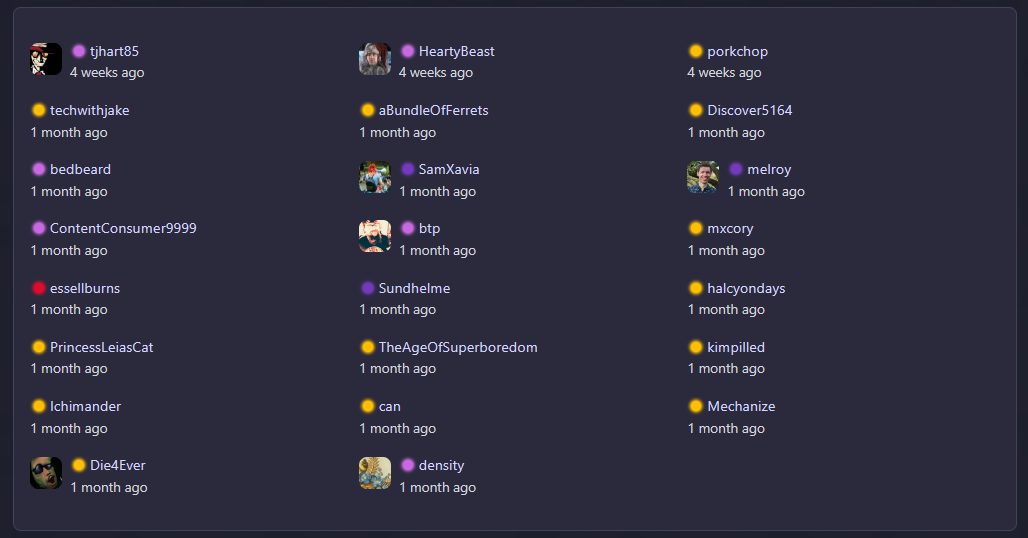
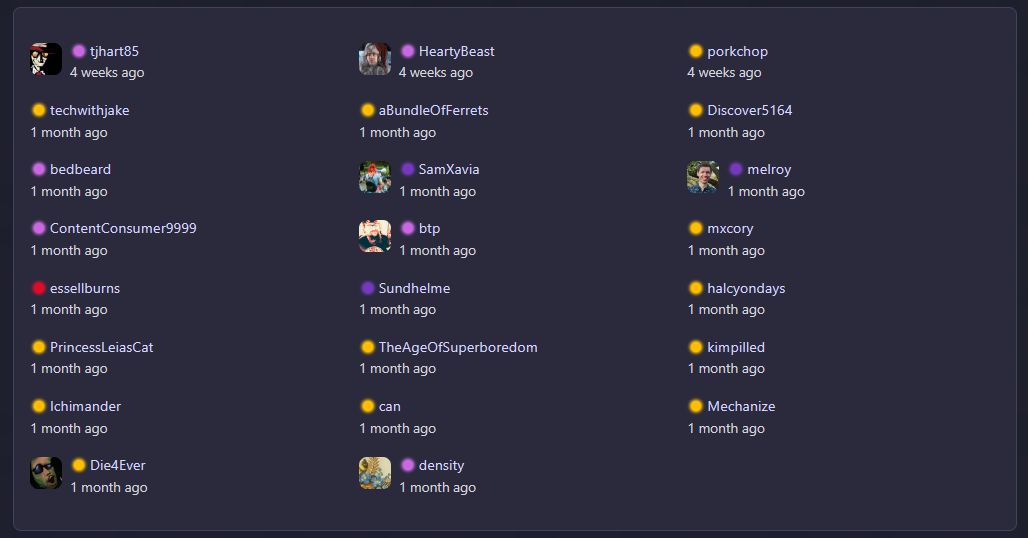
Adds icons to indicate whether a user is from your instance or not.
Expanded Federation Awareness // Kbin by NeighborlyFedora

Details
AuthorNeighborlyFedora
LicenseGPL v3 or later
Categorykbin.social
Created
Updated
Code size5.4 kB
Code checksum1ed58281
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Current Version: 1.0.1
Based on the feature in Kbin Enhancement Suite.
This userstyle adds colored indicators next to users to indicate what instance they're from:
- Magenta — your instance
- Dark purple — other Kbin/Mbin instance
- Yellow — other instance
- Red — highly moderated instance
Both the colors and the places where indicators show can be changed in settings.
Source code
/* ==UserStyle==
@name Expanded Federation Awareness // Kbin
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Adds icons to indicate whether a user is on your instance or not. Based on the federation awareness tool in Kbin Enhancement Suite.
