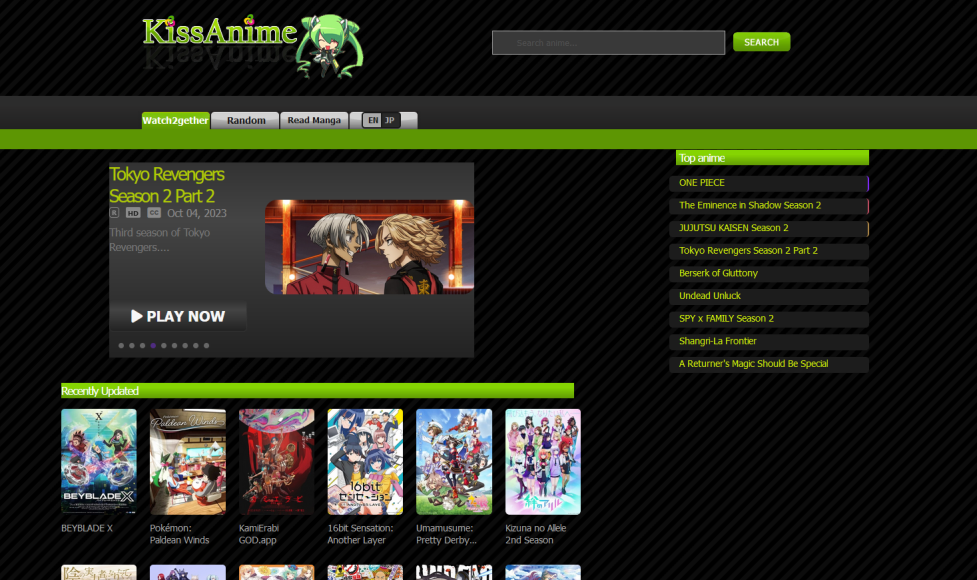
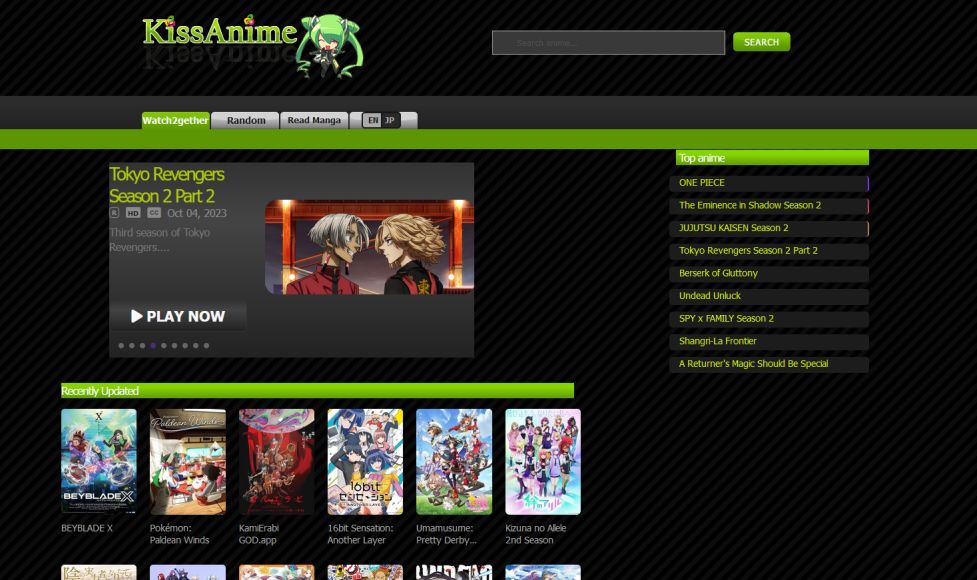
Overhauls the website to look similar to KissAnime. Based on some archives from early 2013.
KISSANIME THEME FOR ANIWAVE by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://aniwave.to/home
Created
Updated
Code size7.2 kB
Code checksum7bb848ac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Does not work properly at all levels of zoom, tested with 100% zoom on a 1920x1080 monitor
Source code
/* ==UserStyle==
@name KISSANIME THEME FOR ANIWAVE
@version 20231214.07.59
@namespace ?
