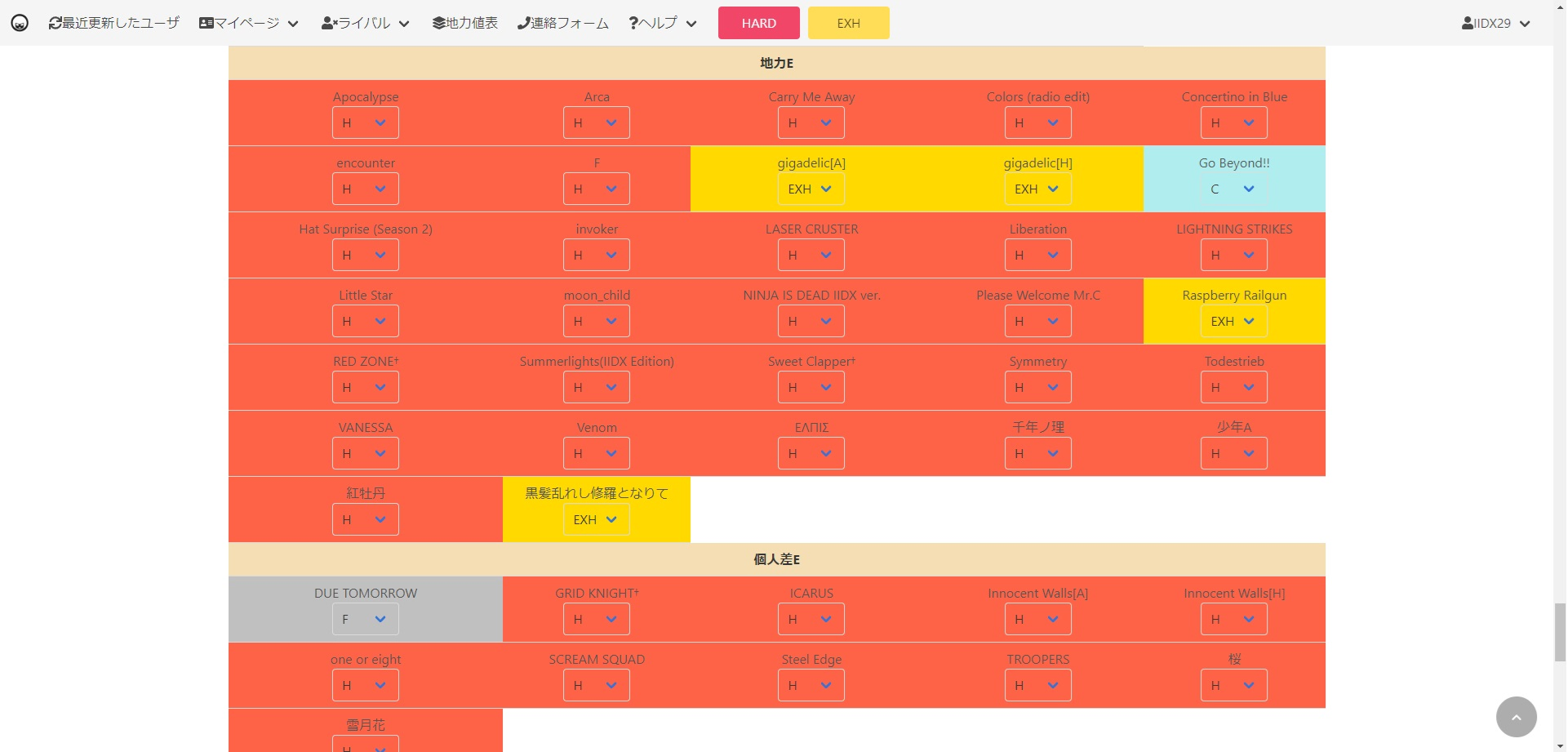
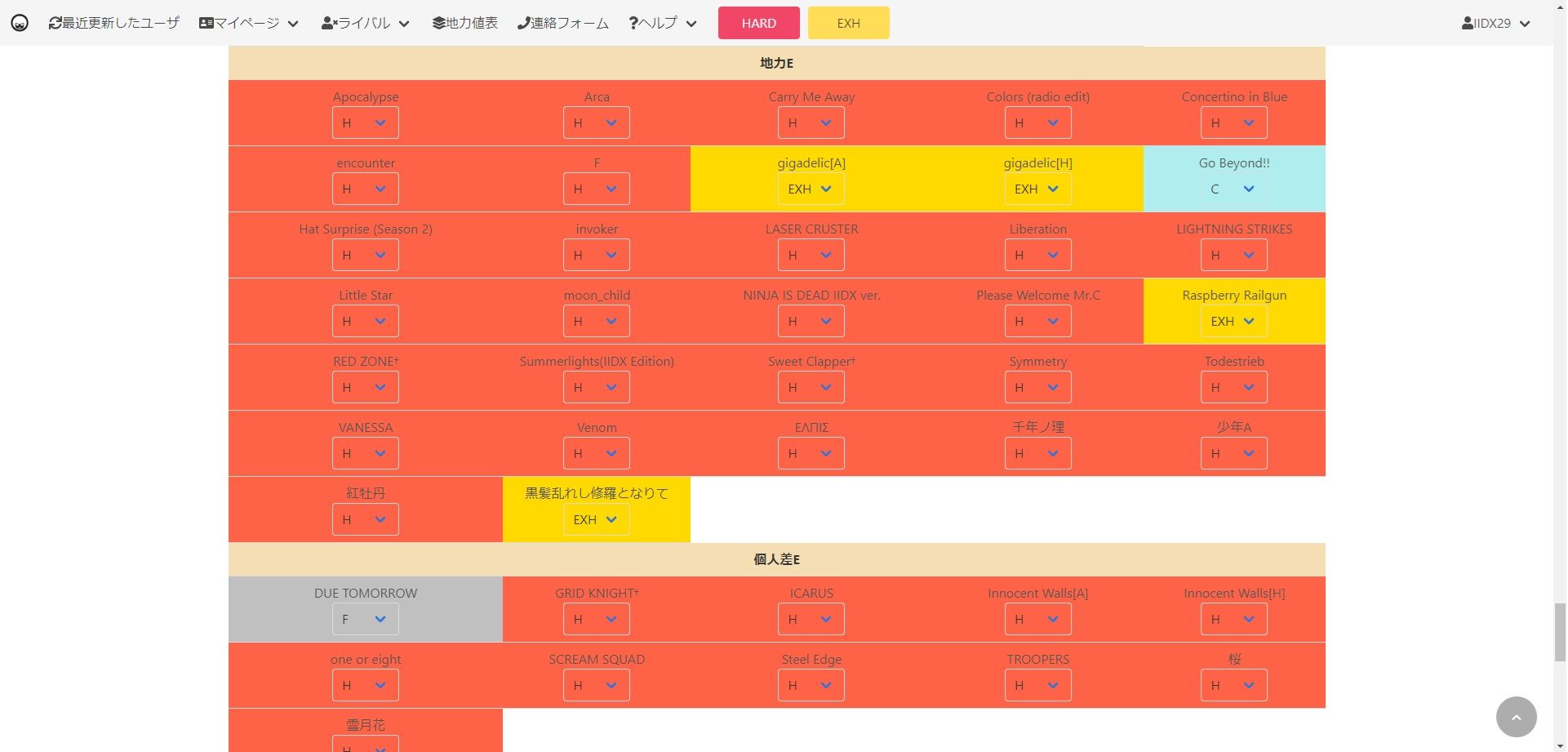
上部メニューを固定します。
ユーザー画面でボタンが上部に移動するのは仕様です。
sp12.iidx.app 上部メニュー固定 by iidx-30

Details
Authoriidx-30
LicenseNo License
Categoryhttps://sp12.iidx.app/sheets/
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sp12.iidx.app/sheets/3690-2942/clear - 2023年12月
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("sp12.iidx.app") {
/* メニューバー固定 */
.navbar.is-light{
position: fixed;
width: 100%;
}
/* 位置修正 */
.subtitle.is-4{
margin-top: 20px;
}
.subtitle.is-3{
margin-top: 20px;
}
.right{
margin-top: 20px;
}
.container{
margin-top: 20px;
}
/* 関係ないページのボタンの位置修正 */
.button.is-info:has(.svg-inline--fa){
position: static;
}
.button.is-danger:has(.svg-inline--fa){
position: static;
}
.button.is-small{
position: static;
}
/* ボタンの位置をメニュー上へ */
.button.is-info{
width: 100px;
position: fixed;
top: 8px;
left: 880px;
z-index: 30;
}
.button.is-danger{
width: 100px;
position: fixed;
top: 8px;
left: 880px;
z-index: 31;
}
.button.is-warning{
width: 100px;
position: fixed;
top: 8px;
left: 990px;
z-index: 30;
}
/* レスポンシブ */
@media screen and (max-width: 1230px){
.button.is-info{
position: static;
}
.button.is-danger{
position: static;
}
.button.is-warning{
position: static;
}
}
}