This is a collaborative work in progress.
2014-15 Quotev by 774works

Details
Author774works
LicenseNo License
Categoryquotev.com
Created
Updated
Code size7.8 kB
Code checksum4ceb7a88
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
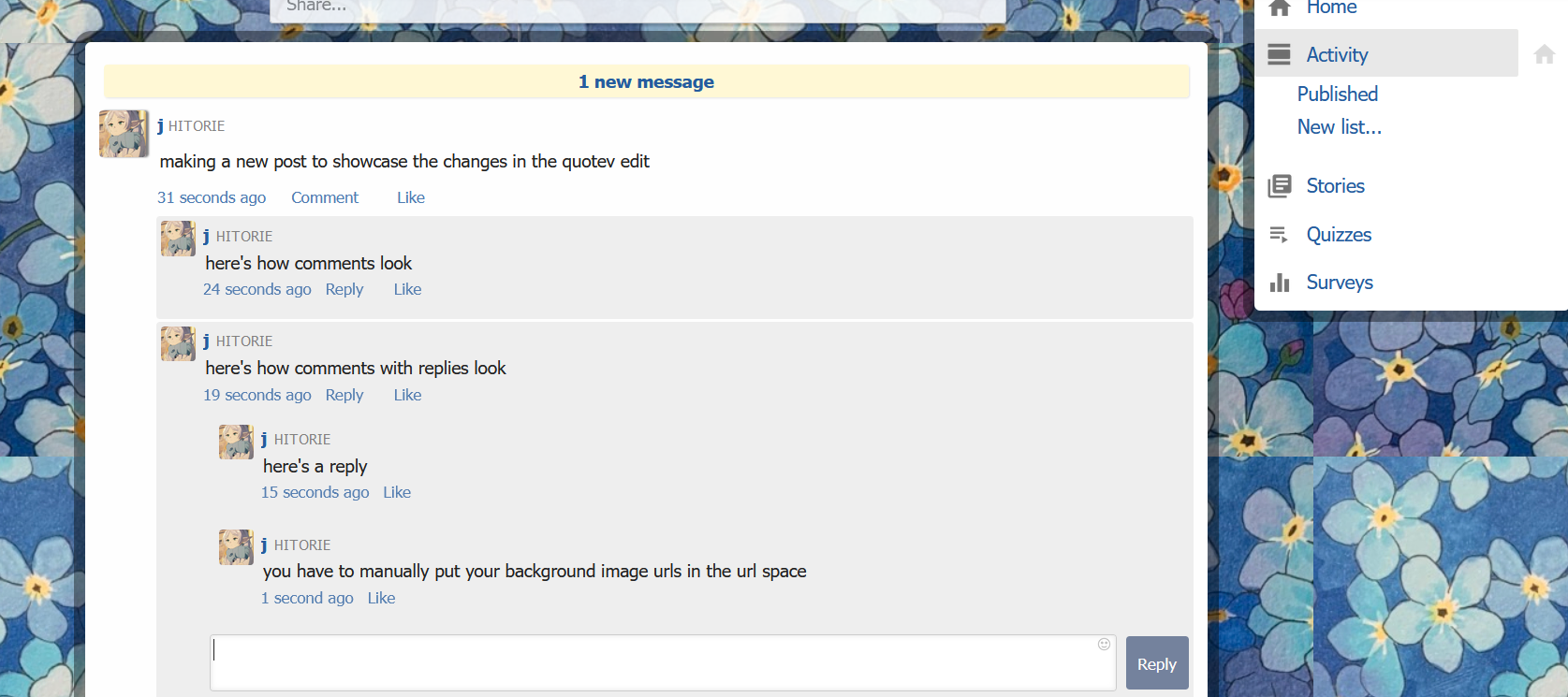
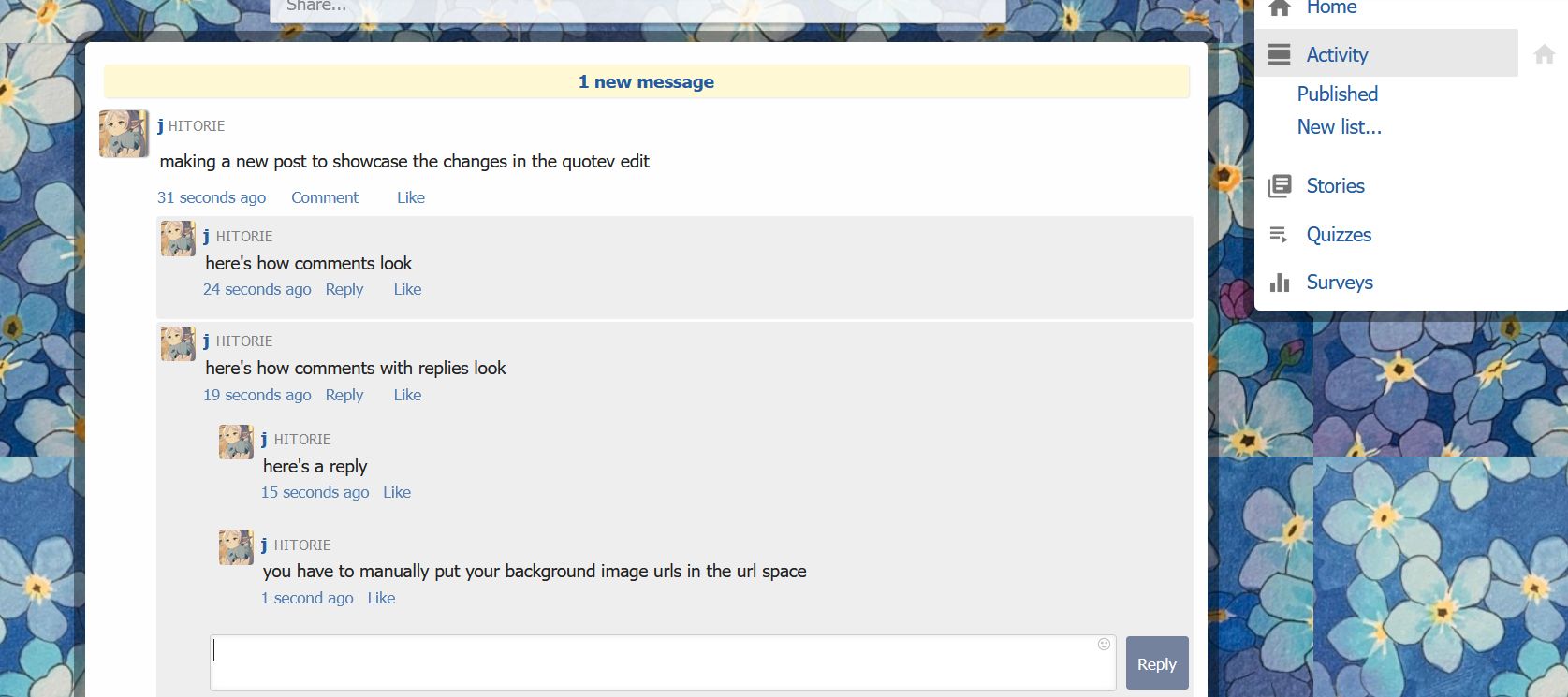
@name square quotev edit
@version 20231007.23.43
@namespace userstyles.world/user/774works
@description an edit of a friend's square quotev mod while adding back old features to the feed
@author 774works
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.quotev.com/") {
#searchAreaInput {
border-radius: 3px;
}
@media screen and (min-width: 800px) {
div.login_sh {
background-color: #333;
max-width: 1000px;
border-radius: 5px !important;
margin-top: 110px;
padding-bottom: 20px;
padding-top: 0px;
}
}
@media screen and (min-width: 800px) {
div.loginform {
background-color: #ededed;
border-radius: 5px;
padding-top: 10px;
padding-left: 20px;
padding-right: 30px;
margin-top: 20px;
}
}
@media screen and (min-width: 800px) {
div.login_sh div.registerform {
background-color: #ededed;
border-radius: 5px;
padding-top: 10px;
padding-left: 20px;
padding-right: 30px;
margin-top: 20px;
}
}
body {
border-radius: 3px;
background-image:url( );
}
body div.p_browse {
margin: auto;
max-width: 1100px;
padding: 8px;
background-color: rgba(0, 0, 0, 0.5);
border-radius: 5px;
}
.activityAddPrivacy {
background-color: #fff;
padding-top: 3px;
padding-bottom: 3px;
padding-right: 5px;
padding-left: 5px;
border-radius: 2px;
}
.sectionNav {
background-color: rgb(255,255,255);
border-radius: 5px;
margin-top:8px;
}
a.notifUnread {
background-color: #faeca7;
}
div.homeList {
border-radius: 5px !important;
margin-left: 0px;
margin-right: 0px;
margin-top: 12px;
}
div.homeList a.t {
margin-right: 0px;
padding: 8px;
background-color: #dedede;
margin-top: -6px;
margin-left: -6px;
}
.browseInfoBox > a, .browseInfoBox > span > a {
background-color: rgba(160,160,160,.15);
border-radius: 5px;
}
#p_profile div.comment div.pic {
float: left;
height: 40px;
width: 40px;
overflow: hidden;
border-radius: 3px;
margin-right: 5px;
box-shadow: #808080 2px 0px 2px 0px;
}
div.profileBody div.cardBox {
border-radius: 5px !important;
margin-top: 12px !important;
margin-left: 5px !important;