@author NeighborlyFedora
@preprocessor stylus
@var color homeColor "Home Instance Color" "#c869e2"
@var color kbinColor "Kbin/Mbin Instance Color" "#7539be"
@var color federatedColor "Federated Instance Color" "#ffbf00"
@var color moderatedColor "Moderated Instance Color" "#de0b2b"
@var checkbox includeThreads "Include Threads" 1
@var checkbox includeThreadComments "Include Thread Comments" 1
@var checkbox includeCrossposts "Include Crossposts" 1
@var checkbox includePosts "Include Microblog Posts" 1
@var checkbox includePostComments "Include Microblog Replies" 1
@var checkbox includeActivity "Include Activity" 1
@var checkbox includeSidebar "Include Magazine Sidebar" 1
@var checkbox includeUserPages "Include Profile Pages" 1
@var checkbox includeCollections "Include Collections Page" 1
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in") {
div.data-federated, div.data-home, div.data-moderated{
display: none;
}
:is( .entry:not(.entry-cross) .user-inline, .entry-comment .user-inline, .entry-cross .entry__meta, .post .user-inline, .post-comment .user-inline, #activity + div a, #sidebar .user-inline, .page-user .users a, .page-categories .user-inline)::before {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 10px;
margin-left: 4px;
}
if(includeThreads){
.entry:not(.entry-cross) .user-inline::before{
margin-right: 4px;
content: "";
}
}else{
.entry:not(.entry-cross) .user-inline::before{
content: none;
}
}
if(includeThreadComments){
.entry-comment .user-inline::before{
margin-right: 4px;
content: "";
}
}
if(includeCrossposts){
.entry-cross .entry__meta::before{
margin-right: 4px;
content: "";
}
}
if(includePosts){
.post .user-inline::before{
margin-right: 4px;
content: "";
}
}
if(includePostComments){
.post-comment .user-inline::before{
margin-right: 4px;
content: "";
}
}
if(includeActivity){
#activity + div a::before{
margin-right: 6px;
content: "";
}
}
if(includeSidebar){
#sidebar .user-inline::before{
margin-right: 4px;
content: "";
}
}
if(includeUserPages){
.page-user .users a::before{
margin-right: 6px;
content: "";
}
}
if(includeCollections){
.page-categories .user-inline::before{
margin-right: 6px;
content: "";
}
}
:is( .entry:not(.entry-cross) .user-inline, .entry-comment .user-inline, .post .user-inline, .post-comment .user-inline, #activity + div a, #sidebar .user-inline, .page-user .users a, .page-categories .user-inline ):not(*[href*="@"])::before,
.entry-cross .entry__meta:has( .user-inline:not(*[href*="@"]) )::before {
box-shadow: 0 0 3px 2px homeColor;
background-color: homeColor;
}
:is( .entry:not(.entry-cross) .user-inline, .entry-comment .user-inline, .post .user-inline, .post-comment .user-inline, #activity + div a, #sidebar .user-inline, .page-user .users a, .page-categories .user-inline )[href*="@"]::before,
.entry-cross .entry__meta:has( .user-inline[href*="@"] )::before {
box-shadow: 0 0 3px 2px federatedColor;
background-color: federatedColor;
}
:is( .entry:not(.entry-cross) .user-inline, .entry-comment .user-inline, .post .user-inline, .post-comment .user-inline, #activity + div a, #sidebar .user-inline, .page-user .users a, .page-categories .user-inline ):is(*[href$="@kbin.social"], *[href$="@karab.in"], *[href$="@fedia.io"], *[href$="@kbin.run"], *[href$="@kbin.melroy.org"], *[href$="@artemis.camp"], *[href$="@kbin.cafe"])::before
.entry-cross .entry__meta:has( .user-inline:is(*[href$="@kbin.social"], *[href$="@karab.in"], *[href$="@fedia.io"], *[href$="@kbin.run"], *[href$="@kbin.melroy.org"], *[href$="@artemis.camp"], *[href$="@kbin.cafe"]) )::before {
box-shadow: 0 0 3px 2px kbinColor;
background-color: kbinColor;
}
:is( .entry:not(.entry-cross) .user-inline, .entry-comment .user-inline, .post .user-inline, .post-comment .user-inline, #activity + div a, #sidebar .user-inline, .page-user .users a, .page-categories .user-inline ):is(*[href$="@lemmy.ml"], *[href$="@beehaw.org"])::before
.entry-cross .entry__meta:has( .user-inline:is(*[href$="@lemmy.ml"], *[href$="@beehaw.org"]) )::before {
box-shadow: 0 0 3px 2px moderatedColor;
background-color: moderatedColor;
}
}