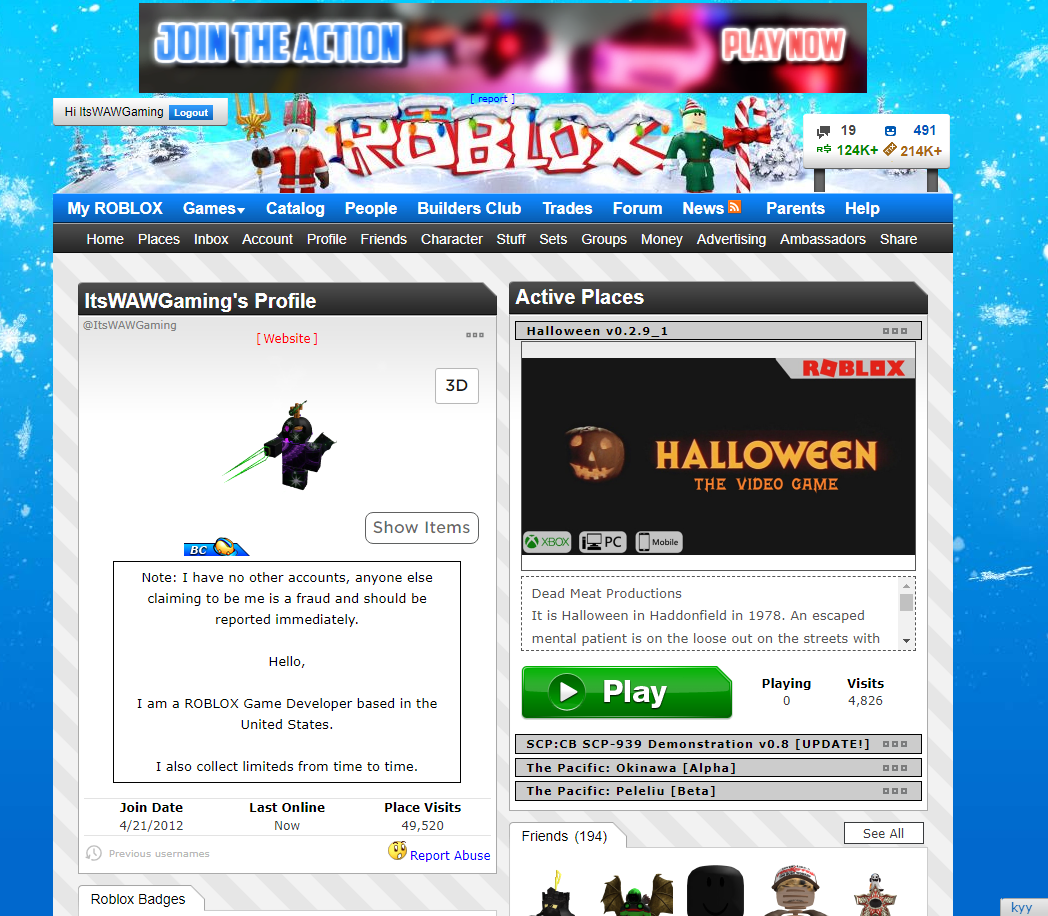
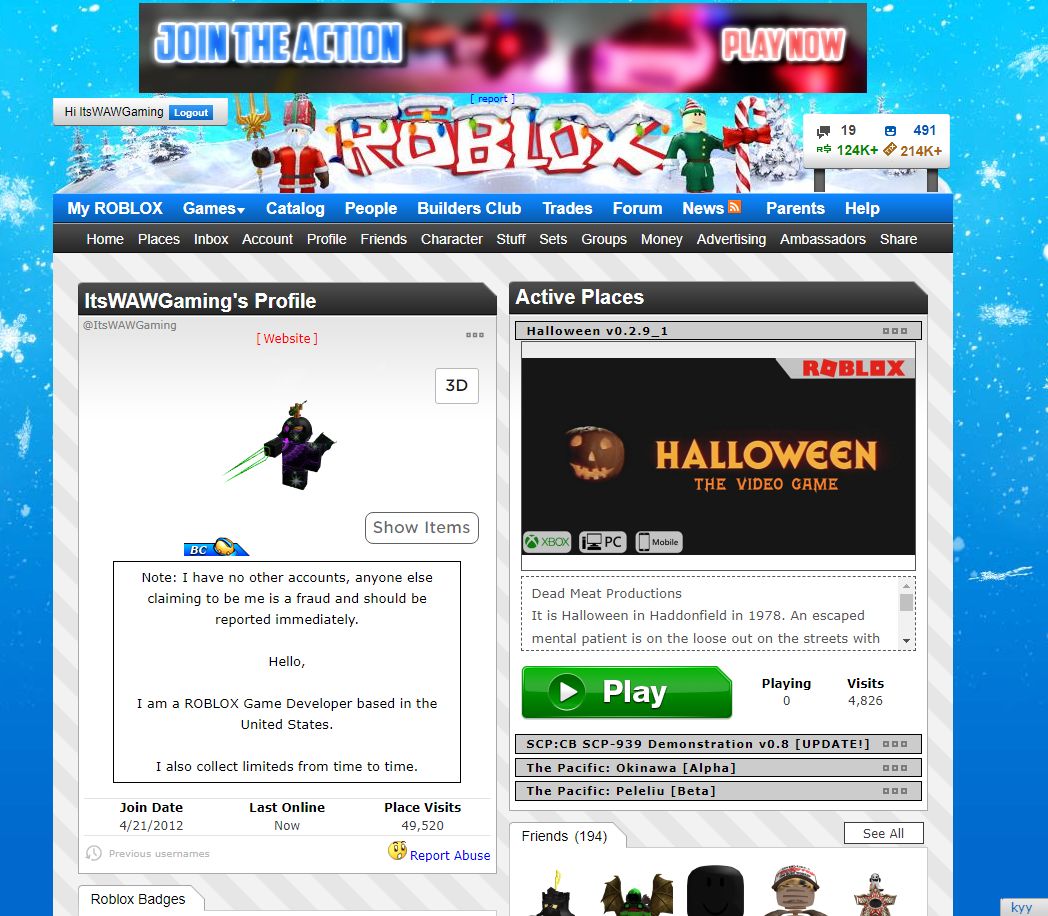
A revival of melongirlss's old 2011 roblox userstyle/tampermonkey script.