margin-right: 15px !important;
box-shadow: 0px !important;
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
#publishedList {
border-radius: 0px 0px 5px 5px !important;
border-width: 0px 1px 1px 1px;
background-color: #eee !important;
}
div.quiz {
background-color: #fff !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
border-radius: 5px;
border-width: 1px;
border-color: #ccc;
border-style: solid;
padding-left: 5px !important;
}
#libraryList {
border-radius: 0px 0px 5px 5px !important;
border-width: 0px 1px 1px 1px;
background-color: #eee !important;
}
.activity_comments div.c {
padding-top: 4px;
padding-left: 4px !important;
padding-bottom: 4px !important;
margin-top: 2px;
background-color: #eee;
border: 0px;
border-radius: 3px;
margin-right: 4px;
margin-left: 4px !important;
element {
margin-top:0px;
}
}
div.activity_comments div.msg {
margin-top: 0px;
}
.activity_comments div div.i {
margin-top: 0px;
}
div.activity div.upic, div.journalEntry div.upic {
border-radius: 3px !important;
box-shadow: #808080 2px 0px 2px 0px;
}
body div.activityAddUserImage {
border-radius: 3px;
box-shadow: #808080 2px 0px 2px 0px;
margin-top: 40px;
margin-left: 15px;
}
.activity_comments div span.p {
border-radius: 3px !important;
}
div.profileHeader .profileActions .qbutton_small {
border-radius: 3px;
}
div.p_browse form.activityAddForm {
margin-right: 0px;
background-color: #fefefe;
margin-bottom: -10px;
margin-top: 4px;
border-radius: 5px 5px 0px 0px;
padding-top: 5px;
padding-bottom: 10px;
padding-left: 8px;
padding-right: 8px;
box-shadow: inset 0px 30px 0px #dedede
}
.activityAddForm textarea {
margin-top: 35px;
width: 90% !important;
box-shadow: inset 1px 1px 1px #eee !important;
}
img.emojiButton {
margin-top: 39px;
}
div.cardBox.activityContainer {
border-radius: 0px 0px 5px 5px !important;
margin-top:0px;
}
.settings_page .qbutton_small {
border-radius: 3px;
}
.activityAddForm textarea {
border-radius: 3px;
}
#activity_new {
background-color: #fff8d5 ;
color: #245c9f;
font-weight: bold;
}
.commentSubmit {
border-radius: 3px !important;
}
div.profileLeft .pbox, div.profileRight .pbox, div.profileLeft div.cardBox, div.profileRight div.cardBox {
border-radius: 3px;
}
div.profileBody .pbox {
border-radius: 3px;
margin-left: 15px !important;
margin-right: 15px !important;
