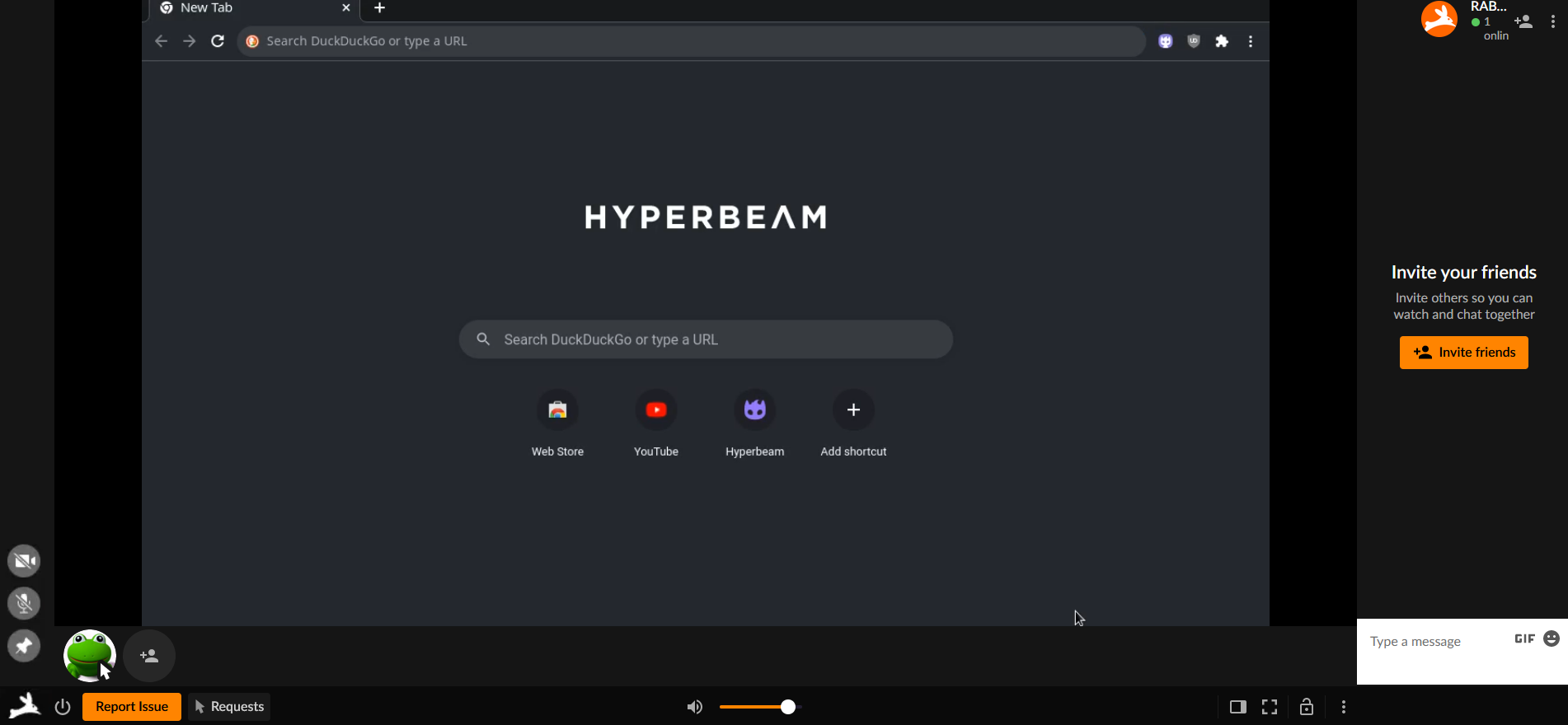
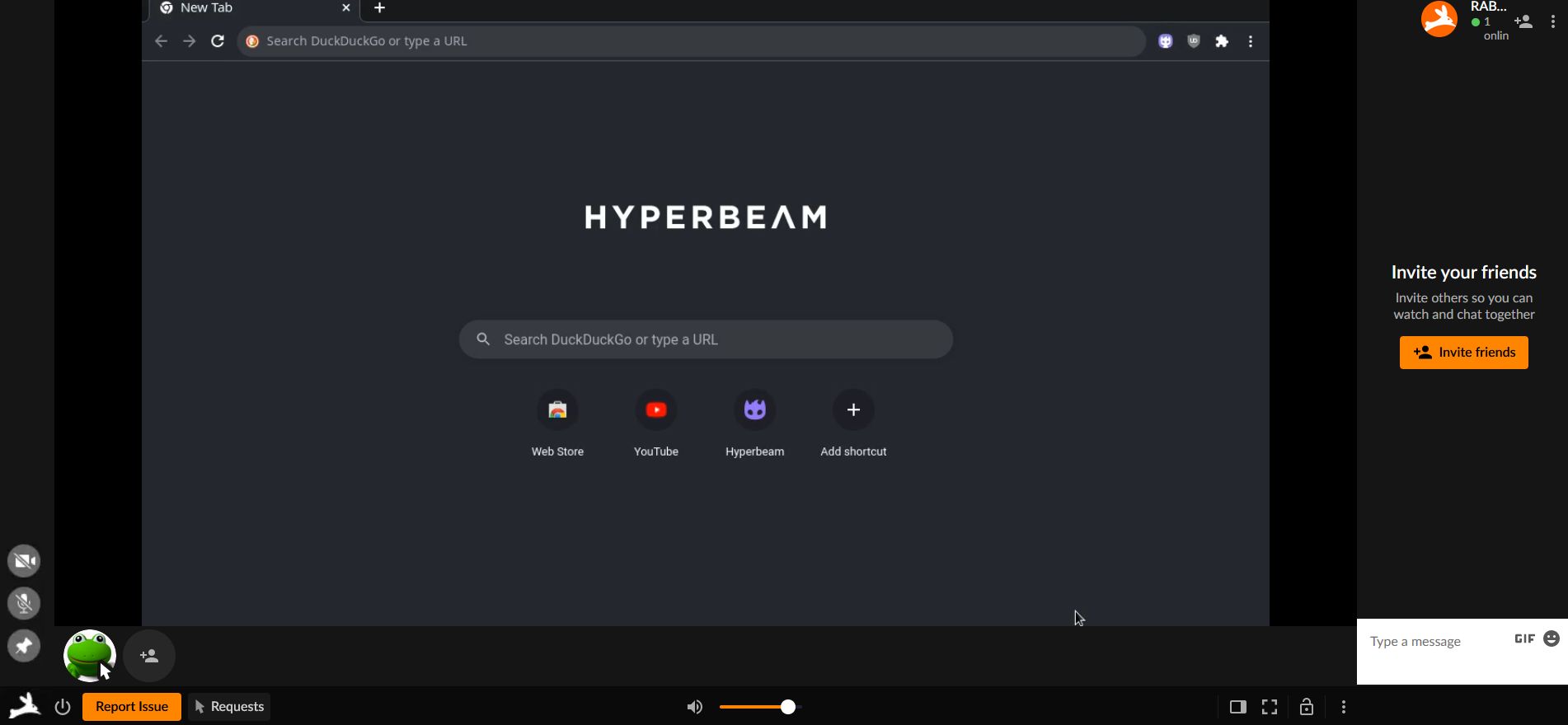
Makes the website look similar to Rabbit. Based on a couple videos from 2017.
RABB.IT THEME FOR HYPERBEAM by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://hyperbeam.com/app/
Created
Updated
Code size4.1 kB
Code checksumc5e81ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Does not work perfectly at all levels of zoom, tested with 100% zoom on a 1920x1080 moniter
Source code
/* ==UserStyle==
@name RABB.IT THEME FOR HYPERBEAM
@version 20231217.02.18
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://hyperbeam.com/app/") {
.theme-default {
background-color:#151515;
}
.topNav_1TZ2T {
background-color: #151515;
}
.sideNav_27CjD {
background: linear-gradient(#151515 94.3%, #0a0a0a 10%);
}
.chatContent_ODobl {
background: linear-gradient(#151515 93.8%, #0a0a0a 10%);
}
.roomInfoCardContainer_3w01o {
background-color: #151515;
}
.hub_10O-C .vmControls_1Z7US {
position: absolute;
background: #0a0a0a;
height: 50px;
}
.hub_10O-C .activeMembers_1kf78 {
background: #15151500;
position: absolute;
margin-left: -43%;
}
.vmControls_1Z7US {
margin-top: 73px;
width: 101%;
margin-left: -10px
}
.p-button p-component tu-button btn-primary btn-dangerous reportIssueBtn_1shFE {
margin-top: 70px;
position: absolute;
background: #0a0a0a
}
.sideNavBtns_2C3oi .sideNavBtn_199Cv.tu-button .tu-btn-content .itemPic_u9HHj.homeIcon_1VcUr {
display: none;
}
.p-button.p-component.tu-button.btn-primary.sideNavBtn_199Cv.undefined {
