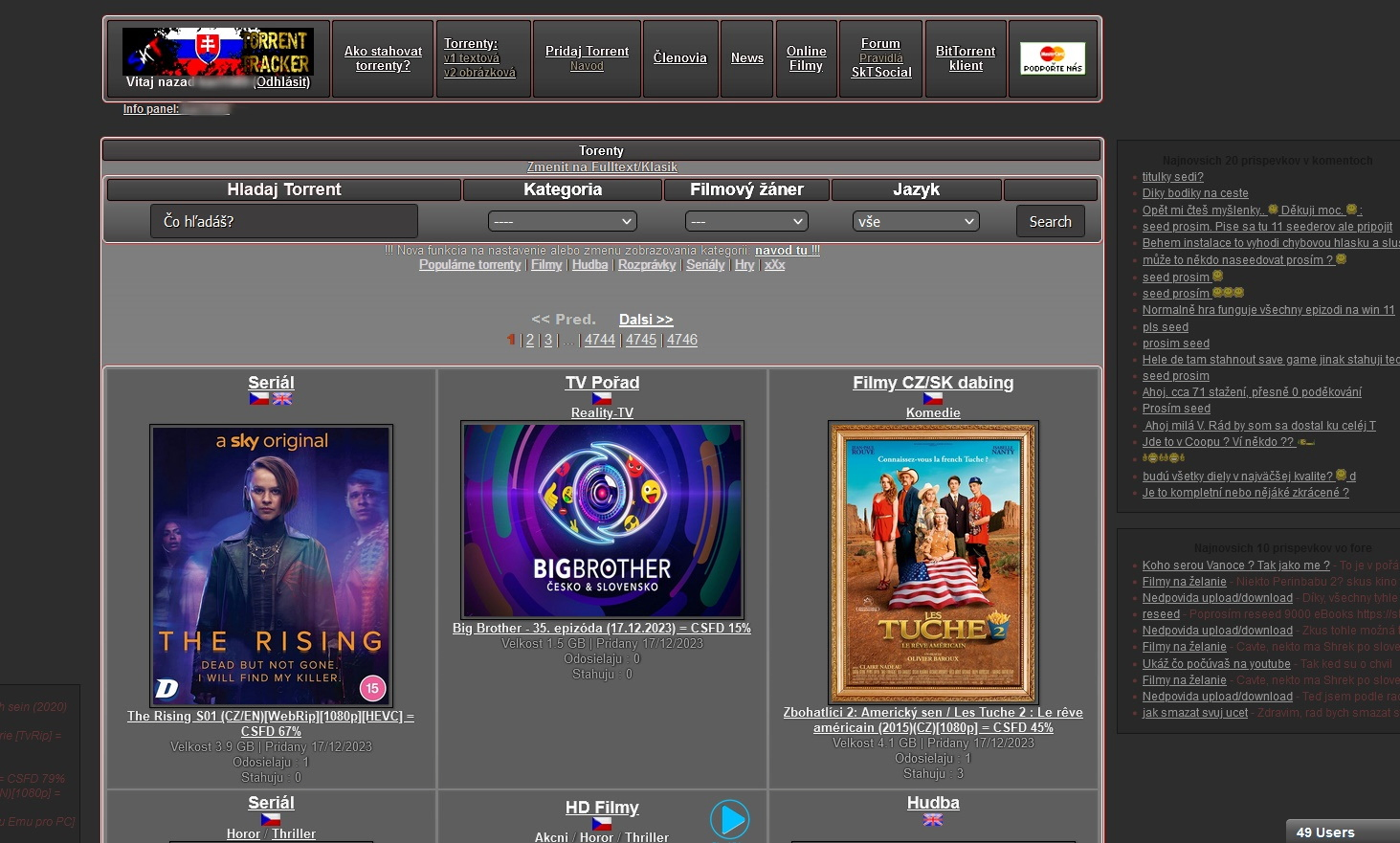
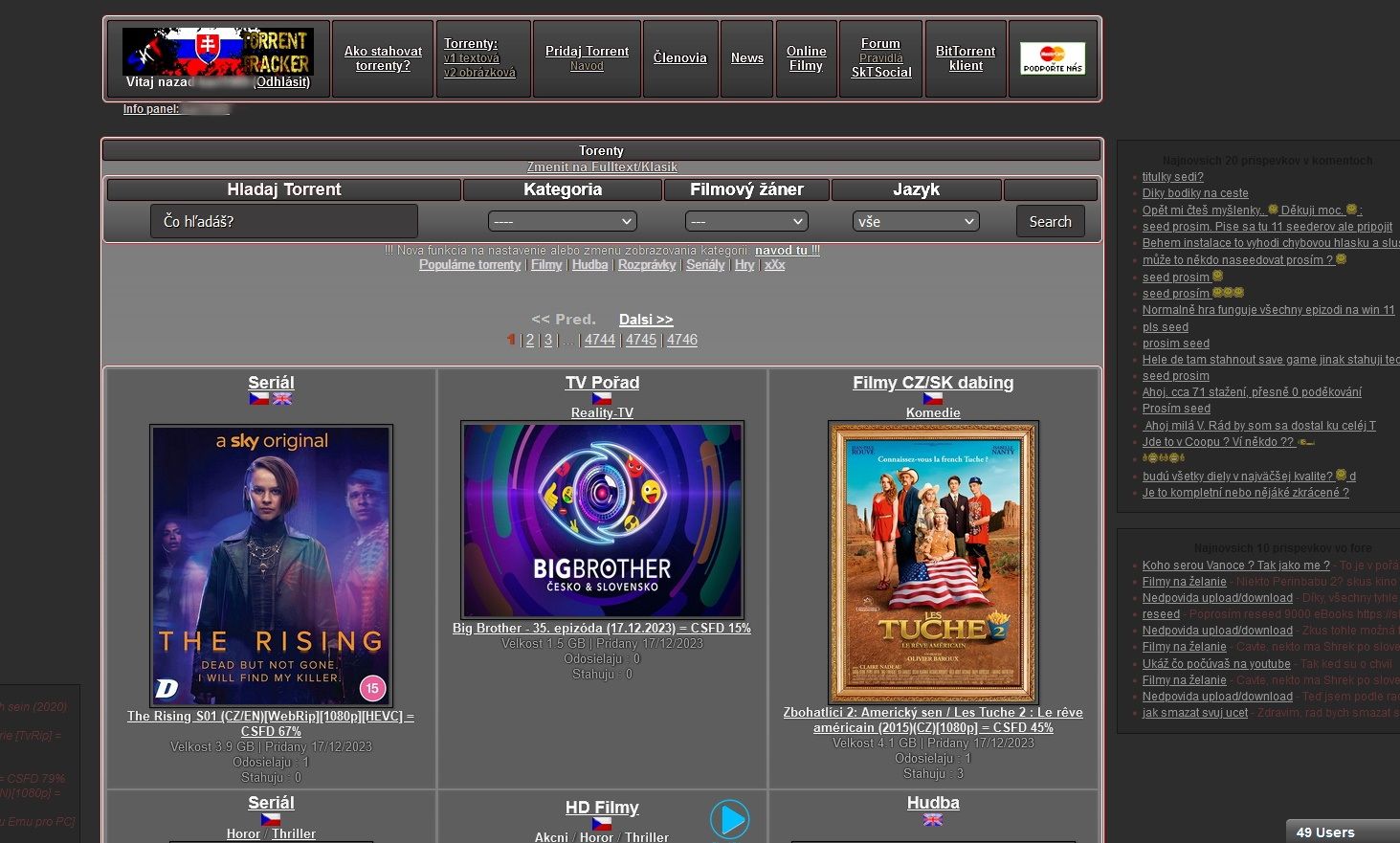
Asi první theme (vzhled) pro Stylish pro SKT. Theme už funguje na vše 3 vzhledech na SKT relativně stejně. Spoustu věcí dořeším...
SKTorrent grey v2 by kari1989liska

Details
Authorkari1989liska
LicenseNONE
Categorysktorrent.eu
Created
Updated
Code size126 kB
Code checksum38ee742a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SKTorrent grey
@namespace USO Archive
@author Karel Liška
@description Asi první theme (vzhled) pro Stylus pro SKT. Theme už funguje na vše 3 vzhledech na SKT relativně stejně. Spoustu věcí dořeším...