margin-bottom: 25px;
margin-top: 15px;
}
div.profileBodyInner {
background-color: rgba(0,0,0,0.5);
border-radius: 5px;
padding-top: 2px;
padding-bottom: 5px;
padding-left: 3px;
margin-top: 10px;
}
textarea, input, select {
border-radius: 3px;
}
div.p_browse a, div.p_browse
div.drop_links a {
color: #245c9f
}
div.profileBody a, .pProfile div.quiz h2 a:visited {
color: #245c9f
}
div.p_browse .qbutton_small, div.p_browse .qbutton, div.p_browse .qbutton_small:hover, div.p_browse .qbutton:hover, div.p_browse .drop_links a:hover, .p_browse div.activity .qbutton_small {
border-radius: 3px;
}
div.mainbar .qbutton_small {
border-radius: 3px;
}
form.login input.qbutton_small, form.register input.qbutton_small {
border-radius: 3px;
}
a.notif .img img, #notif_msg .img img {
border-radius: 3px;
}
a.notif .img, #notif_msg .img {
border-radius: 3px;
box-shadow: inset #fff8d5 0px 0px 0px 999999px;
}
.user_comment_replies div span.p {
border-radius: 3px;
box-shadow: inset #c4c5cc 0px 0px 0px 999999px;
}
#p_profile .activity_comments {
background-color: #fff;
}
#p_groups .post_left .userImage {
border-radius: 3px;
box-shadow: #808080 2px 0px 2px 0px;
}
div.profileBody a, .pProfile div.quiz h2 a:visited {
border-radius: 3px !important;
}
.qbutton, .qbutton:visited, .qbutton:hover, .qbutton:focus, .qbutton_small, .qbutton_small:visited, .qbutton_small:hover, .qbutton_small:focus {
font-family: tahoma !important;
}
textarea, input, select {
font-family: tahoma !important;
}
body {
font-family: tahoma !important;
}
.textarea, code {
font-family: tahoma !important;
}
div.profileBody {
padding-bottom: 50px;
background-image: url( );
}
div.profileLeft .pbox, div.profileRight .pbox {
background-color: #f3f5f2;
margin-bottom: -12px !important;
margin-left: 5px !important;
border-style: solid;
border-color: #ccc;
border-width: 1px;
border-radius: 5px 5px 0px 0px;
padding: 2px;
text-align: center;
}
#settingsContent {
margin: auto;
margin-top: auto;
margin-top: 20px;
max-width: 900px;
border-width: 1px;
border-color: #ccc;
border-style: solid;
border-radius: 5px;
box-shadow: inset 0px 0px 0px 999999px #efefef;
}
.sectionNavContainer {
position: relative;
width: 310px;
float: left;
margin-top: 50px;
margin-left: 20px;
}
.settings_page div.option {
margin-bottom: 0px;
padding-bottom: 0px;
}
}