TM Script: https://greasyfork.org/en/scripts/503242-roblox-2011
ROBLOX 2011 Classic by ItsWAWGaming

Details
AuthorItsWAWGaming
LicenseNo License
Categoryhttps://www.roblox.com
Created
Updated
Code size1.7 MB
Code checksum669ad96e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Happy New Years everyone!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox 2011 [wip, read desc]
@version 20221125.05.50
@namespace userstyles.world/user/ClassicRobloxStuff
@description a cool 2011 theme for roblox *that works*!
this theme is a wip, please expect things to not be themed or done!!
also, you will need the btroblox and tampermonkey extensions for this theme to work properly
tm script: https://greasyfork.org/en/scripts/453123-roblox-2011
@author melongirl
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com"), domain("web.roblox.com") {
/* ROBLOX 2011 CSS Script 2024 */
.light-theme .notification-red {
display:none
}
.light-theme .rbx-header .navbar-search .new-input-field {
background:#fff
}
#HeaderContainer {
position: relative;
margin: 0;
padding: 0;
width: 900px;
height: 225px;
background-position: 0 0;
background-repeat: no-repeat;
z-index: 6;
}
#Header {
margin: 0 auto;
color: White;
font-family: Arial,Helvetica,sans-serif;
font-weight: bold;
width: 900px;
text-align: center;
bottom: 0;
position: absolute!important;
}
#Header .Navigation {
width: 900px;
height: 30px;
background-position: 0 0;
text-align: center;
line-height: 20px;
}
.Navigation ul {
list-style: none;
margin: 0 auto;
padding: 0;
width: 890px;
}
.Navigation li {
display: inline-block;
margin: 0;
padding: 6px 10px 0 10px;
height: 30px;
font-size: 16px;
font-weight: bold;
}
.Navigation ul li {
float: left;
position: relative;
}
.subMenu {
width: 900px;
height: 30px;
border: none;
text-align: center;
color: White;
font-family: Arial,Helvetica,Sans-Serif;
font-size: 14px;
}
.subMenu ul {
margin: 0 0 0 27px;
padding: 0;
list-style-type: none;
}
.subMenu > ul > li {
height: 30px;
margin: 0 2px;
}
.subMenu li {
float: left;
position: relative;
}
.subMenu a:hover {
background: none;
text-decoration: none;
}
.subMenu a, .subMenu a:visited {
display: block;
padding: 5px;
font-size: 14px;
color: #FFF;
}
#Banner #Options {
float: left;
height: 72px;
position: relative;
overflow: hidden;
width: 200px;
margin-top: 5px;
}
#Banner #Authentication {
position: relative;
top: 0;
margin: 0;
height: 28px;
font-family: Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight: normal;
color: Black;
float: left;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAAcCAYAAACkqAXxAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QjYyMUNFMDE4Mjk3MTFERkEzNDVFNDgyNTlBRUU2ODQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QjYyMUNFMDI4Mjk3MTFERkEzNDVFNDgyNTlBRUU2ODQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNjIxQ0RGRjgyOTcxMURGQTM0NUU0ODI1OUFFRTY4NCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpCNjIxQ0UwMDgyOTcxMURGQTM0NUU0ODI1OUFFRTY4NCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PoCqVRsAAABrSURBVHjarI9LCsAgDEQHEQ/Zy/QkvZBHcOPGXRDBrZ+0cVEqxZ2BBxlmyAcxRm6tDTQzQ5CaRe8dwt+R5nWm2F6x3vOcDmHP6PXbX6FqrRAkqnLOlFIargohXM45EBF0KeX03htr7XELMAChqrjw5j3tGAAAAABJRU5ErkJggg==') no-repeat left top;
padding: 0 0 0 2px;
z-index: 10;
}
#Authentication span a {
color: #FFF;
}
#Banner #Authentication a:hover {