@version 2
@license NONE
@preprocessor uso
@advanced color _skt "skt" #2d2d2d
==/UserStyle== */
@-moz-document url-prefix("https://sktorrent.eu") {
/*----------------SKT--grey---------------------------------------------*/
/*background-color*/
body {
background-color: #2d2d2d !important;
background-size: 0%;
width: 100%;
height: 100%;
height: auto !important;
background-repeat: no-repeat;
background-position: center;
margin-top: 1.3em !important;
padding: 0;
justify-content: center;
font-family:"arial", "Garamond", "tahoma", "sans-serif", "helvetica" !important;
}
/*horni lista - home-----------*/
td.header {
color: white;
width: 940px !important;
width: auto !important;
margin: auto !important;
margin-left: 5px !important;
font-size: 8.5pt !important;
padding: 7px;
margin: 0px;
border: 1pt solid black;
border-radius: 2px;
box-shadow: 0.5px 0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3), -0.5px -0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3) !important;
background: #4f4f4f !important;
background-image: -moz-linear-gradient(90deg, rgba(54, 53, 53, 0.3) 0%, rgba(80, 80, 80, 0.1) 25%, rgba(93, 93, 93, 0.1) 50%, rgba(143, 143, 143, 0.1) 83%, rgba(159, 159, 159, 0.15) 94%) !important;
background-image: -webkit-linear-gradient(90deg, rgba(54, 53, 53, 0.3) 0%, rgba(80, 80, 80, 0.1) 25%, rgba(93, 93, 93, 0.1) 50%, rgba(143, 143, 143, 0.1) 83%, rgba(159, 159, 159, 0.15) 94%) !important;
filter: contrast(140%);
}
/*lišta------hladaj-----fulltext-----nadpisy butt-color------------*/
td.block {
width: 940px !important;
width: auto !important;
color: white !important;
font-weight: bold;
border: 1px solid #000 !important;
background: #4f4f4f !important;
background-image: -moz-linear-gradient(90deg, rgba(54, 53, 53, 0.3) 0%, rgba(80, 80, 80, 0.1) 25%, rgba(93, 93, 93, 0.1) 50%, rgba(143, 143, 143, 0.1) 83%, rgba(159, 159, 159, 0.15) 94%) !important;
background-image: -webkit-linear-gradient(90deg, rgba(54, 53, 53, 0.3) 0%, rgba(80, 80, 80, 0.1) 25%, rgba(93, 93, 93, 0.1) 50%, rgba(143, 143, 143, 0.1) 83%, rgba(159, 159, 159, 0.15) 94%) !important;
filter: contrast(130%) !important;
box-shadow: 0.5px 0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3), -0.5px -0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3) !important;
border: 1.7px solid #1f1f1f !important;
filter: brightness(90%);
border-radius: 2px;
padding: 0px;
margin: 0px;
text-align: center;
}
/* personal panel */
.td.header:nth-child(1) {
background-color: #4f4f4f !important;
}
/*personal panel + velky border--list-------------*/
td.lista {
background-color: #5e5e5e !important;
border: 2px solid #616161 !important;
}
/*-new-panel-fix-*/
html:nth-of-type(1) > body:nth-of-type(1) > center:nth-of-type(1) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(2) > td:nth-of-type(1) > div:nth-of-type(2) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(5) > td:nth-of-type(5).lista,
html:nth-of-type(1) > body:nth-of-type(1) > center:nth-of-type(1) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(2) > td:nth-of-type(1) > div:nth-of-type(4) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(5) > td:nth-of-type(5).lista{display: table-cell;}
html:nth-of-type(1) > body:nth-of-type(1) > center:nth-of-type(1) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(2) > td:nth-of-type(1) > div:nth-of-type(4) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(7) > td:nth-of-type(1) > input:nth-of-type(1),
html:nth-of-type(1) > body:nth-of-type(1) > center:nth-of-type(1) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(2) > td:nth-of-type(1) > div:nth-of-type(2) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(7) > td:nth-of-type(1) > input:nth-of-type(1) {
color: red !important;
text-decoration: underline white !important;
text-shadow: 0.2px 0.3px 0.5px black;
}
html:nth-of-type(1) > body:nth-of-type(1) > center:nth-of-type(1) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(2) > td:nth-of-type(1) > div:nth-of-type(4) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(7) > td:nth-of-type(1) > input:nth-of-type(1):hover,
html:nth-of-type(1) > body:nth-of-type(1) > center:nth-of-type(1) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(2) > td:nth-of-type(1) > div:nth-of-type(2) > table:nth-of-type(1) > tbody:nth-of-type(1) > tr:nth-of-type(7) > td:nth-of-type(1) > input:nth-of-type(1):hover {
color: rgb(255,0,0) !important;
text-decoration: underline rgb(194, 59, 27) !important;
