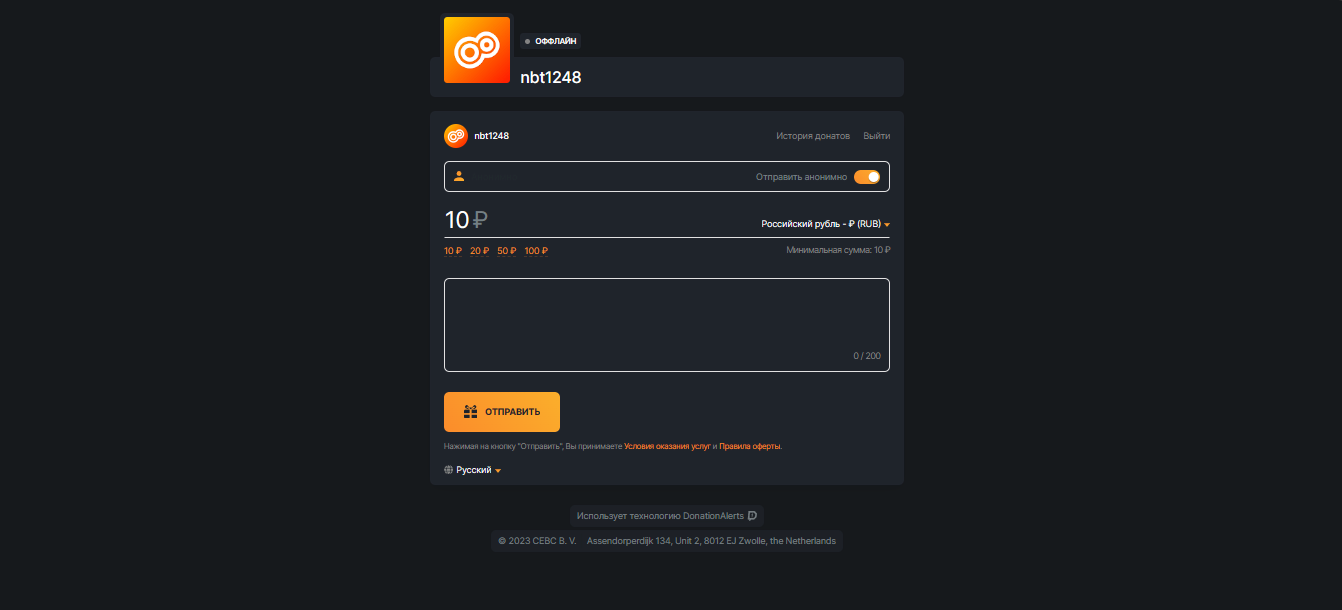
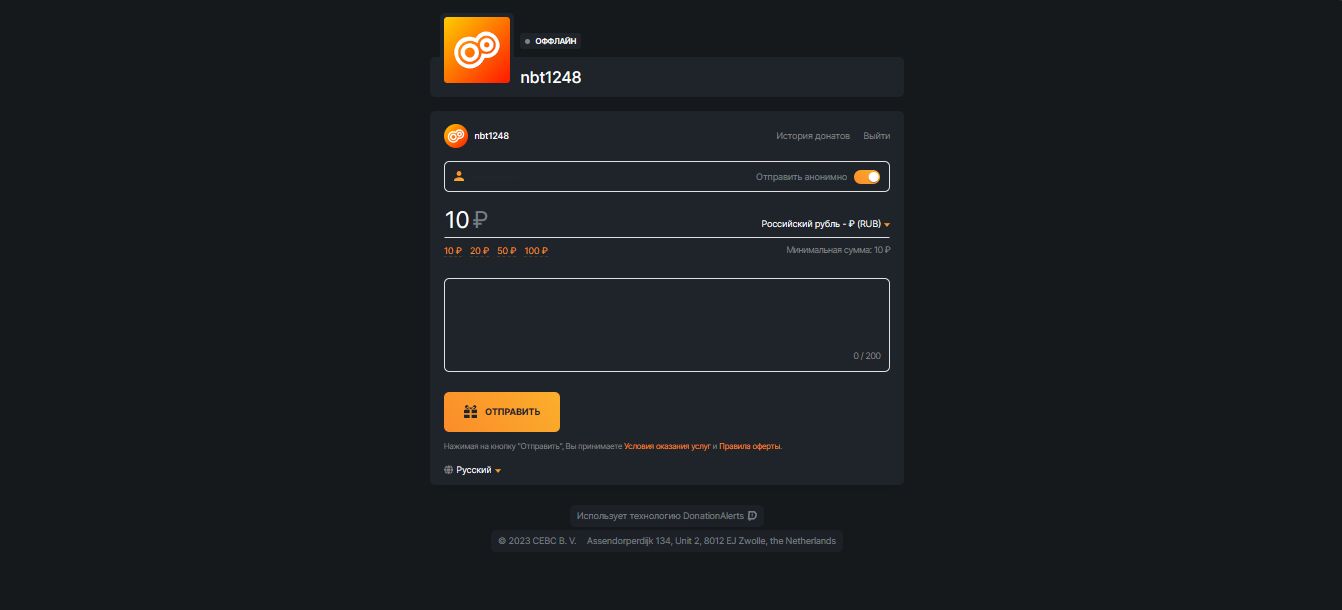
Adds Dark Theme for Donation Alerts Donate Page
Donation Alerts Donate Page Dark Theme by damirap2020

Details
Authordamirap2020
LicenseNo License
Categorydonationalerts, donationalerts.com
Created
Updated
Size132 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Donation Alerts Donate Page Dark Theme
@version 20231212.00.02
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name Donation Alerts Donate page Dark theme
@namespace donationalerts.com
@author TheStHFan
@description Donation Alerts Donate page Dark theme
@version 1.0.0
@license No Domain
==/UserStyle== */
@-moz-document url-prefix("https://www.donationalerts.com/r/"), url-prefix("https://www.donationalerts.com/c/") {
*,:after,:before {
box-sizing: border-box
}
html {
font-family: sans-serif;
line-height: 1.5;
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(31,31,31,0)
}
article,aside,figcaption,figure,footer,header,hgroup,main,nav,section {
display: block
}
body {
margin: 0;
text-align: left
}
[tabindex="-1"]:focus {
outline: 0!important
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible
}
h1,h2,h3,h4,h5,h6,p {
margin-top: 0;
margin-bottom: 0
}
abbr[data-original-title],abbr[title] {
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
cursor: help;
border-bottom: 0;
-webkit-text-decoration-skip-ink: none;
text-decoration-skip-ink: none
}
address {
font-style: normal;
line-height: inherit
}
address,dl,ol,ul {
margin-bottom: 1rem
}
dl,ol,ul {
margin-top: 0
}
ol ol,ol ul,ul ol,ul ul {
margin-bottom: 0
}
dt {
font-weight: 700
}
dd {
margin-bottom: .5rem;
margin-left: 0
}
blockquote {
margin: 0 0 1rem
}
b,strong {
font-weight: bolder
}
small {
font-size: 80%
}
sub,sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline
}
sub {
bottom: -.25em
}
sup {
top: -.5em
}
a:not([href]):not([tabindex]),a:not([href]):not([tabindex]):focus,a:not([href]):not([tabindex]):hover {
color: inherit;
text-decoration: none
}
a:not([href]):not([tabindex]):focus {
outline: 0
}
code,kbd,pre,samp {
font-family: SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;
font-size: 1em
}
pre {
margin-top: 0;
margin-bottom: 1rem;
overflow: auto
}
figure {
margin: 0 0 1rem
}
img {
border-style: none
}
img,svg {
vertical-align: middle
}
svg {
overflow: hidden
}
table {
border-collapse: collapse
}
caption {
padding-top: .75rem;
padding-bottom: .75rem;
color: #fff;
text-align: left;
caption-side: bottom
}
th {
text-align: inherit
}
label {
display: inline-block;
margin-bottom: 0
}
button {
border-radius: 0
}
button:focus {
outline: 0 none
}
button,input,optgroup,select,textarea {
margin: 0;
font-family: inherit;
font-size: inherit;
line-height: inherit
}
button,input {
overflow: visible
}
button,select {
text-transform: none
}
select {
word-wrap: normal
}
[type=button],[type=reset],[type=submit],button {
-webkit-appearance: button
}
[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled) {
cursor: pointer
}
[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner {
padding: 0;
