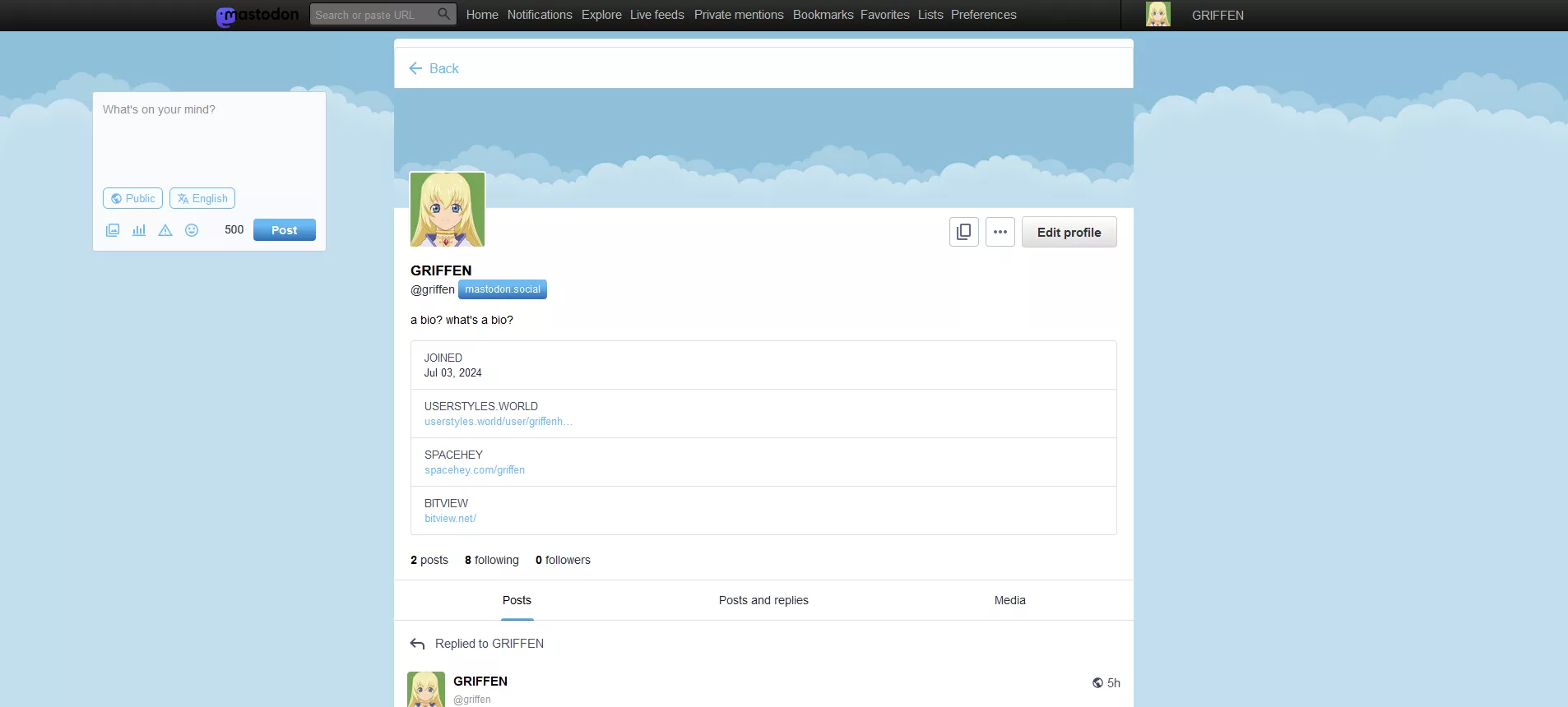
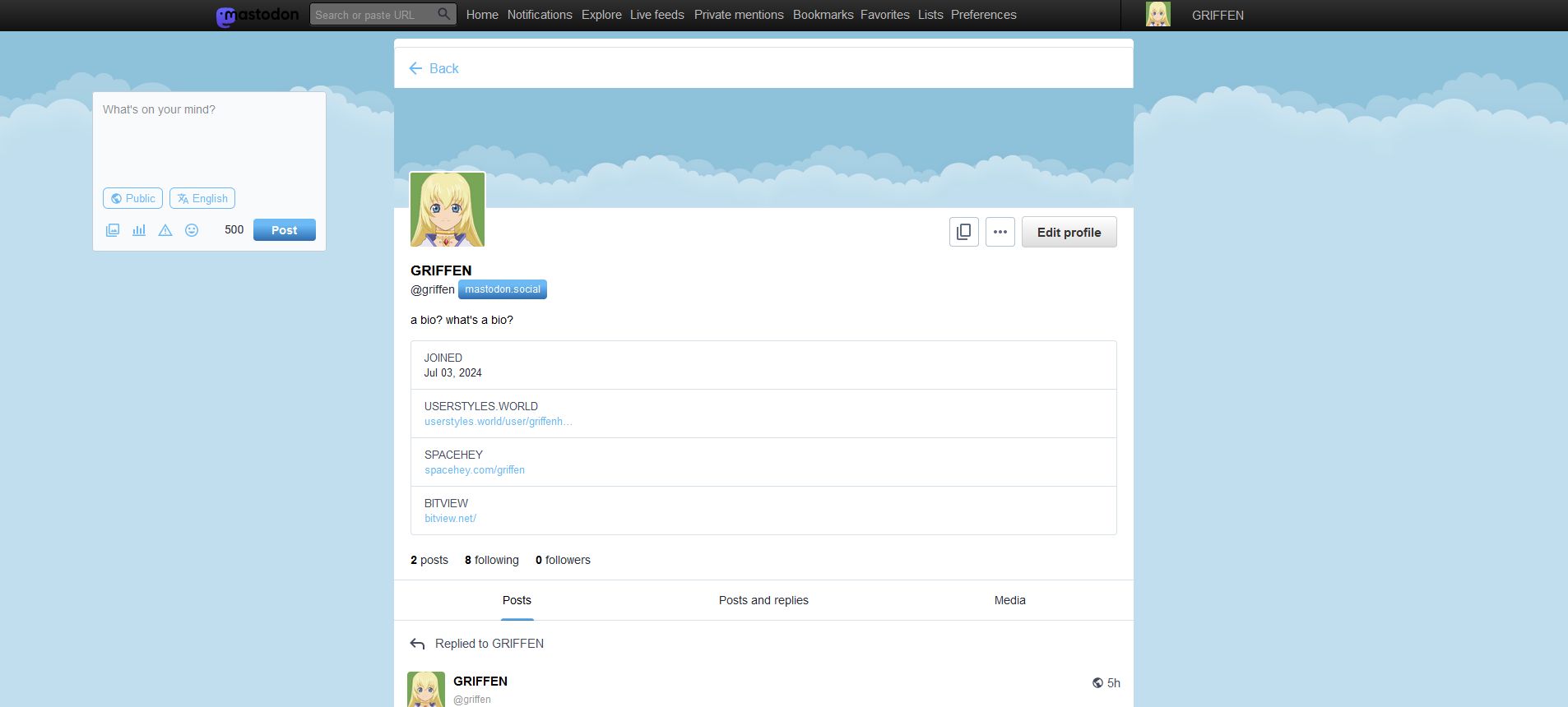
Makes Mastodon look like Twitter.
2011 Twitter for Mastodon (broken) by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://mastodon.social/
Created
Updated
Code size6.7 kB
Code checksumd4c96e13
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
No longer functional, left up for archival purposes.
Tested while signed in, at 100% zoom and at 1920x1080 resolution, should work at all resolutions but will not work when zoomed too close. Designed for use with the mastodon.social instance while on light mode.
Source code
/* ==UserStyle==
@name (broken) 2011 Twitter for Mastodon
@version 20240710.17.26
@namespace https://userstyles.world/user/griffenhiggins
@description Makes Mastodon look like Twitter.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("mastodon.social") {
.column-link .icon, .getting-started__trends, .search__popout, .navigation-bar .account__display-name .display-name__account, .link-footer, .trends__item__sparkline {
display: none !important;
}
body {
background-image: url("https://files.mastodon.social/accounts/headers/112/730/564/342/923/202/original/61aca1ae5aa51a48.png");
background-repeat: repeat-x;
background-attachment: fixed;
background-color: #c0deed;
font-family: Arial,"Helvetica Neue",sans-serif;
}
.edit-indicator__content a.unhandled-link, .reply-indicator__content a.unhandled-link, .status__content a.unhandled-link, .status__wrapper-direct .status__prepend, a.status-card:active .status-card__author, a.status-card:active .status-card__description, a.status-card:active .status-card__host, a.status-card:active .status-card__title, a.status-card:focus .status-card__author, a.status-card:focus .status-card__description, a.status-card:focus .status-card__host, a.status-card:focus .status-card__title, a.status-card:hover .status-card__author, a.status-card:hover .status-card__description, a.status-card:hover .status-card__host, a.status-card:hover .status-card__title, .account__header__bio .account__header__fields a, .compose-form .compose-form__warning, .compose-form .compose-form__warning a, .reply-indicator__content a, .status__content a, .dropdown-button, .compose-form__actions .icon-button, .icon-button.active, .column-back-button, .column-header .column-header__back-button, .status__content__read-more-button, .status__content__translate-button, .search-results__section__header button, .link-button, .account-role, .dismissable-banner__action .icon-button, .notification__message .icon {
