네이버 블로그
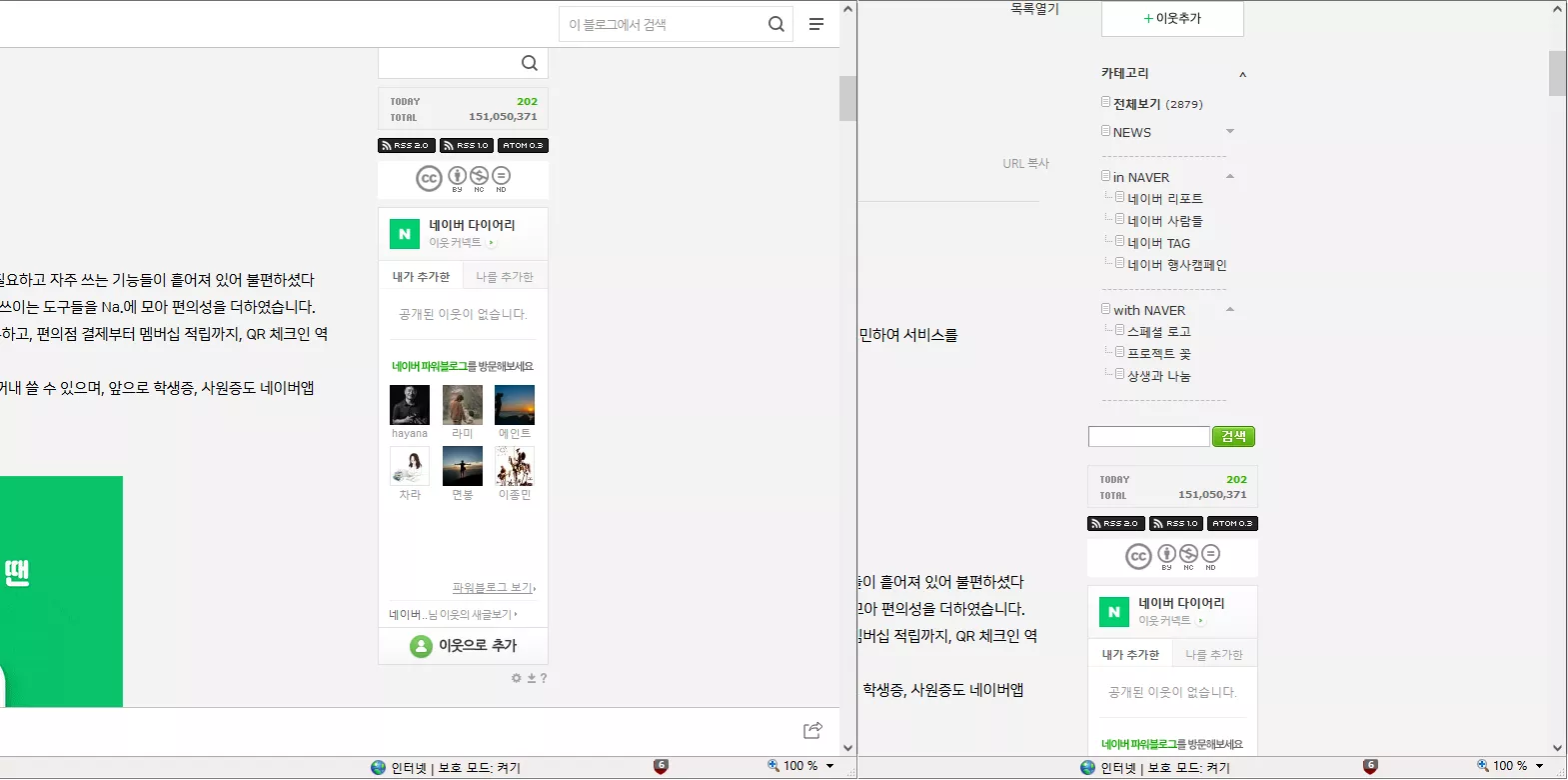
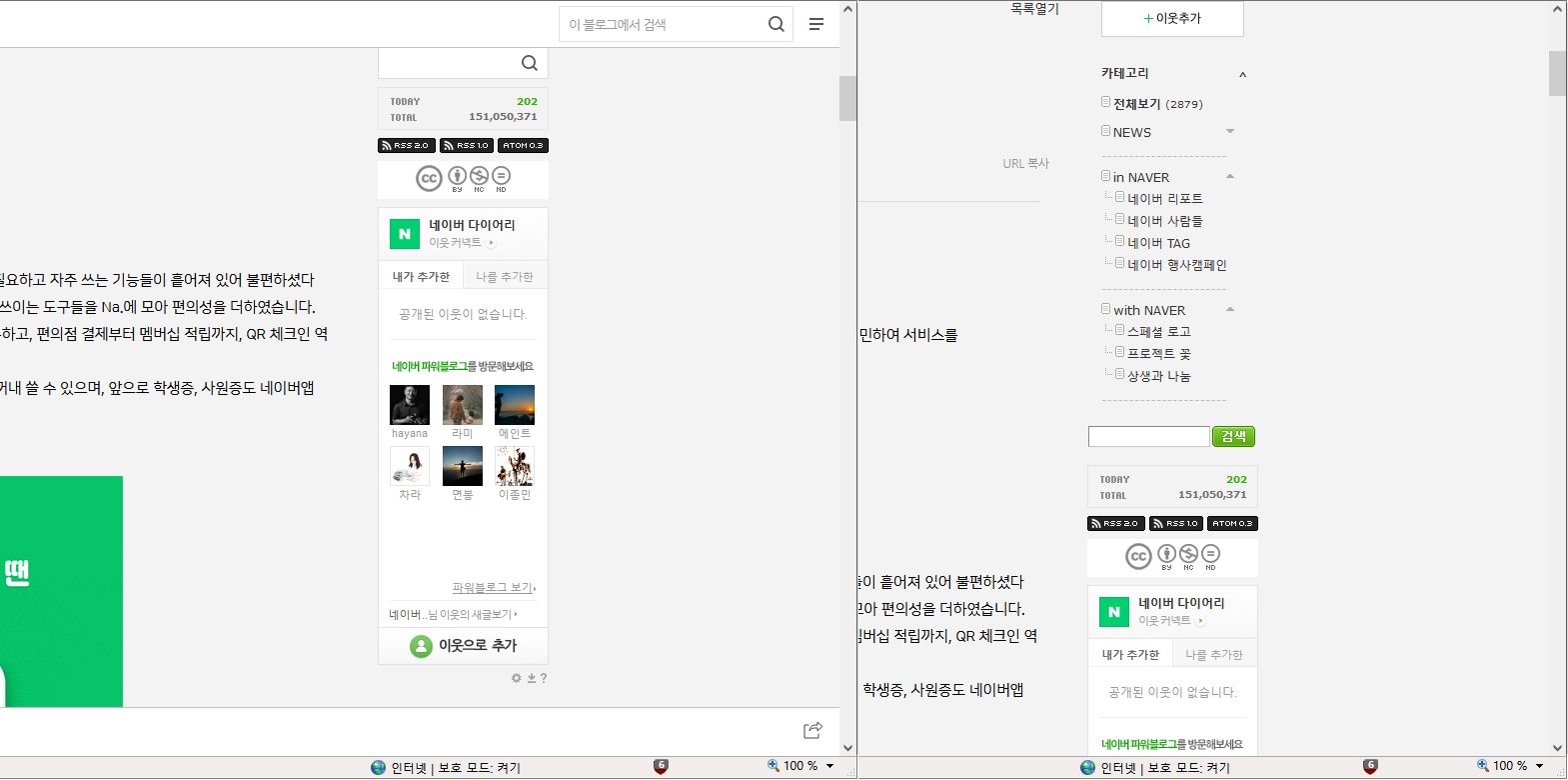
예전 검색창 디자인
사이드바 제거
old naver blog by kindongshin

Details
Authorkindongshin
LicenseNo License
Categoryblog.naver.com
Created
Updated
Size8.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name old naver blog
@version 20240203.18.57
@namespace ?
