and Solarized Light (affects the background and text colours)
- Choose between two predefined border colours or provide your own value
- Provide a custom colour value for the background of warning messages
- Provide your own domain for any Searx instance (by default, only four instance domains are set)
Reporting issues
Please, report issues on the project's bug tracker on Codeberg or on GitLab.
Changelog
Changes between releases are summarized here on Codeberg and here on GitLab.
Credits
In almost all cases, the colour palette from Solarized has been followed as an example.
I learned some useful conventions–particularly on variables—by studying the userstyles created by Raitaro Hikami. Thanks a lot!
Source code
/* ==UserStyle==
@name Searx Solarized
@description The adoption of the Solarized colour theme for Searx.
@namespace codeberg.org/maxigaz/searx-solarized
@author maxigaz
@license GPL-3.0-or-later
@homepageURL https://codeberg.org/maxigaz/searx-solarized
@version 1.2.2
@preprocessor uso
@var select main-bg 'Main Background' {
"Solarized Dark*": "#002B36",
"Solarized Light": "#FDF6E3"
}
@var select alt-bg 'Alternative Background' {
"Solarized Dark*": "#073642",
"Solarized Light": "#EEE8D5"
}
@var select main-text 'Main Text Colour' {
"Solarized Dark*": "#FDF6E3",
"Solarized Light": "#002B36"
}
@var select alt-text 'Alternative Text Colour' {
"Solarized Dark*": "#EEE8D5",
"Solarized Light": "#073642"
}
@var select border 'Border colour' {
"Darker*": "#001E28",
"Brighter": "#D8D1BF",
"Custom": "/*[[custom-border]]*\/"
}
@var color custom-border "Custom border colour" #586E75
@var color alert-bg "Warning background" #DC322F
@var text customDomain "Custom Domain" mywebsite.com
==/UserStyle== */
@-moz-document url-prefix("https://searx.me"), url-prefix("https://search.disroot.org"), url-prefix("https://searx.tuxcloud.net/"), url-prefix("https://search.privacytools.io/"), url-prefix("https://searx.be/"), url-prefix("https://searx.tiekoetter.com/"), domain("/*[[customDomain]]*/")
{
:root {
--main-bg: /*[[main-bg]]*/;
--alt-bg: /*[[alt-bg]]*/;
--ctone45: #586E75;
--ctone50: #657B83;
--ctone60: #839496;
--ctone65: #93A1A1;
--main-text: /*[[main-text]]*/;
--alt-text: /*[[alt-text]]*/;
--yellow: #B58900;
--orange: #CB4B16;
--red: #DC322F;
--magenta: #D33682;
--violet: #6C71C4;
--blue: #268BD2;
--cyan: #2AA198;
--green: #859900;
--border: /*[[border]]*/;
--alert-bg: /*[[alert-bg]]*/
}
body {
background-color: var(--main-bg);
color: var(--main-text);
}
body a {
color: var(--blue);
}
a:hover, a:focus {
color: var(--cyan);
}
.searx-navbar {
background-color: var(--alt-bg);
}
.searxng-navbar {
background-color: var(--alt-bg);
}
.searx-navbar .instance a {
color: var(--cyan);
}
.searx-navbar a, .searx-navbar a:hover {
color: var(--alt-text);
}
.form-control {
background-color: var(--alt-bg);
border-color: var(--border);
color: var(--alt-text);
}
.form-control::placeholder {
background-color: var(--alt-bg);
color: var(--alt-text);
}
#q {
border-color: var(--border);
}
.btn-default {
background-color: var(--alt-bg);
border-color: var(--border);
color: var(--main-text);
}
#search_form .input-group-btn .btn {
border-color: var(--border);
}
#search_form .input-group-btn .btn:hover {
background-color: var(--green);
}
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open > .dropdown-toggle.btn-default {
background-color: var(--yellow);
}
.text-muted {
color: var(--ctone60);
}
/* ===== Search results ===== */
/* Time and language */
select.form-control {
border-color: var(--border) !important;
}
/* Sidebar */
.panel {
background-color: var(--main-bg);
}
.panel-default {
border-color: var(--border);
}
.infobox .panel-heading {
background-color: var(--alt-bg);
}
.panel-default > .panel-heading {
border-color: var(--border);
color: var(--main-text);
}
.panel-footer {
background-color: var(--alt-bg);
border-color: var(--border);
}
.table-striped > tbody > tr:nth-child(2n+1) > td, .table-striped > tbody > tr:nth-child(2n+1) > th {
background-color: var(--alt-bg);
}
