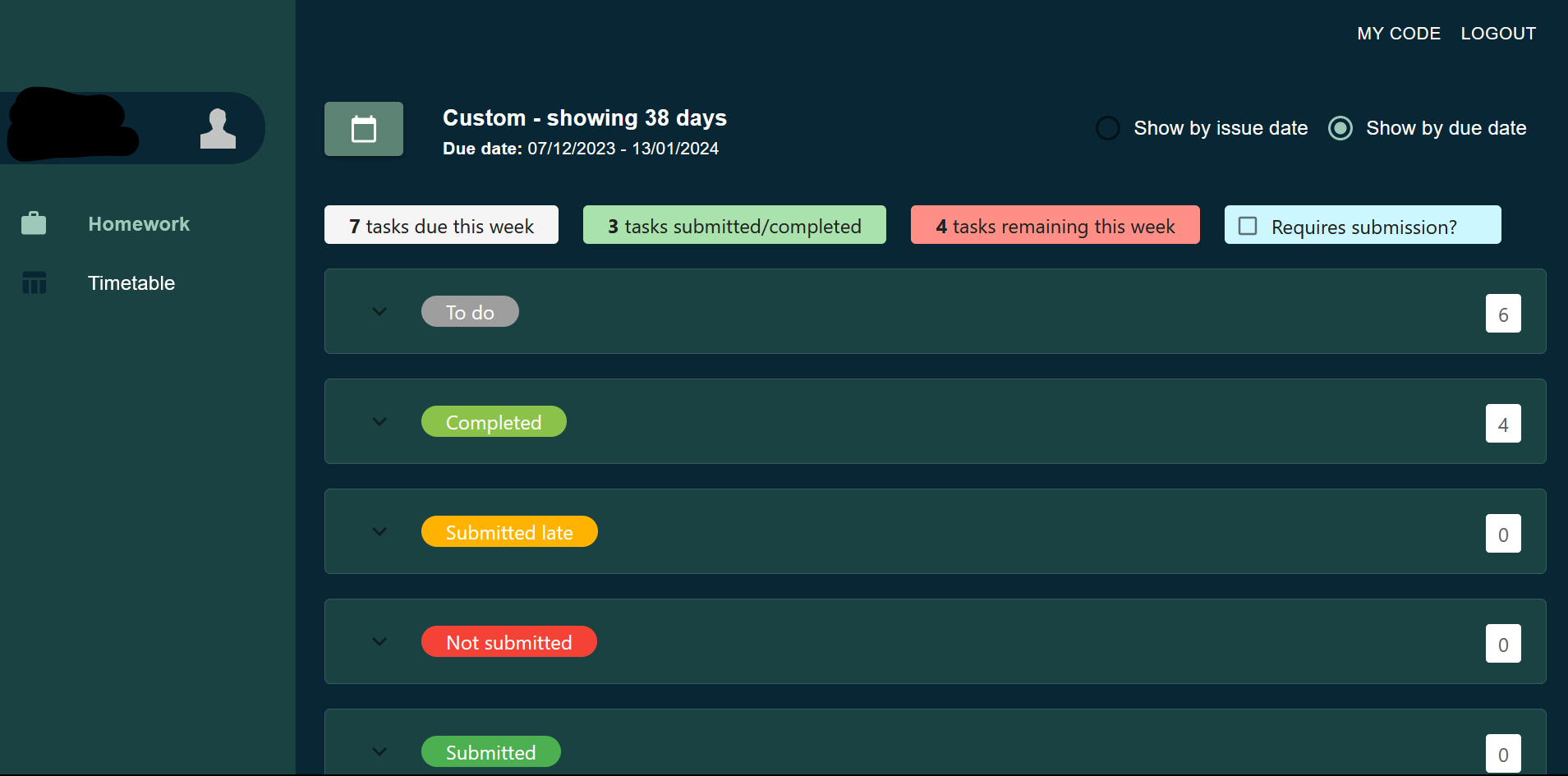
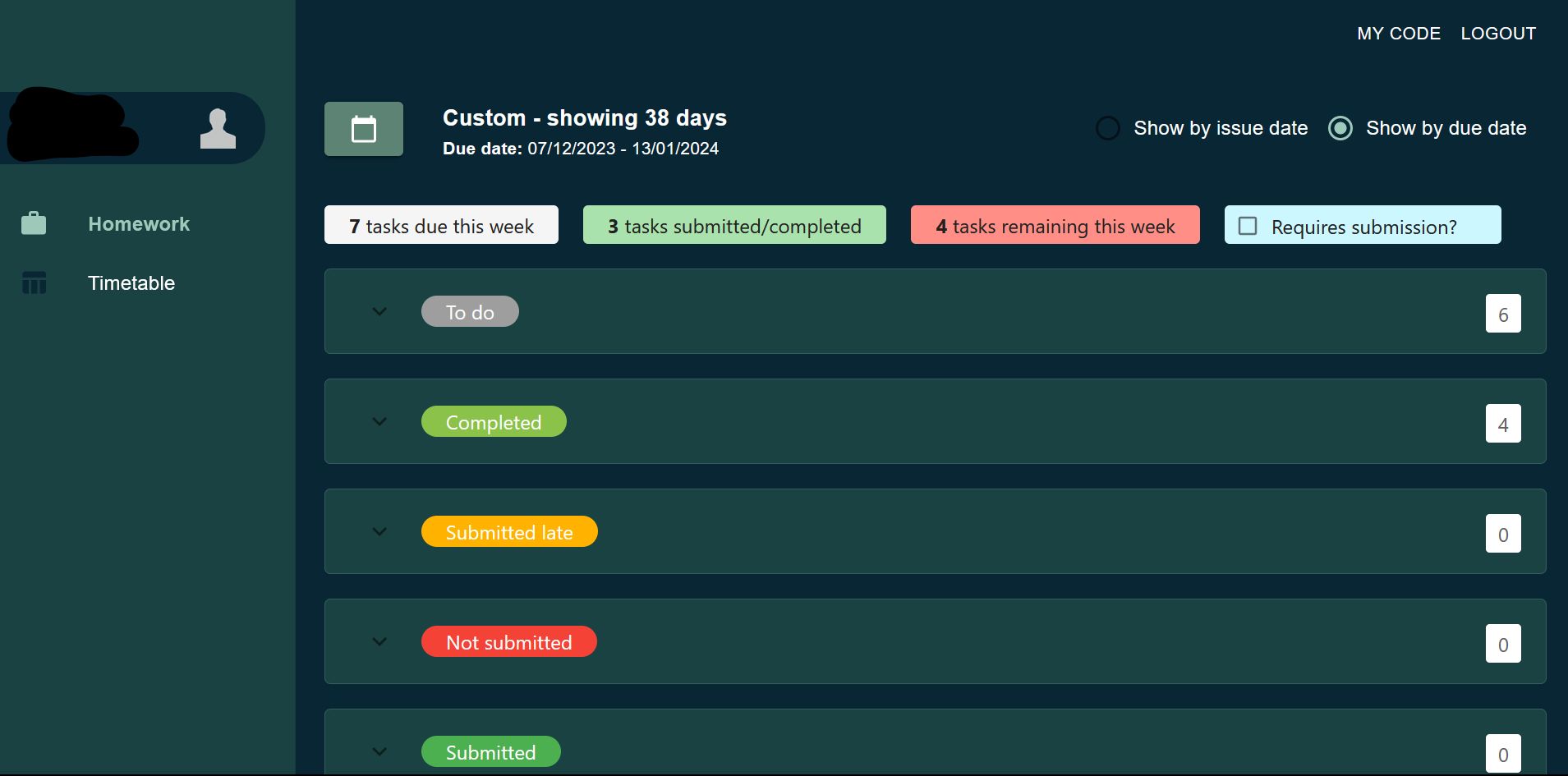
Forest theme for class charts
classcharts Forest by AriExists

Details
AuthorAriExists
LicenseNo License
CategoryClasscharts.com
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name classcharts.com - 08/12/2023, 09:39:19
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("classcharts.com") {
body {
color: white;
background-color: #092635;
}
header {
color: white;
}
.MuiButton-root {
color: white;
}
.MuiInputBase-input {
color: white !important;
}
.MuiToolbar-root {
background-color: #092635;
}
.MuiTypography-colorTextSecondary {
color: white;
}
.MuiDialog-paperScrollPaper {
color: white;
}
.MuiDialog-paperScrollPaper > div {
color: white;
}
.MuiPaper-root {
background-color: #1B4242;
}
.MuiDrawer-docked > div {
color: #9EC8B9;
background-color: #1B4242;
}
/* sort selector */
.MuiRadio-colorSecondary.Mui-checked {
color: #9EC8B9;
}
.desktop-drawer-pupil {
color: white;
}
/* Calender button */
.calendar-header-open-button {
background-color: #5C8374 !important;
}
/* profile header */
.jss33 {
background-color: #092635 !important;
color: #9EC8B9 !important;
}
.jss20 {
background-color: #1B4242 !important;
color: #9EC8B9 !important;
}
.jss34 > div > svg {
color: #9EC8B9 !important;
}
.jss34 > div > span {
color: #9EC8B9 !important;
font-weight: bold;
}
.jss21{
opacity: 0;
}
.homework-group > div {
background-color: #1B4242;
border: solid 1px;
border-color: #345d5d;
}
.homework-details > div > div:nth-child(5) {
background-color: #092635 !important;
color: white;
border-radius: 5px;
}
.MuiListItemIcon-root {
color: #092635 !important;
}
/* Table stuff */
tr:nth-of-type(2n-3) > td {
background-color: #092635 !important;
}
td {
border-color: #345d5d !important;
}
.timetable-header-calendar-button{
background-color: #5C8374;
}
.timetable-header-calendar-button:hover{
background-color: #679885 !important;
}
.jss179 {
border-color: #345d5d !important;
}
.homework-group-table {
border-color: #345d5d !important;
}
th {
border-color: #345d5d !important;
}
th > div > svg {
color: #9EC8B9;
}
/* .MuiSvgIcon-root {
background-color: #1B4242;
} */
}