@var checkbox oldsearch "이전 검색바" 0
@var checkbox oldcomments "이전 글 댓글 보기" 0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("blog.naver.com"),
domain("blog.naver.com/PostView") {
div#floating_header.fade_in,
.floating_header.fade_in,
div#floating_bottom,
.se_documentTitle .se_sectionArea .blog2_container .area_profile, .wrap_rabbit .se-documentTitle .blog2_container .area_profile,
.se_documentTitle .se_sectionArea .blog2_container .nick, .wrap_rabbit .se-documentTitle .blog2_container .nick,
.se_documentTitle .se_sectionArea .blog2_container .dot, .wrap_rabbit .se-documentTitle .blog2_container .dot,
.se_documentTitle .se_sectionArea .blog2_post_function .btn_buddy, .wrap_rabbit .se-documentTitle .blog2_post_function .btn_buddy,
.se_documentTitle .se_sectionArea .blog2_post_function .overflow_menu, .wrap_rabbit .se-documentTitle .blog2_post_function .overflow_menu, {
display: none;
}
#blog-profile .btn_area .btn_add_nb {
background: url(https://ssl.pstatic.net/static/blog/btn_add_nb.png)
}
.spi_default .spi_list a.spi_btn_blog,
.spi_default .spi_list a.spi_btn_cafe,
.spi_default .spi_list a.spi_btn_keep,
.spi_default .spi_list a.spi_btn_memo {
background-image: url(https://kimdongshin.neocities.org/nbi.png);
background-size: unset;
}
.spi_default .spi_list a.spi_btn_blog {
background-position: -10px -127px;
}
.spi_default .spi_list a.spi_btn_cafe {
background-size: unset;
background-position: -44px -127px;
}
.spi_default .spi_list a.spi_btn_keep {
background-position: -112px -127px;
}
.spi_default .spi_list a.spi_btn_memo {
background-position: -112px -182px;
}
.spi_sns_share .spi_lst .spi_btn_release {
height: 27px;
border: 1px solid #d6d6d6;
}
.spi_default .spi_list a.spi_btn_more {
display: none;
width: 30px;
height: 30px;
background: url("https://kimdongshin.neocities.org/spi_list2.png") 6px 6px no-repeat;
border: 1px solid rgb(214, 214, 214);
}
if oldsearch {
#blog-search .blog_search {
width: 120px;
height: 19px;
background-color: rgb(255, 255, 255);
border-width: 1px;
border-style: solid;
border-color: rgb(153, 153, 153) rgb(219, 219, 219) rgb(219, 219, 219) rgb(153, 153, 153);
}
#blog-search .blog_search .inp {
width: 115px;
height: 15px;
font-size: 12px;
}
#blog-search .blog_search .btn {
right: -46px;
top: -1px;
background-image: url(https://blogimgs.pstatic.net/nblog/btn_blogsearch.gif);
background-position: 0px 0px;
width: 43px;
height: 21px;
}
.spi_default .spi_list a.spi_btn_blog,
.spi_default .spi_list a.spi_btn_cafe,
.spi_default .spi_list a.spi_btn_keep,
.spi_default .spi_list a.spi_btn_memo {
background-image: url(https://kimdongshin.neocities.org/nbio.png);
background-size: unset;
}
}
if oldcomments {
.blog2_list .wrap_tag .item,
.post_footer_contents .wrap_tag .item,
#tag_list .wrap_tag .item {
height: 13px;
margin: 0;
padding: 0;
line-height: 13px;
font-size: 12px;
}
#post-area .pcol2,
#post-area .pcol3,
.post-btn .u_likeit_list_module .u_likeit_list_btn .u_txt,
.post-btn .u_likeit_list_module .u_likeit_list_btn .u_cnt {
font-family: '돋움', '굴림', seoul, verdana, arial;
}
.contw-580 .post-btn .wrap_postcomment .area_comment .btn_comment .ico,
.post-btn .wrap_postcomment .area_comment .btn_comment .ico,
.post-btn .wrap_postcomment .u_likeit_list_module .u_likeit_list_btn .u_ico,
.u_likeit_list_module .u_likeit_list_btn .u_ico {
display: none!important;
}
.post-btn .wrap_postcomment .area_comment .btn_comment,
