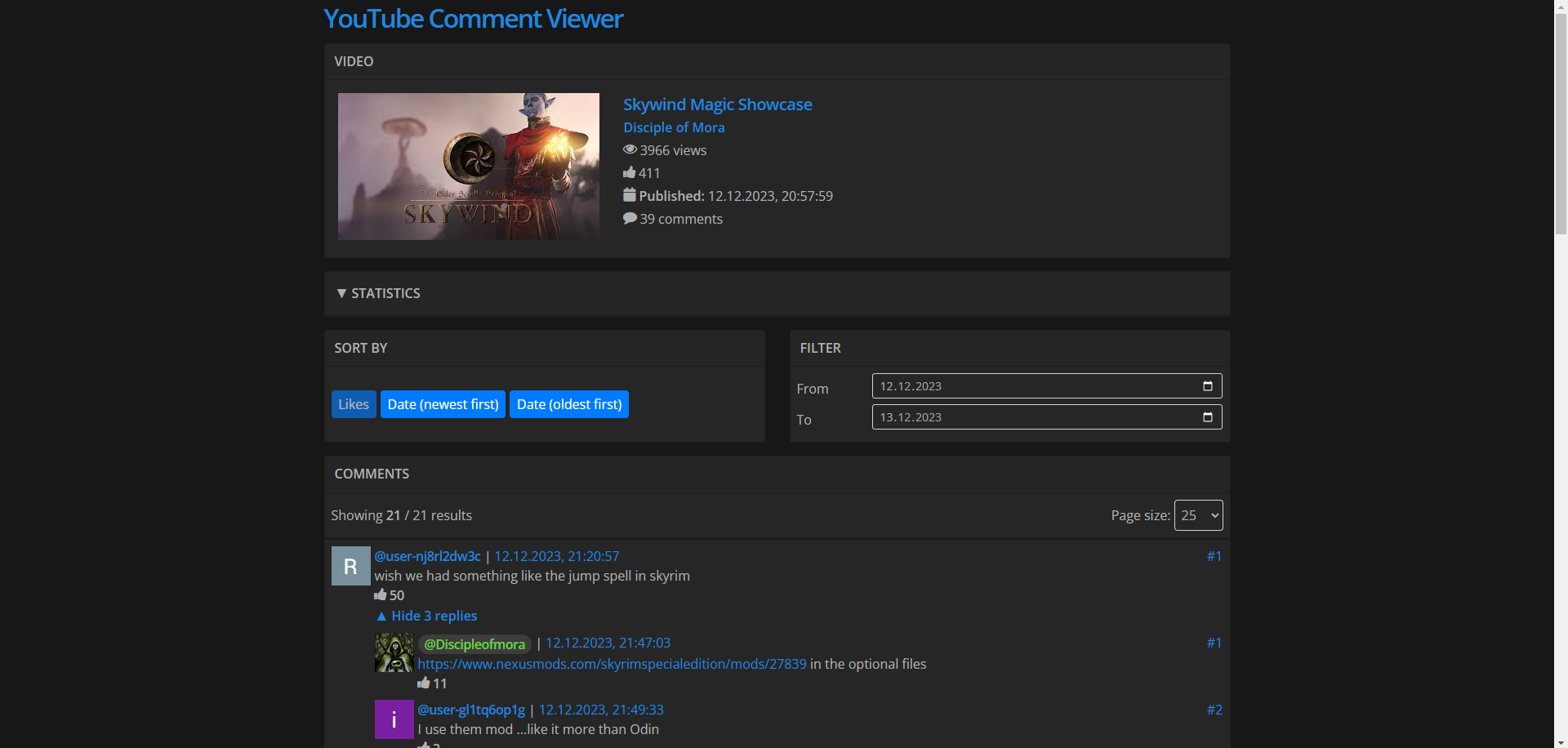
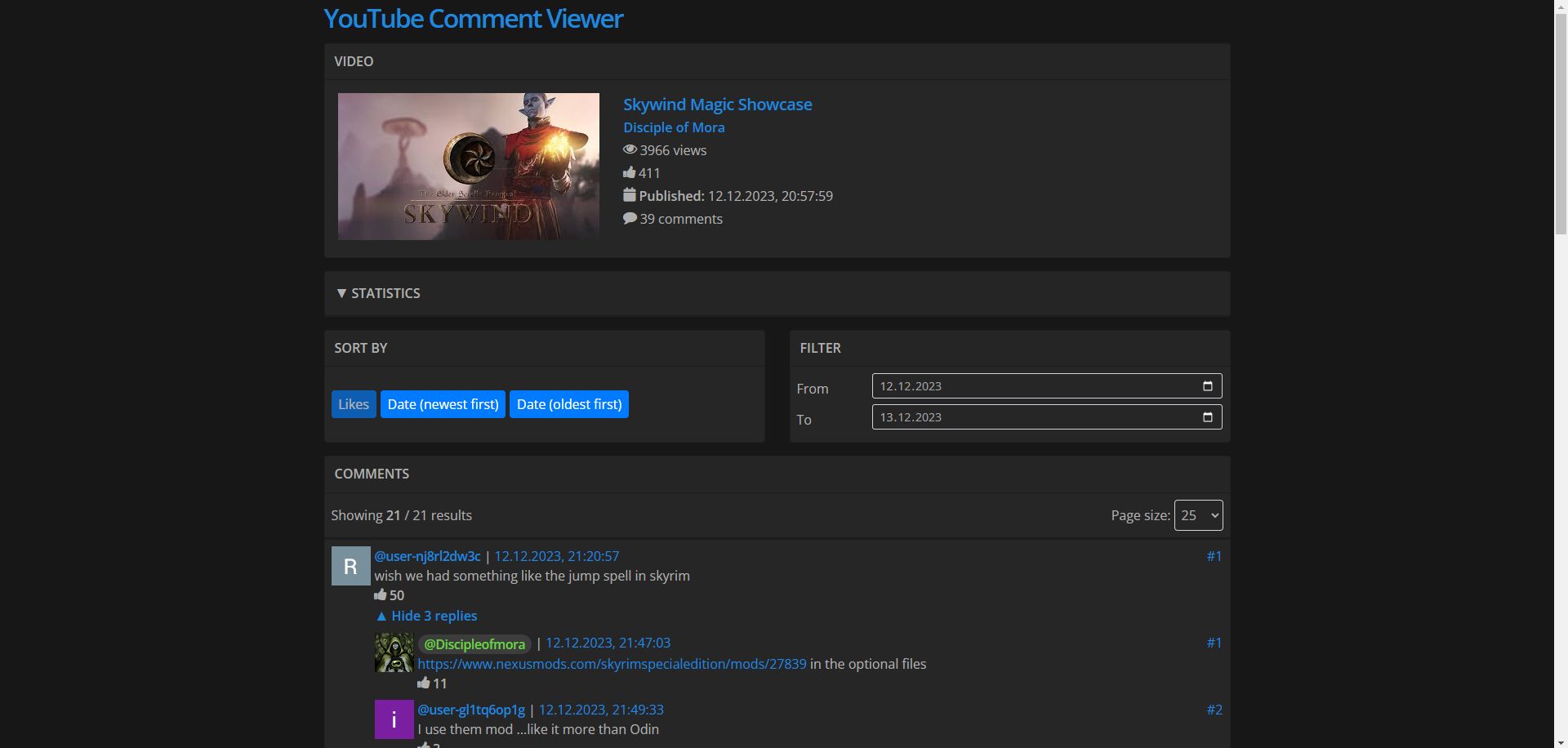
A dark mode conversion of the YouTube Comment Viewer.
YouTube Comment Viewer Dark by Ilethas

Details
AuthorIlethas
LicenseNo License
Categorycommentviewer
Created
Updated
Code size3.1 kB
Code checksumb9970628
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOTE: This userstyle is now obsolete, because the Comment Viewer natively supports dark mode!
Links:
https://commentviewer.com/
https://github.com/sameerdash2/comment-viewer
Source code
/* ==UserStyle==
@name YouTube Comment Viewer Dark
@namespace Ilethas-YouTubeCommentViewerDark
@version 1.0.2
@description A dark mode conversion of the YouTube Comment Viewer.
@author Ilethas
==/UserStyle== */
@-moz-document domain("commentviewer.com") {
:root {
--dark-1: hsl(0, 0%, 3%);
--dark-2: hsl(0, 0%, 6%);
--dark-3: hsl(0, 0%, 9%);
--dark-4: hsl(0, 0%, 12%);
--dark-5: hsl(0, 0%, 15%);
--dark-6: hsl(0, 0%, 18%);
--dark-7: hsl(0, 0%, 21%);
--dark-8: hsl(0, 0%, 24%);
--light-1: hsl(0, 0%, 80%);
--light-2: hsl(0, 0%, 83%);
--light-3: hsl(0, 0%, 86%);
--text-color: hsl(0, 0%, 69%);
--link-color: rgb(31, 136, 217);
--author-color: rgb(108, 208, 68);
--backdrop-color: hsla(0, 0%, 0%, .6);
--border-color: hsla(0, 0%, 0%, .25);
--divider-color: hsl(0, 0%, 40%);
}
body {
color: var(--text-color);
background-color: var(--dark-3);
}
footer {
background-color: var(--dark-5);
