Friends Music Monster - theme
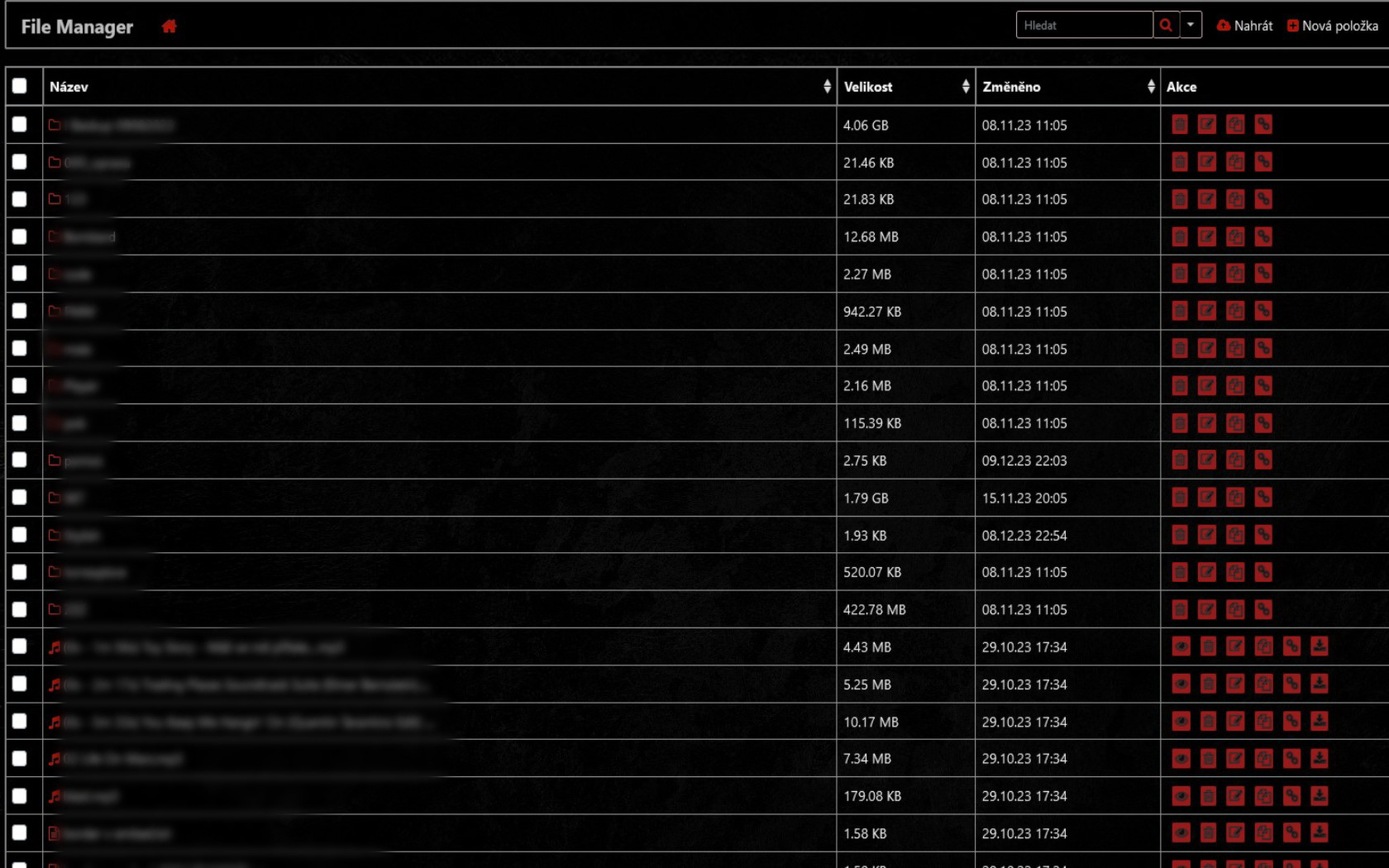
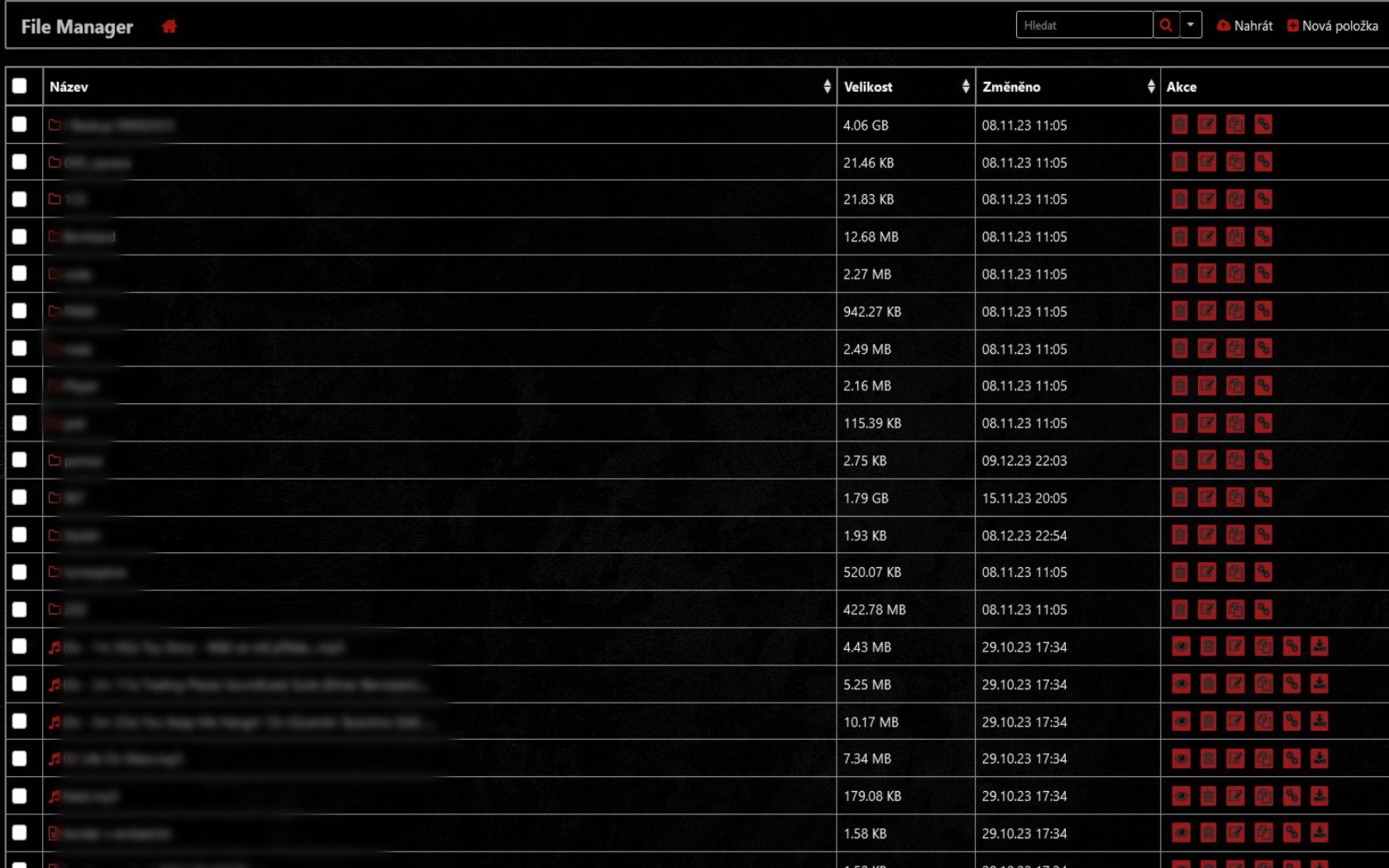
FMM - Darker theme (+manager) by kari1989liska

Details
Authorkari1989liska
LicenseNo License
Categoryfriendsmusic
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name friendsmusic.monster - prosinec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://friendsmusic.monster/manager.php"), url-prefix("https://friendsmusic.monster"), url-prefix("https://friendsmusic.monster/stream"), url-prefix("https://friendsmusic.monster/manager.php?p=") {
/*------------------FMM--darker--------------------------------*/
body.theme-dark,
friendsmusic body,
#content,
body.fm-login-page{
width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background: #000 url(https://friendsmusic.monster/managerfiles/trolltrolli/FMM/back3.jpg) !important;
text-shadow: 0 0 1px black;
}
/*-----------------------------------------------------*/
.topbar,
.navbar.navbar-expand-lg.text-white.bg-dark.navbar-light.navbar-dark.mb-4.main-nav.fixed-top {
-webkit-border-radius: 2px !important;
-moz-border-radius: 2px !important;
border-radius: 2px !important;
border: 2px solid grey !important;
width: 98.4% !important;
background: rgba(0,0,0,.75) !important;
margin-left: 15px;
filter: blur(.025rem);
}
.logo
{
filter: contrast(170%);
}
.ok {
color: rgb(188, 4, 4) !important;
text-shadow: .3px .4px 2px black;
}
/*-----------------------------------------------------------*/
/*--buttons--play--*/
.playlist-button,
.like-button,
.modal-menu-item:hover, .modal-menu-item-active,
.share-button
{ background: rgba(0,0,0,.5) !important;
border: .1px solid silver !important;
box-shadow: none!important;
outline: none !important;
text-shadow: none!important;
color: silver;
}
/*--fmm-manager--*/
.nav-item > .nav-link {
background: rgba(0,0,0,.75) !important;
color: white !important;
text-shadow: 0 0 1px black !important;
border: none !important;
}
.nav-item > .nav-link:hover {
color: grey ! important;
}
.nav-item > .nav-link,
.text-right,
body > div:nth-child(1) > section:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > form:nth-child(1) > div:nth-child(1), .card-body, .float-right.bg-dark {
border: none !important;