color: #6db9f4 !important;
}
.button, .account__domain-pill, .account__section-headline a.active::before, .video-player__seek__progress, .video-player__volume__handle, .video-player__volume__current, .video-player__seek__handle, .language-dropdown__dropdown__results__item.active, .dropdown-button.active, .privacy-dropdown__option.active, .icon-with-badge__badge {
background: linear-gradient(to bottom,#6db9f4 30%,#6ab9f6 30%,#306dae 100%);
}
.inline-follow-suggestions__body__scroll-button__icon {
background: linear-gradient(to bottom,#6db9f4 30%,#6ab9f6 30%,#306dae 100%) !important;
}
.dropdown-button, .account-role, .dropdown-button.active {
border: 1px solid #6db9f4
}
.account__domain-pill, .confirmation-modal__cancel-button {
color: #fff !important;
}
.status__display-name .display-name strong, .detailed-status__display-name strong {
font-weight: bold;
}
.status__info .status__display-name .display-name__account {
font-size: 12px;
color: #999;
}
.status__wrapper-direct, .inline-follow-suggestions, .dismissable-banner, .detailed-status__action-bar, .status {
background: #fff;
}
.status:hover {
background: #f5f5f5;
}
.inline-follow-suggestions, .status {
border-bottom: 1px solid #e8e8e8;
}
.dismissable-banner {
border: 1px solid #e8e8e8;
}
.navigation-panel {
position: fixed;
left: 0;
top: -10px;
background: -moz-linear-gradient(top,#333,#111);
height: 41px;
width: 100%;
align-items: center;
justify-content: center;
display: flex;
z-index: 99;
}
.navigation-panel .logo {
position: fixed;
top: 10px;
margin-left: 35px;
width: 100px;
height: 30px;
}
.logo:before {
visibility: visible;
content: url("https://files.mastodon.social/media_attachments/files/112/730/785/408/687/258/original/9a8ac3bb99419855.png")
}
.column > .scrollable, .column-header {
border: 1px solid #fff0;
position: sticky;
z-index: 1;
}
.tabs-bar__wrapper {
position: absolute;
width: 899px;
margin-top: 50px;
margin-left: 1px;
z-index: 1;
border-radius: 5px;
}
.item-list, .detailed-status {
margin-top: 61px;
background: #fff;
}
.columns-area__panels__main {
max-width: 901px;
margin-left: 250px;
margin-top: 48px;
}
.column-link {
color: #bbb !important;
