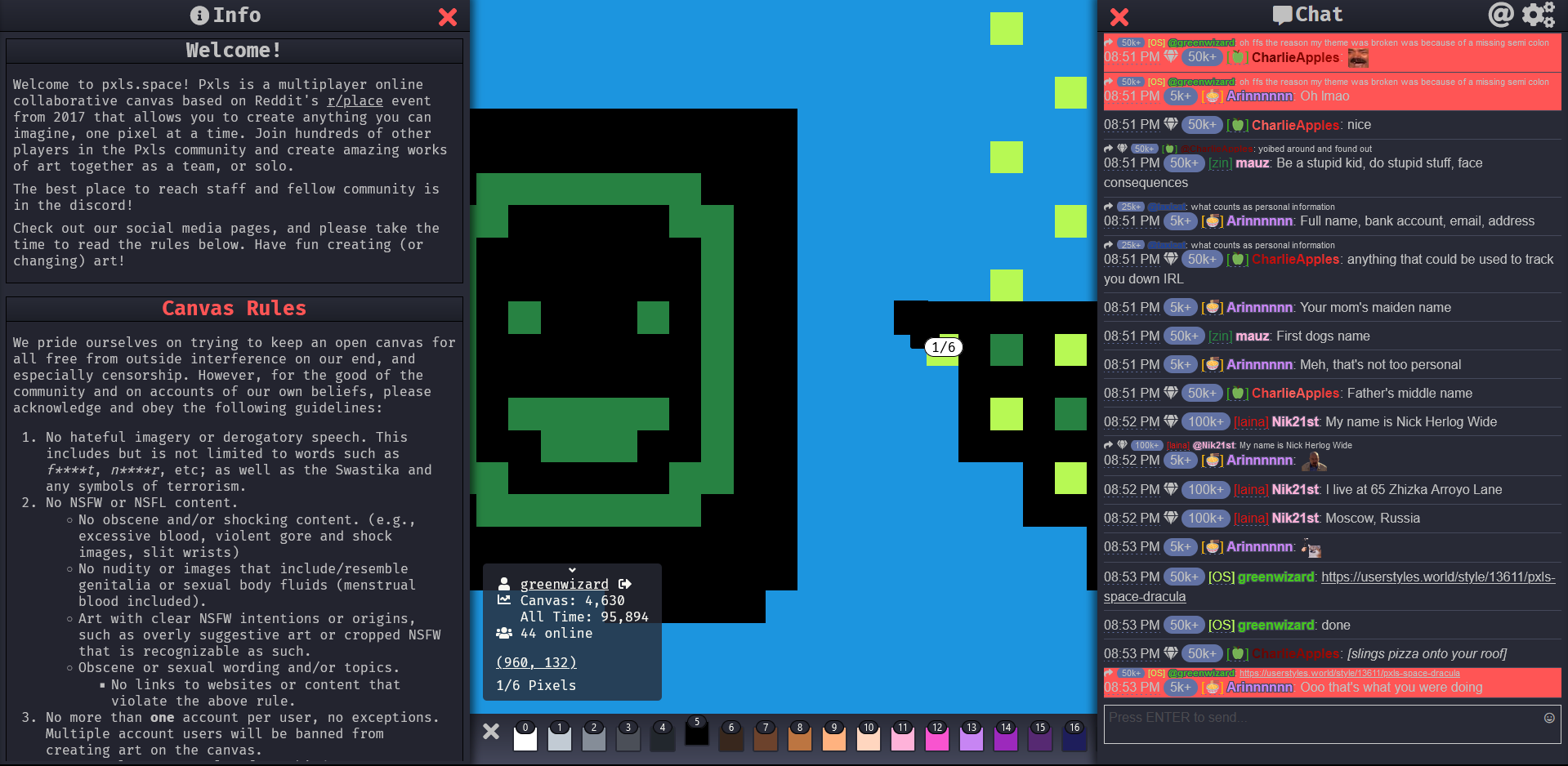
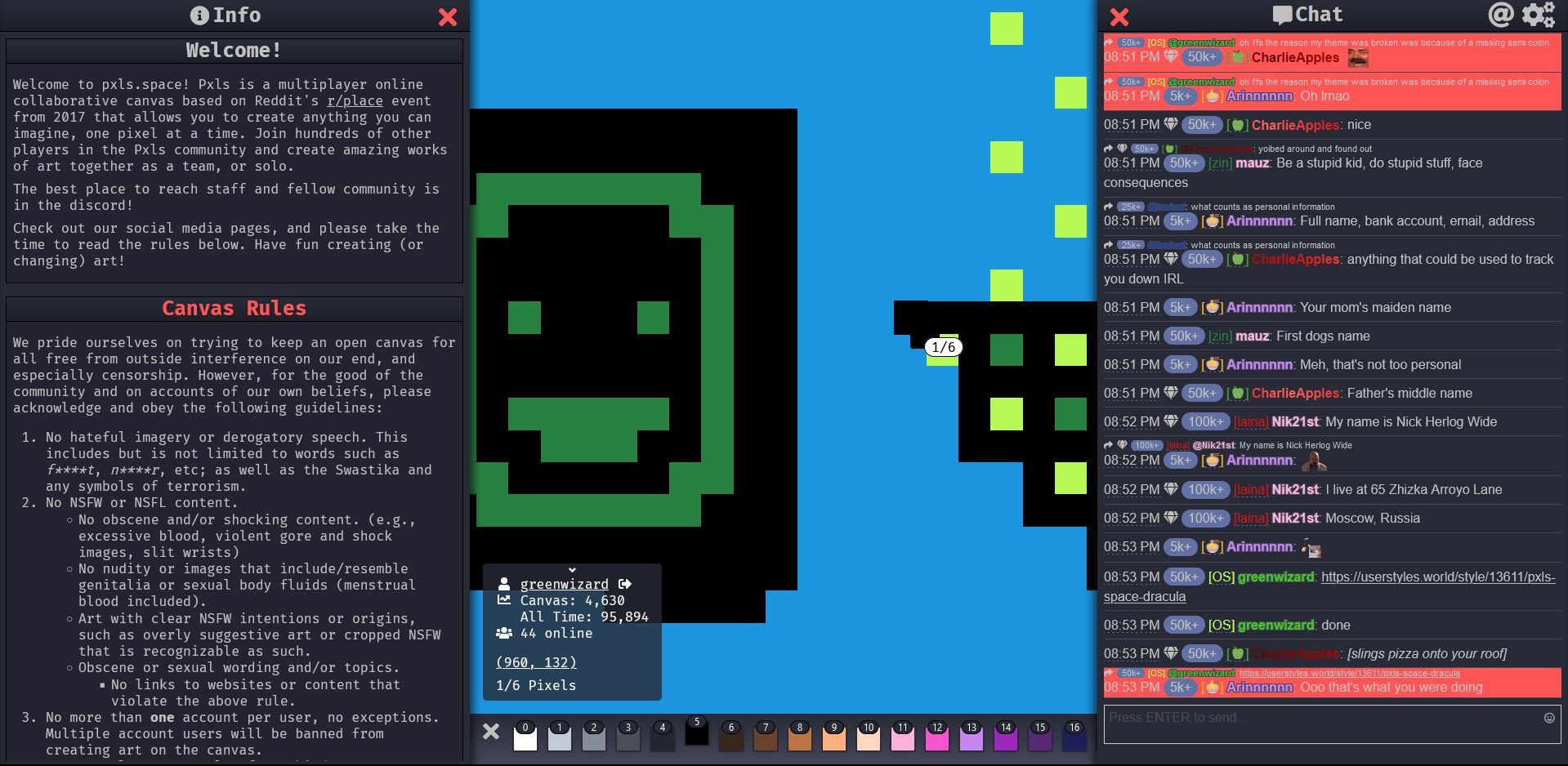
Dracula theme for pxls.space.
pxls.space - dracula by Greenwizard08

Details
AuthorGreenwizard08
LicenseNo License
Categorypxls.space
Created
Updated
Code size6.4 kB
Code checksumce89aad4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
replaces default theme with dracula theme, if its not working make sure you are using default theme.
For some reason text is black instead of white on all chromium browsers 😭.
Source code
/* ==UserStyle==
@name pxls.space - dracula
@version 20231212.01.02
@namespace ?