background-color: transparent !important;
}
#search,
#search-addon, .input-group-sm .form-control, .mr-1 .input-group-text, .mr-1 .form-control {
border-radius: 3px !important;
border: 1px solid rgb(198, 170, 170);
background: rgba(0,0,0,.6) !important;
color: white !important;
}
/*--log ok--*/
.message {
border-radius: 3px !important;
border: 1px solid rgb(142, 142, 142) !important;
background: rgba(0,0,0,.6) !important;
color: white !important;
width: 100% !important;
}
.pt-3, .py-3 {
margin-top:-4px;
}
/*--------------TABLE------------------------------*/
.row-body{
min-width: 1250px !important;
}
#main-content,
.table {
width:100% !important;
background: rgba(0,0,0,.75) !important;
filter: blur(.025rem);
}
.grid-sidebar{
background: rgba(0,0,0,.8) !important;
}
.list-inline, .footer-action {
}
.table-bordered, .table-dark.table-bordered {
border: 2px solid grey !important;
-webkit-border-radius: 4px !important;
-moz-border-radius: 4px !important;
border-radius: 4px !important;
}
.table-dark tbody + tbody, .table-dark td, .table-dark th, .table-dark thead th {
border-color:#95999c;
}
editor-close editor-icon {
border: 1px solid grey !important;
}
.th[aria-label='Akce'], th[aria-label='Změněno: activate to sort column descending'], th[aria-label='Velikost: activate to sort column ascending'], th[aria-label='Název: activate to sort column ascending'], #main-table {
border: 2px solid grey !important;
}
/*--butt--*/
.btn-2 {
color: white !important;
}
a, a:hover, a:visited, a:active, #main-table .filename a {
color: silver !important;
}
/*buttons-icons*/
.inline-actions > a > i, fa fa-trash-o {
color: rgb(15, 15, 15) !important;
background: rgb(151, 27, 27) !important;
border: 1px solid black;
border-radius: 3px !important;
}
.fa {
color: rgb(185, 14, 0) !important;
}
theme-dark .navbar-nav i, .navbar-nav .dropdown-toggle, .break-word {
color: silver !important;
}
/*-----------*/
html:nth-of-type(1) > body:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(3) > div:nth-of-type(1) > div:nth-of-type(2) > a:nth-of-type(3).btn.btn-sm.btn-outline-primary,
button[name='Save'], a[title='Plain Editor'], a[title='Záloha'], a[title='Zpět'] {
border: .4px solid silver !important;
