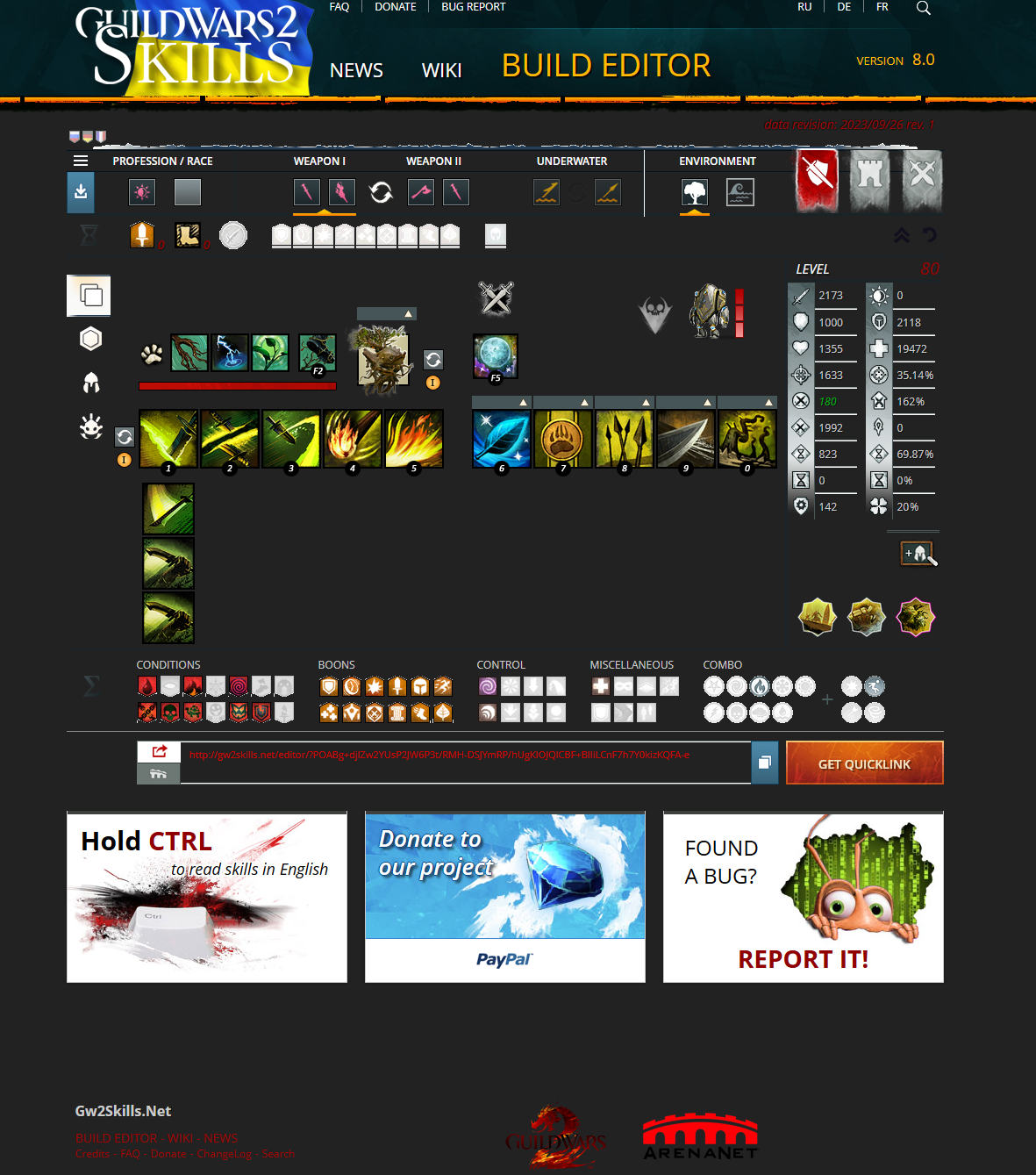
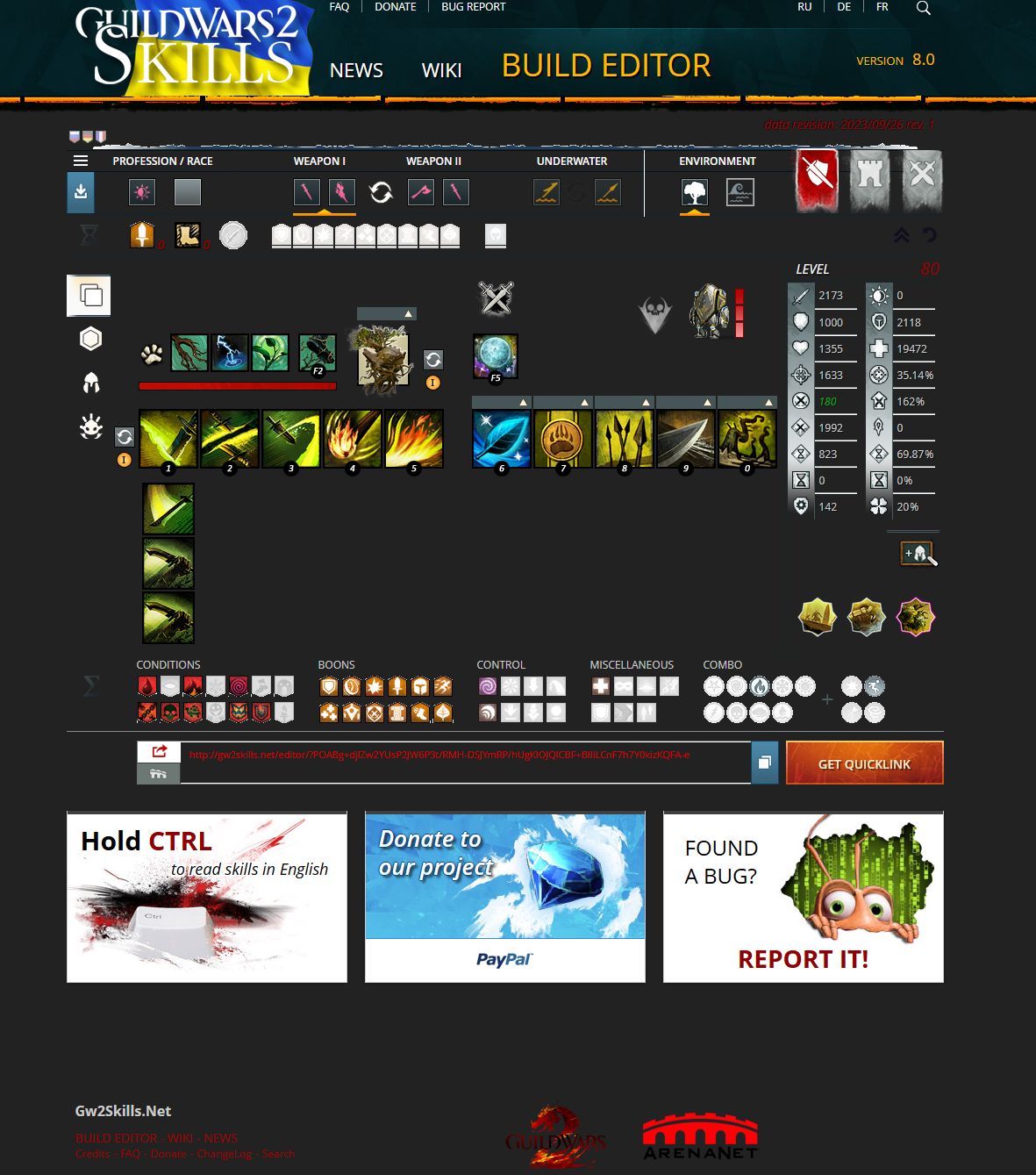
Turn gw2skills editor dark (for the most part)
gw2skills.net - Darkmode Dec 2023 by pushpayload

Details
Authorpushpayload
LicenseUnlicense
Categorygw2skills.net
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gw2skills.net - Darkmode Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Turn gw2skills editor dark (for the most part)
@author pushpayload
==/UserStyle== */
@-moz-document domain("gw2skills.net") {
html {
background-color: #222 !important;
}
body {
background: none !important;
}
.header .actual dl dd {
text-shadow: #111 -1px -1px 1px, #111 1px 1px 1px;
}
.tab-content::before {
background: none !important;
}
.tab-grid::before {
background: none !important;
}
.tab-grid.tabmenu {
background: none !important;
}
.ui-grid_window {
background: none !important;
}
.ui-mainmenu {
background: none !important;
}
.ui-stats h3::after {
background: none !important;
}
.ui-qlink {
background: none !important;
background-color: #222 !important;
}
.ui-qlink .qlink-tcode textarea {
background-color: #222 !important;
color: #c00;
}
.traitrows li .tl-name {
color: #ccc !important;
}
.ui-stats ul li {
text-shadow: 1px 1px #111 !important;
color: #ccc;
}
.ui-summary_section h3 {
color: #ccc !important;
}
.footer .copyrights,
.footer .copyrights a {
text-shadow: 1px 1px #111 !important;
}
.footer .links h3 a {
text-shadow: 1px 1px #111 !important;
color: #ccc !important;
}
}