display: none;
}
.p-button.p-component.tu-button.btn-primary.sideNavBtn_199Cv.roomBtn_l4s7K.big_1zz8f {
display: none;
}
.p-button.p-component.tu-button.btn-primary.sideNavBtn_199Cv.big_1zz8f.userNameBtn_wpYSY img {
visibility: hidden;
}
.p-button.p-component.tu-button.btn-primary.sideNavBtn_199Cv.big_1zz8f.userNameBtn_wpYSY {
background: url("https://cdn.discordapp.com/attachments/900162994686787594/1185727204592717875/beebo.PNG?ex=6590a983&is=657e3483&hm=0e6bdfc387ace8f068339209b5dd245de67bf4f8df561fb5703693e48f1daf06&") no-repeat;
background-size: 70px;
background-position: -3px 20px;
}
.sideNavBtns_2C3oi .sideNavBtn_199Cv.tu-button .tu-btn-content .itemPic_u9HHj .icon_2oivz svg {
display: none;
}
.bottomNavContainer_2W3qS {
background: url("https://cdn.discordapp.com/attachments/900162994686787594/1185723206221434986/undertale2.PNG?ex=6590a5ca&is=657e30ca&hm=3deb4cfec6a95efa31842a9b779d383c2b9b51d3ff4648201ecc08ff5591b707&") no-repeat;
background-size: 70%;
background-position: 10px
}
.hub_10O-C .vmControls_1Z7US .rightControls_47NFz .volumeSlider_3lxz2 {
margin-right: 500px;
}
.p-slider .p-slider-range {
background: #ff8400;
}
.p-slider .p-slider-handle {
background: #fff;
border: #fff;
}
.messageInput_1CC36 {
position: absolute;
margin-top: 80px;
width: 100%;
background: #fff;
}
.messageInput_1CC36 .richTextArea_2hdAB:empty:before {
color: #00000091;
}
.messageInput_1CC36 .richTextArea_2hdAB {
color: #000;
}
.messageInput_1CC36 .btns_1xOhp {
filter: invert(100%);
}
.tabswipe-tabs {