.post-btn .u_likeit_list_module .u_likeit_list_btn .u_txt,
.post-btn .u_likeit_list_module .u_likeit_list_btn .u_txt,
.post-btn .u_likeit_list_module .u_likeit_list_btn .u_cnt {
font-weight: 600;
}
.post-btn .wrap_postcomment .area_sympathy .aline,
.post-btn .wrap_postcomment .area_comment .aline,
.post-btn .wrap_postedit .area_btn_postedit .aline,
.wrap_postedit .area_btn_postedit .aline {
border-width: 0!important;
}
.post-btn .wrap_postcomment .area_comment .bu_arr::before, .post-btn .wrap_postcomment .area_sympathy .bu_arr::before {
content: "\E006";
font-family: "blogIconFont";
font-weight: normal;
}
.post-btn .wrap_postcomment .area_comment.pcol3 .bu_arr::before, .post-btn .wrap_postcomment .area_sympathy.pcol3 .bu_arr::before {
content: "\E005";
font-family: "blogIconFont";
font-weight: normal;
}
.post-btn .wrap_postcomment .area_sympathy .bu_arr, .post-btn .wrap_postcomment .area_comment .bu_arr {
transform: scale(1, 1);
}
.spi_default .spi_list a.spi_btn_blog,
.spi_default .spi_list a.spi_btn_cafe,
.spi_default .spi_list a.spi_btn_keep,
.spi_default .spi_list a.spi_btn_memo {
width: 16px;
height: 16px;
margin-top: 5px;
}
.spi_default .spi_list a.spi_btn_blog, {
background-position: -10px -161px;
}
.spi_default .spi_list a.spi_btn_cafe, {
background-position: -31px -161px;
}
.spi_default .spi_list a.spi_btn_keep, {
background-position: -72px -161px;
}
.spi_default .spi_list a.spi_btn_memo {
background-position: -190px -88px;
}
}
}
@-moz-document domain("m.blog.naver.com") {
.Ngnb.gnb_bg_white,
.gnb__mnrNE.gnb_white__QqArp {
height: 48px;
}
.Ngnb_service.logo_blog_green .Nservice_item a {
padding: 15px 10px;
width: 32px;
height: 15px;
}
.gnb__mnrNE .logo_area___51e_ .blog_logo___F8dV {
padding: 5px 0 0 12px;
}
.Ngnb_service .gnb_title,
.gnb__mnrNE .title_area__W05iJ {
top: 4px;
}
.Ngnb_service {
margin: 0;
}
.Ngnb_tool .Ntool_button,
.gnb__mnrNE .gnb_tool__dnetE .mymenu_btn__jTsW6,
.gnb__mnrNE .gnb_tool__dnetE .search_btn__Mn12C {
height: 46px;
bottom: 4px;
}
.lst_t17.tablet_aside {
width: 255px;
border-left: 1px solid #eaeaea;
background: #f8f8f8;
}
.lst_t17 .lst_w .paginate a i,
.lst_t17 .lst_w .paginate span i {
border: 1px solid #dfdfdc;
background: #fff;
}
.post_writer .btn_area .btn.add_buddy a {
border: 1px solid #00b135;
background: #00c73c;
color: #fff;
}
.lst_t17 .tit_h2 .tit {
color: #00c73c;
}
.blog_cover__Il6gZ .btn_area__OtwBw .link__RsHMX,
.blog_cover__qKXh9 .btn_area__NGD9l .link__dkflP,
.blog_cover__qKXh9 .btn_area__NGD9l .flex_area__cIYTm .link__dkflP.add_buddy_btn__cHOUb {
border: 1px solid rgba(255, 255, 255, .4);
background: rgba(0, 0, 0, .2);
border-radius: unset;
height: unset;
backdrop-filter: unset;
}
.blog_cover__qKXh9 .btn_area__NGD9l .flex_area__cIYTm .link__dkflP.add_buddy_btn__cHOUb {
background-color: rgba(0, 0, 0, .2);
border-color: #00c73c;
color: #00c73c;
}
.Ndrawer_scroll_wrap,
.my_drawer_scroll_wrap__urF_7.is_slide___IaIf {
width: 276px;
background-color: rgb(234, 234, 234);
}
.Ndrawer_profile_menu,
.profile_menu__TAAhe {
border-top: 1px solid rgba(0, 0, 0, 0.1);
}
.Ndrawer_menu .Nmenu_horizontal_rule,
.horizontal_rule__oXk09 {
background-color: rgba(0, 0, 0, .07);
height: 5px;
margin: 0;
}
@media (min-width: 1024px) and (orientation: landscape) {
.tablet_end .ct_wrap {
padding: 56px 255px 0 0;
background: #fff;
}
}
.buddy_list_wrap__StVtt .item__FZ64x {
border-bottom: 1px solid #f5f5f5;
}
}