color: silver !important;
}
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(7) > a:nth-child(2),
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(6) > a:nth-child(2),
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(5) > a:nth-child(2),
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(4) > a:nth-child(2),
body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(7) > a:nth-child(2), body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(6) > a:nth-child(2), body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(5) > a:nth-child(2), body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(4) > a:nth-child(2), .btn.btn-small.btn-outline-primary.btn-2[href='#/invert-all'], .btn.btn-small.btn-outline-primary.btn-2[href='#/unselect-all'], .btn.btn-small.btn-outline-primary.btn-2[href='#/select-all'] {
border: .4px solid grey !important;
background: rgba(0,0,0,.6) !important;
filter: blur(.025rem);
}
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(7) > a:nth-child(2):hover,
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(6) > a:nth-child(2):hover,
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(5) > a:nth-child(2):hover,
body > div:nth-child(1) > form:nth-child(6) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(4) > a:nth-child(2):hover,
body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(7) > a:nth-child(2):hover, body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(6) > a:nth-child(2):hover, body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(5) > a:nth-child(2):hover, body > div:nth-child(1) > form:nth-child(5) > div:nth-child(4) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(4) > a:nth-child(2):hover, .btn.btn-small.btn-outline-primary.btn-2[href='#/invert-all']:hover, .btn.btn-small.btn-outline-primary.btn-2[href='#/unselect-all']:hover, .btn.btn-small.btn-outline-primary.btn-2[href='#/select-all']:hover {
filter: brightness(60%);
}
/*--but-vytvořit--*/
button.btn:nth-child(2) {
border: .4px solid black !important;
color: silver !important;
background: rgb(151, 27, 27) !important;
}
button.btn:nth-child(2):hover {
filter: brightness(80%);
}
/*--zruš--*/
button.btn:nth-child(1) {
border: .4px solid black !important;