text-shadow: 0.3px 0.4px 0.5px rgba(0, 0, 0, 0.8), 0.2px 0.3px 1px black, 0 0 0.8px rgba(0, 0, 0, 0.8);
}
/*border--------------------------------------*/
table.lista {
display: inline-table;
max-width: 940px !important;
width: 940px !important;
height: auto !important;
margin-left: 0px auto !important;
margin-right: 0px auto !important;
border: 1.5px solid #f6f6f6 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px;
box-shadow: 0.5px 0.5px 0.5px 0.5px rgba(255, 0, 0, 0.6), -0.5px -0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3) !important;
background: #707070 !important;
background-image: -moz-linear-gradient(0deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.3) 94%) !important;
background-image: -web-linear-gradient(0deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.3) 94%) !important;
background-image: linear-gradient(0deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.3) 94%) !important;
}
/*hlavni venkovni border*/
.lista {
height: auto !important;
margin-left: auto;
margin-right: auto;
font-size: 8.5pt !important;
padding: 1px 1px 1px 1px !important;
border: 1.5px solid #1f1f1f !important;
}
/*--fix-table-width--*/
td > .lista > tbody > tr > td > div > .lista > tbody > tr > td {
max-width: auto !important;}
td > .lista > tbody > tr > td > div {max-width: 950px !important;}
.table {height: 100% !important;}
}
@-moz-document url-prefix("https://sktorrent.eu") {
/*-------------------------------------------------------------*/
/*chat------------------------------------------*/
.freichathead {
background-color: #424242 !important;
background-image: -moz-linear-gradient(360deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.6) 94%) !important;
background-image: -webkit-linear-gradient(360deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.6) 94%) !important;
background-image: linear-gradient(360deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.6) 94%) !important;
}
.chatboxhead {
background-color: #424242 !important;
background-image: -moz-linear-gradient(360deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.6) 94%) !important;
background-image: -webkit-linear-gradient(360deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.6) 94%) !important;
background-image: linear-gradient(360deg, rgba(54, 53, 53, 0.7) 0%, rgba(80, 80, 80, 0.7) 25%, rgba(93, 93, 93, 0.6) 50%, rgba(143, 143, 143, 0.6) 83%, rgba(159, 159, 159, 0.6) 94%) !important;
box-shadow: 0.5px 0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3), -0.5px -0.5px 0.5px 0.5px rgba(255, 0, 0, 0.3) !important;
border: 1.5px solid #1f1f1f !important;
}
/*chat*/
.frei_nanocontent .frei_content {
background-color: silver !important;
}
.chatboxtextarea {
background-color: silver !important;
}
.chatboxinput {
border-left: 1px solid #000 !important;
border-right: 1px solid #000;
background-image: none;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
.gsc-control-cse {
font-family:"Trebuchet MS", sans-serif;
background-color: grey !important;
border: 1px solid #e1f3da;
}
#frei_member_search_input {
background: silver !important;
}
.frei {
background: silver !important;
-webkit-scrollbar-face-color: rgb(145, 144, 144) !important;
}
.frei_option_bar {
background: rgb(214, 247, 158) !important;
}
.chatboxinput {
background: rgb(164, 164, 164) !important;
}
/*---hlavni-chat--fix*/
iframe, #cboxmain4-4223525 {
filter: contrast(90%) grayscale(5%) brightness(95%);
}
}
@-moz-document domain("sktorrent.eu") {
/*----info panely-----------------------------------------*/
/*left----------------info*/
div.fixed1 {
color: grey !important;
border: 1px solid black;
background: rgba(23, 23, 23, 0.5) !important;
opacity: 0.5;
}
div.fixed1:hover {
color: grey !important;
border: 1px solid black;
background: rgba(117, 32, 32, 0.5) !important;
opacity: 0.95;
}
/*right info panel 1*/
th {
color: black !important;
}
li {
color: rgb(151, 57, 57);
text-color: 0 0 0.5px black;
}
.greenbox li {
color: rgb(151, 57, 57);
text-color: 0 0 0.5px black;
}
.maxwidthclass a {
color: silver !important;
text-decoration: underline white !important;
text-color: 0.2 0.3 0.5px black;
}
.maxwidthclass a:hover {
text-decoration: underline black !important;
text-color: 0.2 0.3 0.5px black;
}
.maxwidthclass {
color: #420606 !important;
background: rgba(23, 23, 23, 0.5) !important;
top: 210px !important;
width: 330px !important;
height: auto !important;
opacity: 0.5;
border: 1px solid black;
...