==/UserStyle== */
html {
color: #F8F8F2;
--general-text-color: #F8F8F2
--general-background: ##282A36;
--kbd-background: #44475A;
--kbd-border-color: #ddd;
--kbd-text-color: #F1FA8C;
--button-background: #6272A4;
--button-border-color: #999;
--button-text-color: #F8F8F2;
--button-text-color-disabled: #FFB86C;
--button-border-color-disabled: #777;
--button-background-disabled: #aaa;
--button-text-color-hover: #44475A;
--button-border-color-hover: #999;
--button-background-hover: #ce4747;
--dangerous-button-text-color: #fff;
--dangerous-button-background: #FF5555;
--dangerous-button-border-color: unset;
--dangerous-button-text-color-hover: var(--dangerous-button-text-color);
--dangerous-button-background-hover: #FFB86C
--dangerous-button-border-color-hover: var(--dangerous-button-border-color);
--floating-panel-text-color: inherit;
--floating-panel-border-color: #44475A;
--floating-panel-background: #282A36;
--bubble-background: rgba(40, 42, 54, 0.8);
--bubble-text-color:#F8F8F2;
--palette-background: #282A36;
--palette-item-border-color: #282A36;
--palette-overlay-background: rgba(40, 42, 54, 0.9);
--palette-overlay-text-color: #000;
--palette-deselect-button-color: inherit;
--palette-number-text-color: #F8F8F2;
--palette-number-background-color: #282A36;
--cursor-text-color: #000;
--cursor-text-background-color: #fff;
--selection-color: unset;
--selection-background-color: unset;
--undo-text-color: #F8F8F2;
--undo-background: rgba(40, 42, 54, 0.9);
--undo-border-color: #000;
--input-text-color: #F8F8F2;
--input-background: #282A36;
--input-border-color: #ccc;
--input-placeholder-text-color: #666;
--text-blue-color: #8BE9FD;
--text-green-color: #50FA7B;
--text-red-color: #FF5555;
--text-muted-color: #8c8c8c;
--text-yellow-color: #F1FA8C;
--text-orange-color: #FFB86C;
--copypulse-color: rgba(0, 211, 221, 0.7);
--error-color: #cc3333;
--notification-color: #FF5555;
--ping-highlight-color: #FF5555;
--ping-flash-color: #8ef7d1;
--ping-counter-color: #ffa500;
--reply-highlight-color: #501e96;
--notification-expiry-color: #b66;
--panel-background: #282A36;
--panel-text-color: inherit;
--panel-border-color: #000;
--panel-header-text-color: inherit;
--panel-header-background: #1d1f28;
--panel-footer-text-color: #666;
--panel-footer-background: #282A36;
--panel-close-button-color: #FF5555;
--panel-close-button-color-hover: var(--panel-close-button-color);
--panel-close-button-color-active: var(--panel-close-button-color);
--panel-article-background: #0002;
--panel-article-text-color: var(--panel-text-color);
--panel-article-border-color: var(--panel-border-color);
--panel-article-header-text-color: inherit;
--panel-article-header-background: var(--panel-header-background);
--panel-article-footer-text-color: var(--panel-footer-text-color);
--panel-article-footer-background: var(--panel-footer-background);
--panel-trigger-outline-color: #44475A;
--chat-separator-color: #44475A;
--chat-odd-background: #282A36;
--chat-abbr-underline-color: #6272A4;
--chat-badge-background: #6272A4;
--chat-badge-text-color: #FFB86C
--chat-mention-text-color: #BD93F9;
--chat-server-action-text-color: #6272A4;
--chat-user-text-shadow-color: #44475A;
--chat-purged-text-color: #FF5555
--chat-shadowbanned-text-color: #F66;
--chat-tobottom-text-color: #F8F8F2;
--chat-tobottom-background: #6272A4;
--chat-tobottom-text-color-hover: var(--chat-tobottom-text-color);
--chat-tobottom-background-hover: #5c5ca0;
--chat-typeahead-menu-background: #44475A;
--chat-typeahead-item-text-color: inherit;
--chat-typeahead-item-background: #44475A;
--chat-typeahead-item-background-hover: #949494;
--chat-typeahead-item-background-active: #828282;
--emoji-picker-border-color: #44475A;
--emoji-picker-background: #282A36;
--emoji-picker-preview-name-text-color: #F8F8F2;
--emoji-picker-tab-icon-color: #F8F8F2;
--emoji-picker-tab-icon-color-selected: #4F81E5;
--emoji-picker-section-text-color: #333333;
--emoji-picker-emoji-background-hover: #E8F4F9;
--emoji-picker-search-input-border-color: #CCCCCC;
--emoji-picker-search-input-border-color-focus: #4F81E5;
--emoji-picker-search-input-background: #282A36;
--emoji-picker-search-input-text-color: #F8F8F2;
--emoji-picker-search-icon-color: #F8F8F2;
--emoji-picker-search-no-results-color: #F8F8F2;
--emoji-picker-variant-overlay-background: rgba(0, 0, 0, 0.8);
--emoji-picker-variant-popup-background: #FFFFFF;
accent-color: #BD93F9
}
#reconnecting {
background: #282A36;
color: #F8F8F2;
#loading {
background-color: #282A36;
}
#loading span {
color: #F8F8F2;
}
.floating-panel {
border-radius: 20px;
border: 5px solid var(--floating-panel-border-color);
padding: 16px;
}
.chatmod-container textarea {
border: 1px solid #282A36
}
#ui {
transition: left ease-in-out 1s, right ease-in-out 1s;
}
.thin-scrollbar {
scrollbar-color: light;
}
#grid {
background-image: linear-gradient(to right, #BD93F9 1px, transparent 1px), linear-gradient(to bottom, #FF79C6 1px, transparent 1px);
}
aside.panel.left {
transition: left ease-in-out 1s;
}
aside.panel.right {
transition: right ease-in-out 1s;
}
.panel-body {
padding: 1rem;
}
.panel-header {
border-radius: 10rem;
}
.chat-line .content .mention {
font-weight: 700;
color: #BD93F9;
color: var(--chat-mention-text-color)
}
header .text-badge {
background-color: #282A36
}
#reply-label > button[data-state=On] {
color: #BD93F9;
}
.popup .pings-list:empty::before {
content: ":( no mentions?";
}
.notification-body {
border-radius: 10rem;
}
}