==/UserStyle== */
@-moz-document domain("aniwave.to") {
.logo img {
padding-right: 50px;
visibility: hidden
}
.logo {
background: url("https://web.archive.org/web/20130403084801im_/http://kissanime.com/Content/images/logo.png")
no-repeat
}
.logo {
position: absolute;
}
.logo {
display:block;
}
.logo {
width: 350px;
margin-top: 110px
}
header .logo {
height:9.9rem;
}
header .logo {
margin-left: 400px;
}
html, body {
font: normal 12px "Tahoma" , Arial, Helvetica, sans-serif;
line-height: 18px;
background: url(https://web.archive.org/web/20130423201457im_/http://kissanime.com/Content/images/tpl_bg.gif);
}
header {
height: 0px;
}
header {
position: absolute !important;
}
header .fixed {
position: absolute;
}
.hotest.container {
width: 30%
}
.hotest.container {
position: absolute
}
.hotest.container {
top: 250px
}
.hotest.container {
right: 920px
}
#st-1, .mb-1 {
visibility: hidden
}
.head.with-more.with-tabs {
height: 25px;
margin-top: 50px;
padding-left: 10px;
font: normal 17px/23px "Tahoma" , Arial, Helvetica, sans-serif;
letter-spacing: -1px;
color: #fff;
}
#quick-menu {
margin-bottom: -312px;
margin-left: -589px
}
#quick-menu {
background: url("https://i.imgur.com/1e45kzh.png")
no-repeat
}
#quick-menu {
background-position: 137px;
}
#watch2gether {
font-weight:600;
color: #ffffff;
text-decoration: none;
line-height: 27px;
margin-left: 139px
}
#random-anime {
font-weight:600;
color: #1c1c1c;
text-decoration: none;
margin-left: 18px
}
header a {
font-weight:600;
color: #1c1c1c;
text-decoration: none;
margin-left: 22px
}
.settings-options {
font-weight:600;
text-decoration: none;
margin-left: 21px
}
svg.icon{
display: none
}
.fa-solid{
display: none
}
#search {
padding-left: 794px;
margin-top: 80px;
margin-left: 140px;
}
header #search form input {
color:#ccc;
}
header #search form {
border-color: #666666;
border: .009px solid;
border-radius:.0rem;
background-color:#393939;
}
header #search form {
width: 350px
}
header .tip {
position: absolute
}
header .tip {
margin-left: 350px
}
header .tip {
background: url("https://web.archive.org/web/20130101175835im_/http://kissanime.com/Content/images/search.png")
no-repeat
}
header .tip span {
visibility: hidden
}
.fa-solid.fa-magnifying-glass{
display: none
}
.mb-4.text-center {
margin-top: 50px;
background: #5d9603
}
.mb-4.text-center img {
visibility: hidden
}
.mb-4.text-center {
position: absolute
}
.mb-4.text-center {
margin-left: -104px;
width: 102.5%;
height: 30px;
top: 150px;
}
.mt-2.text-center {
display: none
}
#top-anime {
width:300px;
margin-top: 160px;
margin-left: -150px;
}
#recent-update{
width:900px;
}
#recent-update {
position: absolute
}
#recent-update{
top: 530px
}
#recent-update{
right: 660px
}
.meta {
display: none
}
.end {
width:161px;
}
.text-tabs {
margin-left: -613px
}
.text-tabs {
width: 654px;
}
.text-tabs .tab {
visibility: hidden
}
.text-tabs {
background: linear-gradient(to bottom,#85d402 30%,#85d402 30%,#619a04 100%);
}
.rank {
display: none
}
.scaff .poster {
display: none
}
section#top-anime .side.items .item .info .name {
color:#d5f406
}
section#top-anime .side.items .item:hover .info .name {
color: #648f06;
}
.top-tables {
display: none
}
footer {
display: none
}
.tabs .tab {
visibility: hidden
}
.tabs {
background: linear-gradient(to bottom,#85d402 30%,#85d402 30%,#619a04 100%);
height: 23px
}
.tabs {
border-radius: 0px
}
.tabs {
z-index: 1;
width: 2000px
}
