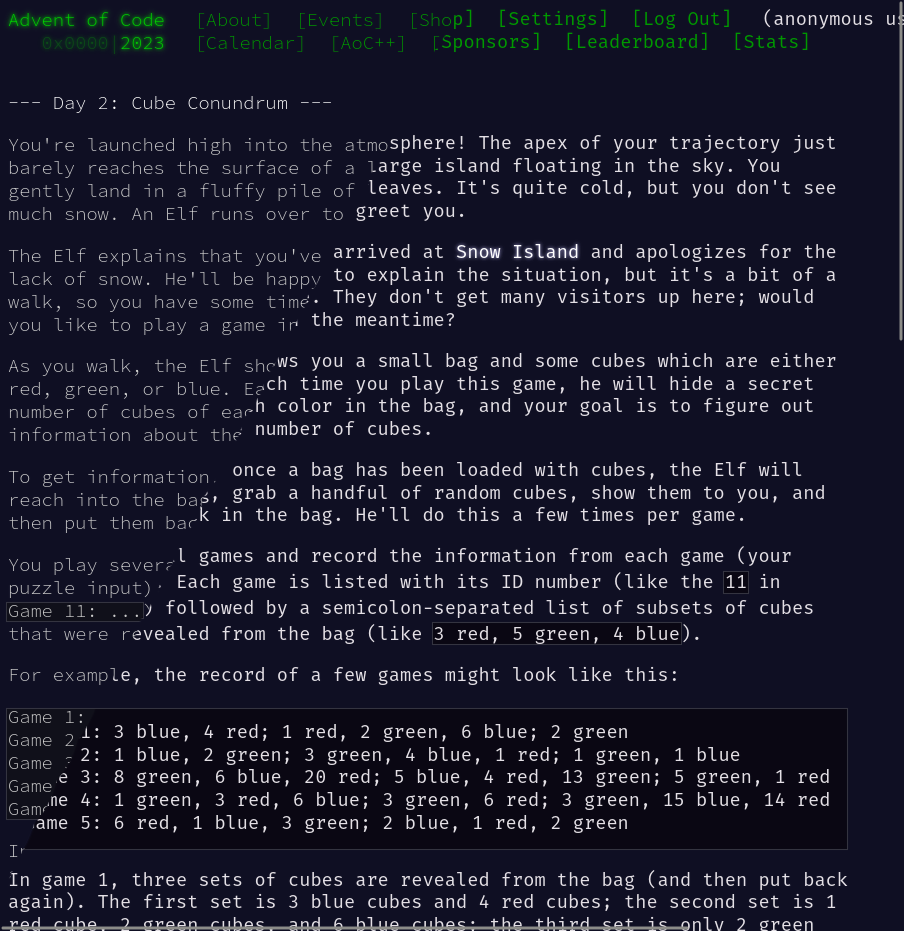
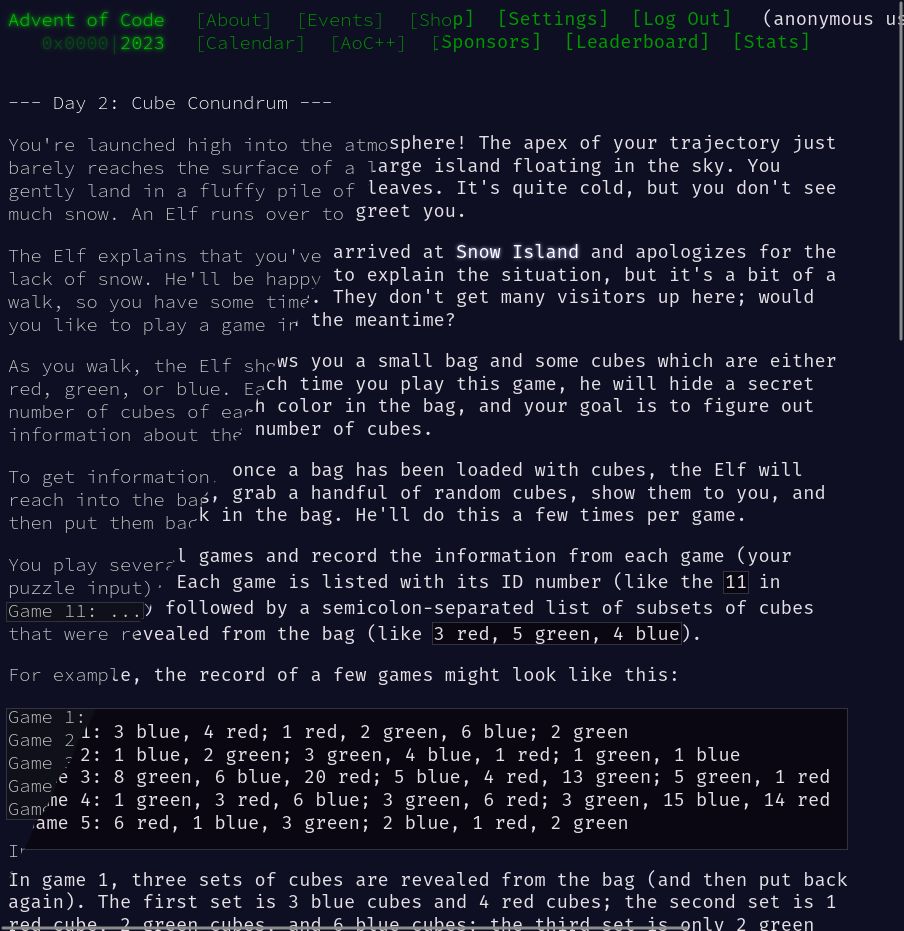
Tiny mod to the advent of code website to make it much more readable.
Readable Advent of Code by adil192

Details
Authoradil192
LicenseCC0
Categoryadventofcode
Created
Updated
Code size1.4 kB
Code checksum704b0041
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Readable Advent of Code
@version 20231219.15.00
@namespace ?
==/UserStyle== */
@-moz-document domain("adventofcode.com") {
:root, html, body, pre, code {
color-scheme: dark;
}
body {
/* Higher contrast text color */
color: #e5e1e6;
/* Better fonts */
font-family: 'Fira Mono', 'Droid Sans Mono', 'monospace', monospace;
/* Match line height to unstyled */
line-height: 1.21;
}
header h1 a,
header h1 span {
/* Reduce text-shadow on the title */
text-shadow: 0 0 3px rgba(0, 204, 0, 0.5);
}
article em {
/* Reduce text-shadow on bolded text */
text-shadow: 0 0 3px #bbb6f1;
}
pre, code {
font-family: inherit;
color: inherit;
color-scheme: dark;
}
code {
/* Prevent the top of inline text touching the top border */
padding-top: 0.2rem;
}
pre code {
/* Add padding inside blocks of code */
padding: 1rem;
}
pre::before, code::before {
/* Higher contrast code background */
background: #0a0713;
}
}
@-moz-document regexp("https://adventofcode.com/\\d\\d\\d\\d/day/\\d+/input") {
:root, html, body, pre, code {
color-scheme: dark;
background: #0a0713;
white-space: pre;
}
}