font-size: 15px;
position: fixed;
}
.column-link:hover {
text-decoration: underline;
}
.column-link:nth-of-type(1) {
margin-left: -740px;
}
.column-link:nth-of-type(2) {
margin-left: -605px;
}
.column-link:nth-of-type(3) {
margin-left: -450px;
}
.column-link:nth-of-type(4) {
margin-left: -315px;
}
.column-link:nth-of-type(5) {
margin-left: -115px;
}
.column-link:nth-of-type(6) {
margin-left: 90px;
}
.column-link:nth-of-type(7) {
margin-left: 240px;
}
.column-link:nth-of-type(8) {
margin-left: 350px;
}
.column-link:nth-of-type(9) {
margin-left: 480px;
}
.column-link .icon-with-badge__badge {
margin-left: -22px;
}
.columns-area__panels__pane:nth-of-type(1) {
position: fixed;
align-items: center;
justify-content: center;
display: flex;
z-index: 3;
margin-top: 40px;
margin-left: -1400px;
}
.columns-area__panels__pane:nth-of-type(3) {
position: relative;
z-index: 1;
}
.search__input {
position: fixed;
margin-top: -44px;
margin-left: 264px;
border: 1px solid black;
-moz-border-radius: 20px;
-webkit-border-radius: 4px;
font: 13px Arial,sans-serif;
width: 180px;
padding: 6px 25px 4px 6px;
color: #ccc;
background: #666;
-webkit-box-shadow: 0 1px 0 #444;
-moz-box-shadow: 0 1px 0 #444;
box-shadow: 0 1px 0 #444;
}
.search__icon {
position: fixed;
margin-top: -54px;
margin-left: 404px;
}
.navigation-bar .account__display-name {
position: fixed;
margin-top: -121px;
margin-left: 1250px;
border-left: 1px solid #000;
height: 39px;
}
.navigation-bar .account__display-name .account__avatar-wrapper {
margin-left: 30px;
}
.navigation-bar .account__display-name .account__avatar img {
height: 30px;
width: 30px;
margin-top: 6px;
}
.account--minimal .account__display-name .display-name strong {
color: #bbb !important;
font-size: 15px;
}
.navigation-bar .icon-button {
position: fixed;
margin-top: -121px;
margin-left: 1410px;
opacity: 0;
}
.navigation-bar .icon-button:hover {
opacity: 100%;
}
}
@-moz-document url-prefix("https://mastodon.social/@") {
.account__header__tabs__buttons .button {
background-image: linear-gradient(#fff,#ddd);
color: #333;
font-weight: bold;
border: 1px solid #ccc;
}
.detailed-status{
margin-top: 0px;
}
}
@-moz-document url-prefix("https://mastodon.social/explore"), url-prefix("https://mastodon.social/public"), url-prefix("https://mastodon.social/search") {
.item-list {
margin-top: 0px;
}
}