border-style: none
}
input[type=checkbox],input[type=radio] {
box-sizing: border-box;
padding: 0
}
input[type=date],input[type=datetime-local],input[type=month],input[type=time] {
-webkit-appearance: listbox
}
textarea {
overflow: auto;
resize: vertical
}
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0
}
legend {
display: block;
width: 100%;
max-width: 100%;
padding: 0;
margin-bottom: .5rem;
font-size: 1.5rem;
line-height: inherit;
color: inherit;
white-space: normal
}
progress {
vertical-align: baseline
}
[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button {
height: auto
}
[type=search] {
outline-offset: -2px;
-webkit-appearance: none
}
[type=search]::-webkit-search-decoration {
-webkit-appearance: none
}
::-webkit-file-upload-button {
font: inherit;
-webkit-appearance: button
}
output {
display: inline-block
}
summary {
display: list-item;
cursor: pointer
}
template {
display: none
}
[hidden] {
display: none!important
}
.form-group {
min-height: calc(1.5em + 24px)
}
.form-group .form-group-label {
margin: 0;
color: #242b2c
}
.form-group.required .form-group-label:after {
content: "*";
margin-left: 4px
}
.form-group .form-group-label+.form-group-content {
margin-top: 5px
}
.form-group.invalid .form-control {
border-color: #d63a3a
}
.form-group .form-group-content {
width: 100%;
flex: 0 1 auto;
min-width: 0
}
.form-group .form-group-content .helper {
margin-top: 5px
}
.form-group .form-group-content .helper.action {
display: inline-flex
}
.form-group .form-group-content .messages {
margin-top: 5px
}
.form-group .form-group-content .messages .form-group-message+.form-group-message {
margin-top: 3px
}
.form-group .form-group-content .messages .form-group-message {
font-size: 11px
}
.form-group .form-group-content .messages .form-group-message.description-message {
color: rgba(36,43,44,.7)
}
.form-group .form-group-content .messages .form-group-message.valid-message {
color: green
}
.form-group .form-group-content .messages .form-group-message.invalid-message {
color: #d63a3a
}
.form-group.inline {
display: flex
}
.form-group.inline .form-group-label {
width: 180px;
flex: 0 0 auto;
height: calc(1.5em + 24px);
display: flex;
align-items: center
}
.form-group.inline .form-group-content {
display: flex;
flex-direction: column;
justify-content: center
}
.form-group.inline .form-group-content .content {
width: 100%;
flex-shrink: 0
}
.form-group.inline .form-group-label+.form-group-content {
margin-top: 0;
margin-left: 20px
}
.form-group.invalid ::v-deep .base-input,.form-group.invalid ::v-deep .base-textarea {
border-color: #d63a3a
}
.form-control {
border-radius: var(--control-border-radius);
border: 1px solid #e2e2e2;
outline: 0 none;
transition: border-color .1s,background-color .1s,box-shadow .1s
}
.form-control,select.form-control {
display: block;
width: 100%;
padding-left: 15px;
padding-right: 15px;
padding-top: 11px;
padding-bottom: 11px;
font-size: 14px;
line-height: 1.5;
color: #fff;
box-shadow: none;
background-color: #1f242b;
}
select.form-control {
border-radius: var(--control-border-radius);