background-position: 0 -18px;
}
#Banner #Authentication #AuthenticationBannerSpan {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfwAAAAcCAYAAACEYQ0lAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RTY4NkExRjA4Mjk3MTFERkEzNDVFNDgyNTlBRUU2ODQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RTY4NkExRjE4Mjk3MTFERkEzNDVFNDgyNTlBRUU2ODQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNjIxQ0UwMzgyOTcxMURGQTM0NUU0ODI1OUFFRTY4NCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpCNjIxQ0UwNDgyOTcxMURGQTM0NUU0ODI1OUFFRTY4NCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pr8V8+gAAADgSURBVHja7NyxDYMwFEVRI6X3DmzGGNkmVbZyHykFbugwRGaCdIm+zymQaGmuniUztdbOBACEVWtNt/PUewCIrLde8AFghOAfx+FLAEBgvfUWPgBY+ACA4AMAf+860hd8ABB8AEDwAQDBBwAEHwAQfABA8AGAb7iHDwCjLPzWmi8BAIH11lv4ADDCwhd8ABB8AEDwAQDBBwB+7rqW1x8AQPDgW/gAEJsjfQAYJfiO9AEgrv7TnX3fLXwAiKzWmrZte1v4ABB02a/rmkop/fUxLcui+AAQ0yvn/Jzn+f4RYADOJLNomp6YnwAAAABJRU5ErkJggg==') no-repeat scroll right top transparent;
display: block;
height: 28px;
padding: 6px 10px 0;
}
#Banner #Authentication a {
height: 18px;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAkCAIAAADHFsdbAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MDc3Q0U0REQ4Njc0MTFERkI0QzA5MUEzMzNGN0MyNTAiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MDc3Q0U0REM4Njc0MTFERkI0QzA5MUEzMzNGN0MyNTAiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo1NzE5RDI3MTgyOTgxMURGQTM0NUU0ODI1OUFFRTY4NCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo1NzE5RDI3MjgyOTgxMURGQTM0NUU0ODI1OUFFRTY4NCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PrsxarYAAABcSURBVHjaNIvRDcNQDAId1EU6QfbNOl3qNTYQqqQfJ8A6134slAomUUOQg5kGZ8AO6fPAP50dn1L6gqV6f4x+CasLTccX1Izn/Bg+jfoyOUnd/G4nb9rYRpcAAwB39FuquruK9AAAAABJRU5ErkJggg==') repeat-x;
background-position-x: 0%;
background-position-y: 0%;
background-position: 0 0;
margin: 0 5px;
font-weight: bold;
font-size: 10px;
padding: 2px 5px;
}
#Banner {
height: 100px;
background: none;
position: relative;
bottom: 0;
}
#Banner #Alerts {
background: Transparent;
border: none;
position: absolute;
width: 147px;
height: 81px;
bottom: 0;
right: 3px;
float: none;
}
#Header .AlertSpace {
float: right;
border: none;
margin-left: 0;
margin-right: 0;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJMAAABRCAYAAADWxZSqAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QzVBMTNERDM4Mjk2MTFERkEzNDVFNDgyNTlBRUU2ODQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QzVBMTNERDQ4Mjk2MTFERkEzNDVFNDgyNTlBRUU2ODQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpDNUExM0REMTgyOTYxMURGQTM0NUU0ODI1OUFFRTY4NCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpDNUExM0REMjgyOTYxMURGQTM0NUU0ODI1OUFFRTY4NCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PohT4vsAAALjSURBVHja7J3ditpAFIAncVwVQVBYKPRG8FF8i14Vn2IvSgu9aV+isld9C1/Ad1AEKZR6oaIg/neObBa3xDqZJOuwfB8Mxt3BHOZ8nJzEqMHxeLxTSn0246MZ7xVAMn6Z8WjG18DI9M1sPLAmkJLvItMfs3HPWkBKJuFisUAkSI14FO73e1YCUiMehSwDZAUyATIBMgEyASATIBMgEyATADIBMgEyASATIBMgEyATADIBMgEyASATIBMgEyATADIBMgEyASATIBMgEyATADIBMsEbQR8OByUDIA3iEDIBMoGnMvG9lpCJTCISMkFaxCFkAmQCZIK3LBMNOGTWgO92OyUDIA3iEIc5oGcCZAIacACLBnyz2SgZhUKBFQHnqiQO6fl8PjGd+H2j0WBVwInZbKaWy+VEj8fjH+b5Q6vVUvV6nQoFiSrSdDpVg8FAnj7q7Xb7ZTgc3vX7/Q/mD+9YIkjI71qt9tMUo0/yg89XZ3c6ndNjr9c72u6h3W4HrLN/uOSw2+1azbeSqdlsqiAIZByfHi/Oldd7Gs+vbbMPyI8oX645HI...