color: silver !important;
background: grey !important;
}
button.btn:nth-child(1):hover {
filter: brightness(80%);
}
/*--upload--*/
.card-header,
div[class='card-header'] h6{
background: rgb(66,28,28) !important;
border: 1px solid grey;
background: rgba(0,0,0,.6) !important;
filter: blur(.025rem);
}
/*--butt--*/
.nav-tabs .nav-item.show .nav-link, .nav-tabs .nav-link.active{
background: rgb(72,20,20) !important;
border: 1px solid rgb(126,88,88);
height: 40px;
color: white;
}
.nav > li:nth-child(2) > a:nth-child(1),
.nav > li:nth-child(2){
background: rgb(54,47,47) !important;
border: 1px solid rgb(94,84,84);
height: 40px;
color: white !important;
}
.nav-tabs .nav-item.show .nav-link:hover,
.nav-tabs .nav-link.active:hover{
filter: brightness(80%);
}
.nav > li:nth-child(2) > a:nth-child(1):hover,
.nav > li:nth-child(2):hover{
filter: brightness(94%);
border: 1px solid rgb(66,62,62);
}
#createNewItem > div:nth-child(1) > div:nth-child(1){
background: rgba(0,0,0,.8) !important;
filter: blur(.025rem);
border: 1px solid grey !important;
}
#js-ace-search,
#createNewItem > div:nth-child(1) > div:nth-child(1){
background: rgba(0,0,0,.8) !important;
border: 1px solid grey !important;
}
#js-ace-search:hover{
background: grey !important;
}
.fa-expand
{background: black !important;}
.fa-expand:hover,#js-ace-fullscreen:hover
{background:grey !important;}
#js-ace-fullscreen{
background: black !important;
border: 1px solid grey !important;}
/*--login-panel--*/
.fm-login-page .card.fat .card-body{
background: rgba(0,0,0,.8)!important;
filter: blur(.025rem);
border: 1px solid grey !important;
}
/*---list-fix---*/
.container-fluid {
color: grey;
-webkit-text-stroke: .2px rgb(174,170,170);
}
/*--line numbers--*/
.ace_folding-enabled > .ace_gutter-cell {
color: rgb(213,57,57);
text-shadow: 0 0 3px black;
-webkit-text-stroke: .2px rgb(0,0,0);
}
/*--halg bckg fix--*/
.ace_print-margin{visibility: hidden !important;}
/*--login butt--*/
html:nth-of-type(1) > body:nth-of-type(1) > div:nth-of-type(1) > section:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > form:nth-of-type(1) > div:nth-of-type(5) > button:nth-of-type(1).btn.btn-success.btn-block.mt-4
{background-color: #561313 !important;border:1px solid red;}
}