display: none;
}
.activePanelBorderGrid_2kTKm {
display: none;
}
.resizer_sfC_W {
background-color: #ff8400;
}
.resizer_sfC_W .content_8J8sD {
background-color: #fff;
}
.roomPic_gBJTm {
margin-left: 70px;
}
.tu-button.btn-primary {
background-color: #ff8400;
}
.tu-button.btn-tertiary:hover {
background-color: #ff8400;
color: #fff;
}
.tu-button.btn-tertiary {
color: #ff8400;
}
.dropdownBtn_3Gy1D svg {
display: none
}
.textChat_myjHR {
height: 700px
}
}
@-moz-document url("https://hyperbeam.com/app/") {
.theme-default {
background: #fff
}
.bottomNavContainer_2W3qS {
display: none
}
.footer_5YOzV {
display: none
}
.tu-button.btn-primary {
background: #ff8400;
color: #fff;
}
.tu-button.btn-primary svg {
display: none
}
.tu-button.btn-tertiary {
color: #fff;
}
.tu-button.btn-tertiary svg {
display: none
}
.tu-button.btn-primary:hover {
background: #ff8400;
color: #fff;
}
.tu-button.btn-tertiary:hover {
color: #fff;
}
.p-button.p-component.tu-button.btn-primary.primaryBtn_1oeBc.upgradeBtn_3r1Bg {
display: none
}
.topNav_1TZ2T {
background-color: #ff8400;
height: 40px;
}
.sideNav_27CjD {
display: none
}
.listingCard_H33Co .topSection_JA_PG {
background: #fff;
border: 1px solid hsla(0, 0%, 0%, .14);
}
.listingCard_H33Co h3, h4 {
color: #000;
}
.text_3Lkyg {
color: #000;
}
.listingCard_H33Co:hover .topSection_JA_PG {
background: #fff
}
.listingCard_H33Co .bottomSection_m4-cj .roomDetails_rS2iZ .watchCount_2QU6z {
color: #000
}
.uptime_ZpjoZ {
color: #000
}
.header_U5hhX {
color: #000
}
}