border-top: 1px solid var(--border-color);
}
a:link,
a:visited,
.btn-link,
.btn-link:hover {
color: var(--link-color);
}
.card {
background-color: var(--dark-5);
}
.card-header {
border-bottom: 1px solid var(--border-color);
}
.half-dark,
.table td {
border-top: 1px solid var(--divider-color);
}
.table {
color: inherit;
}
input {
color-scheme: dark;
}
.form-control {
background-color: var(--dark-5);
color: var(--text-color);
}
.form-control:focus {
background-color: var(--dark-4);
color: var(--text-color);
}
h5.head,
.form-control::placeholder {
color: var(--text-color);
}
button#viewGraph:hover {
background-color: var(--dark-8);
}
canvas {
margin-top: 5px;
background-color: var(--light-1)
}
#tooltip {
color: var(--text-color);
background-color: var(--dark-2);
border: 0px solid;
box-shadow: 0 0 0 hsla(0, 0%, 0%, 0);
}
.list-group-item {
background-color: var(--dark-5);
}
.comment + .comment {
border-top: 1px solid var(--border-color);
}
div#terms {
background-color: var(--backdrop-color);
}
span#closeTerms:hover {
background-color: var(--dark-8);
}
.terms-header {
background-color: var(--dark-4);
}
.terms-content {
background-color: var(--dark-5);
box-shadow: 0 0 0 hsla(0, 0%, 0%, 0);
}
span.authorNameCreator {
display: inline-block;
padding: 0 8px;
border-radius: 12px;
background-color: var(--dark-8);
}
span.authorNameCreator a {
color: var(--author-color);
}
#loadCount {
color: var(--text-color);
}
}