.head .title {
background: linear-gradient(to bottom,#85d402 30%,#85d402 30%,#619a04 100%);
}
section .head .title {
color: #fff
}
section .head .title {
font: normal 17px/23px "Tahoma" , Arial, Helvetica, sans-serif;
letter-spacing: -1px;
}
#hotest .item .info .title {
margin: 0px;
padding: 0px;
font: normal 27px "Tahoma" , Arial, Helvetica, sans-serif;
color: #b1ca05;
letter-spacing: -2px;
}
#hotest {
background: linear-gradient(to bottom,#333 1%,#444444 30%,#222222 100%);
}
#hotest .btn-primary {
background: linear-gradient(to bottom,#333 1%,#444444 30%,#222222 100%);
border-color:#333;
}
#hotest .btn-primary {
margin-top: 40px
}
#schedule {
display: none
}
header #menu-toggler {
display: none
}
header #user {
visibility: hidden
}
}
@-moz-document url("https://aniwave.to/home") {
.bsharing{
margin-left: -248px;
margin-top: 80px;
width: 156.79%;
background: linear-gradient(to bottom,#2c2c2c 30%,#2c2b2b 30%,#212121 100%);
border-radius: 0px;
height: 50px;
}
ani.items {
top: 200px;
}
.ani.items {
position: absolute
}
.ani.items {
width:800px;
}
.ani.items {
right: 110px
}
}
@-moz-document url-prefix("https://aniwave.to/filter?") {
header #quick-menu {
display: none !important;
}
.btn-primary {
background: #5d9603;
border-color: #5d9603;
}
.page-item.active .page-link {
background-color: #5d9603;
border-color: #5d9603;
}
}
@-moz-document url-prefix("https://aniwave.to/watch/") {
#player {
margin-top: 350px;
margin-left: 480px;
width:400px;
max-height: 550px;
max-width: 790px;
height: 100px;
}
#w-media #w-episodes {
display: none
}
.servers {
display: none
}
#w-player #w-servers .tip {
display: none
}
#w-info {
display: none
}
#w-seasons .seasons {
display: none
}
.w-side-section {
display: none
}
#w-player .alert.next-episode {
display: none
}
.scaff {
display: none
}
.head.with.more {
display: none
}
.title {
display: none
}
#comments {
position: absolute;
margin-top: 100px;
margin-left: 380px;
width: 1000px;
}
body.dark {
color: #fff !important;
}
#controls {
margin-top: -520px;
margin-left: 460px;
position: absolute
}
.bsharing{
margin-left: -248px;
margin-top: -666px;
width: 110.10%;
background: linear-gradient(to bottom,#2c2c2c 30%,#2c2b2b 30%,#212121 100%);
border-radius: 0px;
height: 71px;
position: absolute;
}
}
@-moz-document url-prefix("https://disqus.com/embed/comments/?base=default&f=9anime-to") {
body {
margin: 0;
font-size: 14px;
line-height: 20px;
color: #c9f107;
}
.publisher-anchor-color a {
color: #d2f106 !important;
}
.time-ago {
display: none
}
.avatar .user {
display: none
}
.follow-user {
display: none
}
.user-badge {
display: none
}
.nav-secondary-refresh__list-item {
display: none
}
.embed-refresh-v2.embed-refresh .auth-section {
display: none
}
.sort-menu-refresh__item a {
display: none
}
.context-card {
display: none
}
}
@-moz-document url("https://aniwave.to/") {
.i-gohome {
background: url("https://web.archive.org/web/20130403084801im_/http://kissanime.com/Content/images/logo.png") no-repeat !important;
}
#i-top {
background: url("https://web.archive.org/web/20130423201457im_/http://kissanime.com/Content/images/tpl_bg.gif") !important;
}
#i-menu {
display: none !important;
}
body.index {
background: url("https://web.archive.org/web/20130423201457im_/http://kissanime.com/Content/images/tpl_bg.gif") !important;
}
.logo {
display: none
}
#search {
padding-left: 410px;
margin-top: 40px;
margin-left: 140px;
}
}