.table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td {
border-color: var(--ctone45);
}
.infobox .btn {
background-color: var(--green);
}
.panel-default > .panel-heading {
background-color: var(--alt-bg);
}
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control {
background-color: var(--alt-bg);
}
.alert-danger {
background-color: var(--alert-bg);
border-color: var(--border);
color: #002B36;
}
/* Instant answer */
.well {
background-color: var(--alt-bg);
border-color: var(--border);
}
/* Result list */
.result-content {
color: var(--main-text);
}
.result_header a {
color: var(--alt-text);
}
.result_header a:hover {
color: var(--blue);
}
.result_header a:visited {
color: var(--violet);
}
.result_header a .highlight {
background-color: var(--main-bg);
}
.highlight {
background-color: var(--main-bg);
}
.result-default:hover, .result-code:hover, .result-torrent:hover, .result-videos:hover, .result-map:hover {
background-color: var(--alt-bg);
}
.external-link {
color: var(--green);
}
.label-default {
color: var(--ctone65);
}
.text-info {
color: var(--blue);
}
a.text-info:hover {
color: var(--cyan);
}
/* Search categories */
.search_categories label, #categories label, .search_categories .input-group-addon, #categories .input-group-addon {
background-color: var(--main-bg);
border-color: var(--border);
color: var(--main-text);
}
.search_categories input[type="checkbox"]:checked + label, #categories input[type="checkbox"]:checked + label {
border-bottom-color: var(--cyan);
color: var(--main-text);
}
.search_categories label:last-child, #categories label:last-child, .search_categories .input-group-addon:last-child, #categories .input-group-addon:last-child {
border-right-color: var(--border);
}
/* Time and language */
.custom-select {
border-color: var(--border);
}
.form-control:focus {
border-color: var(--blue);
}
/* Images */
.img-thumbnail {
background-color: var(--alt-bg);
border-color: var(--border);
}
.modal-wrapper {
background-color: var(--main-bg);
}
.modal-header {
border-color: var(--border);
}
.modal-footer {
border-color: var(--border);
}
.close {
color: var(--main-text);
text-shadow: none;
}
.close:hover, .close:focus {
color: var(--alt-text);
}
/* ===== Preferences ===== */
/* Navigation */
.nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus {
background-color: var(--main-bg);
color: var(--main-text);
}
.nav-tabs.nav-justified > .active > a, .nav-tabs.nav-justified > .active > a:hover, .nav-tabs.nav-justified > .active > a:focus {
border-color: var(--ctone45);
border-bottom-color: var(--main-bg);
}
.nav > li > a:hover, .nav > li > a:focus {
background-color: var(--alt-bg);
}
.nav-tabs > li > a:hover {
border-color: var(--ctone45);
}
.nav-tabs.nav-justified > li > a {
border-bottom-color: var(--ctone45);
}
/* General */
.help-block {
color: var(--ctone60);
}
/* Engines */
.table-hover > tbody > tr:hover > td, .table-hover > tbody > tr:hover > th {
background-color: var(--ctone45);
}
.table > thead > tr > td.danger, .table > tbody > tr > td.danger, .table > tfoot > tr > td.danger, .table > thead > tr > th.danger, .table > tbody > tr > th.danger, .table > tfoot > tr > th.danger, .table > thead > tr.danger > td, .table > tbody > tr.danger > td, .table > tfoot > tr.danger > td, .table > thead > tr.danger > th, .table > tbody > tr.danger > th, .table > tfoot > tr.danger > th {
background-color: var(--orange);
}
.table-hover > tbody > tr > td.danger:hover, .table-hover > tbody > tr > th.danger:hover, .table-hover > tbody > tr.danger:hover > td, .table-hover > tbody > tr:hover > .danger, .table-hover > tbody > tr.danger:hover > th {
background-color: var(--red);
}
.onoffswitch-label {
border-color: var(--ctone45) !important;
}
.onoffswitch-switch {
border-color: var(--ctone45) !important;
background-color: var(--cyan);
}
.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-switch {
background-color: var(--ctone60);
}
.onoffswitch-inner::before, .onoffswitch-inner::after {
background-color: var(--alt-bg);
}
/* ===== About page ===== */
hr {
border-color: var(--ctone45);
}
}