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid transparent;
font-weight: 500;
cursor: pointer
}
select.form-control:focus::-ms-value {
color: #242b2c;
background-color: #fff
}
select.form-control:hover {
background-color: #fff
}
select.form-control.focus,select.form-control:focus {
outline: none;
border-color: var(--theme-color)
}
select.form-control[multiple],select.form-control[size] {
height: auto
}
textarea.form-control {
height: auto;
resize: none
}
.form-control[contenteditable]:hover,input.form-control:hover,textarea.form-control:hover {
border-color: #ccc
}
.form-control[contenteditable].focus,.form-control[contenteditable]:focus,input.form-control.focus,input.form-control:focus,textarea.form-control.focus,textarea.form-control:focus {
outline: none;
border-color: var(--theme-color)
}
.form-control[contenteditable].error,input.form-control.error,textarea.form-control.error {
border-color: #d63a3a
}
.form-control[contenteditable]::-moz-placeholder,input.form-control::-moz-placeholder,textarea.form-control::-moz-placeholder {
color: rgba(36,43,44,.5);
opacity: 1
}
.form-control[contenteditable]::placeholder,input.form-control::placeholder,textarea.form-control::placeholder {
color: rgba(36,43,44,.5);
opacity: 1
}
.form-control[contenteditable]:disabled,.form-control[contenteditable][readonly],input.form-control:disabled,input.form-control[readonly],textarea.form-control:disabled,textarea.form-control[readonly] {
background-color: #eee;
opacity: 1
}
.form-group+.form-group {
margin-top: 5px
}
.form-group .base-range,.form-group .base-switch,.form-group .color-picker,.form-group .date-picker,.form-group .text-styler {
min-height: calc(1.5em + 24px)
}
div:not(.hidden-scroll),select:not(.hidden-scroll),textarea:not(.hidden-scroll),ul:not(.hidden-scroll) {
scrollbar-width: thin
}
div:not(.hidden-scroll)::-webkit-scrollbar,select:not(.hidden-scroll)::-webkit-scrollbar,textarea:not(.hidden-scroll)::-webkit-scrollbar,ul:not(.hidden-scroll)::-webkit-scrollbar {
width: 7px
}
div:not(.hidden-scroll)::-webkit-scrollbar-corner,div:not(.hidden-scroll)::-webkit-scrollbar-track,select:not(.hidden-scroll)::-webkit-scrollbar-corner,select:not(.hidden-scroll)::-webkit-scrollbar-track,textarea:not(.hidden-scroll)::-webkit-scrollbar-corner,textarea:not(.hidden-scroll)::-webkit-scrollbar-track,ul:not(.hidden-scroll)::-webkit-scrollbar-corner,ul:not(.hidden-scroll)::-webkit-scrollbar-track {
opacity: 0
}
div:not(.hidden-scroll):hover::-webkit-scrollbar-track,select:not(.hidden-scroll):hover::-webkit-scrollbar-track,textarea:not(.hidden-scroll):hover::-webkit-scrollbar-track,ul:not(.hidden-scroll):hover::-webkit-scrollbar-track {
opacity: 1
}
div:not(.hidden-scroll):hover::-webkit-scrollbar-track:hover,select:not(.hidden-scroll):hover::-webkit-scrollbar-track:hover,textarea:not(.hidden-scroll):hover::-webkit-scrollbar-track:hover,ul:not(.hidden-scroll):hover::-webkit-scrollbar-track:hover {
background: rgba(0,0,0,.1)
}
div:not(.hidden-scroll):hover::-webkit-scrollbar-thumb,select:not(.hidden-scroll):h...